チュートリアル:Azure Maps を使用して近くの目的地を検索する
このチュートリアルでは、Azure Maps でアカウントを設定してから、Maps API を使って目的地を検索する方法を示します。 このチュートリアルでは、以下の内容を学習します。
- Azure Maps アカウントを作成する
- Maps アカウントのサブスクリプション キーを取得する
- マップ コントロール API を使って新しい Web ページを作成する
- Maps 検索サービスを使って近くの目的地を検索する
前提条件
Azure サブスクリプションをお持ちでない場合は、開始する前に 無料アカウント を作成してください。
注意
Azure Maps での認証の詳細については、「Azure Maps での認証の管理」を参照してください。
新しいマップの作成
マップ コントロール API は、便利なクライアント ライブラリです。 この API を使用すると、Maps を簡単に Web アプリケーションに統合できます。 ベア REST サービスの呼び出しの複雑さを隠され、カスタマイズが可能なコンポーネントにより生産性が高まります。 次の手順は、マップ コントロール API を使用して埋め込まれた静的 HTML ページの作成方法を示したものです。
ローカル コンピューターに新しいファイルを作成し、名前を MapSearch.html にします。
次の HTML コンポーネントをファイルに追加します。
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>上記の HTML に関して、次の点を理解しておく必要があります:
- HTML ヘッダーには、Azure マップ コントロール ライブラリによってホストされる CSS および JavaScript のリソース ファイルが含まれています。
- ページ本体の
onloadイベントは、ページの本体が読み込まれると、GetMap関数を呼び出します。 GetMap関数には、Azure Maps API にアクセスするために使うインライン JavaScript コードが含まれます。 これは、次の手順で追加します。
次の JavaScript コードを、HTML ファイルの
GetMap関数に追加します。<Your Azure Maps Subscription Key>という文字列は、Azure Maps アカウントからコピーしたサブスクリプション キーに置き換えてください。//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });この JavaScript に関して、次の点を理解しておく必要があります。
GetMap関数のコアは、Azure Maps アカウント キーのマップ コントロール API を初期化します。atlasは、API および関連するビジュアル コンポーネントを含む名前空間です。atlas.Mapは、ビジュアルと対話型 Web マップに対するコントロールを提供します。
変更をファイルに保存し、ブラウザーで HTML ページを開きます。 表示されるマップは、アカウント キーを使用して
atlas.Mapを呼び出すことで作成できる、最も基本的なマップです。GetMap関数で、マップを初期化した後、次の JavaScript コードを追加します。//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });このコードについて:
readyイベントがマップに追加されます。これは、マップ リソースのフィンランド語を読み込んで、マップにアクセスする準備が整ったときに発生します。- マップの
readyイベントのハンドラーに、結果データを格納するためのデータ ソースが作成されます。 - 記号レイヤーを作成し、データ ソースにアタッチします。 このレイヤーでは、データ ソース内の結果データをどのようにレンダリングするかを指定します。 この場合は、結果が結果座標の中央に濃い青色の丸いピン アイコンでレンダリングされます。また、このピンのアイコン上には他のアイコンを重ねて表示することができます。
- その結果のレイヤーがマップ レイヤーに追加されます。
検索機能の追加
ここでは、Maps Search API を使って、マップ上で目的地を検索する方法を示します。 これは、開発者向けに設計された、住所、目的地、その他の地理的な情報を検索するための RESTful API です。 Search サービスは、指定された住所に緯度と経度の情報を割り当てます。
ヒント
Azure Maps には、Azure Maps JavaScript REST SDK 用の一連の npm モジュールが用意されています。 これらのモジュールには、Node.js アプリケーションでの Azure Maps REST サービスの使用を簡略化するクライアント ライブラリが含まれます。 使用可能なモジュールの完全なリストについては、「JavaScript/TypeScript REST SDK 開発者ガイド (プレビュー)」を参照してください。
検索サービス
マップ
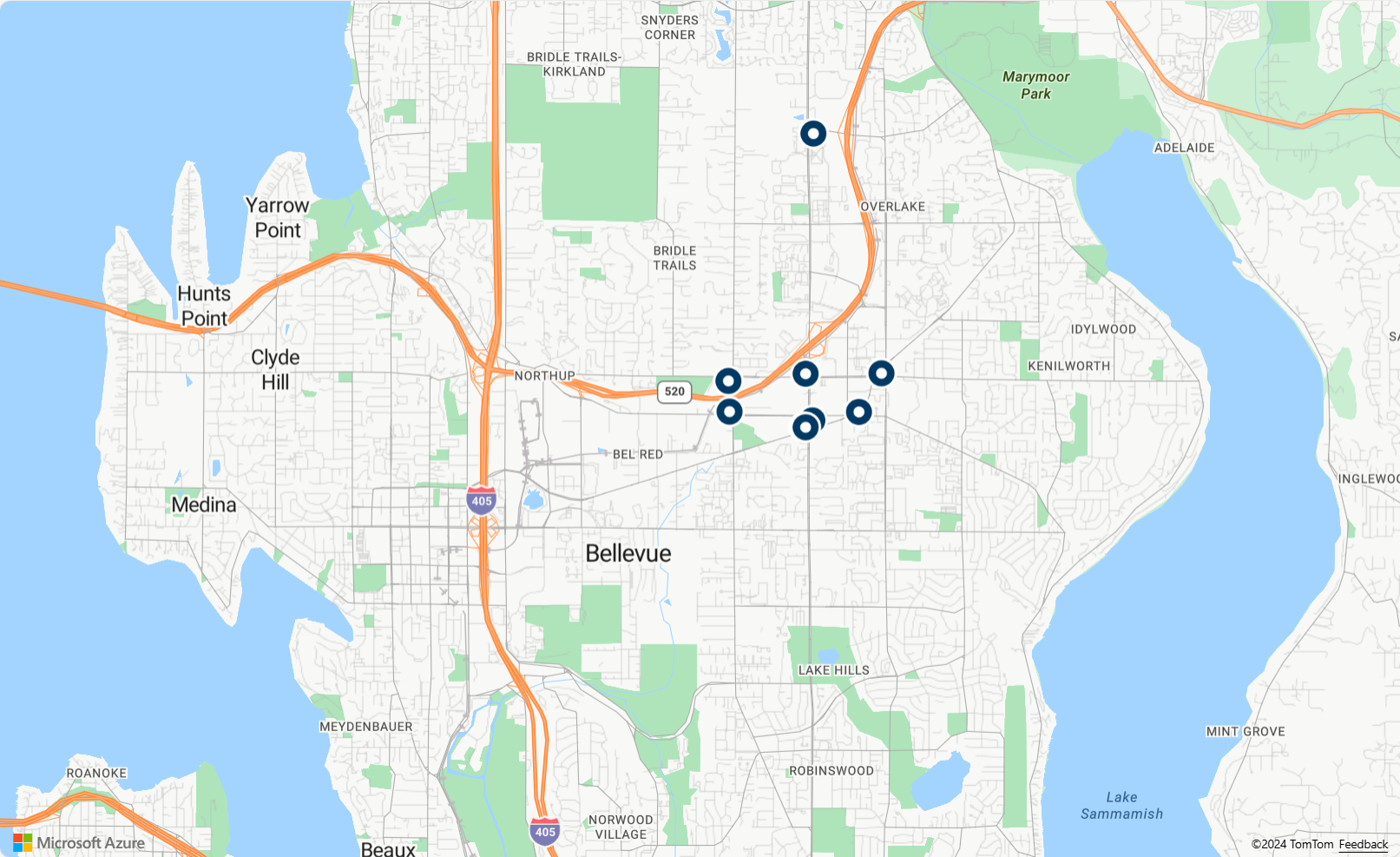
readyイベント ハンドラーに次のスクリプト ブロックを追加します。 これは、検索クエリを作成するコードです。 Search Service の基本的な検索 API であるファジー検索サービスを使用します。 ファジー検索サービスは、住所、場所、目的地 (POI) など、ほとんどのファジー入力を処理します。 このコードは、指定された緯度と経度の指定された半径内で、近くにあるガソリン スタンドを検索します。 次に、GeoJSON のフィーチャー コレクションが抽出されて、データ ソースに追加されます。それにより、マップ シンボル レイヤー上でデータが自動的にレンダリングされます。 このスクリプト ブロックの最後の部分では、結果の境界ボックスとマップの setCamera プロパティを使用して、マップのカメラ ビューを設定しています。var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });MapSearch.html ファイルを保存し、ブラウザーを更新します。 シアトルを中心としたマップに、領域内のガソリン スタンドの位置を示す青色の丸いピンが表示されます。
ブラウザーに次の HTTPRequest を入力すると、マップがレンダリングしている生のデータを確認することができます。
<Your Azure Maps Subscription Key>は、実際のサブスクリプション キーで置き換えてください。https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
この時点で、MapSearch ページに、あいまい検索クエリから返される目的地の場所を表示できます。 いくつかの対話型機能と場所の詳細情報を追加しましょう。
対話型のデータの追加
ここまでのマップは、検索結果の経度/緯度データのみを参照するものです。 ただし、Maps Search Service によって返される未加工の JSON には、各ガソリン スタンドに関する追加情報が含まれています。 たとえば、名前や住所などです。 対話型のポップアップ ボックスで、そのデータをマップに組み込むことができます。
マップの
readyイベントのハンドラーに次のコード行を追加します。ファジー検索サービスを照会するコードの後に追加してください。 このコードにより、Popup のインスタンスが作成され、mouseover イベントがシンボル レイヤーに追加されます。// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);API
atlas.Popupは、マップ上の目的の位置に固定された情報ウィンドウを提供します。次のコード行をマップ
readyイベント ハンドラーのコードの後に追加して、ポップアップのインスタンスを作成し、シンボル レイヤーにマウスを追加します。 このコードは、目的の場所にマウス ポインターを置いたときの結果を示すポップアップ ウィンドウを示しています。function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }ファイルを保存し、ブラウザーを更新します。 いずれかの検索ピンをポイントすると、ブラウザーのマップに情報ポップアップが表示されます。
- このチュートリアルで使用する完成したコードについては、GitHub の Search のチュートリアルを参照してください。
- このサンプルをライブで表示するには、 Azure Maps コード サンプルのサイトで、関心のあるポイントを検索してください。
次の手順
次のチュートリアルでは、2 つの場所間のルートを表示する方法を示します。