Azure Maps Android SDK 移行ガイド
Azure Maps Android SDK から WebView の Web SDK に移行するには、Azure Maps Web SDK を使用して、既存のマップ ビューをネイティブ実装から Web ベースのマップに移行する必要があります。 このガイドでは、コードと機能を Android SDK から Web SDK に移行する方法について説明します。
Note
Azure Maps Android SDK の廃止
Android 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。
前提条件
Web ページでマップ コントロールを使用するには、次のいずれかの前提条件が必要です。
- Azure Maps アカウント。
- サブスクリプション キーまたは Microsoft Entra 資格情報。 詳細については、認証オプションに関する記事を参照してください。
WebView を作成する
Android アプリケーションに WebView がない場合は、WebView を追加します。 これを行うには、WebView 要素をレイアウト XML に追加するか、Java コードでプログラムによって追加します。 レイアウトの目的の領域を占有するように構成されていることを確認します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
AndroidManifest.xml でアクセス許可を追加して、インターネット アクセスを有効にします。
<uses-permission android:name="android.permission.INTERNET" />
アクティビティまたはフラグメントで、設定を更新して WebView を初期化し、JavaScript を有効にします。 Web SDK コードを含む HTML ファイルを読み込みます。 これは、アセット フォルダーまたはリモート URL から読み込むことができます。
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Azure Maps Web SDK を使用してマップを設定する
HTML ファイルで、サブスクリプション キーを使用してマップを初期化します。 <YOUR_SUBSCRIPTION_KEY> を実際のキーに置き換えます。
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
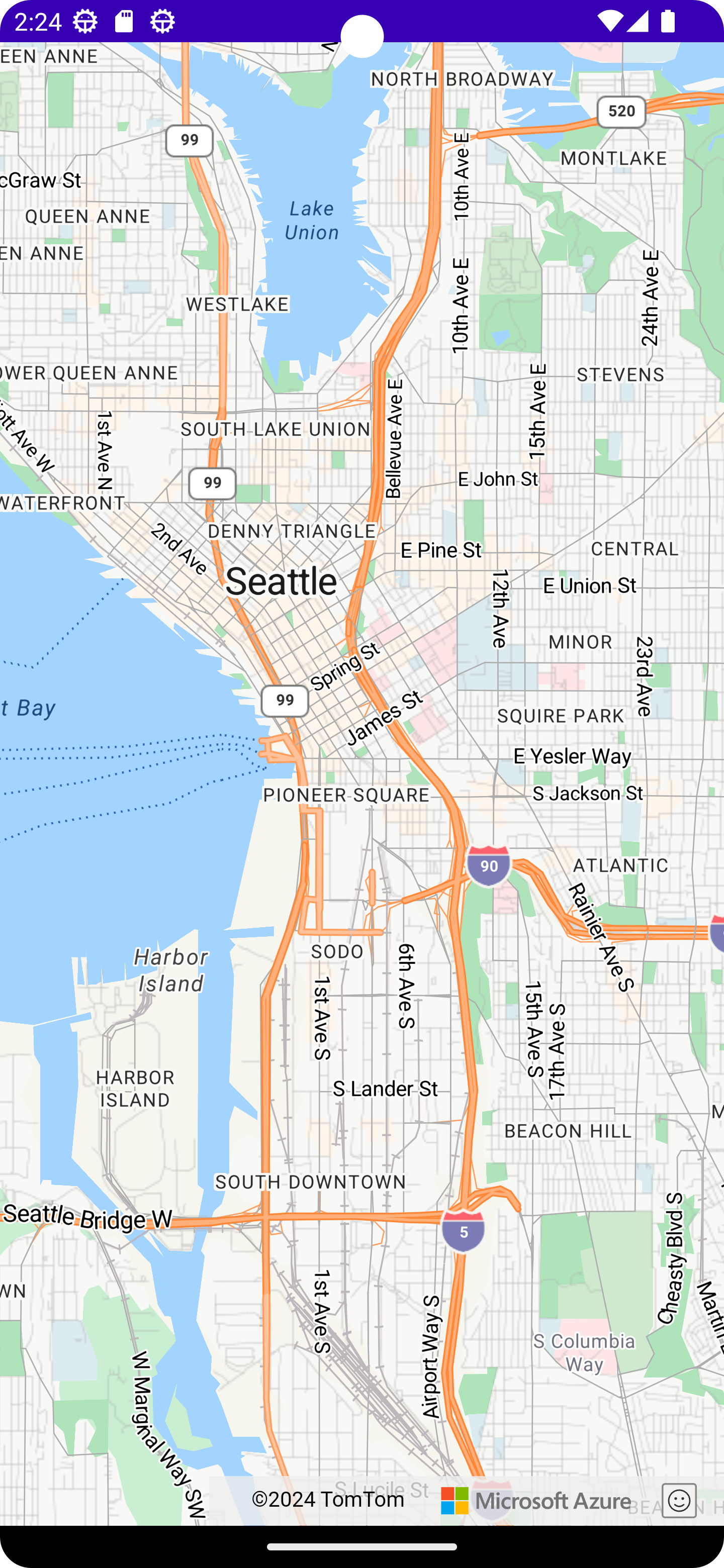
アプリを保存して実行します。 マップは WebView 内に表示されます。 Web SDK から必要な機能を追加します。 詳細については、Azure Maps のドキュメントと Azure Maps のサンプルを参照してください。

ネイティブ コードと WebView の間の通信 (省略可能)
Android アプリケーションと WebView の間の通信を有効にするには、WebView の addJavascriptInterface メソッドを使用して、WebView で実行されている JavaScript に Java オブジェクトを公開できます。 そうすることで JavaScript コードから Java メソッドを呼び出すことができます。 詳細については、Android ドキュメントの「WebView」を参照してください。
ネイティブ マップの実装のクリーンアップ
com.azure.android:azure-maps-control に関連する依存関係や初期化コードなど、ネイティブの Azure Maps Android SDK に関連するコードを削除します。
テスト
アプリケーションを十分にテストして、移行が成功したことを確認します。 マップ機能、ユーザー操作、およびパフォーマンスに関連する問題を確認します。
次のステップ
Azure Maps でマップ コントロールのクライアント側 JavaScript ライブラリを使用して、Web とモバイル アプリケーションにマップを追加する方法を説明します。