Azure Static Web Apps に Blazor アプリをデプロイする
Azure Static Web Apps は、GitHub リポジトリからアプリをビルドすることによって、サーバーレス バックエンドによってサポートされる Web サイトを運用環境に発行します。 このチュートリアルでは、サーバーレス API によって返される気象データを表示する C# Blazor WebAssembly アプリをデプロイする方法を示します。
Note
Visual Studio を使用して Blazor アプリをデプロイする手順については、「Azure Static Web Apps に Blazor アプリをデプロイする」を参照してください。
前提条件
- GitHub アカウント
- Azure アカウント。 Azure サブスクリプションを持っていない場合は、無料試用版アカウントを作成できます。
1. リポジトリを作成する
この記事では、簡単に作業を開始できるように、GitHub テンプレート リポジトリを使用します。 テンプレートには、Azure Static Web Apps にデプロイできるスターター アプリが含まれます。
- GitHub にサインインしていることを確認し、https://github.com/staticwebdev/blazor-starter/generate に移動して新しいリポジトリを作成します
- ご自分のリポジトリに my-first-static-blazor-app という名前を付けます。
2. 静的 Web アプリを作成する
リポジトリが作成されたので、Azure portal から静的 Web アプリを作成します。
Azure ポータルにアクセスします。
[リソースの作成] を選択します。
Static Web Apps を検索します。
[Static Web App](静的 Web アプリ) を選択します。
[作成] を選択します
[基本] タブで、次の値を入力します。
プロパティ 値 サブスクリプション Azure サブスクリプション名。 リソース グループ my-blazor-group 名前 my-first-static-blazor-app [プランの種類] Free Azure Functions API のリージョンとステージング環境 最も近いリージョンを選択します。 ソース GitHub [GitHub でサインイン] を選択し、プロンプトが表示されたら GitHub で認証を行います。
次の GitHub 値を入力します。
プロパティ 値 組織 ご自分の希望する GitHub 組織を選択します。 リポジトリ my-first-static-blazor-app を選択します。 ブランチ [main](メイン) を選択します。 Note
リポジトリが表示されない場合、GitHub で Azure Static Web Apps を承認する必要がある可能性があります。 次に、GitHub リポジトリを参照し、[設定] > [アプリケーション] > [認可された OAuth アプリ] の順に移動して、[Azure Static Web Apps]、[許可] の順に選択します。 組織リポジトリの場合は、アクセス許可を付与する組織の所有者である必要があります。
[Build Details](ビルドの詳細) セクションで、 [Build Presets](ビルドのプリセット) ドロップダウンから [Blazor] を選択すると、次の値が設定されます。
プロパティ 値 説明 アプリの場所 Client Blazor WebAssembly アプリを含むフォルダー API の場所 Api Azure Functions アプリを含むフォルダー Output location (出力場所) wwwroot 発行された Blazor WebAssembly アプリケーションを含むビルド出力のフォルダー [確認および作成] を選択して、詳細がすべて正しいことを確認します。
[作成] を選んで、静的 Web アプリの作成を開始し、デプロイのための GitHub Actions をプロビジョニングします。
デプロイが完了したら、[リソースに移動] を選択します。
[リソースに移動] を選択します。
![[リソース グループ] ボタン](media/deploy-blazor/resource-button.png)
3. Web サイトを表示する
静的アプリのデプロイには 2 つの側面があります。 まず、アプリを構成する基になる Azure リソースをプロビジョニングします。 2 つ目は、アプリケーションをビルドして発行する GitHub Actions ワークフローです。
新しい静的 Web アプリに移動する前に、デプロイ ビルドの実行が完了している必要があります。
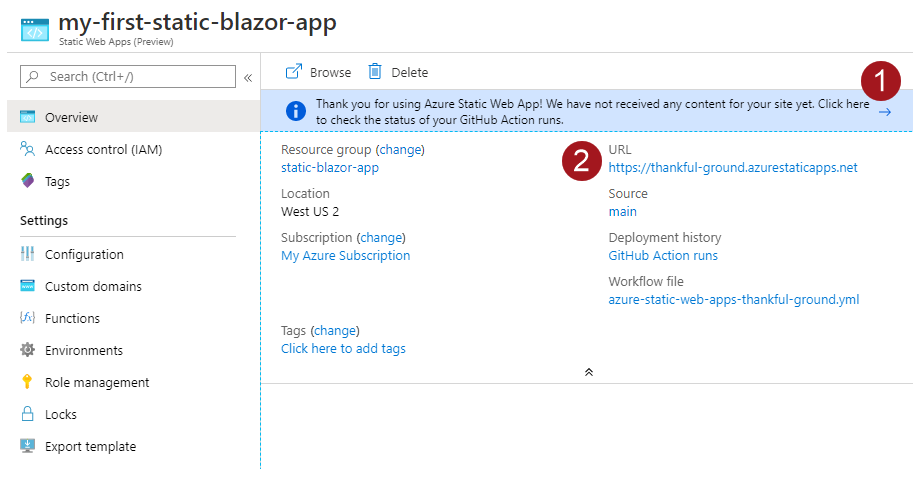
Static Web Apps の概要ウィンドウには、Web アプリとの対話に役立つ一連のリンクが表示されます。
Click here to check the status of your GitHub Actions runs (こちらをクリックして、GitHub Actions の実行の状態を確認してください) というバナーを選ぶと、リポジトリに対して実行されている GitHub アクションが表示されます。 デプロイ ジョブが完了したことを確認したら、生成された URL を使用して Web サイトに移動できます。

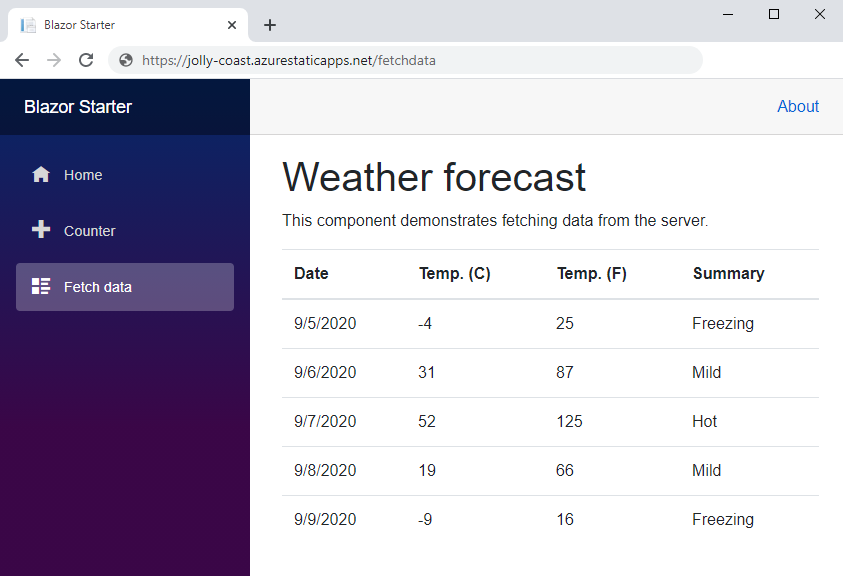
GitHub Actions ワークフローが完了したら、 [URL] リンクを選択して、新しいタブで Web サイトを開くことができます。

4. アプリケーションの概要を理解する
以下のプロジェクトがまとまって、Azure Functions API バックエンドによってサポートされているブラウザーで実行される Blazor WebAssembly アプリケーションを作成するために必要な部分が構成されます。
| Visual Studio プロジェクト | 説明 |
|---|---|
| Api | C# Azure Functions アプリケーションは、Blazor WebAssembly アプリに気象情報を提供する API エンドポイントを実装します。 WeatherForecastFunction は、WeatherForecast オブジェクトの配列を返します。 |
| クライアント | フロントエンド Blazor WebAssembly プロジェクト。 クライアント側のルーティングが機能するように、フォールバック ルートが実装されます。 |
| 共有 | Api プロジェクトと Client プロジェクトの両方のプロジェクトによって参照される共通クラスを保持します。これにより、データを API エンドポイントからフロントエンド Web アプリにフローさせることができます。 両方のアプリで、WeatherForecast クラスが共有されます。 |
Blazor 静的 Web アプリ
フォールバック ルート
アプリでは、アプリの特定のルートにマップされる /counter や /fetchdata などの URL が公開されます。 このアプリは単一ページとして実装されるため、各ルートに index.html ファイルが提供されます。 任意のパスに対する要求で index.html が確実に返されるようにするため、クライアント プロジェクトのルート フォルダーにある staticwebapp.config.json ファイルにフォールバック ルートが実装されます。
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
JSON の構成により、アプリ内の任意のルートへの要求で、index.html ページが返されます。
リソースをクリーンアップする
このアプリケーションをもう使わない場合は、次の手順のようにして Azure Static Web Apps インスタンスを削除できます。
- Azure Portalを開きます。
- 上部の検索バーから「my-blazor-group」を検索します。
- グループ名を選択します。
- [削除] を選択します。
- [はい] を選択して、削除操作を確定します。