マップに HTML マーカーを追加する
この記事では、イメージ ファイルなどのカスタム HTML をマップに HTML マーカーとして追加する方法について説明します。
Note
HTML マーカーはデータ ソースに結び付けられません。 代わりに、位置情報がマーカーに直接追加され、マーカーはマップの markers プロパティ (HtmlMarkerManager) に追加されます。
重要
レンダリングに WebGL を使用する Azure Maps Web コントロールのほとんどのレイヤーとは異なり、HTML マーカーはレンダリングに従来の DOM 要素を使用します。 そのため、ページに追加される HTML マーカーが多くなるほど、DOM 要素数も多くなります。 数百個の HTML マーカーを追加すると、パフォーマンスが低下する可能性があります。 大規模なデータ セットの場合は、データをクラスター化するか、Symbol または Bubble レイヤーを使用することを検討してください。
HTML マーカーを追加する
HtmlMarker クラスには既定のスタイルがあります。 マーカーをカスタマイズするには、マーカーの色とテキストのオプションを設定します。 HTML マーカー クラスの既定のスタイルは、{color} と {text} のプレースホルダーがある SVG テンプレートです。 簡単にカスタマイズするには、HTML マーカー オプションの色とテキストのプロパティを設定します。
次のコードでは、HTML マーカーを作成し、color プロパティを DodgerBlue に、text プロパティを 10 に設定しています。 ポップアップがマーカーにアタッチされ、ポップアップの表示を切り替えるために click イベントが使用されます。
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
HTML マーカーを追加する方法の完全な作業サンプルについては、「Azure Maps サンプル」の「単純な HTML マーカー」を参照してください。 このサンプルのソース コードについては、単純な HTML マーカーのソース コードを参照してください。
SVG テンプレート化された HTML マーカーを作成する
HTML マーカーの既定の htmlContent は、プレースホルダー {color} と {text} を含む SVG テンプレートです。 カスタムの SVG 文字列を作成し、このような同じプレースホルダーを SVG に追加して、マーカーの color オプションと text オプションの設定によって SVG 内のこれらのプレースホルダーが更新されるようにすることができます。
カスタム SVG テンプレートを作成し、HtmlMarker クラスで使用する方法の完全な作業サンプルについては、「Azure Maps サンプル」の「カスタム SVG テンプレートを使用した HTML マーカー」を参照してください。 このサンプルを実行する場合は、ウィンドウの左上にある [マーカーのオプションの更新] というラベルのボタンを選択して、HtmlMarker で使用されている SVG テンプレートから color オプションと text オプションを変更します。 このサンプルのソース コードについては、カスタム SVG テンプレートを使用した HTML マーカーのサンプル コードを参照してください。
ヒント
Azure Maps Web SDK には、HTML マーカーと共に使用できるいくつかの SVG イメージ テンプレートが用意されています。 詳細については、画像テンプレートの使用方法のドキュメントを参照してください。
CSS スタイルの HTML マーカーを追加する
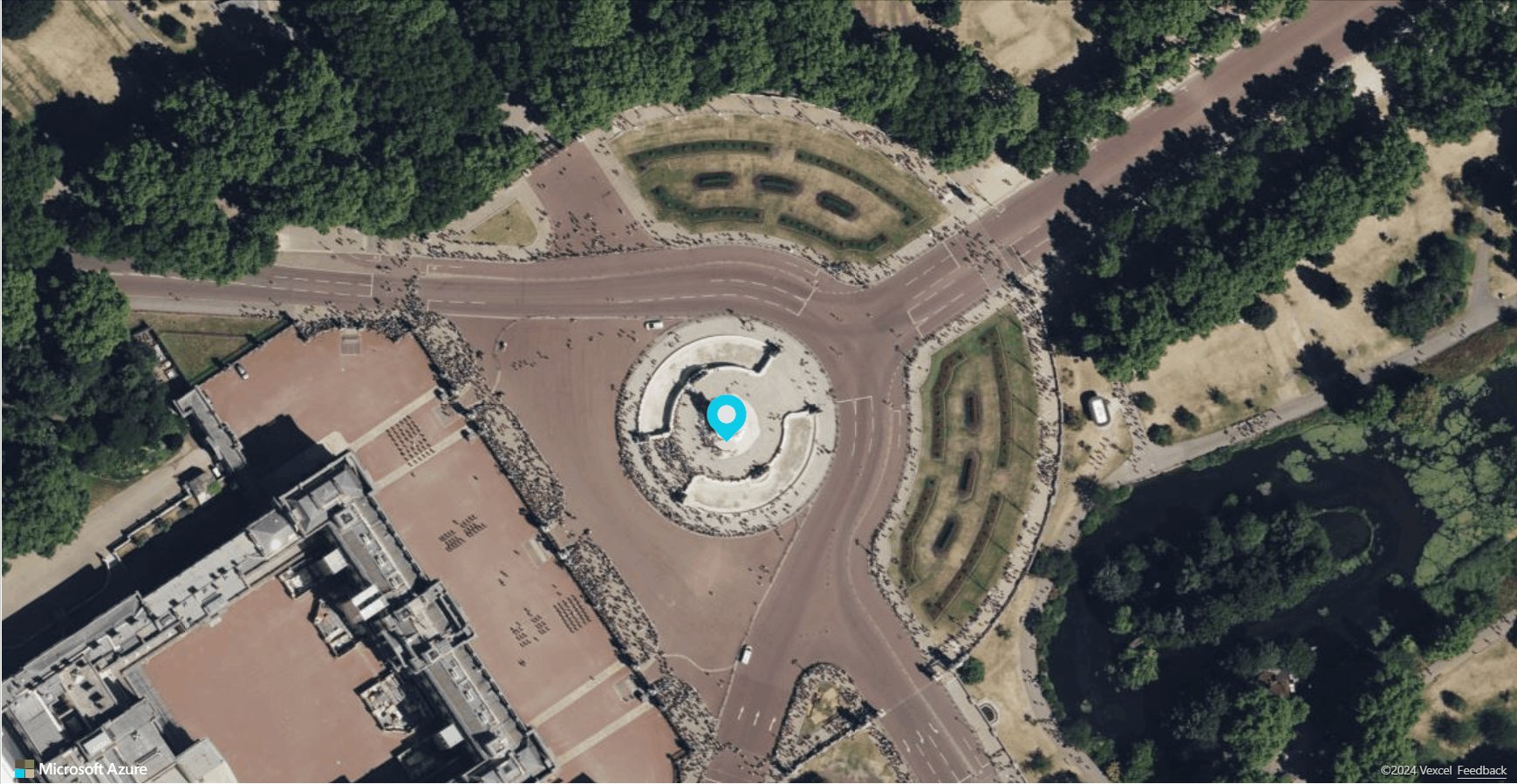
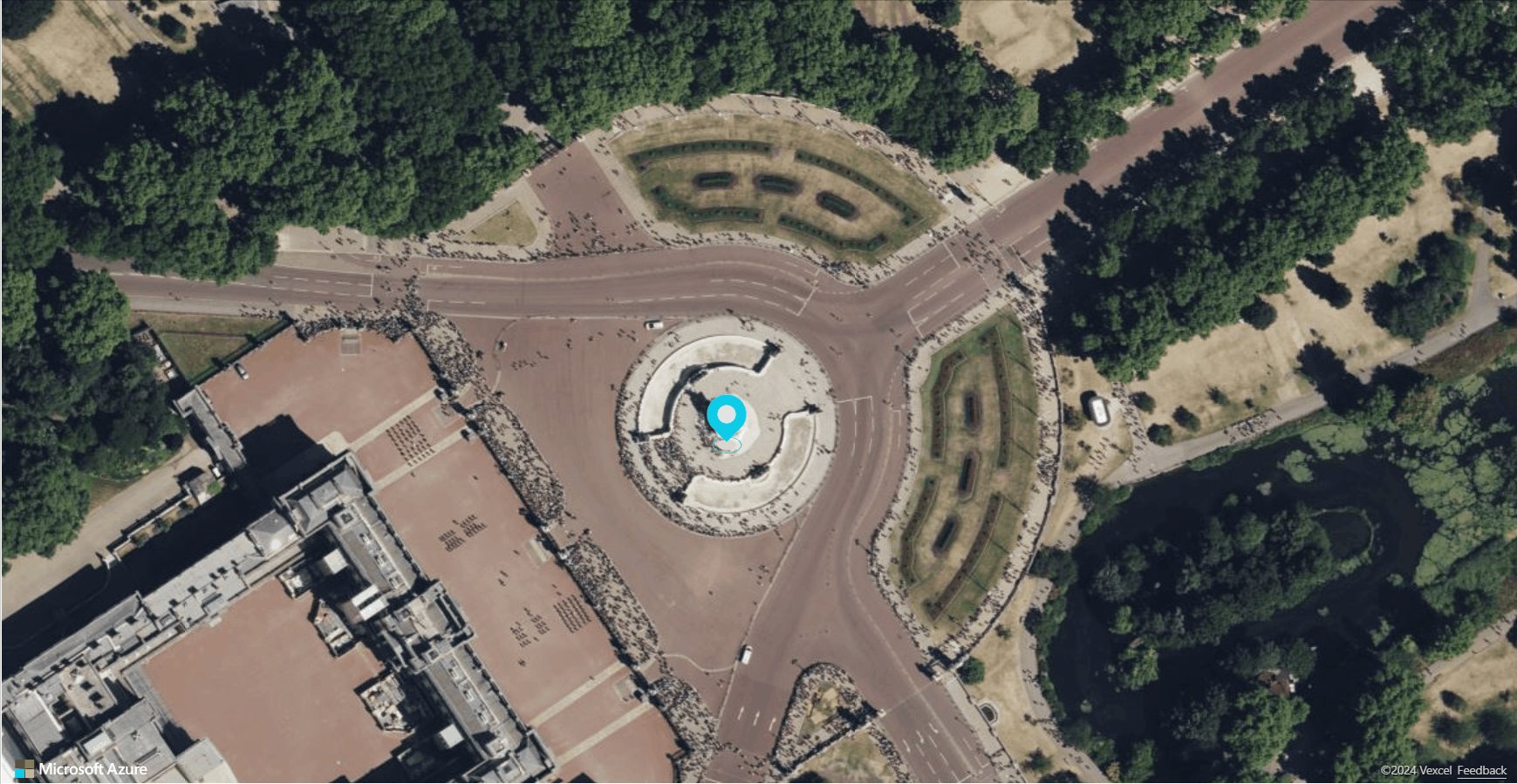
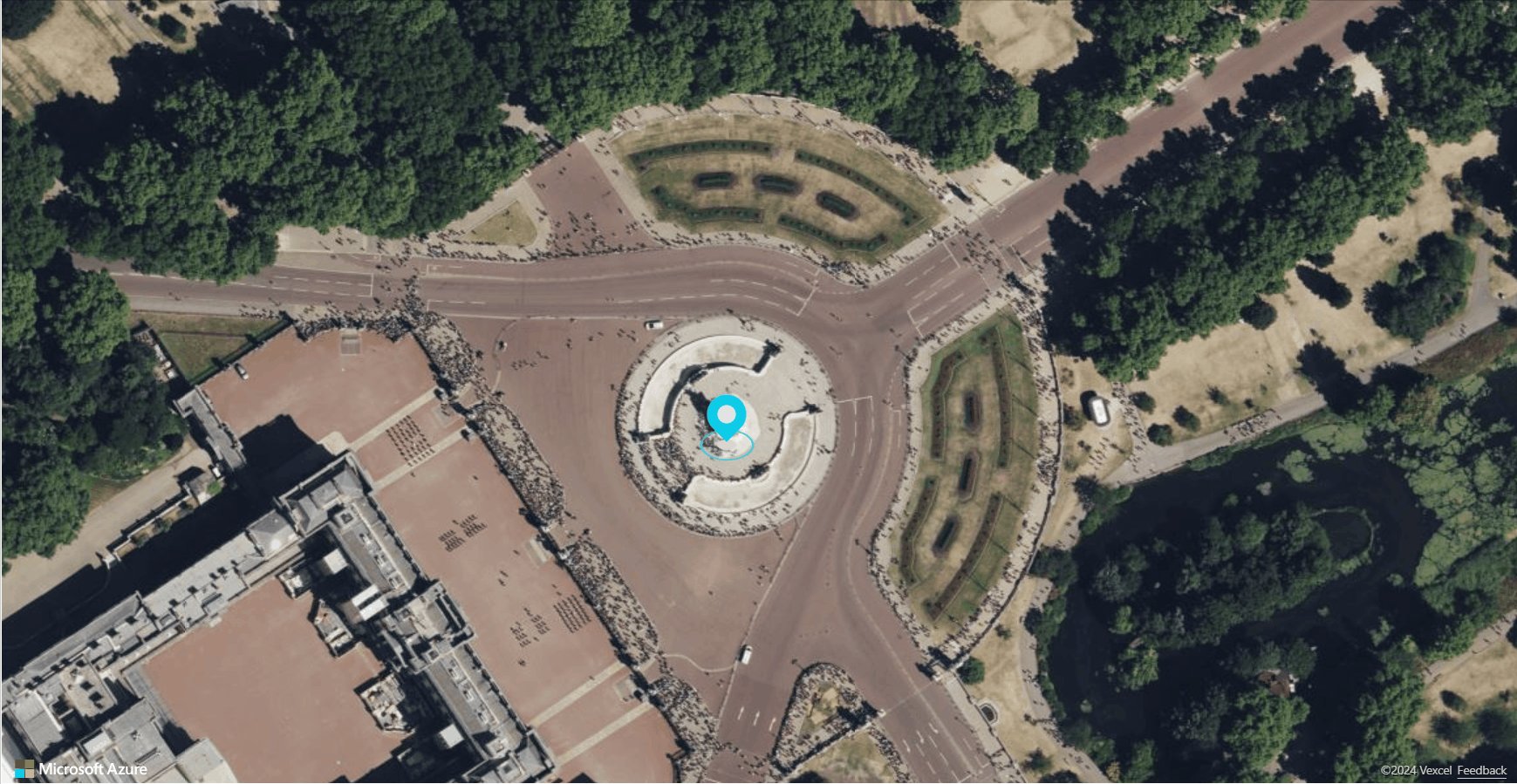
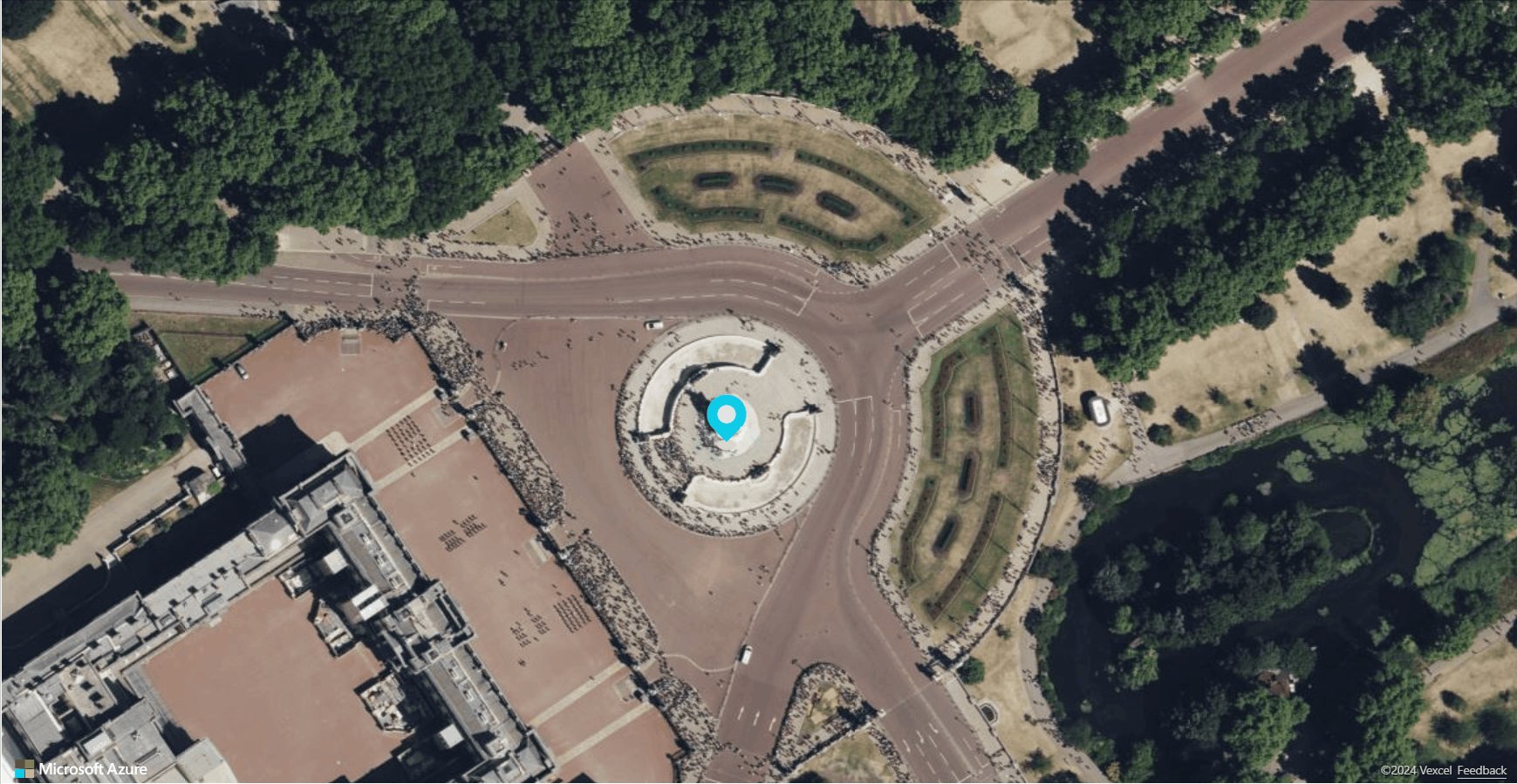
HTML マーカーの利点の 1 つは、CSS を使用して達成できる優れたカスタマイズが多数あることです。 次のサンプルで、HtmlMarker の内容は、場所とパルスにドロップされるアニメーション ピンを作成する HTML と CSS で構成されています。
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
CSS と HTML を使用してマップ上にマーカーを作成する方法の完全な作業サンプルについては、「Azure Maps サンプル」の「CSS スタイルの HTML マーカー」を参照してください。 このサンプルのソース コードについては、CSS スタイルの HTML マーカーのソース コードを参照してください。
ドラッグ可能な HTML マーカー
このサンプルは、HTML マーカーをドラッグ可能にする方法を示しています。 HTML マーカーでは、drag、dragstart、および dragend イベントがサポートされます。
CSS と HTML を使用してマップ上にマーカーを作成する方法の完全な作業サンプルについては、「Azure Maps サンプル」の「ドラッグ可能な HTML マーカー」を参照してください。 このサンプルのソース コードについては、ドラッグ可能な HTML マーカーのソース コードを参照してください。
マウス イベントを HTML マーカーに追加する
マウス イベントを追加して HTML マーカーにドラッグする方法の完全な動作サンプルについては、「Azure Maps サンプル」の「HTML マーカー イベント」を参照してください。 このサンプルのソース コードについては、HTML マーカー イベントのソース コードを参照してください。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加するコード例の詳細については、次の記事を参照してください。

![HtmlMarker クラスと共に使用されているカスタム SVG テンプレートを使用した世界のマップのスクリーンショット。[マーカー オプションの更新] というラベルの付いたボタンが示されており、これを選択すると、HtmlMarker で使用されている SVG テンプレートからの色とテキスト オプションが変更されます。](media/map-add-custom-html/html-marker-with-custom-svg-template.png)