アプリケーションの UI ライブラリのテーマを設定する

Azure Communication Services UI ライブラリは、一連のコンポーネント、アイコン、および複合要素であり、プロジェクトの高品質なユーザー インターフェイスを簡単に構築できます。 UI ライブラリでは、Fluent UI (Microsoft が使用するクロスプラットフォーム設計システム) のコンポーネントとアイコンが使用されます。 その結果、使いやすさ、アクセシビリティ、ローカリゼーションを念頭に置いてコンポーネントが構築されます。
この記事では、アプリケーションを構成するときに UI ライブラリ コンポーネントのテーマを変更する方法について説明します。
UI ライブラリについては、別のサイトで開発者向けに完全に文書化されています。 このドキュメントは対話型であり、Web ページから直接試してみる機能を提供することで、API のしくみを理解するのに役立ちます。 詳細については、「UI ライブラリのドキュメント」を参照してください。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- デプロイ済みの Communication Services リソース。 Communication Services リソースを作成します。
- 通話クライアントを有効にするためのユーザー アクセス トークン。 ユーザー アクセス トークンを取得します。
- 省略可能: UI ライブラリ の複合の概要に関するクイックスタートの完了。
テーマの設定
Web UI ライブラリに関する詳細なドキュメントとクイックスタートについては、Web UI ライブラリのストーリーブックに関するページにアクセスしてください。
詳細については、Web UI ライブラリの [テーマ設定] を参照してください。
詳細については、オープンソースの Android UI ライブラリ とサンプル アプリケーション コードを参照してください。
テーマの定義
Android でのテーマは、XML リソース ファイルを介して処理されます。 Microsoft では、次のリソース ID をパブリック スコープに公開しています。
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
次のようなテーマをアプリに実装して、基本色や濃淡を指定できます:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
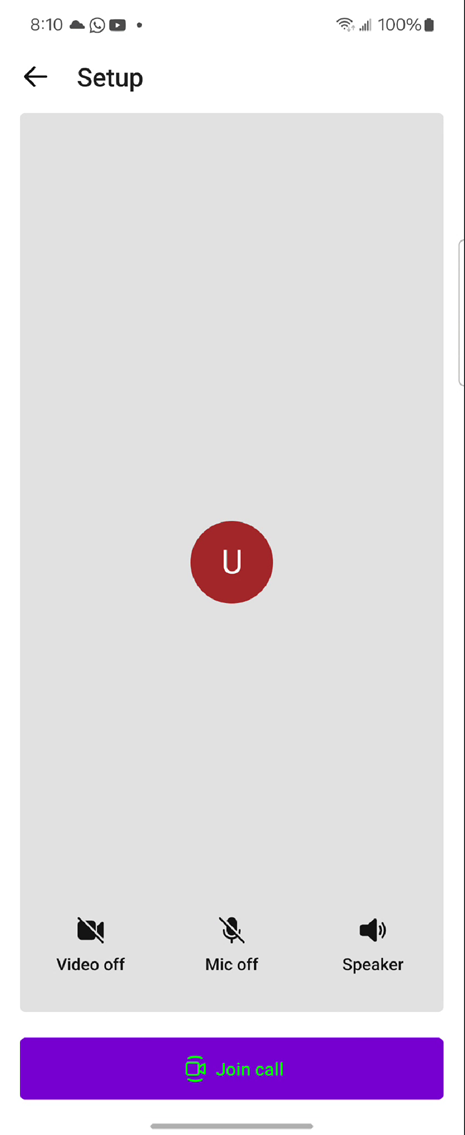
前の例は、次の UI 要素に影響します:
- PrimaryColor:
- アバター/ビデオ - 境界線 - 発話の表示
- [通話に参加] ボタン - 背景
- PrimaryColorTint10 Color:
- [通話に参加] ボタン - 背景 - 強調表示 - ライト モード
- [通話に参加] ボタン - 境界線 - ライト/ダーク モード
- PrimaryColorTint20 Color:
- [通話に参加] ボタン - 背景 - 強調表示 - ダーク モード
- PrimaryColorTint30 Color:
- [通話に参加] ボタン - 境界線 - 強調表示 - ライト/ダーク モード
テーマの適用
テーマ スタイルは、テーマ リソース ID を CallCompositeBuilder の ThemeConfiguration/ Themeに渡すために適用されます。
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
ライト モードとダーク モード
Android リソース システムでは、夜間テーマが処理されます。 Android のナイト モードは、システム全体の構成です。 ナイト モードを有効にすると、Android は -night/ フォルダー内のリソースを優先します。 夜間モードの色を指定するには、values-night/ に 2 つ目の theme.xml ファイルを追加します。
ナイト モードをプログラムで有効にする場合、Android では次の関数を使用できます。 ただし、この構成はアプリケーションにグローバルに適用されます。 1 つのアクティビティに対してナイト モードを設定するための、信頼性の高い方法はありません。 ダーク テーマを適用するには、アプリケーションで次の設定を使用します:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
フォントの色
azure_communication_ui_calling_foreground_on_primary_color を使用すると、基本色を使用して要素に表示されるフォントの色を構成できます。 この設定は、特定のテーマやブランドのガイドラインに一致させたい場合に使用できます。 azure_communication_ui_calling_foreground_on_primary_colorを変更することで、基本色のコンポーネントに適切なコントラストを持つフォントの色を選択することで、テキストが読みやすく視覚的に魅力的であることを確認する必要があります。
詳細については、オープンソースの iOS UI ライブラリ とサンプル アプリケーション コードを参照してください。
テーマの定義
テーマをカスタマイズするには、基本色とそれに関連付けられている濃淡を変更します。 配色では、ライト モードとダーク モードをオーバーライドすることもできます。
影響を受ける UI
- PrimaryColor:
- アバター/ビデオ - 境界線 - 発話の表示
- [通話に参加] ボタン - 背景
- PrimaryColorTint10 Color:
- [通話に参加] ボタン - 背景 - 強調表示 - ライト モード
- [通話に参加] ボタン - 境界線 - ライト/ダーク モード
- PrimaryColorTint20 Color:
- [通話に参加] ボタン - 背景 - 強調表示 - ダーク モード
- PrimaryColorTint30 Color:
- [通話に参加] ボタン - 境界線 - 強調表示 - ライト/ダーク モード
実装
開発者は、ThemeOptions プロトコルを実装するカスタム テーマオプションを作成できます。 その場合は、その新しいクラスのインスタンスを CallCompositeOptions に追加する必要があります。
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
フォントの色
foregroundOnPrimaryColor を使用すると、基本色を使用して要素に表示されるフォントの色をプログラムで更新できます。 この方法は、特定のテーマやブランドのガイドラインに一致させる場合に使用できます。 foregroundOnPrimaryColor を呼び出すことで、基本色のコンポーネントに適切なコントラストを持つフォントの色を選択することで、テキストが読みやすく視覚的に魅力的であることを確認する必要があります。
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
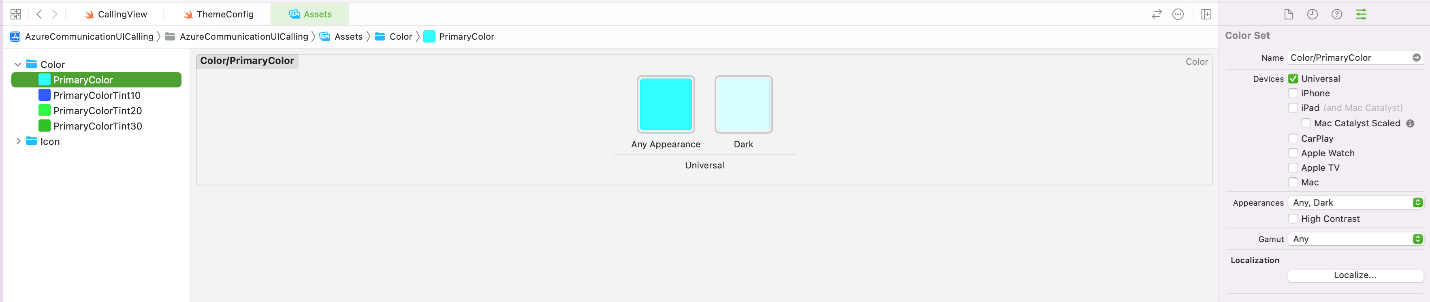
カラー アセットの定義
ライト モードとダーク モードの網掛けを使用して、アセット内の各色を定義します。 次の参照画像は、Xcode プロジェクトでアセットを構成する方法を示しています。