グラフの視覚化
Azure Workbooks のグラフの視覚化では、ログからのデータに基づいて任意のグラフを視覚化し、監視エンティティ間の関係を示すことができます。
次のグラフは、外部コンピューターとの間でさまざまなポートを介したコンピューターの入出力データを示しています。 コンピューター、ポート、外部 IP など、種類別に色分けされます。 エッジ サイズは、その間を流れるデータの量に対応します。 基になるデータは、VM 接続をターゲットとする KQL クエリから取得されます。
グラフの追加
[編集] を選択して、ブックを編集モードに切り替えます。
[クエリの追加] リンクを使用して、ログ クエリ コントロールをブックに追加します。
[クエリの種類] で、[ログ] を選択します。 [リソースの種類] で、Application Insights などを選択し、ターゲットにするリソースを選択します。
クエリ エディターを使用して、分析用の KQL を入力します。
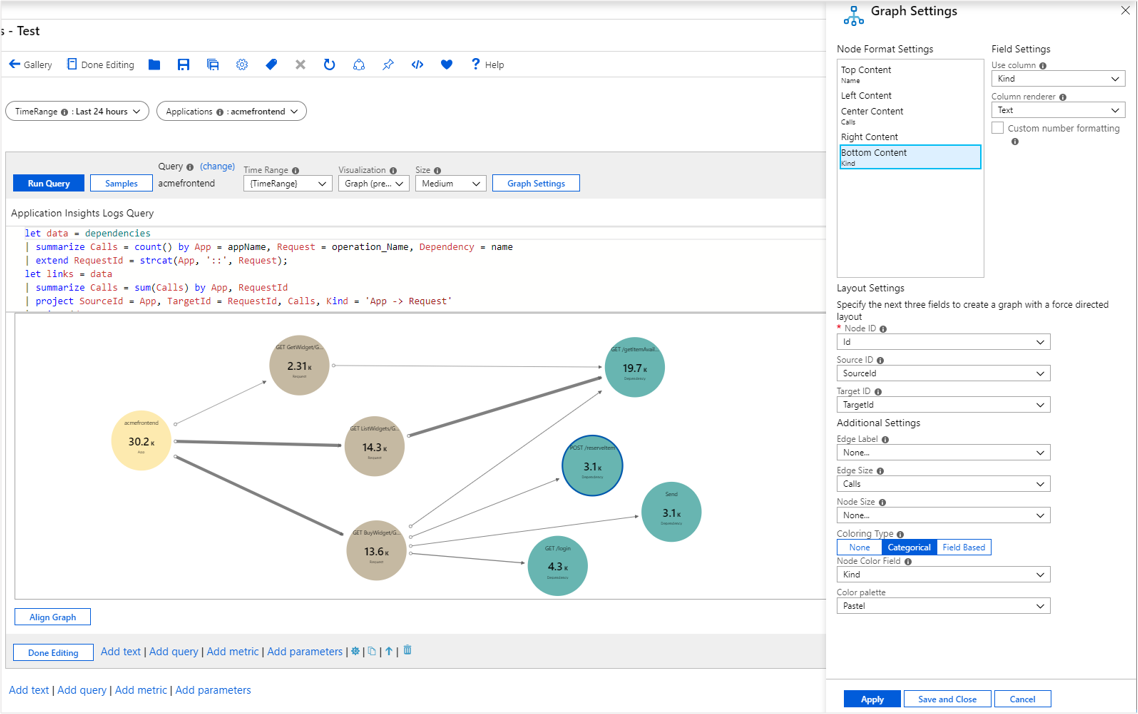
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)視覚化を [グラフ] に設定します。
[グラフの設定] を選択して、[グラフの設定] ペインを開きます。
上部にある [Node Format Settings](ノード形式の設定) で、次のように設定します。
- コンテンツの上揃え
- 使用する列:
Name
- 列レンダラー:
Text
- 使用する列:
- コンテンツの中央揃え
- 使用する列:
Calls
- 列レンダラー:
Big Number - カラー パレット:
None
- 使用する列:
- コンテンツの下揃え
- 使用する列:
Kind
- 列レンダラー:
Text
- 使用する列:
- コンテンツの上揃え
下部にある [レイアウトの設定] で、次のように設定します。
- ノード ID:
Id - ソース ID:
SourceId - ターゲット ID:
TargetId - エッジのラベル:
None - エッジのサイズ:
Calls - ノード サイズ:
None - 色の種類:
Categorical - ノードの色フィールド:
Kind - カラー パレット:
Pastel
- ノード ID:
ペインの下部にある [保存して閉じる] を選択します。
グラフの設定
| 設定 | 説明 |
|---|---|
Node ID |
グラフ上のノードの一意の ID を提供する列を選択します。 列の値には、文字列または数値を使用できます。 |
Source ID |
グラフ上のエッジのソース ノードの ID を提供する列を選択します。 値は "Node Id" 列の値にマップされている必要があります。 |
Target ID |
グラフ上のエッジのターゲット ノードの ID を提供する列を選択します。 値は "Node Id" 列の値にマップされている必要があります。 |
Edge Label |
グラフにエッジのラベルを提供する列を選択します。 |
Edge Size |
エッジの幅の基となるメトリックを提供する列を選択します。 |
Node Size |
ノード領域の基になるメトリックを提供する列を選択します。 |
Coloring Type |
ノードの色分けスキームを選択するために使用します。 |
ノードの色分けの種類
| 色分けの種類 | 説明 |
|---|---|
None |
すべてのノードが同じ色になります。 |
Categorical |
ノードには、結果セット内の列の値またはカテゴリに基づいて色が割り当てられます。 上の例では、結果セットの列 Kind に基づいて色分けされます。 サポートされているパレットは、Default、Pastel、および Cool toneです。 |
Field Based |
この種類の列には、ノードに使用する特定の RGB 値が用意されています。 柔軟性が最も高くなりますが、通常、設定するためにより多くの作業が必要となります。 |
ノードの形式の設定
ノードの各部分 (上、左、中央、右、および下) に配置するコンテンツを指定できます。 グラフでは、テキスト、大きな数値、スパーク ライン、アイコンなどのブックでサポートされているレンダラーを使用できます。
フィールドベースのノードの色分け
[編集] を選択して、ブックを編集モードに切り替えます。
[クエリの追加] リンクを使用して、ログ クエリ コントロールをブックに追加します。
[クエリの種類] で、[ログ] を選択します。 [リソースの種類] で、Application Insights などを選択し、ターゲットにするリソースを選択します。
クエリ エディターを使用して、分析用の KQL を入力します。
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)視覚化を
Graphに設定します。[グラフの設定] を選択して、[グラフの設定] ペインを開きます。
上部にある [Node Format Settings](ノード形式の設定) で、次のように設定します。
- コンテンツの上揃え:
- 使用する列:
Name - 列レンダラー:
Text
- 使用する列:
- コンテンツの中央揃え:
- 使用する列:
Calls - 列レンダラー:
Big Number - カラー パレット:
None
- 使用する列:
- コンテンツの下揃え:
- 使用する列:
Kind - 列レンダラー:
Text
- 使用する列:
- コンテンツの上揃え:
下部にある [レイアウトの設定] で、次のように設定します。
- ノード ID:
Id - ソース ID:
SourceId - ターゲット ID:
TargetId - エッジのラベル:
None - エッジのサイズ:
Calls - ノード サイズ:
Node - 色の種類:
Field Based - ノードの色フィールド:
Color
- ノード ID:
ペインの下部にある [保存して閉じる] を選択します。
次のステップ
- グラフでは、複合棒グラフのレンダラーもサポートされています。 詳細については、「複合棒グラフのレンダラー」を参照してください。
- ブックで使用できるデータ ソースの詳細を確認してください。