Azure Digital Twins 用 3D Scenes Studio (プレビュー) を使用して 3D シーンを構築する
Azure Digital Twins 用 3D Scenes Studio (プレビュー) は、会社と現場担当者が、ビジュアル コンテキストを使用して Azure Digital Twins ソリューションの業務データを利用および調査できるイマーシブな 3D 環境です。
前提条件
3D Scenes Studio を使用するには、次のリソースが必要です。
Azure Digital Twins インスタンス。 手順については、インスタンスと認証の設定に関する記事を参照してください。
- インスタンスへの "Azure Digital Twins データ所有者" または "Azure Digital Twins データ閲覧者" アクセス許可を取得します。 手順については、「ユーザーのアクセス許可を設定する」を参照してください。
- 後で使用するために、インスタンスの "ホスト名" を書き留めます。
Azure ストレージ アカウント。 手順については、「ストレージ アカウントを作成する」を参照してください。
- 後で使用するために、ストレージ アカウントの URL を書き留めます。
ストレージ アカウント内のプライベート コンテナー。 手順については、「コンテナーを作成する」を参照してください。
- 後で使用するために、ストレージ コンテナーの 名前 を書き留めます。
次のようなストレージ リソースのアクセス許可。
- 閲覧者コントロール プレーン以上のアクセス権
- Storage Blob データ酒勇者やStorage Blob データ共同作成者などのデータ アクセス ロール
必要なロールは、ストレージ アカウント レベルまたはコンテナー レベルで付与できます。 Azure ストレージへのアクセス許可の手順と詳細については、「Azure ロールを割り当てる」を参照してください。
ストレージ アカウントの CORS を構成します (詳細は次のサブセクションをご覧ください)。
CORS を構成する
3D Scenes Studio がストレージ コンテナーにアクセスできるように、ストレージ アカウントの CORS を構成する必要があります。
次の CORS ヘッダーは常に必須です。
- 認可
- x-ms-version
- x-ms-blob-type
プライベート リンク機能の使用を予定している場合は次の追加の CORS ヘッダーが必要です。
- コンテンツタイプ
- コンテンツの長さ
- x-ms-copy-source
- x-ms-requires-sync
ストレージ アカウントの CORS に対して上記のメソッド、origin、ヘッダーを設定する Azure CLI コマンドを次に示します。 このコマンドには、ストレージ アカウントの名前のプレースホルダーが 1 つ含まれています。
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
これで、3D Scenes Studio でシーンを操作するために必要なすべてのリソースが揃いました。
3D Scenes Studio 環境を初期化する
このセクションでは、"3D Scenes Studio" で環境を設定し、Azure Digital Twins インスタンスにあるサンプル グラフのシーンをカスタマイズします。
3D Scenes Studio に移動します。 スタジオが開き、Azure Digital Twins Explorer で最後にアクセスした Azure Digital Twins インスタンスに接続されます。
インスタンス名の横にある [編集] アイコンを選択して、インスタンスとストレージ コンテナーの詳細を構成します。
[Azure Digital Twins instance URL](Azure Digital Twins インスタンスの URL) は、https:// で始まり、その後に [前提条件] セクションにあるインスタンスの "ホスト名" が続く必要があります。
[Azure storage container URL](Azure ストレージ コンテナーの URL) には、[前提条件] セクションにあるストレージ コンテナーの URL を入力します。 [Azure storage container の名前](Azure ストレージ コンテナーの 名前) には、[前提条件] セクションにあるストレージ コンテナーの名前 を入力します。
[保存] を選択します。
シーンを作成、編集、表示する
3D Scenes Studio の環境の 3D 表現は、"シーン" と呼ばれます。 シーンは、3D ファイルと、自動的に作成される構成ファイルで構成されます。
シーンの作成は、。GLTF または .GLB 形式のセグメント化された 3D ファイルから開始します。 サンプルの 3D ファイルは、RobotArms.glb のリンクから表示およびダウンロードできます。
ヒント
3D Scenes Studio ではアニメーションがサポートされます。 アニメーションを含む 3D モデル ファイルを使用すると、シーン内で再生されます。
3D Scenes Studio は、ストレージ コンテナーに既に存在する 3D ファイルとともに使用することも、ファイルを 3D シーン スタジオに直接アップロードして、コンテナーに自動的に追加することもできます。 3D ファイルを使用して新しいシーンを作成する手順を次に示します。
3D Scenes Studio のホーム ページで、[Add 3D scene] (3D シーンの追加) ボタンを選択して、新しいシーンの作成を開始します。
シーンの [名前] と [説明] を入力します。
シーンを地球儀ビューに表示する場合は、[Show on globe](地球に表示) を [オン] に切り替えます。 シーンの [緯度] と [経度] の値を入力します。
[Link 3D file](リンク 3D ファイル) セクションで、次のいずれかのタブを選択します。
- ファイルの選択: ストレージ コンテナーに既に存在する 3D ファイルの URL を入力する場合
- ファイルのアップロード: コンピューターから 3D ファイルをアップロードする場合
[作成] を選択します
シーンを編集する
シーンの作成後にシーンを編集または削除するには、3D Scenes Studio ホーム ページのシーンの横にある [アクション] アイコンを使用します。
シーンを編集すると、作成時に設定したすべてのシーン プロパティが再度開き、それらを変更してシーンを更新できます。
地球儀ビューでシーンを表示する
3D Scenes Studio のホーム ページには、シーンの [リスト ビュー] が表示されます。
[Globe view] (地球儀ビュー) を選択して、地球儀上に視覚的に配置されたシーンを表示することもできます。
結果の地球儀ビューは次のように表示されます。
シーンを個別に表示する
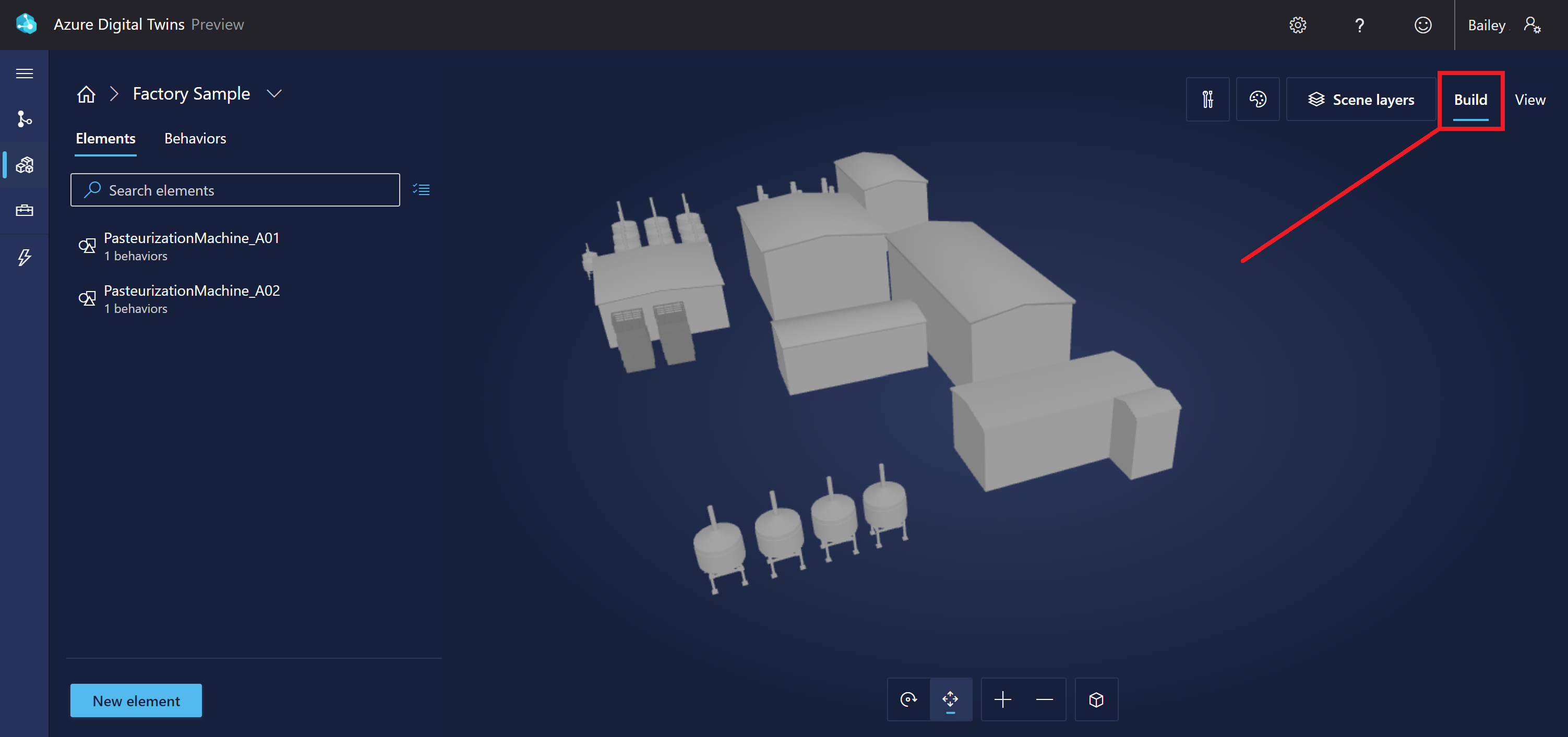
ホーム ページから個々のシーンを選択して、[構築] モードで開くことができます。 ここでは、シーンの 3D メッシュを確認し、その要素と動作を編集できます。
[表示] モードに切り替えると、特定の要素に対するフィルター処理と、作成した要素の動作の視覚化を有効にできます。
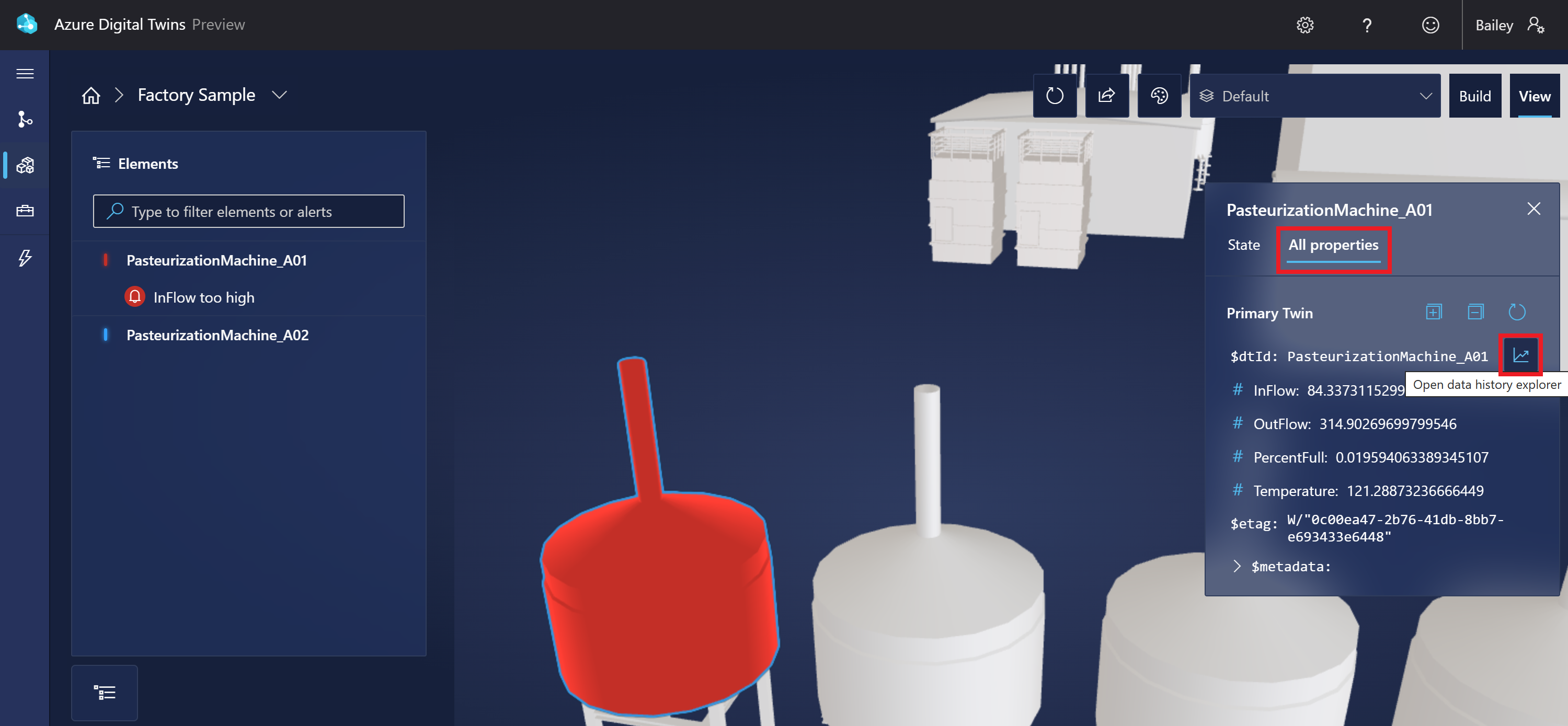
ここからは要素のすべてのプロパティと、お使いのインスタンスでデータ履歴が有効になっている場合、一定期間のその値を表示できます。 プロパティ履歴を表示するには、[データ履歴エクスプローラーを開く] アイコンを選択します。
これにより、プロパティのデータ履歴エクスプローラーが開きます。 データ履歴エクスプローラーの使用の詳細については、「履歴付きプロパティを検証して探索する」を参照してください。
カスタム アプリケーションにシーンを埋め込む
ビューアー コンポーネントを 3D Scenes Studio の外部のカスタム アプリケーションに埋め込むこともでき、サード パーティ製コンポーネントと組み合わせて使用できます。
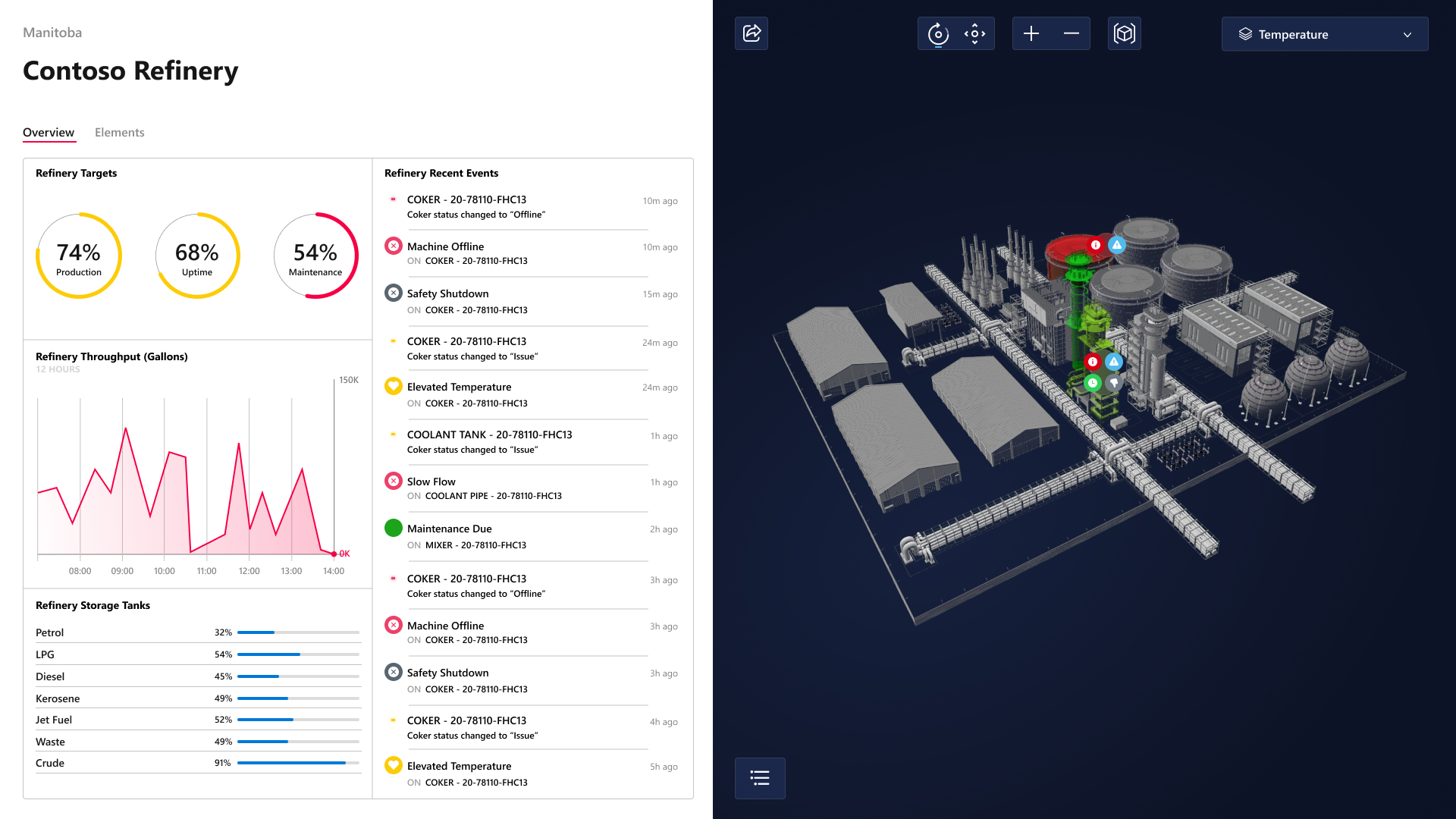
独立したアプリケーションでの埋め込みビューアーの例を次に示します。
3D 視覚化コンポーネント ライブラリは、GitHub の iot-cardboard-js リポジトリで入手できます。 これは、モノのインターネット (IoT) Web エクスペリエンスを作成するためのオープンソース React コンポーネント ライブラリです。
ライブラリを使用して 3D エクスペリエンスをカスタム アプリケーションに埋め込む方法については、リポジトリの Wiki の「3D シーンの埋め込み」を参照してください。 ライブラリ用の Create React App テンプレートをデプロイする CRA IoT Cardboard サンプルを使用して、埋め込みビューアーでカスタム アプリの構築を開始することもできます。
要素を追加する
"要素" とは、1 つ以上の基になるデジタル ツイン上のデータにリンクされる、自己定義の 3D メッシュのセットです。
新しい要素を作成する方法の 1 つは、シーンの [構築] ビューの [要素] タブから [新しい要素] を選択することです。
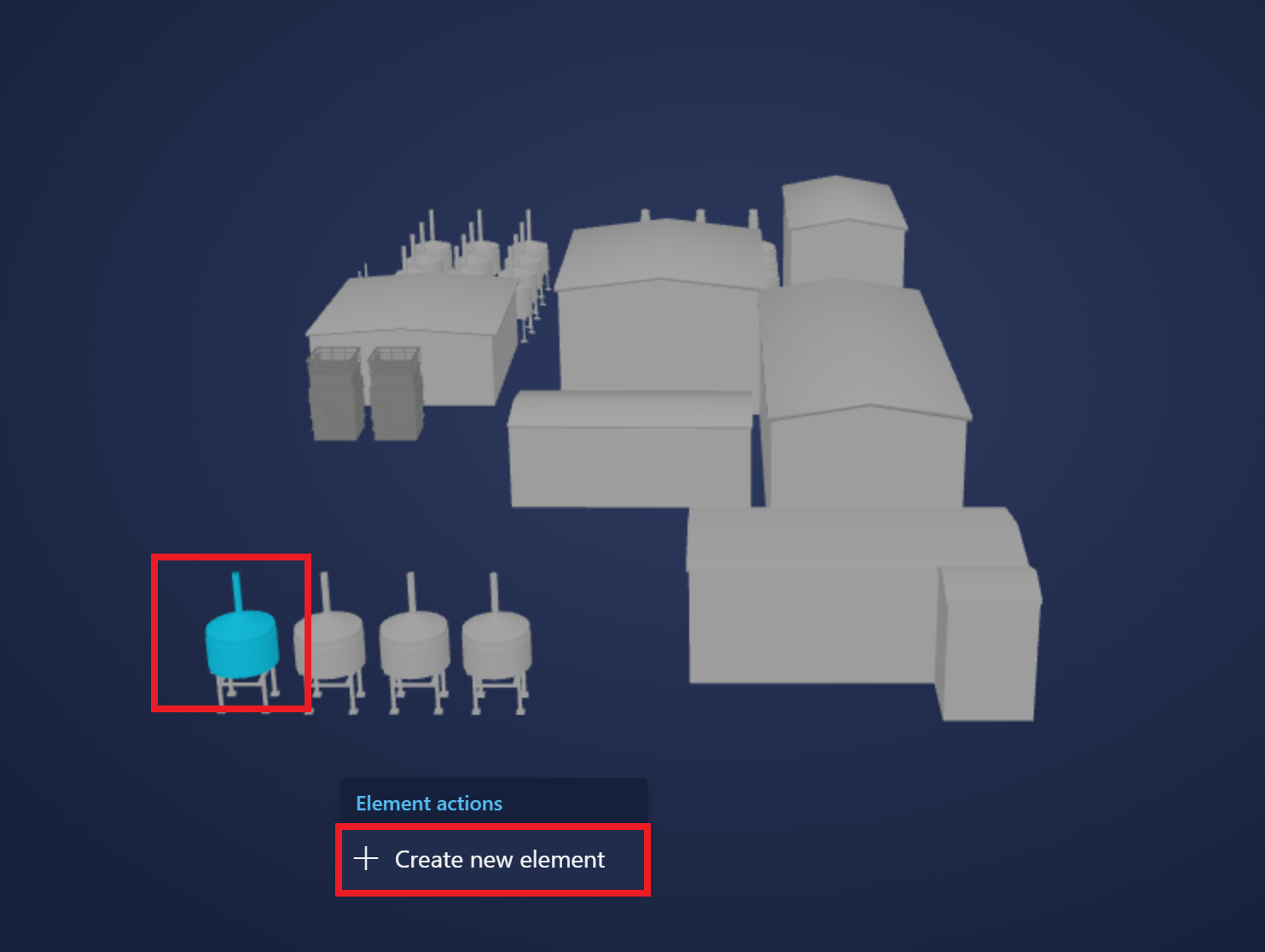
別の方法として、視覚化から直接メッシュ コンポーネントを選択し、既に接続されている新しい要素を作成することもできます。
これにより、[新しい要素] パネルが開き、要素情報を入力できます。
名前とプライマリ ツイン
"プライマリ ツイン" とは、要素と対になる主要なデジタル ツインです。 要素を Azure Digital Twins インスタンス内のツインに接続することで、要素が 3D 視覚化内でツインとそのデータを表すことができるようにします。
[新しい要素] パネルの [Primary twin](プライマリ ツイン) ドロップダウン リストには、接続されている Azure Digital Twins インスタンス内のすべてのツインの名前が表示されます。 このフィールドの横にある [プロパティの検査] アイコンを選択してツイン データを表示したり、[詳細ツイン検索] アイコンを選択し、プロパティ値のクエリを実行して他のツインを検索したりできます。
この要素にリンクするツインを選択します。 これにより、要素の [名前] としてデジタル ツイン ID ($dtId) が自動的に適用されます。 必要に応じて、3D シーンの開発者と利用者の両方にわかりやすいように要素の名前を変更できます。
ヒント
Azure Digital Twins Explorer は、ツインの視覚的なグラフを表示し、特定のツイン条件を照会できるようにすることで、要素にリンクする適切なツインを見つけやすくします。
メッシュ
[メッシュ] タブでは、この要素を表すビジュアル 3D メッシュのコンポーネントを指定します。
視覚化でメッシュを選択して要素の作成を開始した場合、そのメッシュは既にここに設定されています。 ここで、視覚化でメッシュを選択して要素に追加できます。
動作
"動作" とは、シーンのシナリオです。 このタブで [Add behavior](動作の追加) を選択します。そこから、既存の動作を選択してこの要素に追加するか、[New behavior](新しい動作) を選択して新しい動作を作成するためのフローを入力できます。
新しい動作の作成の詳細については、「動作を追加する」を参照してください。
その他のツイン
[other twins](その他のツイン) タブでは、要素のセカンダリ デジタル ツイン データ ソースを追加できます。 要素に必要なすべての動作を定義するのにプライマリ ツインのデータが十分ではないために、追加のツインのデータにアクセスする必要がある場合は、その他のツインを要素に追加できます。
新しい要素の作成中にその他のツインを追加することはできません。 その他のツインを追加する手順については、動作オプションの「ツイン」を参照してください。
要素にその他のツインが追加されると、このタブでそれらを表示および変更できるようになります。
動作を追加する
"動作" とは、シーンのシナリオであり、関連する要素のデジタル ツインに関する特定のデータを利用してビューアーの視覚化を促進します。
新しい動作を作成する方法の 1 つは、シーンの [構築] ビューの [動作] タブから [New behavior] (新しい動作) を選択することです。
別の方法として、[要素] タブから要素を選択し、その要素の [動作] タブから新しい動作を作成することもできます。
これにより、[New behavior] (新しい動作) パネルが開き、動作情報を入力できます。
名前とシーンのレイヤー
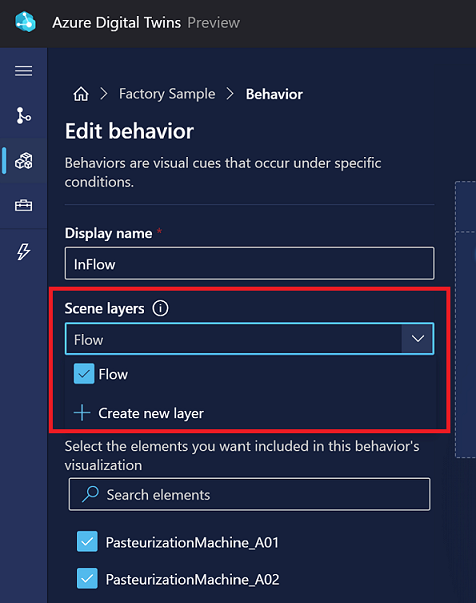
まず、動作の [表示名] を選択します。
ヒント
シーンを表示するエンド ユーザーにわかりやすい名前を選択します。この動作名はシーンの視覚化の一部として表示されるためです。
[Scene layers] (シーン レイヤー) ドロップダウン メニューに対して、この動作を既存のレイヤーに追加したり、新しいレイヤーを作成してこの動作を整理しやすくしたりできます。 レイヤーの詳細については、「レイヤーを管理する」を参照してください。
要素
[要素] タブで、この動作の対象となる要素を選択します。
特定の要素から動作作成プロセスを開始した場合、その要素はここで既に選択されています。 それ以外の場合は、ここで初めて要素を選択できます。
ツイン
[ツイン] タブでは、この動作で使用できるデータを持つツインのセットを変更できます。 これには、対象となる要素のプライマリ ツインと、その他のすべてのツインが含まれます。
要素のセカンダリ デジタル ツイン データ ソースを追加できます。 その他のツインを構成すると、この要素の動作式でそれらのツインのプロパティを使用できるようになります。 その他のツインを追加するのは、プライマリ ツインにはないデータを持つ追加のツインがあり、そのデータをこの動作のビジュアル規則とウィジェットで利用するときのみにしてください。
新しいツイン データ ソースを追加するには、[Add twin](ツインの追加) と [Create twin](ツインの作成) を選択します。
これにより [New twin](新しいツイン) パネルが開き、ここで追加のツインに名前を付け、Azure Digital Twins インスタンスからツインを選択してマップできます。
ヒント
Azure Digital Twins Explorer は、この要素のプライマリ ツインに関連している可能性のあるツインを表示するのに便利です。 SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id> を使用してグラフに対してクエリを実行し、次にダブルクリック展開機能を使用して、関連するツインを調べることができます。
ビジュアル規則
[ビジュアル規則] タブでは、ビューアーで正常性または状態を示すために、要素にデータ駆動型のオーバーレイを構成できます。
規則を作成するには、まず [規則の追加] を選びます。
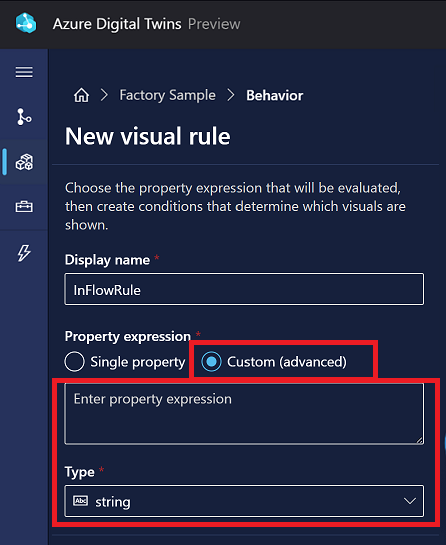
規則の [表示名] を選びます。
次に、規則が [Single property] (単一のプロパティ) と [カスタム (詳細)] プロパティ式のどちらに依存するかを選びます。 [Single property] (単一のプロパティ) の場合、プライマリ ツインの数値プロパティのドロップダウン リストが表示されます。 [カスタム (詳細)] の場合、1 つ以上のプロパティを使用してカスタム JavaScript 式を記述できるテキスト ボックスが表示されます。 式の結果は、[種類] フィールドで指定した結果の種類と一致する必要があります。 カスタム式の記述の詳細については、「カスタム (高度な) 式を使用する」を参照してください。
Note
リストが応答していないためにドロップダウン リストからプロパティを選択できない場合は、インスタンス内の一部のモデルでエラーが発生している可能性があります。 たとえば、モデルの属性に一意でない列挙値があると、この機能が中断されます。 この問題が発生した場合は、モデル定義を見直し、すべてのプロパティが有効であることを確認してください。
プロパティ式を定義したら、[条件の追加] を選び、条件付きビジュアル効果を定義します。
[条件の追加] オプションで、視覚化の条件の [ラベル] を入力します。/
次に、値を設定し、条件の値境界を識別します (厳密な選択はプロパティの種類によって異なります)。 数値プロパティについては、各値の範囲の最小値は含まれ、最大値は含まれません。
[アクション] で、条件が満たされたときにシーンの視覚エフェクトで起こることを定義します。 [Mesh coloring] (メッシュの色分け) を使ってビューアー内のプロパティ式の色を制御することや、[バッジ] を使ってプロパティ式の条件が満たされたときに特定の色とアイコンのバッジを表示することができます。
終了したら、 [保存] を選択します。
ウィジェット
ウィジェットは、[ウィジェット] タブで管理されます。"ウィジェット" とは、動作が表すシナリオを理解するのに役立つ、追加のコンテキストとデータを提供するデータ ドリブン ビジュアルです。 ウィジェットを構成すると、特定の条件がアクティブになったときに適切なデータを確実に検出できるようになります。
[ウィジェットの追加] を選択して [Widget library] (ウィジェット ライブラリ) を表示すると、さまざまな種類の使用可能なウィジェットを選択できます。
作成できるウィジェットの種類を次に示します。
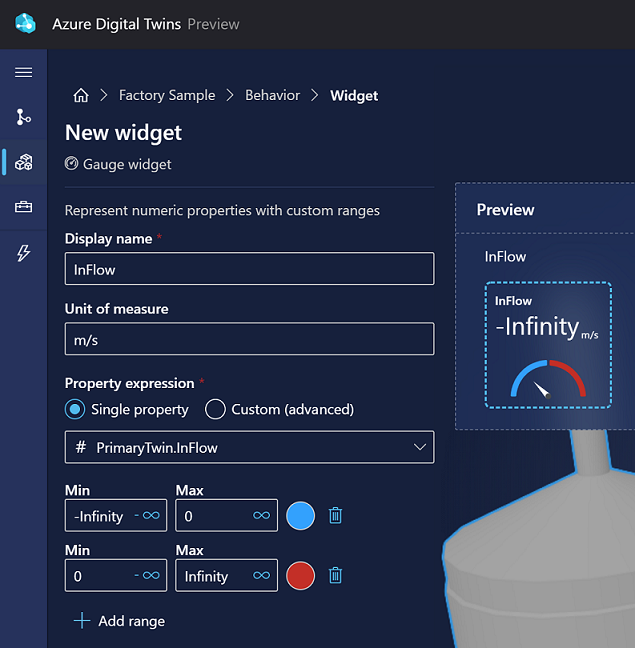
[Gauge](ゲージ): 数値データ ポイントを視覚的に表す場合
[表示名] と [計量単位] を入力し、ゲージに [Single property] (単一のプロパティ) と [カスタム (詳細)] プロパティ式のどちらが反映されるかを選択します。 [Single property] (単一のプロパティ) の場合、プライマリ ツインの数値プロパティのドロップダウン リストが表示されます。 [カスタム (詳細)] の場合、1 つ以上のプロパティを使用してカスタム JavaScript 式を記述できるテキスト ボックスが表示されます。 式には数値の結果が必要です。 カスタム式の記述の詳細については、「カスタム (高度な) 式を使用する」を参照してください。
プロパティ式を定義したら、ゲージの特定の色で表示されるように値範囲を設定します。 各値の範囲の最小値は含まれ、最大値は含まれません。
Note
リストが応答していないためにドロップダウン リストからプロパティを選択できない場合は、インスタンス内の一部のモデルでエラーが発生している可能性があります。 たとえば、モデルの属性に一意でない列挙値があると、この機能が中断されます。 この問題が発生した場合は、モデル定義を見直し、すべてのプロパティが有効であることを確認してください。
リンク: リンクされた URL を介して外部参照コンテンツを含める
[ラベル] と宛先 [URL] を入力します。
リンク URL には、構文
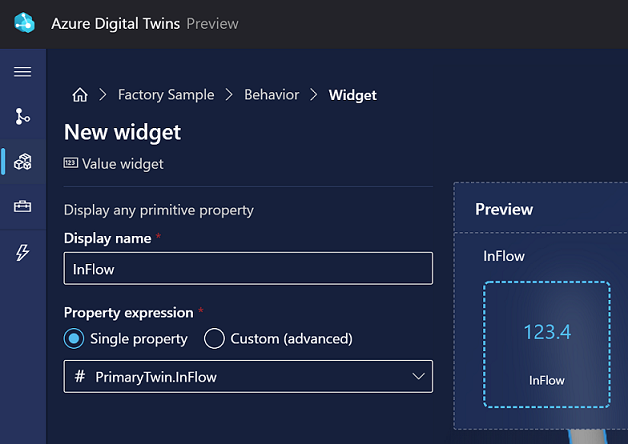
${<calculation-expression>}を使用して計算式を含めることもできます。 上のスクリーンショットには、プライマリ ツインのプロパティにアクセスするための式が含まれています。 式が計算され、ビューアーに動的に表示されます。[値]: ツイン プロパティ値を直接表示する場合
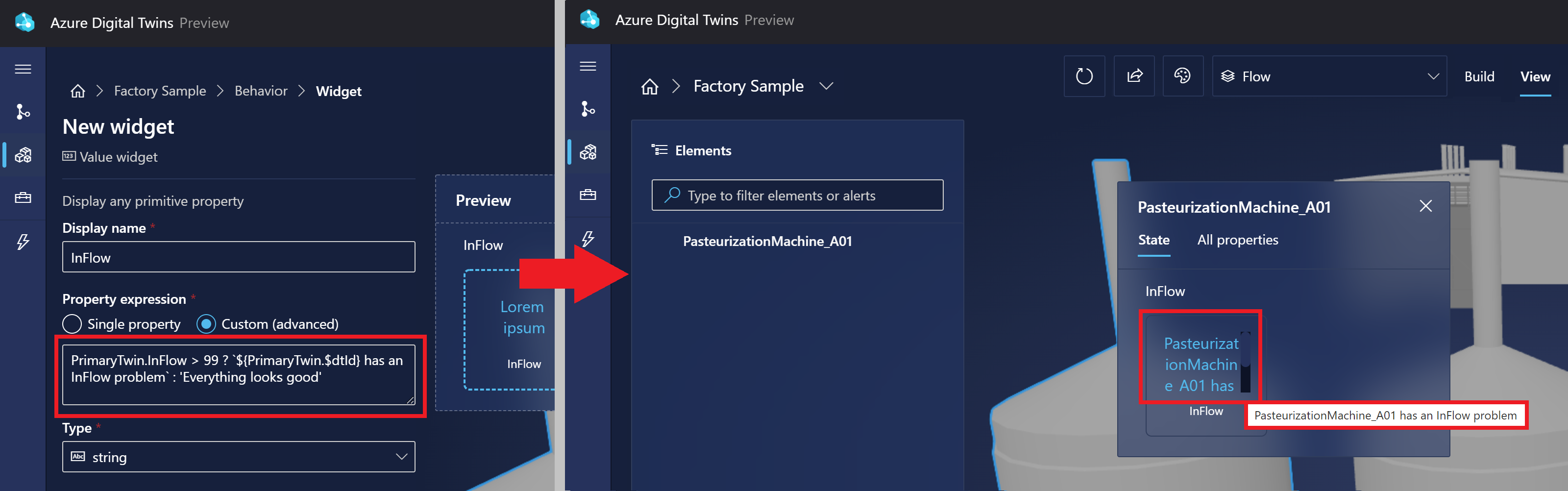
[表示名] を入力し、表示する [プロパティ式] を選択します。 これにはプライマリ ツインの [Single property] (単一のプロパティ) または [カスタム (詳細)] プロパティ式を指定できます。 カスタム式は、ツインの 1 つ以上のプロパティを使用する JavaScript 式である必要があり、式によって生成される結果の種類を選択します。 カスタム プロパティ式で文字列が出力される場合は、JavaScript のテンプレート リテラル構文を使用して、文字列出力に動的な式を含めることもできます。 構文
${<calculation-expression>}を使用して動的式を書式設定します。 次に、文字列出力全体をバッククォート (`) で囲みます。 カスタム式の記述の詳細については、「カスタム (高度な) 式を使用する」を参照してください。Note
リストが応答していないためにドロップダウン リストからプロパティを選択できない場合は、インスタンス内の一部のモデルでエラーが発生している可能性があります。 たとえば、モデルの属性に一意でない列挙値があると、この機能が中断されます。 この問題が発生した場合は、モデル定義を見直し、すべてのプロパティが有効であることを確認してください。
プライマリ ツインの
InFlow値が 99 を超えているかどうかを確認する値ウィジェットの例を次に示します。 その場合は、ツインの$dtIdを含む式を含む文字列を出力します。 それ以外の場合、出力には式がないため、バッククォートは必要ありません。値の式を次に示します:
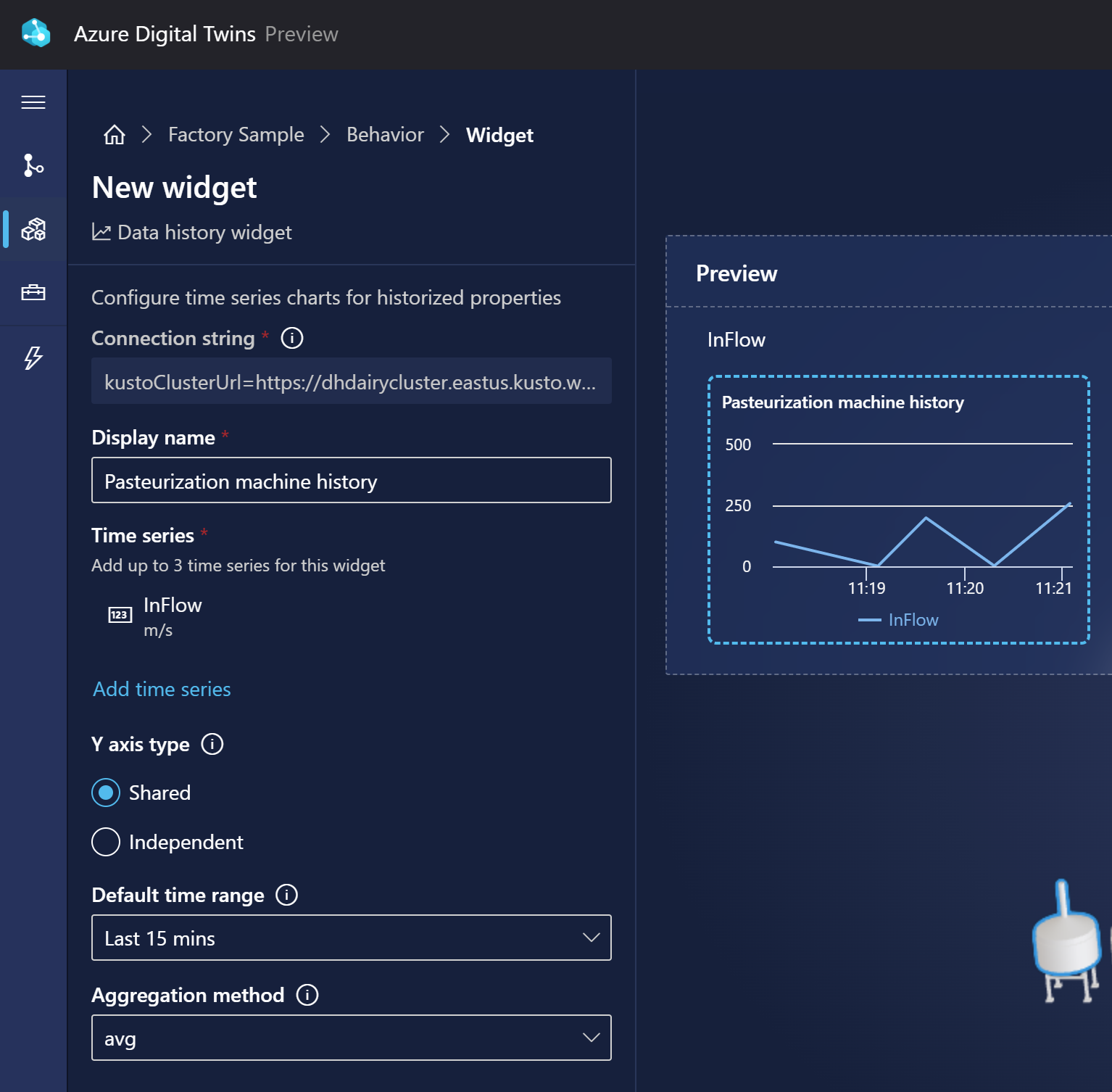
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'。 式の計算結果 ($dtId) はビューアーのウィジェットに表示されます。データ履歴: プロパティの値を時系列で表示するためのものです。 このウィジェットは、Azure Digital Twins のデータ履歴機能と連携します。そのため、この 3D シーンで使われているインスタンスのデータ履歴を有効にしている場合にのみ使用できます。 インスタンスにデータ履歴接続が存在する場合、このウィジェットを使ってそのデータを表示できるようになります。
このウィジェットを使うと、この Azure Digital Twins インスタンスに接続済みの Azure Data Explorer インスタンスのデータをターゲットとして、[接続文字列] フィールドに自動的に入力されます。
[表示名] を入力し、プライマリ ツインのプロパティに基づいた 1 つ以上の時系列データセットを追加します。 ウィジェット グラフでの時系列データの表示方法をカスタマイズすることもできます。
Note
リストが応答していないためにドロップダウン リストからプロパティを選択できない場合は、インスタンス内の一部のモデルでエラーが発生している可能性があります。 たとえば、モデルの属性に一意でない列挙値があると、この機能が中断されます。 この問題が発生した場合は、モデル定義を見直し、すべてのプロパティが有効であることを確認してください。
カスタム (詳細) 式を使用する
動作のビジュアル規則とウィジェットを定義するときに、カスタム式を使ってプロパティ条件を定義することが必要な場合があります。
これらの式では JavaScript 言語を使用し、関連付けられているツインの 1 つ以上のプロパティを使用してカスタム ロジックを定義できます。 式の結果は、[種類] フィールドで指定した結果の種類と一致する必要があります。
次のグラフは、3D Scenes Studio カスタム式でサポートされている JavaScript 演算子を示しています。
| 演算子型 | サポート対象 |
|---|---|
| 代入演算子 | いいえ |
| 比較演算子 | はい |
| 算術演算子 | はい |
| ビットごとの演算子 | はい |
| 論理演算子 | はい |
| 文字列演算子 | はい |
| 条件 (三項) 演算子 | はい |
| コマンド演算子 | いいえ |
| 単項演算子 | いいえ |
| リレーショナル演算子 | いいえ |
レイヤーを管理する
動作の整理に役立てるために、シーンに "レイヤー" を作成できます。 レイヤーはビヘイビアーでタグのような働きをするので、一緒に表示する必要があるビヘイビアーを定義し、さまざまなロールやタスク用にシーンのカスタム ビューを作成できます。
レイヤーを作成する方法の 1 つは、シーンの [構築] ビューの [Scene layers] (シーン レイヤー) ボタンを使用することです。
[New layer] (新しいレイヤー) を選択すると、作成する新しいレイヤーの名前を入力するように求められます。
別の方法として、動作の作成または変更中にレイヤーを作成することもできます。 動作ウィンドウで、既に作成したレイヤーに動作を追加することもできます。
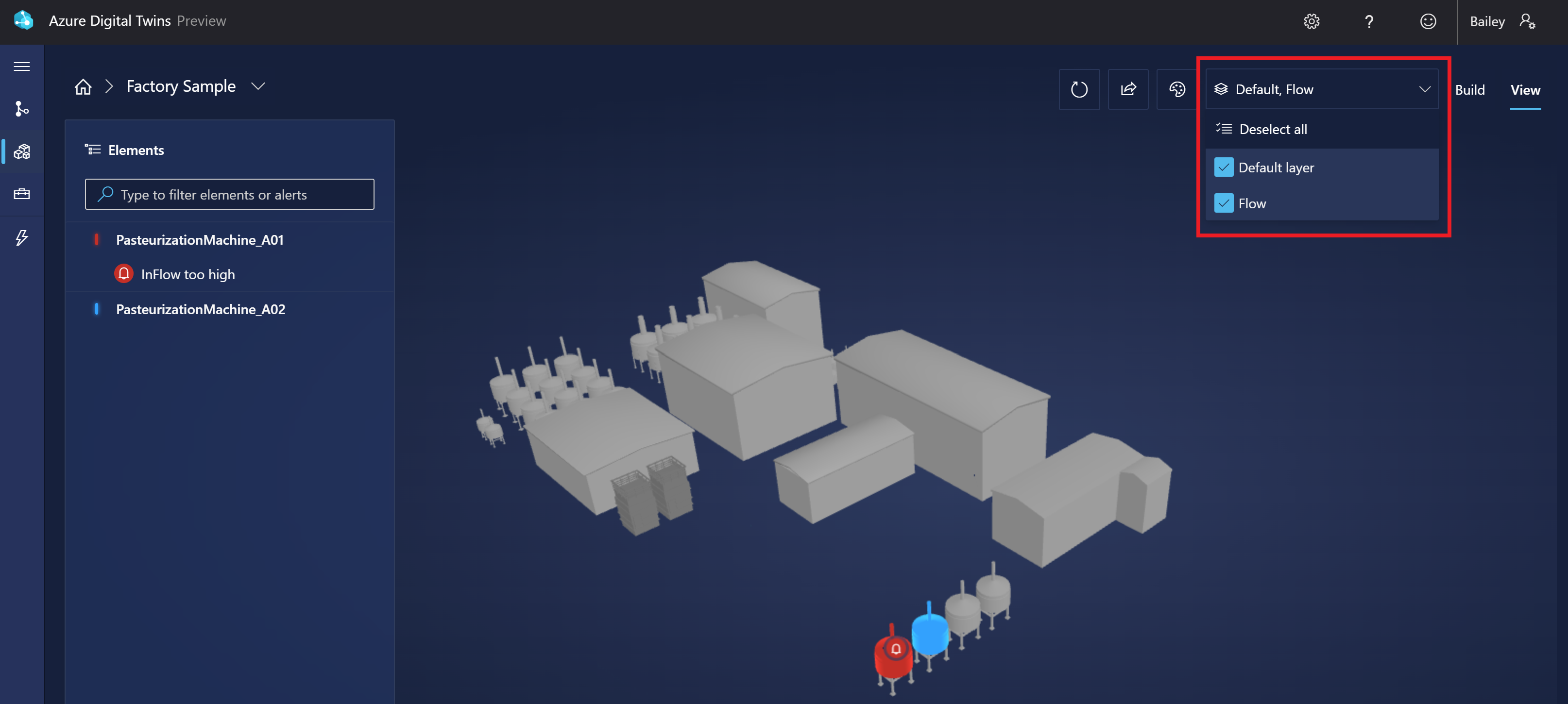
ビューアーでシーンを見るときは、[Select layers](レイヤーの選択) ボタンを使用して、視覚化に表示されるレイヤーを選択できます。 どのレイヤーにも含まれない動作は、[Default layer](既定のレイヤー) にグループ化されます。
最小更新速度を構成する
3D シーン ビューアーの 最小更新レート を手動で構成して、データをプルする頻度とパフォーマンスへの影響をコントロールできます。 最小更新 レートは、10 秒から 1 時間の間の任意の場所に構成できます。
シーンのビルダーで、[ シーンの構成 ] ボタンを選択します。
ドロップダウン リストを使用して、更新レート オプションを選択します。
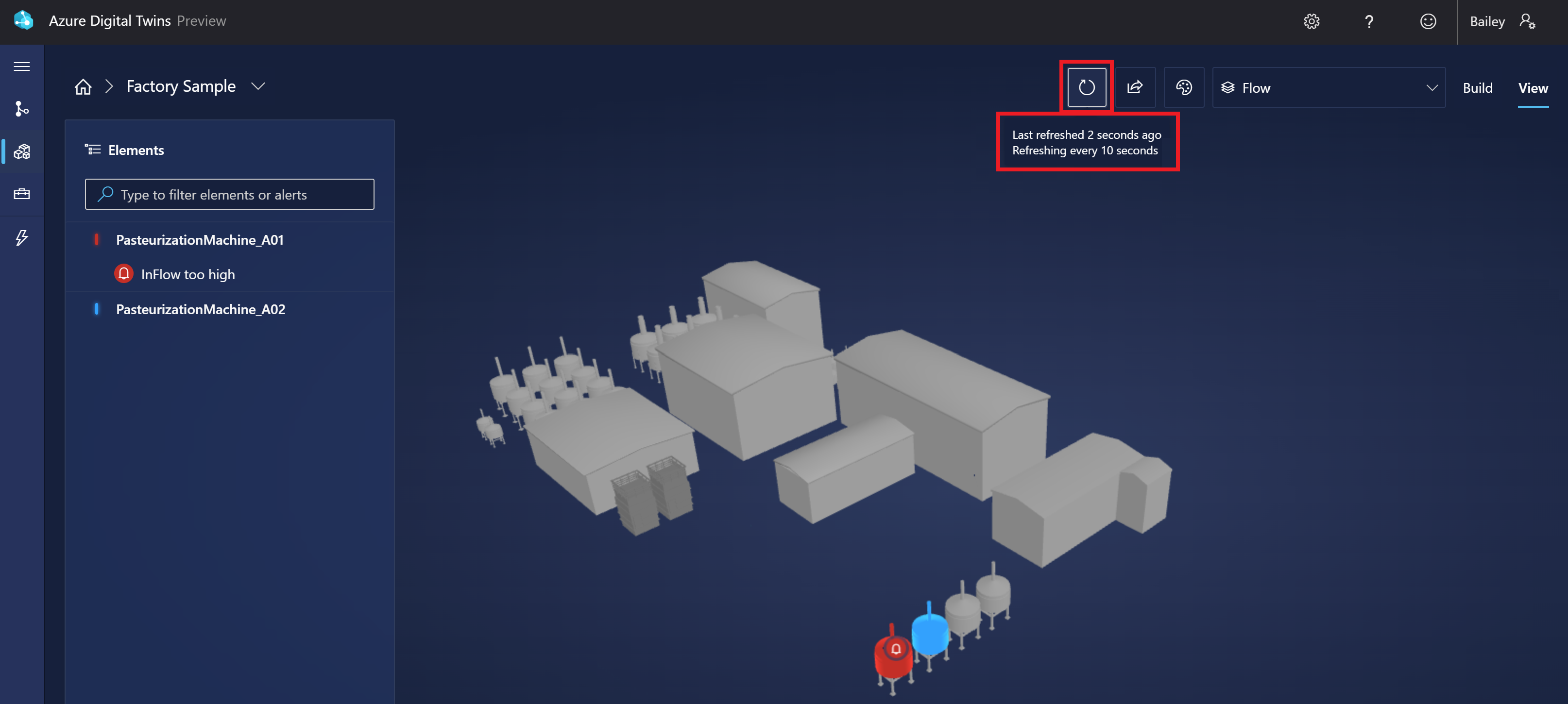
ビューアーでシーンを見ながら、[ 更新 ] ボタンをポイントすると、更新レートの設定と最後の更新時刻を確認できます。 これを選択して、シーンを手動で更新することもできます。
テーマを変更する
シーンのビルダーまたはビューアーで、[テーマ] アイコンを選択すると、表示のスタイル、オブジェクトの色、背景色が変更されます。
環境を共有する
"3D Scenes Studio 環境" は Azure Digital Twins インスタンスと Azureストレージ コンテナーの一意の組み合わせから形成されます。 すべてのシーンを含む環境全体を他のユーザーと共有したり、特定のシーンを共有したりできます。
環境を他のユーザーと共有するには、まずリソースへの次のアクセス許可をユーザーに付与します。
- Azure Digital Twins インスタンスに対する "Azure Digital Twins データ閲覧者" アクセス許可 (またはそれ以上)
- ストレージ コンテナーへの "ストレージ BLOB データ閲覧者" アクセス許可 (またはそれ以上)
- "ストレージ BLOB データ閲覧者" はシーンを表示できます。
- "ストレージ BLOB データ所有者" または "ストレージ BLOB データ共同作成者" によって、シーンの編集が許可されます。
次に、このセクションの残りの部分の指示に従って、環境全体または特定のシーンを共有します。
環境全般を共有する
いずれかのユーザーに必要なアクセス許可を付与した後に、環境全体へのアクセス許可を付与する方法は 2 つあります。 次のいずれかを実行できます。
3D Scenes Studio ホームページの [共有] ボタンを使用して、3D Scenes Studio 環境の URL をコピーします。 (URL には、Azure Digital Twins インスタンスとストレージ コンテナーの両方の URL が含まれます)。
![3D Scenes Studio の [環境の共有] ボタンのスクリーンショット。](media/how-to-use-3d-scenes-studio/copy-url.png)
受信者は、これを共有されることで、この URL をブラウザーに直接貼り付けて環境に接続できるようになります。
Azure Digital Twins インスタンスの URL と、3D Scenes Studio 環境を初期化するときに使用した Azure ストレージ コンテナーの URL を共有します。 受信者はこれらの同じ URL 値を使用して、3D Scenes Studio にアクセスし、初期化して、同じ環境に接続できます。
これで、受信者はスタジオでシーンを表示および操作できます。
特定のシーンを共有する
特定のシーンへの直接リンクを使用して環境を共有することもできます。 特定のシーンを共有するには、[View](ビュー) モードでシーンを開きます。
[Share scene](シーンの共有) アイコンを使用して、シーンへのリンクを生成します。 リンクで現在のレイヤーと要素の選択を保持するかどうかを選択できます。
受信者がこの URL をブラウザーに貼り付けると、指定したシーンがビューアーで開き、選択したレイヤーまたは要素が選択されます。
Note
この方法でシーンを他のユーザーと共有すると、受信者はこのシーンを離れ、選択した場合は環境内の他のシーンを表示することもできます。
次のステップ
「3D Scenes Studio の使用を開始する」のサンプル シナリオで 3D Scenes Studio を試してみましょう。
または、Azure Digital Twins Explorer を使用して Azure Digital Twins グラフを異なる方法で視覚化します。

![環境の [保存] ボタンが強調されている 3D Scenes Studio のスクリーンショット。](media/how-to-use-3d-scenes-studio/studio-edit-environment-2.png)
 ダイアログのスクリーンショット。](media/how-to-use-3d-scenes-studio/add-scene.png)

 が強調表示されているスクリーンショット。](media/how-to-use-3d-scenes-studio/globe-view-1.png)






![シーンのビルダーが表示されている 3D Scenes Studio のスクリーンショット。[新しい要素] ボタンが強調表示されています。](media/how-to-use-3d-scenes-studio/new-element-start-button.png)

![3D Scenes Studio の [新しい要素] オプションのスクリーンショット。](media/how-to-use-3d-scenes-studio/new-element-panel.png)
![3D Scenes Studio の [新しい要素] オプションのスクリーンショット。[Primary twin](プライマリ ツイン) ドロップダウン リストが強調表示されています。](media/how-to-use-3d-scenes-studio/new-element-primary-twin.png)
![3D Scenes Studio の [新しい要素] オプションのスクリーンショット。[メッシュ] タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-element-meshes.png)
![3D Scenes Studio の [新しい要素] オプションのスクリーンショット。[動作] タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-element-behaviors.png)
![3D Scenes Studio の [新しい要素] オプションのスクリーンショット。[Other twins](その他のツイン) タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-element-other-twins.png)
 ボタンが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-start-button.png)
 オプションのスクリーンショット。](media/how-to-use-3d-scenes-studio/new-behavior-panel.png)
 オプションのスクリーンショット。[要素] タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-elements.png)
 オプションのスクリーンショット。[Twins](ツイン) タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-twins.png)
 パネルのスクリーンショット。](media/how-to-use-3d-scenes-studio/new-behavior-twins-new-twin.png)
![3D Scenes Studio の [New behavior] (新しい動作) オプションのスクリーンショット。[ビジュアル規則] タブが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-visual-rules.png)
![3D Scenes Studio の [New visual rule] (新しいビジュアル規則) オプションのスクリーンショット。説明したフィールドが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-visual-rules-2.png)
![3D Scenes Studio の [New visual rule] (新しいビジュアル規則) オプションのスクリーンショット。[条件の追加] オプションが強調表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-visual-rules-3.png)
 オプションのスクリーンショット。[ウィジェット] タブが強調表示され、[Widget library] (ウィジェット ライブラリ) が表示されています。](media/how-to-use-3d-scenes-studio/new-behavior-widgets-library.png)






 ボタンが強調表示されています。](media/how-to-use-3d-scenes-studio/layers-start-button.png)




![シーンのビルダーが表示されている 3D Scenes Studio のスクリーンショット。[テーマ] ボタンが強調表示されています。](media/how-to-use-3d-scenes-studio/theme.png)
 ボタンのスクリーンショット。](media/how-to-use-3d-scenes-studio/share-scene.png)