クイック スタート: UI ライブラリの使用を開始する
Azure Communication Services UI ライブラリの使用を開始して、通信エクスペリエンスをアプリケーションに迅速に統合します。 このクイック スタートでは、UI ライブラリ複合トをアプリケーションに統合し、アプリ ユーザーのエクスペリエンスを設定する方法について説明します。
Communication Services UI ライブラリにより、アプリケーションに完全な通信エクスペリエンスが提供されます。 通話への接続が処理され、ユーザーの通話への参加がバックグラウンドで設定されます。 開発者は、アプリのユーザー エクスペリエンス内のどこで通信エクスペリエンスを開始するのかを検討する必要があります。 複合では、デバイスの設定、通話への参加、他の参加者の提供を通じてユーザーを支援します。
概要については、次のビデオをご覧ください。
Note
Web UI ライブラリに関する詳細なドキュメントとクイックスタートについては、Web UI ライブラリのストーリーブックに関するページにアクセスしてください。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- デプロイ済みの Communication Services リソース。 Communication Services リソースを作成します。
- Azure Communication Services トークン。 例を参照してください
次のクイック スタートにアクセスできます
オープンソースの Azure Communication Services の Android 用 UI ライブラリで、このクイック スタート用のサンプル Android アプリケーションを取得します。
前提条件
- Azure アカウントとアクティブな Azure サブスクリプション。 無料でアカウントを作成できます。
- Android Studio を実行している OS。
- デプロイ済みの Azure Communication Services リソース。
- Azure Communication Services のアクセス トークン。
プロジェクトのセットアップ
次のセクションを完了して、クイック スタート プロジェクトを設定します。
新しい Android プロジェクトを作成する
次のように、Android Studio で新しいプロジェクトを作成します。
[ファイル] メニューで [新規作成]>[新しいプロジェクト] を選びます。
[新しいプロジェクト] で、[Empty Activity](空のアクティビティ) プロジェクト テンプレートを選択します。
 が選択された、Android Studio の [新しいプロジェクト] ダイアログを示すスクリーンショット。](media/composite-android-new-project.png)
[次へ] を選択します。
[Empty Activity](空のアクティビティ) で、プロジェクトに UILibraryQuickStart という名前を付けます。 言語として、[Java/Kotlin] を選択します。 最小 SDK の場合は、API 26: Android 8.0 (Oreo) 以上を選択します。
完了 を選択します。
![新しいプロジェクトのオプションが示され、[完了] ボタンが選択されているスクリーンショット。](media/composite-android-new-project-finish.png)
パッケージのインストール
必要なアプリケーション パッケージをインストールするには、次のセクションを完了します。
依存関係を追加する
アプリ レベルの UILibraryQuickStart/app/build.gradle ファイル (app フォルダー内) に、次の依存関係を追加します。
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Maven レポジトリの追加
ライブラリを統合するには、次の 2 つの Maven リポジトリが必要です。
- MavenCentral
- Azure パッケージ リポジトリ
リポジトリを追加するには:
プロジェクトの Gradle スクリプトで、次のリポジトリが追加されていることを確認します。 Android Studio (2020.*) の場合、
repositoriesは、dependencyResolutionManagement(Gradle version 6.8 or greater)内のsettings.gradleにあります。 以前のバージョンの Android Studio (4.*) の場合、repositoriesは、allprojects{}内のプロジェクト レベルのbuild.gradleにあります。// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }プロジェクトを Gradle ファイルと同期します。 プロジェクトを同期するには、[ファイル] メニューの [Sync Project With Gradle Files](プロジェクトを Gradle のファイルと同期する) を選択します。
Activity_main.xml にボタンを追加する
app/src/main/res/layout/activity_main.xml レイアウト ファイルで、次のコードを追加して複合を開始するボタンを作成します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
複合を初期化する
複合を初期化するには:
MainActivityにアクセスします。次のコードを追加して、通話用の複合コンポーネントを初期化します。
"GROUP_CALL_ID"を通話のグループ ID に置き換えます。"DISPLAY_NAME"をユーザー名で置き換えます。"USER_ACCESS_TOKEN"を実際のトークンに置き換えます。
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
コードの実行
Android Studio で、次のようにアプリケーションをビルドして起動します。
- [起動] を選択します。
- アクセス許可に同意し、デバイス、マイク、およびビデオの設定を選択します。
- [通話に参加] を選択します。

オブジェクト モデル
Azure Communication Services Android UI が備える主な機能のいくつかは、次のクラスとインターフェイスにより処理されます。
| 名前 | 説明 |
|---|---|
| CallComposite | 参加者ギャラリーとコントロールを使用して、通話エクスペリエンスを提供する複合コンポーネント |
| CallCompositeBuilder | オプションを使用して CallComposite をビルドするビルダー |
| CallCompositeJoinMeetingLocator | グループ通話を開始するために CallComposite 起動に渡されます |
| CallCompositeJoinMeetingLocator | Microsoft Teams 会議に参加するために CallComposite 起動に渡されます |
| CallCompositeLocalizationOptions | 複合の言語を設定するために、CallCompositeBuilder でオプションとして挿入されます |
UI ライブラリの機能
Android アプリケーションの主要な通信機能を作成するコードを取得します。
認証の設定
認証を設定するには、startCallComposite 関数内で CommunicationTokenCredential インスタンスを初期化します。 "USER_ACCESS_TOKEN" は、アクセス トークンに置き換えます。
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
CallComposite を作成する
CallComposite を作成するには、startCallComposite 関数内で、アプリケーション コンテキスト、資格情報、表示名を使用して CallCompositeBuilder インスタンスを初期化します。
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
グループ通話を設定する
グループ通話を設定するには、CallCompositeGroupCallLocator を初期化します。
Teams 会議に参加する
Teams 会議には、次の 2 つのメカニズムを使用して参加できます。
- Teams 会議 URL または Teams 会議の短縮 URL
- Teams 会議 ID とパスコード
Teams 会議のリンクは Graph API を使用して取得できます。詳細については、Graph のドキュメントを参照してください。
Communication Services 通話 SDK は、Teams 会議のフル リンクを受け入れます。 このリンクは、onlineMeeting リソースの一部として返され、joinWebUrl プロパティからアクセスできます。必要な会議情報は、Teams 会議の招待自体に含まれる [会議に参加] の URL から取得することもできます。
Teams 会議 URL を使用して参加する
Microsoft Teams 会議に参加するには、CallCompositeTeamsMeetingLinkLocator を初期化します。
Teams 会議 ID とパスコードを使用して参加する
CallCompositeTeamsMeetingLinkLocator は会議 ID とパスコードを使用して会議を検索します。 これらは、Teams 会議の参加情報の下にあります。
Teams 会議 ID の長さは 12 文字で、3 桁の数字でグループ化された数字で構成されます (つまり 000 000 000 000)。
パスコードはアルファベット 6 文字で構成されます (つまり aBcDeF)。 パスコードでは、大文字と小文字が区別されます。
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
ルーム通話を設定する
Azure Communication Services のルーム呼び出しを設定するには、CallCompositeRoomLocator をルーム ID を使用して初期化します。
セットアップ画面で、CallComposite は何らかのルーム ロールを持つすべての参加者に対してカメラとマイクを有効にします。 実際の最新の参加者ロールと権限は、通話が接続された後に Azure Communication Services から取得されます。
ルームの詳細について、およびルームを作成して管理する方法については、ルームのクイックスタートに関するページを参照してください
1:N 発信通話と着信通話のプッシュ通知を設定する
UI ライブラリでは、通信識別子によってユーザーにダイヤルする 1 対 1 の VoIP 通話がサポートされています。 着信通話を受信する UI ライブラリでは、プッシュ通知の登録もサポートされています。 Android および iOS プラットフォームの統合と API の使用方法の詳細については、1 対 1 の通話を行い、プッシュ通知を受信する方法に関するページを参照してください。
複合を起動する
通話 UI を起動するには、startCallComposite 関数内で CallComposite インスタンスに対して launch を呼び出します。
CallComposite エラー イベントをサブスクライブする
エラー イベントを受信するには、CallComposite で setOnErrorHandler を呼び出します。
次の errorCode の値がエラー ハンドラーに送信される場合があります。
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
次の例は、失敗したコンポジット イベントのエラー イベントを示しています。
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
テーマ構成を適用する
複合のプライマリ色を変更するには、AzureCommunicationUICalling.Theme を親テーマとして使用して、src/main/res/values/themes.xml および src/main/res/values-night/themes.xml で新しいテーマ スタイルを作成します。 テーマを適用するには、次のように CallCompositeBuilder にテーマ ID を挿入します。
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
ローカライズ構成を適用する
複合の言語を変更するには、CallCompositeSupportedLocale を使用して Locale で CallCompositeLocalizationOptions を作成します。 言語を適用するには、ローカライズ構成を CallCompositeBuilder に挿入します。 既定では、すべてのテキスト ラベルで英語 (en) の文字列が使用されます。 CallCompositeLocalizationOptions を使用して、language に別の値を設定できます。 既定では、UI ライブラリには、UI コンポーネントで使用できる一連の language の値が含まれています。 CallCompositeSupportedLocale にサポートされているロケールが用意されています。 たとえば、英語ロケールにアクセスするには、CallCompositeSupportedLocale.EN を使用できます。 CallCompositeSupportedLocale.getSupportedLocales() は、サポートされている言語のロケール オブジェクトの一覧を提供します。
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
CallComposite の呼び出し状態変更イベントをサブスクライブする
呼び出し状態変更イベントを受信するには、CallComposite を使用して addOnCallStateChangedEventHandler を呼び出します。
次の例は、呼び出し状態変更のイベントを示しています。
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
CallComposite を無視し、無視されたイベントをサブスクライブする
無視を受信するには、CallComposite を使用して addOnDismissedEventHandler を呼び出します CallComposite を無視するには、dismiss を呼び出します。
次の例は、呼び出し状態変更のイベントを示しています。
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
その他の機能
ユース ケースの一覧に、他の機能の詳細情報が含まれています。
モバイル アプリに通知を追加する
Azure Communication Services は、Azure Event Grid および Azure Notification Hubs と統合されます。これにより、Azure のアプリにプッシュ通知を追加できます。 プッシュ通知を使用すると、アプリケーションからユーザーのモバイル デバイスに情報を送信できます。 プッシュ通知では、ダイアログを表示したり、音を鳴らしたり、着信の UI を表示したりすることができます。
オープンソースの Azure Communication Services の iOS 用 UI ライブラリで、このクイック スタート用のサンプル iOS アプリケーションを取得します。
前提条件
- Azure アカウントとアクティブな Azure サブスクリプション。 無料でアカウントを作成できます。
- Xcode 13 以降を実行しており、有効な開発者証明書がキーチェーンにインストールされている Mac。 依存関係をフェッチするには、CocoaPods もインストールする必要があります。
- デプロイ済みの Azure Communication Services リソース。
- Azure Communication Services のアクセス トークン。
プロジェクトのセットアップ
次のセクションを完了して、クイック スタート プロジェクトを設定します。
新しい Xcode プロジェクトを作成する
Xcode で新しいプロジェクトを作成します。
[ファイル] メニューで、[新規作成]>[プロジェクト] の順に選択します。
[新しいプロジェクトのテンプレートを選択する] で、[iOS] プラットフォームを選択し、[アプリ] アプリケーション テンプレートを選択します。 クイック スタートでは、UIKit ストーリーボードを使用します。 クイック スタートではテストは作成されないため、[Include Tests] (テストを含める) チェック ボックスはオフにしてかまいません。
![[iOS] と [アプリ] テンプレートが選択された、Xcode の新規プロジェクト ダイアログを示すスクリーンショット。](media/xcode-new-project-template-select.png)
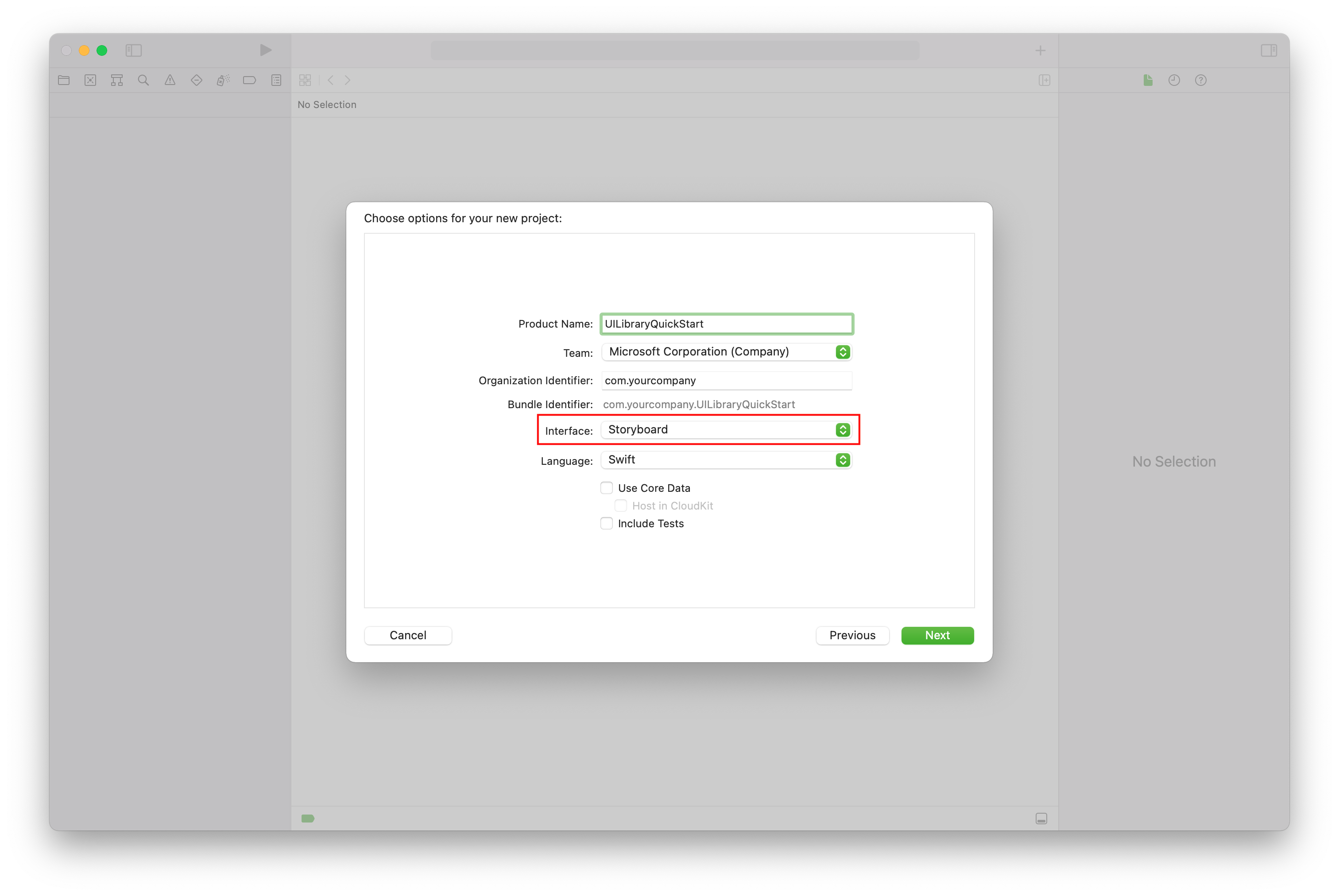
[Choose options for your new project] で、製品名に「UILibraryQuickStart」と入力します。 [Interface] で、[Storyboard] を選択します。

パッケージとその依存関係をインストールする
(省略可能) MacBook M1 の場合は、Xcode で Rosetta をインストールし、有効にしてください。
プロジェクトのルートディレクトリで、
pod initを実行して Podfile を作成します。 エラーが発生した場合は、 CocoaPods を現在のバージョンに更新します。Podfile に次のコードを追加します。
UILibraryQuickStartを実際のプロジェクト名に置き換えます。platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endpod install --repo-updateを実行します。Xcode で、generated.xcworkspace* ファイルを開きます。
デバイス ハードウェアへのアクセスを要求する
マイクやカメラなどのデバイスのハードウェアにアクセスするには、アプリの情報プロパティ リストを更新します。 関連付けられた値を文字列に設定します。これは、ユーザーからのアクセスの要求を求めるためにシステムによって使用されるダイアログに含められます。
プロジェクト ツリーの
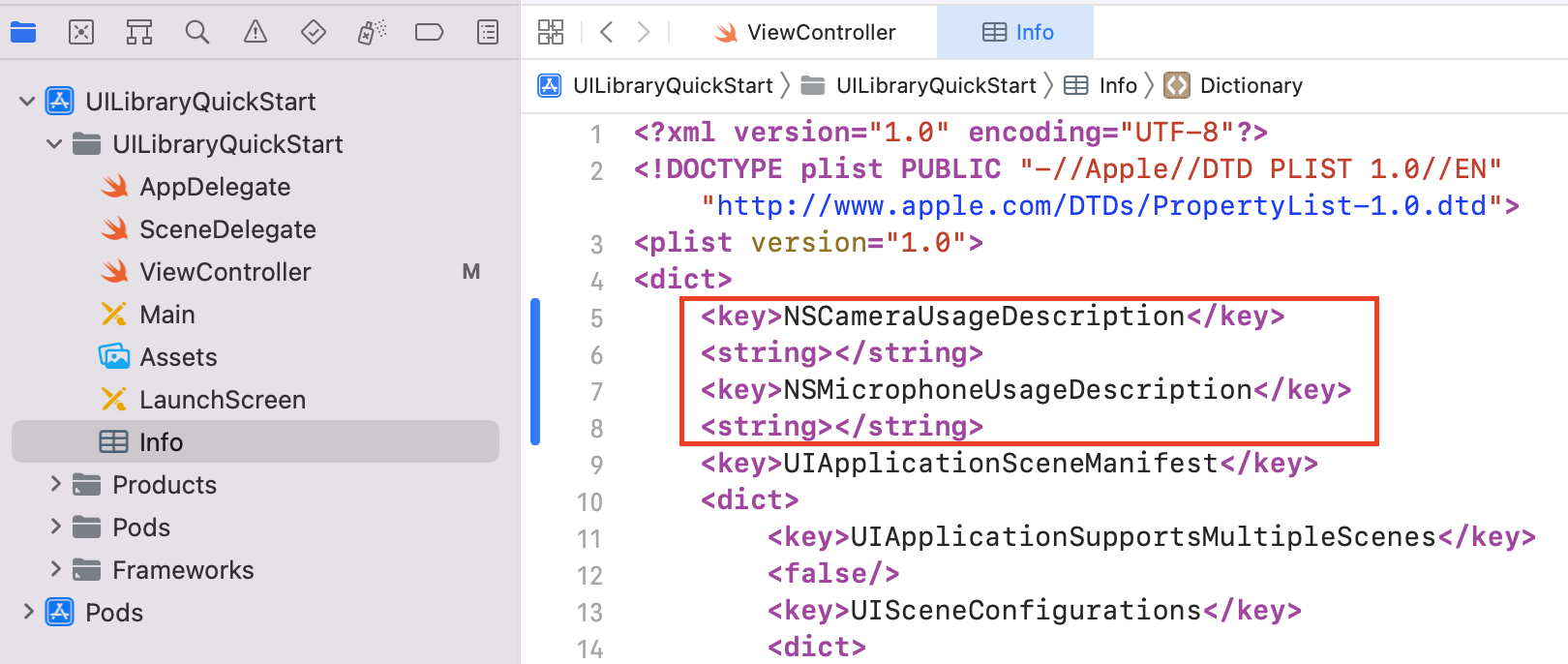
Info.plistのエントリを右クリックし、 [Open As](形式を指定して開く)>[Source Code](ソース コード) の順に選択します。 最上位の<dict>セクションに以下の行を追加してから、ファイルを保存します。<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Xcode ファイルの
Info.plistソース コードの例を次に示します。
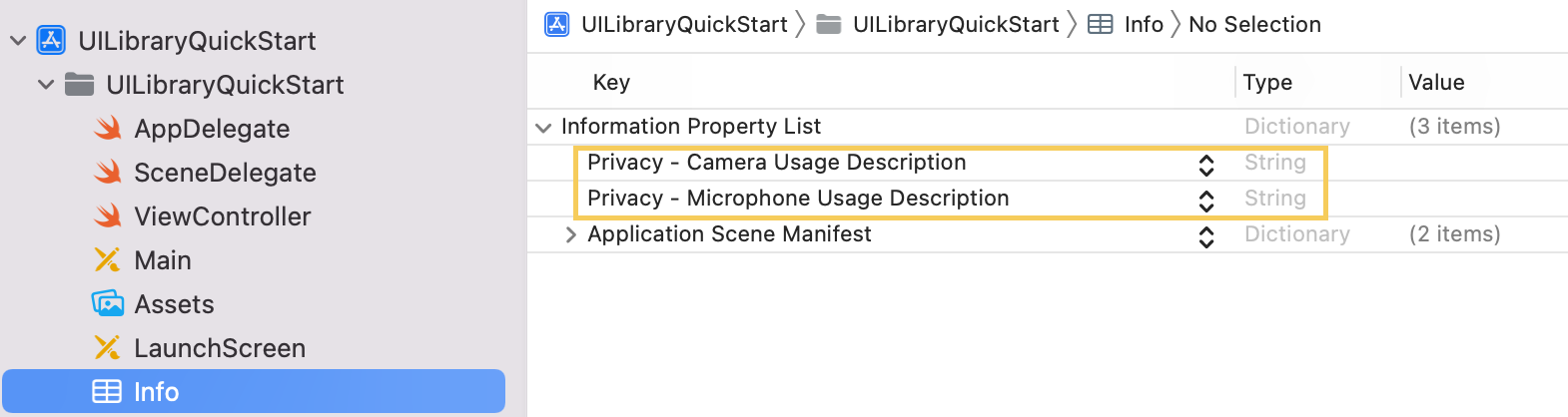
デバイスのアクセス許可要求が正しく追加されたことを確認するには、[形式を指定して開く]>[プロパティ リスト] を選択します。 情報プロパティ リストが次の例のようになっていることを確認します。

ビットコードをオフにする
Xcode プロジェクトの [ビルド設定] で、[Bitcode を有効にする] オプションを [いいえ] に設定します。 設定を見つけるには、フィルターを [Basic] から [すべて] に変更するか、検索バーを使用します。
![Bitcode をオフにする [ビルド設定] オプションを示すスクリーンショット。](media/xcode-bitcode-option.png)
複合を初期化する
複合を初期化するには:
ViewControllerにアクセスします。次のコードを追加して、通話用の複合コンポーネントを初期化します。
<GROUP_CALL_ID>を、通話のグループ ID に置き換えるか、または通話のグループ ID を生成するUUID()に置き換えます。<DISPLAY_NAME>をユーザー名で置き換えます。 (<DISPLAY_NAME>の文字列の長さの制限は 256 文字です)。<USER_ACCESS_TOKEN>をアクセス トークンに置き換えます。import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
コードの実行
iOS シミュレーターでアプリをビルドして実行するには、[製品]>[実行] の順に選択するか、(⌘-R) キーボード ショートカットを使用します。 次に、シミュレーターで通話エクスペリエンスを試します。
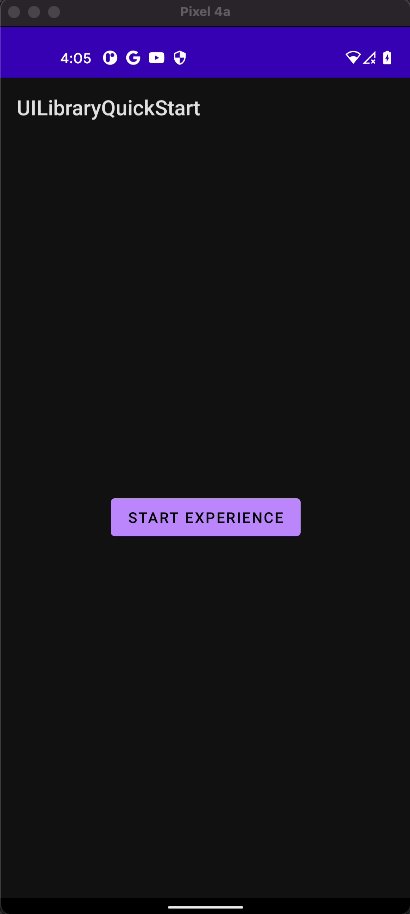
[開始操作] を選択します。
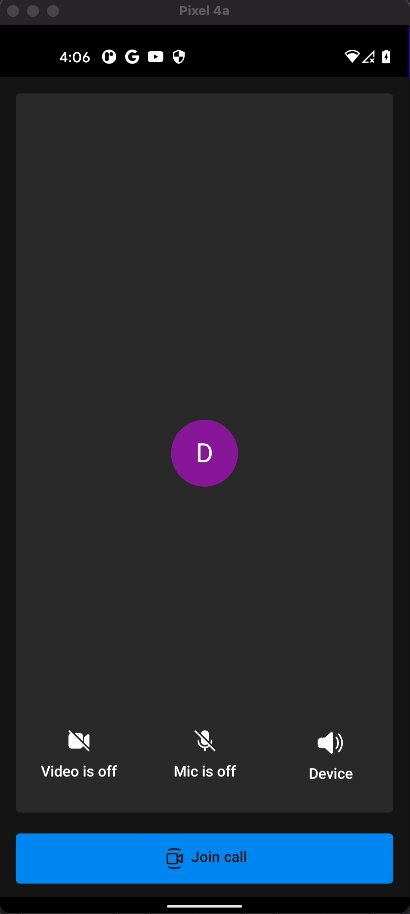
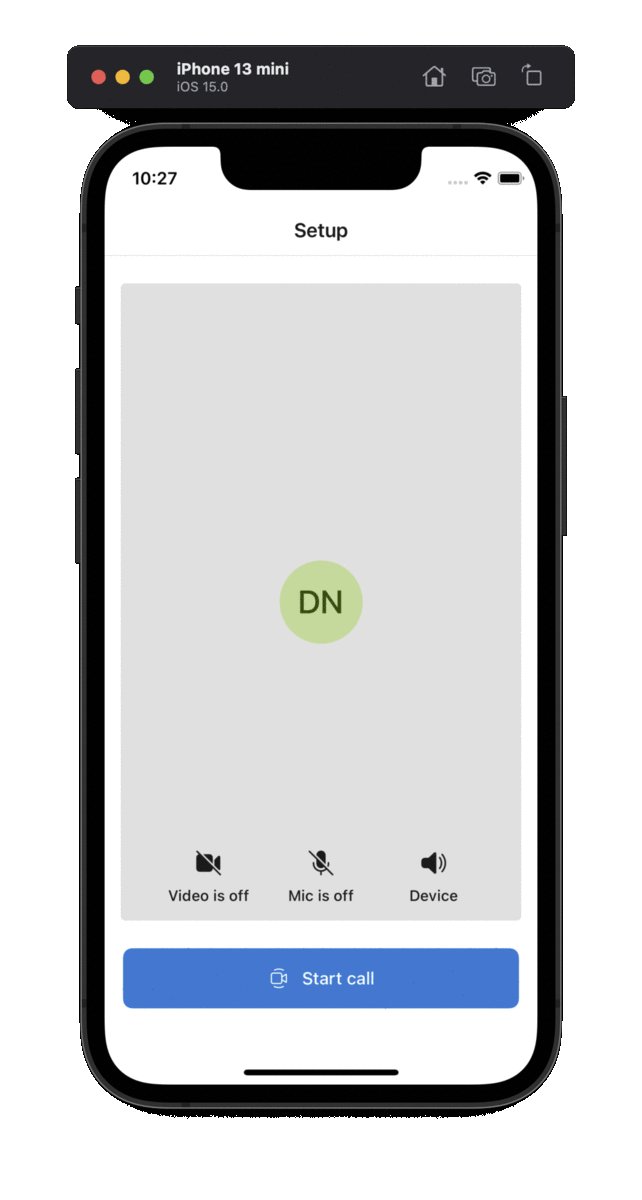
オーディオのアクセス許可に同意し、デバイス、マイク、およびビデオの設定を選択します。
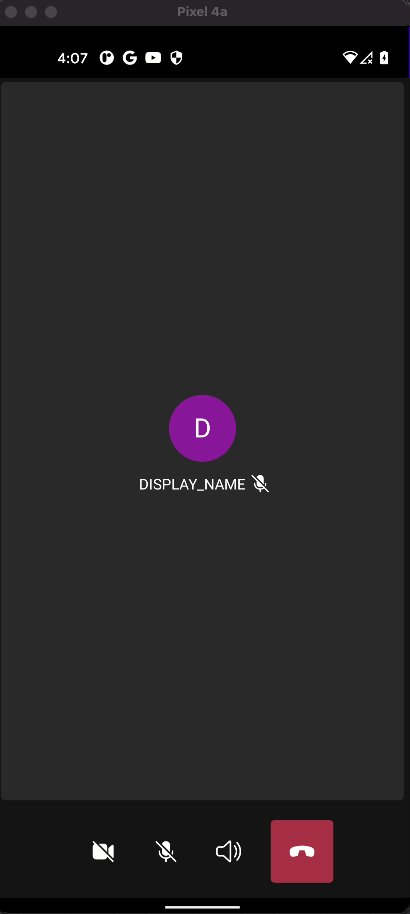
[通話を開始] を選択します。

オブジェクト モデル
Azure Communication Services UI クライアント ライブラリが備える主な機能のいくつかは、次のクラスとインターフェイスにより処理されます。
| 名前 | 説明 |
|---|---|
| CallComposite | 参加者ギャラリーとコントロールを使用して、通話エクスペリエンスを提供するコンポーネント |
| CallCompositeOptions | テーマやイベント処理などのオプションの設定 |
| ThemeOptions | 複合テーマのカスタマイズ オプション |
| LocalizationOptions | 複合の言語オプション |
UI ライブラリの機能
iOS アプリケーションの主要な通信機能を作成するコードを取得します。
認証の設定
認証を設定するには、startCallComposite 関数内で CommunicationTokenCredential インスタンスを初期化します。 <USER_ACCESS_TOKEN> は、アクセス トークンに置き換えます。
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
アクセス トークンがまだない場合は、Azure Communication Services アクセス トークンを作成します。
CallComposite を作成する
CallComposite を作成するには、startCallComposite 関数内で CallCompositeOptions インスタンス (オプションの <DISPLAY_NAME> を使用) と CommunicationTokenCredential インスタンスを初期化します。
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
グループ通話を設定する
グループ通話を設定するには、startCallComposite 関数内で、.groupCall ロケーターを初期化します。 <GROUP_CALL_ID> を通話のグループ ID に置き換えます。
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
通話にグループ ID を使用する方法の詳細については、「通話を管理する」を参照してください。
Teams 会議に参加する
Teams 会議には、次の 2 つのメカニズムを使用して参加できます。
- Teams 会議 URL または Teams 会議の短縮 URL
- Teams 会議 ID とパスコード
Teams 会議のリンクは Graph API を使用して取得できます。詳細については、Graph のドキュメントを参照してください。
Communication Services 通話 SDK は、Teams 会議のフル リンクを受け入れます。 このリンクは、onlineMeeting リソースの一部として返され、joinWebUrl プロパティからアクセスできます。必要な会議情報は、Teams 会議の招待自体に含まれる [会議に参加] の URL から取得することもできます。
Teams 会議 URL を使用して参加する
Microsoft Teams 会議に参加するには、startCallComposite 関数内で、.teamsMeeting ロケーターのインスタンスを初期化します。 <TEAMS_MEETING_LINK> を通話の Teams 会議リンクに置き換えます。 <DISPLAY_NAME> をユーザー名で置き換えます。
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Teams 会議 ID とパスコードを使用して参加する
teamMeetingId は会議 ID とパスコードを使用して会議を検索します。 これらは、Teams 会議の参加情報の下にあります。
Teams 会議 ID の長さは 12 文字で、3 桁の数字でグループ化された数字で構成されます (つまり 000 000 000 000)。
パスコードはアルファベット 6 文字で構成されます (つまり aBcDeF)。 パスコードでは、大文字と小文字が区別されます。
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
ルーム通話を設定する
Azure Communication Services のルーム呼び出しを設定するには、CallCompositeRoomLocator をルーム ID を使用して初期化します。
セットアップ画面で、CallComposite は何らかのルーム ロールを持つすべての参加者に対してカメラとマイクを有効にします。 実際の最新の参加者ロールと権限は、通話が接続された後に Azure Communication Services から取得されます。
ルームの詳細について、およびルームを作成して管理する方法については、ルームのクイックスタートに関するページを参照してください
let locator = .roomCall(roomId: "<ROOM_ID>")
1:N 発信通話と着信通話のプッシュ通知を設定する
UI ライブラリでは、通信識別子によってユーザーにダイヤルする 1 対 1 の VoIP 通話がサポートされています。 着信通話を受信する UI ライブラリでは、プッシュ通知の登録もサポートされています。 Android および iOS プラットフォームの統合と API の使用方法の詳細については、1 対 1 の通話を行い、プッシュ通知を受信する方法に関するページを参照してください。
複合を起動する
startCallComposite 関数内で、CallComposite インスタンスの launch を呼び出します。
callComposite?.launch(locator: locator)
イベントをサブスクライブする
クロージャを実装してthe compositeイベントを処理できます。 次の errorCode がエラー ハンドラーに送信される場合があります。
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
次の例は、失敗したコンポジット イベントのエラー イベントを示しています。
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
テーマ オプションを適用する
アプリケーションの通信エクスペリエンスをカスタマイズするには、ThemeOptions プロトコルを実装するカスタム テーマ オプションを作成します。 CallCompositeOptions に新しいクラスのインスタンスを含めます。
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
テーマ設定のしくみの詳細については、テーマに関する ガイドを参照してください。
ローカライズ オプションを適用する
複合の言語を変更するには、カスタム ローカライズ オプションを作成し、それらを CallCompositeOptions に含めます。 既定では、すべてのテキスト ラベルで英語 (SupportedLocale.en) の文字列が使用されます。 LocalizationOptions を使用して、locale に別の値を設定できます。 既定では、UI ライブラリには、UI コンポーネントで使用できる一連の locale の値が含まれています。 SupportedLocale.values はサポートされているすべての言語の一覧を提供します。
次の例では、複合はフランス語 (fr) にローカライズされています。
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
ローカライズの詳細と、サポートされている言語の一覧については、ローカライズに関するガイドを参照してください。
CallComposite の呼び出し状態変更イベントをサブスクライブする
クロージャを実装してthe compositeイベントを処理できます。 呼び出し状態は、呼び出し状態変更ハンドラーに送信されます。
次の例は、呼び出し状態変更のイベントを示しています。
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
CallComposite を無視し、無視されたイベントをサブスクライブする
CallComposite を無視するには、dismiss を呼び出します。 次の無視イベントは、無視される通話複合に送信されます。
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
その他の機能
ユース ケースの一覧に、他の機能の詳細情報が含まれています。
モバイル アプリに通知を追加する
Azure Communication Services は、Azure Event Grid および Azure Notification Hubs と統合されます。これにより、Azure のアプリにプッシュ通知を追加できます。 プッシュ通知を使用すると、アプリケーションからユーザーのモバイル デバイスに情報を送信できます。 プッシュ通知では、ダイアログを表示したり、音を鳴らしたり、着信の UI を表示したりすることができます。
リソースをクリーンアップする
Communication Services サブスクリプションをクリーンアップして解除する場合は、リソースまたはリソース グループを削除できます。
リソース グループを削除すると、それに関連付けられている他のリソースも削除されます。
詳細については、リソースのクリーンアップに関する記事を参照してください。