Node.js を使用して Azure 上に新しい静的 Web アプリを構築する
Azure Static Web Apps は、コード リポジトリから Azure にフル スタックの Web アプリを自動的にビルドしてデプロイするサービスです。
- クライアント アプリ: 通常、静的 Web アプリは、Angular、React、Svelte、Vue、Blazor など、サーバー側のレンダリングが不要なライブラリとフレームワークを使用して構築されます。
- API: API エンドポイントはサーバーレス アーキテクチャを使用してホストされるため、完全なバックエンド サーバーと共に使用する必要はありません。
ビデオ シリーズ:
- 1: Azure Static Web Apps とその用途
- 2: Azure Static Web Apps を使用するために必要なツール
- 3: 最初の Azure Static Web Apps をデプロイする方法
- 4: CI/CD とプレビュー ブランチが Azure Static Web Apps でどのように動作するか
- 5: Gatsby と Azure Static Web Apps を使用して個人ブログを作成する方法
- 6: Azure Static Web Apps でルーティングを構成する方法
- 7: Azure Static Web App に API を追加する方法
- 8: 認証を統合する方法
- 9: Azure Static Web Apps で認可を構成する方法
- 10: Azure Static Web Apps でカスタム ドメイン名を設定する方法
- 14: Azure Static Web Apps を使用して JavaScript サーバーレス アプリを作成する
- 15: GitHub テンプレートから Azure Static Web Apps を作成する方法
- 16: Azure Static Web Apps で使用するために Azure Cosmos DB for MongoDB をセットアップする
サンプル:
- Static Web Apps コミュニティ サンプルは、プロジェクトのスターターを使用するためのコードを見つけるのに最適な方法です。
- Static Web Apps スターター プロジェクトは、プロジェクトを開始するためのもう 1 つの優れた方法です。
静的 Web アプリとは
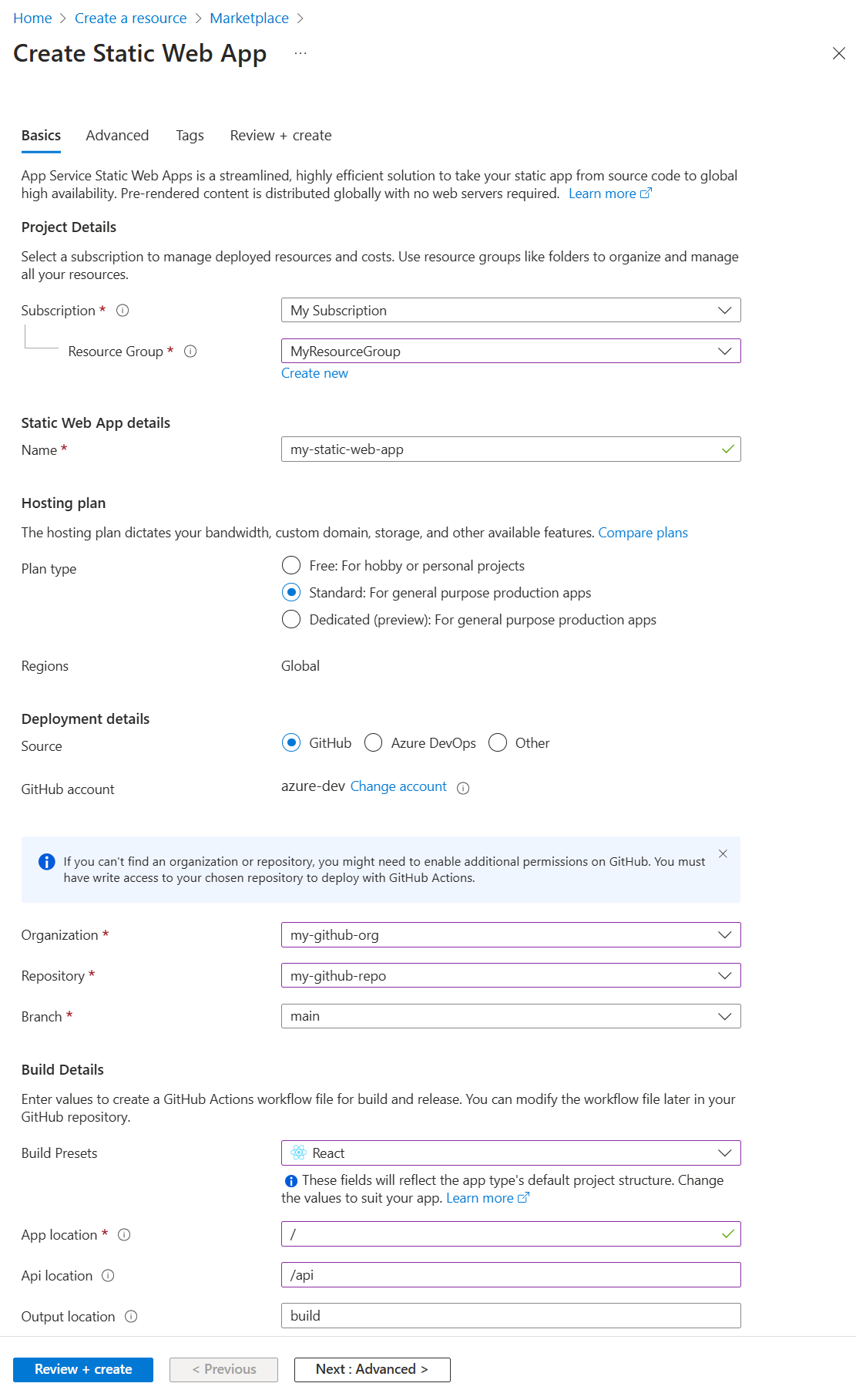
Azure Static Web Apps は、生成された静的クライアント ファイルとオプションの API エンドポイントの両方を含んだ、ホストされるアプリです。 静的 Web アプリを作成する際は、GitHub アクションで GitHub リポジトリから静的ファイルを作成して Azure にデプロイするために必要な情報を含めます。
静的 Web アプリは次のいずれかを使用して作成します。
Static Web Apps CLI を使用する
Static Web Apps CLI は、SWA CLI とも呼ばれ、Azure Static Web Apps 用のローカル開発ツールとして機能します。 次のことが可能です。
- 静的アプリ資産またはプロキシをアプリ開発サーバーに提供する
- API 要求、またはプロキシを、Azure Functions Core Tools で実行されている API に提供する
- 認証と認可をエミュレートする
- ルーティングを含む、Static Web Apps の構成をエミュレートする
フルスタック アプリの API を含める
Azure Functions を含めると、Web ホスティング環境全体のサーバー側の構成を処理することなく、フルスタック Web サイトを開発できます。 JavaScript を使用した Azure 関数アプリの詳細を確認してください。
Azure 関数は、次の 2 つの方法で静的 Web アプリで使用できます。
- マネージド関数: これらの API は、Static Web Apps 内で必要に応じて提供され、通常は
/apiという名前のフォルダーに格納されます。 - リンクされた関数: 個別の関数アプリをリンクすると、同じソース コードから管理して同時にデプロイしなくても、これらの API を使用できます。
サンプル:
Visual Studio Code を使用した開発
Static Web Apps の Visual Studio Code 拡張機能を使用して、ローカル フォルダー構造と初期依存関係を作成します。
クライアントと API の選択に合わせて GitHub テンプレート リポジトリのいずれかをフォークするか、新しいリポジトリを作成します。
Visual Studio Code で、新しい静的 Web アプリを作成します。
作成手順で、リポジトリ フォークとブランチを選択します。
このリポジトリとブランチにプッシュすると、コードも静的 Web アプリにデプロイされます。 その目的のために
liveまたはdeployブランチがあることが一般的です。作成手順で、プロジェクト構造、アプリケーション コードの場所、ビルド ディレクトリを選択します。
通常、フォルダー構造がプロジェクトの種類で一般的なフォルダー構造に従っている場合は、既定値を使用できます。
作成手順を完了すると、リポジトリ フォークには、構築およびWeb アプリへのデプロイのための GitHub アクションが含まれるようになり、
/.github/workflowsディレクトリに置かれます。
Azure Static Web Apps 拡張機能を使用するチュートリアルには、以下が含まれます。
クライアント環境変数を構成する
GitHub アクションでは、構築時にプロジェクトに挿入される環境変数が制御されます。 これらのクライアント側変数は、GitHub アクションの yaml の env セクションで構成する必要があります。 シークレットは、GitHub シークレットに格納し、env セクションにプルする必要があります。
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
API 環境変数を構成する
API 環境変数は、Azure portal または Azure CLI で構成されたランタイム変数です。
Azure portal: [設定] の下にある [構成]
![Azure portal: [設定] の下にある [構成] のスクリーンショット。](../media/howto-static-web-app/azure-portal-settings-configuration.png)
Visual Studio Code 拡張機能: [実稼働] の下にある [アプリケーションの設定]
![VSCode 拡張機能: [実稼働] の下にある [アプリケーションの設定] のスクリーンショット。](../media/howto-static-web-app/vs-code-settings-configuration.png)
Azure CLI: az staticwebapp appsettings set を使用
Azure に配置する
静的 Web アプリの Azure へのデプロイを開始するには、GitHub アクションの pull_requests:branches の下に一覧されている、ソース コード リポジトリの特定のブランチにプッシュします。 ローカル コンピューターからのプッシュでは、静的 Web アプリのリポジトリまたはリポジトリのフォークを使用する必要があります。 GitHub ユーザー アカウントに、指定された組織リポジトリの指定されたブランチ (会社の GitHub 組織など) にプッシュするためのアクセス許可がない場合は、リポジトリをフォークし、そのフォークを使用するように GitHub アクションを構成する必要があります。
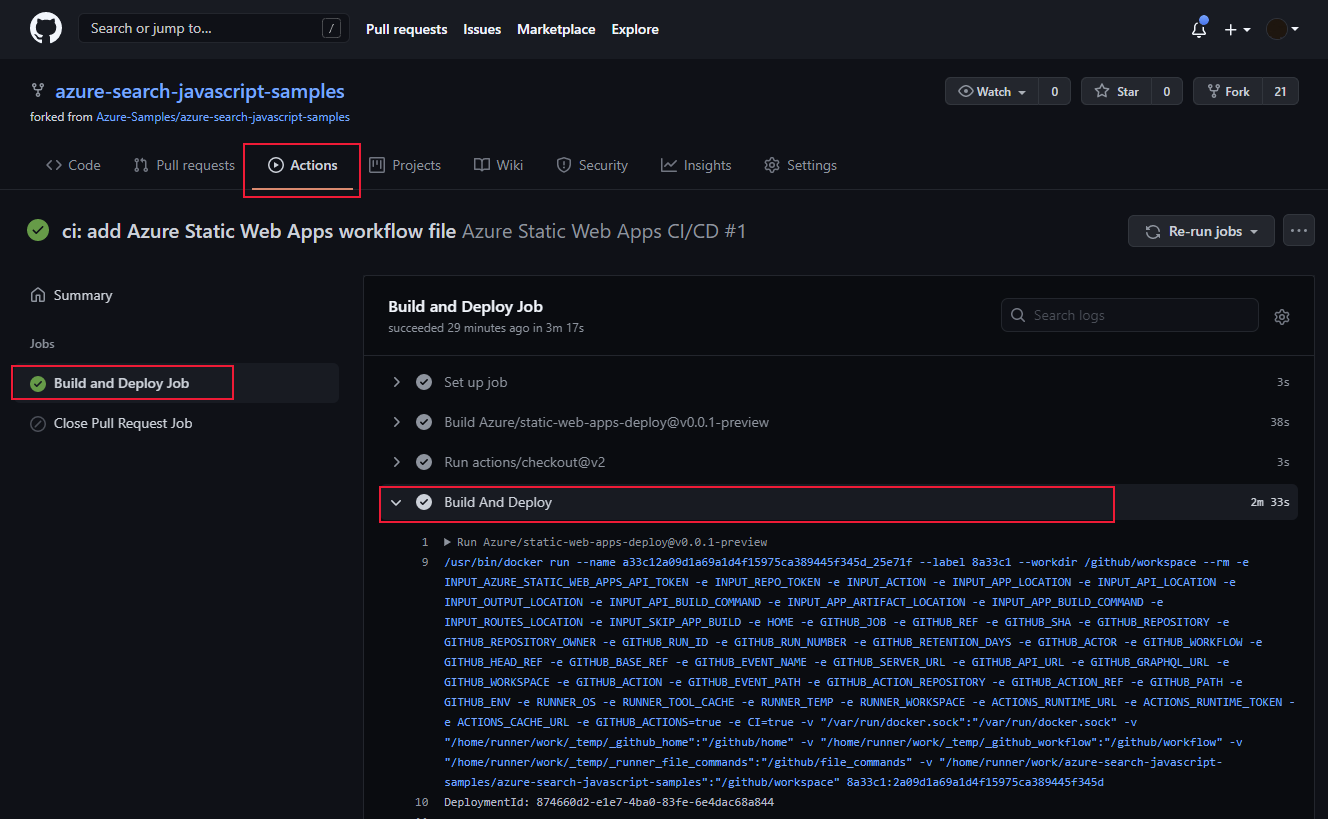
GitHub アクションでデプロイが成功したことを確認する。

ログの有効化
ログを収集するには、Azure portal で静的 Web アプリに対して Application Insights をオンにします。 統合された Application Insights のログでは、コードを変更することなく、膨大な量の情報が収集されます。
カスタム ログを作成する
アプリから Application Insights にカスタム ログを追加するには、@microsoft/applicationinsights-web npm パッケージを追加してから、JavaScript コードを追加してカスタム情報を取り込みます。
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
次のステップ
- Static Web Apps の詳細を確認する