マップに多角形浮き出しレイヤーを追加する (Android SDK)
この記事では、多角形浮き出しレイヤーを使用して、フィーチャー ジオメトリ Polygon および MultiPolygon の領域が浮き出るようにレンダリングする方法を紹介します。
Note
Azure Maps Android SDK の廃止
Android 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps Android SDK 移行ガイド」を参照してください。
多角形浮き出しレイヤーを使用する
多角形浮き出しレイヤーをデータ ソースに接続します。 その後、マップに読み込まれます。 多角形浮き出しレイヤーでは、Polygon および MultiPolygon のフィーチャーの領域が浮き出るようにレンダリングされます。 多角形浮き出しレイヤーの height と base のプロパティにより、地面からの基本距離と浮き出し形状の高さがメートルで定義されます。 次のコードでは、多角形を作成してそれをデータ ソースに追加し、PolygonExtrusionLayer クラスを利用してレンダリングする方法を確認できます。
Note
多角形浮き出しレイヤーに定義されている base 値は、height 以下にする必要があります。
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.958383, 40.800279),
Point.fromLngLat(-73.981547, 40.768459),
Point.fromLngLat(-73.981246, 40.767761),
Point.fromLngLat(-73.973618, 40.764616),
Point.fromLngLat(-73.973060, 40.765128),
Point.fromLngLat(-73.972599, 40.764908),
Point.fromLngLat(-73.949446, 40.796584),
Point.fromLngLat(-73.949661, 40.797088),
Point.fromLngLat(-73.957815, 40.800523),
Point.fromLngLat(-73.958383, 40.800279)
)
)
));
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
PolygonExtrusionLayer layer = new PolygonExtrusionLayer(source,
fillColor("#fc0303"),
fillOpacity(0.7f),
height(500f)
);
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.add(layer, "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.958383, 40.800279),
Point.fromLngLat(-73.981547, 40.768459),
Point.fromLngLat(-73.981246, 40.767761),
Point.fromLngLat(-73.973618, 40.764616),
Point.fromLngLat(-73.973060, 40.765128),
Point.fromLngLat(-73.972599, 40.764908),
Point.fromLngLat(-73.949446, 40.796584),
Point.fromLngLat(-73.949661, 40.797088),
Point.fromLngLat(-73.957815, 40.800523),
Point.fromLngLat(-73.958383, 40.800279)
)
)
)
)
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
val layer = PolygonExtrusionLayer(
source,
fillColor("#fc0303"),
fillOpacity(0.7f),
height(500f)
)
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.add(layer, "labels")
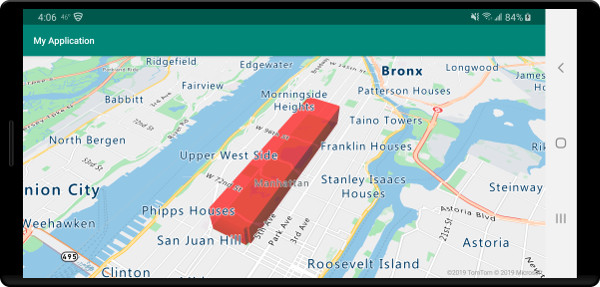
次のスクリーンショットは、上記のコードによって、多角形浮き出しレイヤーを使用して垂直方向に拡大される多角形がレンダリングされている状態を示しています。

データ ドリブン ポリゴンを追加する
階級区分図は、多角形浮き出しレイヤーを使用してレンダリングできます。 浮き出しレイヤーの height および fillColor プロパティを、Polygon および MultiPolygon フィーチャー ジオメトリの統計変数の測定値に設定します。 次のコード サンプルは、州別の人口密度測定値を基準とする、米国の浮き出し階級区分図を示します。
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("https://samples.azuremaps.com/data/geojson/US_States_Population_Density.json");
//Add data source to the map.
map.sources.add(source);
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
PolygonExtrusionLayer layer = new PolygonExtrusionLayer(source,
fillOpacity(0.7f),
fillColor(
step(
get("density"),
literal("rgba(0, 255, 128, 1)"),
stop(10, "rgba(9, 224, 118, 1)"),
stop(20, "rgba(11, 191, 103, 1)"),
stop(50, "rgba(247, 227, 5, 1)"),
stop(100, "rgba(247, 199, 7, 1)"),
stop(200, "rgba(247, 130, 5, 1)"),
stop(500, "rgba(247, 94, 5, 1)"),
stop(1000, "rgba(247, 37, 5, 1)")
)
),
height(
interpolate(
linear(),
get("density"),
stop(0, 100),
stop(1200, 960000)
)
)
);
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.add(layer, "labels");
//Create a data source and add it to the map.
val source = DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("https://samples.azuremaps.com/data/geojson/US_States_Population_Density.json")
//Add data source to the map.
map.sources.add(source)
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
val layer = PolygonExtrusionLayer(
source,
fillOpacity(0.7f),
fillColor(
step(
get("density"),
literal("rgba(0, 255, 128, 1)"),
stop(10, "rgba(9, 224, 118, 1)"),
stop(20, "rgba(11, 191, 103, 1)"),
stop(50, "rgba(247, 227, 5, 1)"),
stop(100, "rgba(247, 199, 7, 1)"),
stop(200, "rgba(247, 130, 5, 1)"),
stop(500, "rgba(247, 94, 5, 1)"),
stop(1000, "rgba(247, 37, 5, 1)")
)
),
height(
interpolate(
linear(),
get("density"),
stop(0, 100),
stop(1200, 960000)
)
)
)
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.add(layer, "labels")
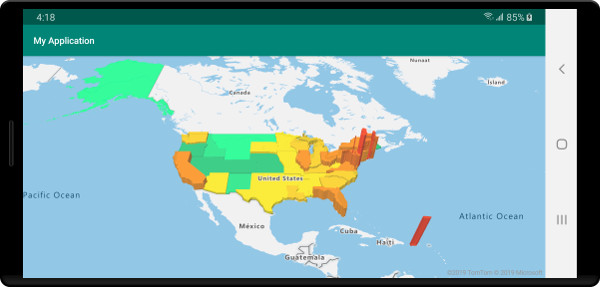
次のスクリーンショットは、人口密度に基づいた、浮き出し多角形として色付けされ、垂直方向に拡大された米国の州の階級区分図を示しています。

次のステップ
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。