シンプルなデータ レイヤーの追加
空間 IO モジュールでは、SimpleDataLayer クラスが提供されます。 このクラスを使用すると、スタイル設定されたフィーチャーをマップ上に簡単にレンダリングできます。 また、スタイル プロパティがあるデータ セットや、複数の geometry 型が混在するデータ セットをレンダリングすることもできます。 シンプルなデータ レイヤーでは、複数のレンダリング レイヤーをラップし、スタイル式を使用することにより、この機能を実現しています。 スタイル式は、これらのラップされたレイヤー内のフィーチャーの共通スタイル プロパティを検索します。 atlas.io.read 関数と atlas.io.write 関数は、これらのプロパティを使用して、サポートされているファイル形式にスタイルを読み書きします。 サポートされているファイル形式にプロパティを追加すると、ファイルをさまざまな目的で使用できます。 たとえば、ファイルを使用して、スタイル設定されたフィーチャーをマップに表示することができます。
SimpleDataLayer には、フィーチャーのスタイル設定に加えて、ポップアップ テンプレートを使用した組み込みのポップアップ フィーチャーも用意されています。 機能を選択すると、ポップアップが表示されます。 必要に応じて、既定のポップアップ フィーチャーを無効にすることができます。 このレイヤーでは、クラスター化されたデータもサポートされます。 クラスターがクリックされると、マップでそのクラスターが拡大され、個々のポイントとサブクラスターに展開されます。
SimpleDataLayer クラスは、多くの geometry 型とフィーチャーに適用される多くのスタイルを持つ大規模なデータ セットで使用されることを想定しています。 このクラスを使用すると、スタイル式を含む 6 つのレイヤーのオーバーヘッドが追加されます。 そのため、コア レンダリング レイヤーを使用する方が効率的な場合もあります。 たとえば、コア レイヤーを使用して、フィーチャーに 2 つの geometry 型といくつかのスタイルをレンダリングする場合などです。
シンプルなデータ レイヤーを使用する
SimpleDataLayer クラスは、他のレンダリング レイヤーを使用する場合と同じように使用されます。 次のコードは、マップ内でのシンプルなデータ レイヤーの使用方法を示しています。
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
次のコード スニペットは、オンライン ソースのデータを参照するシンプルなデータ レイヤーの使用方法を示しています。
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
データ ソースに地物を追加すると、シンプルなデータ レイヤーによって、それらをレンダリングする最適な方法が見極められます。 個々のフィーチャーのスタイルは、フィーチャーでプロパティとして設定できます。
上記のサンプル コードは、color プロパティが red に設定された GeoJSON ポイント地物を示しています。
このサンプル コードでは、シンプルなデータ レイヤーを使用してポイント地物をレンダリングし、次のように表示します。

注意
マップが初期化されたときに座標が設定されたことに注意してください。
center: [-73.967605, 40.780452]
は、データソースの値によって上書きされます。
"coordinates": [0, 0]
シンプルなデータ レイヤーの真の力は、次のような場合に発揮されます。
- データ ソースに複数の異なる種類のフィーチャーがある場合、または
- データ セット内のフィーチャーに複数のスタイル プロパティが個別に設定されている場合、または
- データ セットに含まれているものが正確にわからない場合
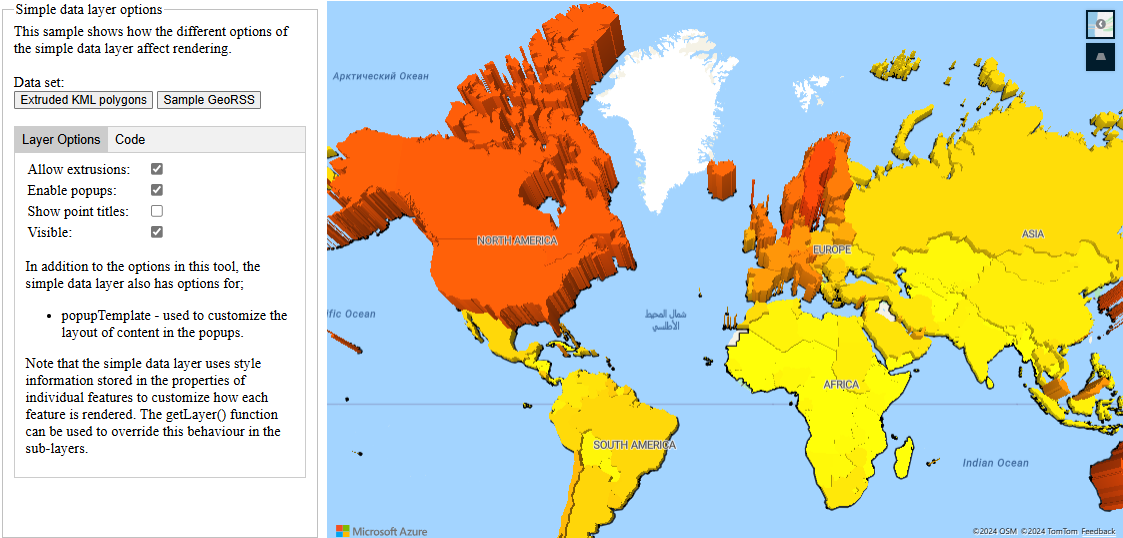
たとえば、XML データ フィードを解析する場合、フィーチャーの正確なスタイルと geometry 型がわからないことがあります。 [Simple data layer options] (シンプルなデータ レイヤーのオプション) サンプルは、KML ファイルの地物をレンダリングすることで、シンプルなデータ レイヤーの能力を示しています。 また、シンプルなデータ レイヤー クラスで提供されているさまざまなオプションのデモも行えます。 このサンプルのソース コードについては、GitHub の Azure Maps コード サンプルの Simple data layer options.html を参照してください。

Note
このシンプルなデータ層では、ポップアップ テンプレート クラスを使用して、KML バルーンまたは機能プロパティがテーブルとして表示されます。 既定では、ポップアップでレンダリングされるすべてのコンテンツは、iframe 内にセキュリティ機能としてサンドボックス化されます。 ただし、次のような制限があります。
- すべてのスクリプト、フォーム、ポインター ロック、上部ナビゲーションの機能は無効になります。 リンクをクリックすると、新しいタブで開くことができます。
- iframe の
srcdocパラメーターをサポートしていない古いブラウザーでは、少量のコンテンツのレンダリングに制限されます。
ポップアップに読み込まれるデータを信頼しており、潜在的に、ポップアップに読み込まれるこれらのスクリプトがアプリケーションにアクセスできるようにしたい場合は、ポップアップ テンプレートの sandboxContent オプションを false に設定することによって、これを無効にすることができます。
既定でサポートされているスタイル プロパティ
既に説明したように、シンプルなデータ レイヤーでは、コア レンダリング レイヤー (バブル、記号、直線、多角形、押し出しポリゴン) のうちのいくつかがラップされます。 その後、式を使用して、個々のフィーチャーで有効なスタイル プロパティが検索されます。
Azure Maps と GitHub スタイルのプロパティは、サポートされているプロパティ名の 2 つの主なセットです。 さまざまな Azure Maps レイヤー オプションのほとんどのプロパティ名は、シンプルなデータ レイヤー内のフィーチャーのスタイル プロパティとしてサポートされています。 一部のレイヤー オプションには、GitHub で一般的に使用されているスタイル プロパティ名をサポートするために、式が追加されています。 これらのプロパティ名は GitHub の GeoJSON マップのサポートで定義されており、プラットフォーム内に格納されてレンダリングされる GeoJSON ファイルをスタイル設定するために使用されます。 GitHub のすべてのスタイル設定プロパティ (marker-symbol スタイル設定プロパティを除く) は、シンプルなデータ レイヤーでサポートされています。
あまり一般的でないスタイルのプロパティに閲覧者が遭遇した場合、最も近い Azure Maps スタイルのプロパティに変換されます。 また、シンプルなデータ レイヤーの getLayers 関数を使用し、任意のレイヤーのオプションを更新することで、既定のスタイル式をオーバーライドできます。
次のセクションでは、シンプルなデータ レイヤーでサポートされている既定のスタイル プロパティについて詳しく説明します。 サポートされているプロパティ名の順序は、プロパティの優先順位でもあります。 同じレイヤー オプションに 2 つのスタイル プロパティが定義されている場合、リスト内の最初のプロパティの方が優先順位が高くなります。 カラーには任意の CSS3 カラー値 (16 進数、RGB、RGBA、HSL、HSLA、名前付きカラー値) を指定できます。
バブル レイヤーのスタイル プロパティ
フィーチャーが Point または MultiPoint であり、フィーチャーにポイントをシンボルとしてレンダリングするためのカスタム アイコンとして使用される image プロパティがない場合、そのフィーチャーは BubbleLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 既定値 |
|---|---|---|
color |
color、marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor、 stroke |
'#FFFFFF' |
[1] size と scale の値はスカラー値と見なされ、8 で乗算されます
[2] GitHub marker-size オプションが指定されている場合、半径には次の値が使用されます。
| [マーカー サイズ] | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
クラスターはバブル レイヤーを使用してもレンダリングされます。 既定では、クラスターの半径は 16 に設定されます。 クラスターの色は、次の表に定義されているように、クラスター内のポイントの数によって異なります。
| ポイントの数 | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
シンボルのスタイル プロパティ
フィーチャーが Point または MultiPoint であり、フィーチャーにポイントをシンボルとしてレンダリングするためのカスタム アイコンとして使用される image プロパティがある場合、そのフィーチャーは SymbolLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 既定値 |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] GitHub marker-size オプションが指定されている場合、アイコン サイズ オプションには次の値が使用されます。
| [マーカー サイズ] | シンボルのサイズ |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
ポイント フィーチャーがクラスターの場合、point_count_abbreviated プロパティはテキスト ラベルとしてレンダリングされます。 イメージはレンダリングされません。
線のスタイル プロパティ
このフィーチャーが LineString、MultiLineString、Polygon、または MultiPolygon の場合、フィーチャーは LineLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 既定値 |
|---|---|---|
strokeColor |
strokeColor、stroke |
'#1E90FF' |
strokeWidth |
strokeWidth、stroke-width、stroke-thickness |
3 |
strokeOpacity |
strokeOpacity、stroke-opacity |
1 |
多角形のスタイル プロパティ
フィーチャーが Polygon または MultiPolygon であり、フィーチャーに height プロパティがない場合、または height プロパティがゼロの場合、そのフィーチャーは PolygonLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 既定値 |
|---|---|---|
fillColor |
fillColor、fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
浮き出し多角形のスタイル プロパティ
フィーチャーが Polygon または MultiPolygonであり、0 より大きい値を持つ height プロパティがある場合、そのフィーチャーは PolygonExtrusionLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 既定値 |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor、fill |
'#1E90FF' |
height |
height |
0 |
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。