クイックスタート: Node.js で Azure Redis を使用する
このクイックスタートでは、Azure Managed Redis (プレビュー) または Azure Cache for Redis をNode.js アプリに組み込みます。 このアプリは、Azure 内の任意のアプリケーションからアクセスできるセキュリティで保護された専用キャッシュにアクセスできます。
前提条件
- Azure サブスクリプション - 無料アカウントを作成する
- Node.js がインストールされている - Node.js をインストールするには、「Windows に Node.js をインストールする」を参照して、Windows コンピューターに Node と npm をインストールする方法を確認してください。
Azure Managed Redis (プレビュー) インスタンスを作成する
Azure Managed Redis (プレビュー) インスタンスを作成するには、Azure portal にサインインし、[リソースの作成] を選択します。
[新規] ページで、検索ボックスに「Azure Cache for Redis」と入力します。
[新規 Redis Cache] ページで、新しいキャッシュの設定を構成します。
設定 値を選択する 説明 サブスクリプション ドロップダウンで、ご自身のサブスクリプションを選択します。 この新しい Azure Managed Redis インスタンスが作成されるサブスクリプション。 リソース グループ ドロップ ダウンでリソース グループを選択するか、 [新規作成] を選択し、新しいリソース グループの名前を入力します。 その中にキャッシュやその他のリソースを作成するリソース グループの名前。 すべてのアプリ リソースを 1 つのリソース グループに配置することで、それらをまとめて簡単に管理または削除できます。 DNS 名 リージョンで一意の名前を入力します。 キャッシュ名は、"キャッシュのリージョン名と組み合わせた" ときに 1 から 63 文字の文字列で、数字、英字、ハイフンのみを使用する必要があります。 (キャッシュ名の長さが 45 文字未満の場合、現在使用できるすべてのリージョンで機能するはずです)。名前の先頭と末尾には数字または文字を使用する必要があり、連続するハイフンを含めることはできません。 キャッシュ インスタンスの "ホスト名" は \<DNS name\>.\<Azure region\>.redis.azure.netです。場所 ドロップ ダウンで場所を選択します。 Azure Managed Redis は、選択した Azure リージョンで使用できます。 キャッシュの種類 ドロップダウン メニューから、パフォーマンス レベルとキャッシュ サイズを選択します。 Redis インスタンスのパフォーマンスはレベルによって決まり、データの格納に使用できるメモリはキャッシュ サイズによって決まります。 適切なパフォーマンス レベルの選択に関するガイダンスについては、「最適なサービス レベルを選択する」を参照してください ![Azure Managed Redis の [基本] タブを示すスクリーンショット。](includes/media/managed-redis-create/managed-redis-new-cache-basics.png)
[次へ: ネットワーク] を選択し、パブリックまたはプライベート エンドポイントのいずれかを選択します。
[次: 詳細] を選択します。
インスタンスに追加する Redis モジュールを構成します。
新しいマネージド キャッシュの場合、既定で次のように設定されています:
- Microsoft Entra ID は有効になっています。
- [アクセス キー認証] は、セキュリティ上の理由から無効になっています。
重要
最適なセキュリティのため、可能であれば、キャッシュに対する要求を認可するのに Microsoft Entra ID とマネージド ID を使うことをお勧めします。 Microsoft Entra ID とマネージド ID を使う認可は、共有アクセス キーの認可より、セキュリティと使いやすさの点で優れています。 キャッシュでのマネージド ID の使用について詳しくは、キャッシュ認証への Microsoft Entra ID の使用に関する記事をご覧ください。
クラスター化されていないキャッシュの [Clustering policy] (クラスタリング ポリシー) を [Enterprise] に設定するか、クラスター化されたキャッシュの場合は [OSS] に設定します。 [クラスタリング ポリシー] の選択方法の詳細については、「クラスタリング ポリシー」を参照してください。
![Azure Managed Redis の [詳細] タブを示すスクリーンショット。](includes/media/managed-redis-create/managed-redis-advanced-settings.png)
アクティブ geo レプリケーションを使用する場合は、作成時にそれを構成する必要があります。 詳細については、「Azure Managed Redis インスタンスのアクティブ geo レプリケーションを構成する」を参照してください。
重要
Azure Managed Redis (プレビュー) インスタンスのクラスタリング ポリシーは、作成後に変更することはできません。 RediSearch を使用している場合、Enterprise クラスター ポリシーは必須であり、サポートされている唯一の削除ポリシーは
NoEvictionです。重要
geo レプリケーション グループでこのキャッシュ インスタンスを使用している場合、インスタンスの作成後に削除ポリシーを変更することはできません。 キャッシュを作成する前に、プライマリ ノードの削除ポリシーを確認してください。 アクティブ geo レプリケーションの詳細については、「アクティブ geo レプリケーションの前提条件」を参照してください。
重要
キャッシュ インスタンスを作成した後でモジュールを変更することはできません。 モジュールは、Azure Cache for Redis インスタンスを作成するときに有効になっている必要があります。 キャッシュの作成後にモジュールの構成を有効にするオプションはありません。
タグ を選択してスキップします。
確認と作成 をクリックします。
設定を確認し、 [作成] を選択します。
Redis インスタンスの作成には数分かかります。 Azure Managed Redis の [概要] ページで進行状況を監視できます。 [状態] に "実行中" と表示されている場合は、キャッシュを使用する準備ができています。
Azure Cache for Redis インスタンスを作成する
キャッシュを作成するには、Azure portal にサインインします。 ポータルのメニューで、[リソースの作成] を選びます。
![Azure portal の左側のナビゲーション ウィンドウの [リソースの作成] オプションが強調して示されているスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/create-resource.png)
[作業の開始] ペインの検索バーに「Azure Cache for Redis」と入力します。 検索結果で Azure Cache for Redis を見つけて、[作成] を選びます。
![検索ボックスに Azure Cache for Redis が入力され、[作成] ボタンが強調されている Azure Marketplace を示すスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/select-cache.png)
[新しい Redis Cache] ペインの [基本] タブで、以下のキャッシュの設定を構成します。
設定 アクション 説明 サブスクリプション Azure サブスクリプションを選択します。 Azure Cache for Redis の新しいインスタンスの作成に使うサブスクリプション。 リソース グループ リソース グループを選択するか、 [新規作成] を選択し、新しいリソース グループの名前を入力します。 キャッシュや他のリソースを作成するリソース グループの名前。 すべてのアプリ リソースを 1 つのリソース グループに配置することで、それらをまとめて簡単に管理または削除できます。 DNS 名 一意の名前を入力します。 キャッシュ名は、数字、英字、ハイフンのみを含む 1 から 63 文字の文字列とする必要があります。 名前の先頭と末尾には数字または文字を使用する必要があり、連続するハイフンを含めることはできません。 キャッシュ インスタンスの "ホスト名" は \<DNS name>.redis.cache.windows.netです。場所 場所を選択します。 キャッシュを使う他のサービスに近い Azure リージョン。 キャッシュ SKU SKU を選びます。 SKU によって、キャッシュに利用できるサイズ、パフォーマンス、機能のパラメーターが決まります。 詳細については、Azure Cache for Redis の概要に関するページを参照してください。 キャッシュ サイズ キャッシュ サイズを選びます。 詳細については、Azure Cache for Redis の概要に関するページを参照してください。 [ネットワーク] タブを選ぶか、[次へ: ネットワーク] を選びます。
[ネットワーク] タブで、キャッシュに使う接続方法を選びます。
[詳細] タブを選ぶか、[次へ: 詳細] を選びます。
[詳細] ペインで、以下の情報に基づいて認証方法を確認または選択します。
![[詳細] ペインと選択できるオプションを示すスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/cache-redis-version.png)
- 既定では、新しい Basic、Standard、または Premium キャッシュでは、Microsoft Entra 認証が有効になり、アクセス キー認証が無効になります。
- Basic または Standard キャッシュの場合は、非 TLS ポートを選択できます。
- Standard および Premium キャッシュの場合は、可用性ゾーンを有効にすることを選択できます。 キャッシュの作成後に可用性ゾーンを無効にすることはできません。
- Premium キャッシュを利用する場合は、非 TLS ポート、クラスタリング、マネージド ID、データ永続化の設定を構成します。
重要
最適なセキュリティのため、可能であれば、キャッシュに対する要求を認可するのに Microsoft Entra ID とマネージド ID を使うことをお勧めします。 Microsoft Entra ID とマネージド ID を使う認可は、共有アクセス キーの認可より、セキュリティと使いやすさの点で優れています。 キャッシュでのマネージド ID の使用について詳しくは、キャッシュ認証への Microsoft Entra ID の使用に関する記事をご覧ください。
(省略可能) [タグ] タブを選ぶか、[次へ: タグ] を選びます。
(省略可能) キャッシュ リソースを分類する場合は、[タグ] タブでタグの名前と値を入力します。
[確認および作成] ボタンを選択します。
[確認と作成] タブでは、Azure によって構成が自動的に検証されます。
緑色の検証に成功のメッセージが表示された後、 [作成] を選択します。
新しいキャッシュのデプロイは数分で完了します。 デプロイの進行状況は、Azure Cache for Redis の [概要] ペインで監視できます。 [状態] に [実行中] と表示されたら、キャッシュを使用できます。
node-redis クライアント ライブラリをインストールする
node-redis ライブラリは、主要な Redis 用 Node.js クライアントです。 npm は以下のコマンドを使用してインストールできます。
npm install redis
キャッシュにアクセスする Node.js アプリを作成する
Microsoft Entra ID またはアクセス キーを使用して Azure Managed Redis (プレビュー) インスタンスに接続する Node.js アプリを作成します。 Microsoft Entra ID の使用をお勧めします。
キャッシュで Microsoft Entra ID 認証を使用する
Azure Redis キャッシュでは、Enterprise および Enterprise Flash レベルを除き、既定で Microsoft Entra 認証が有効になっています。 アクセス キーは既定で無効になっています。
重要
Microsoft では、最も安全な認証エクスペリエンスのために、パスワードやアクセス キーの使用ではなく Microsoft Entra ID 認証の使用をお勧めしています。 本セクションで説明する認証ではアクセス キーを使用します。これにはアプリケーションの信頼性が極めて高いことが必要で、Microsoft Entra ID を使用する場合には存在しないリスクを伴います。 このドキュメントで紹介する手法は、Microsoft Entra ID 認証を実行できない場合にのみ使用してください。
Azure portal 内で、Microsoft Entra のトークン ベース認証を使用するキャッシュを選択します。
リソース メニューで [認証] を選択します。
[メンバーの選択] を選択し、有効なユーザーの名前を入力します。 [保存] を選択した場合は、既定で入力したユーザーに [データ所有者アクセス ポリシー] が自動的に割り当てられます。 マネージド ID またはサービス プリンシパルを入力して、キャッシュ インスタンスに接続することもできます。
![リソース メニューで [認証] が選択され、[Microsoft Entra 認証を有効にする] がオンになっているスクリーンショット。](includes/media/cache-entra-access/cache-enable-microsoft-entra.png)
Azure CLI で Microsoft Entra ID を使用する方法については、ID のリファレンス ページを参照してください。
JavaScript Azure Identity クライアント ライブラリをインストールする
Microsoft Authentication Library (MSAL) を使用すると、Microsoft ID からセキュリティ トークンを取得してユーザーを認証できます。 MSAL を使用してトークン認証サポートを提供する JavaScript Azure Identity クライアント ライブラリがあります。
npm を使用して、このライブラリをインストールします。
npm install @azure/identity
Microsoft Entra ID を使用して新しい Node.js アプリを作成する
ホスト名 と サービス プリンシパル ID (使用する Microsoft Entra ID サービス プリンシパルまたはユーザーのオブジェクト ID) の環境変数を追加します。 Azure portal で、ユーザー名を探します。
set AZURE_MANAGED_REDIS_HOST_NAME=contosoCache set REDIS_SERVICE_PRINCIPAL_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXredistest.js という名前の新しいスクリプト ファイルを作成します。
次の例の JavaScript をファイルに追加します。 このコードでは、キャッシュ ホスト名とキー環境変数を使用して Azure Managed Redis のインスタンスに接続する方法を示しています。 コードでは、キャッシュ内の文字列値の格納および取得も行います。
PINGおよびCLIENT LISTコマンドも実行されます。 Redis と node-redis クライアントを使用する他の例については、https://redis.js.org/ を参照してください。const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. let accessToken = await credential.getToken(redisScope); console.log("access Token", accessToken); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. const cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_MANAGED_REDIS_HOST_NAME}:10000`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); cacheConnection.disconnect(); return "Done" } main().then((result) => console.log(result)).catch(ex => console.log(ex));Node.js でスクリプトを実行します。
node redistest.jsコードの出力例は以下のようになります。
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6 Done
再認証を使用するサンプル JavaScript アプリを作成する
Microsoft Entra ID アクセス トークンの有効期間は有限で、平均 75 分です。 キャッシュへの接続を維持するには、トークンを更新する必要があります。 この例では、JavaScript でこれを実行する方法を示します。
redistestreauth.js という名前の新しいスクリプト ファイルを作成します。
次の例の JavaScript をファイルに追加します。
const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function returnPassword(credential) { const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. return credential.getToken(redisScope); } async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); let accessToken = await returnPassword(credential); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. let cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_MANAGED_REDIS_HOST_NAME}:10000`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); for (let i = 0; i < 3; i++) { try { // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); break; } catch (e) { console.log("error during redis get", e.toString()); if ((accessToken.expiresOnTimestamp <= Date.now())|| (redis.status === "end" || "close") ) { await redis.disconnect(); accessToken = await returnPassword(credential); cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_MANAGED_REDIS_HOST_NAME}:10000`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); } } } } main().then((result) => console.log(result)).catch(ex => console.log(ex));Node.js でスクリプトを実行します。
node redistestreauth.jsコードの出力例は以下のようになります。
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6
Note
node-redis ライブラリを使用して Microsoft Entra ID で Redis の認証を行うその他の例については、この GitHub リポジトリを参照してください
キャッシュにアクセスする Node.js アプリを作成する
Microsoft Entra ID またはアクセス キーを使用して Azure Cache for Redis に接続する Node.js アプリを作成します。 Microsoft Entra ID の使用をお勧めします。
キャッシュで Microsoft Entra ID 認証を使用する
Azure Redis キャッシュでは、Enterprise および Enterprise Flash レベルを除き、既定で Microsoft Entra 認証が有効になっています。 アクセス キーは既定で無効になっています。
重要
Microsoft では、最も安全な認証エクスペリエンスのために、パスワードやアクセス キーの使用ではなく Microsoft Entra ID 認証の使用をお勧めしています。 本セクションで説明する認証ではアクセス キーを使用します。これにはアプリケーションの信頼性が極めて高いことが必要で、Microsoft Entra ID を使用する場合には存在しないリスクを伴います。 このドキュメントで紹介する手法は、Microsoft Entra ID 認証を実行できない場合にのみ使用してください。
Azure portal 内で、Microsoft Entra のトークン ベース認証を使用するキャッシュを選択します。
リソース メニューで [認証] を選択します。
[メンバーの選択] を選択し、有効なユーザーの名前を入力します。 [保存] を選択した場合は、既定で入力したユーザーに [データ所有者アクセス ポリシー] が自動的に割り当てられます。 マネージド ID またはサービス プリンシパルを入力して、キャッシュ インスタンスに接続することもできます。
![リソース メニューで [認証] が選択され、[Microsoft Entra 認証を有効にする] がオンになっているスクリーンショット。](includes/media/cache-entra-access/cache-enable-microsoft-entra.png)
Azure CLI で Microsoft Entra ID を使用する方法については、ID のリファレンス ページを参照してください。
JavaScript Azure Identity クライアント ライブラリをインストールする
Microsoft Authentication Library (MSAL) を使用すると、Microsoft ID からセキュリティ トークンを取得してユーザーを認証できます。 MSAL を使用してトークン認証サポートを提供する JavaScript Azure Identity クライアント ライブラリがあります。
npm を使用して、このライブラリをインストールします。
npm install @azure/identity
Microsoft Entra ID を使用して新しい Node.js アプリを作成する
ホスト名 と サービス プリンシパル ID (使用する Microsoft Entra ID サービス プリンシパルまたはユーザーのオブジェクト ID) の環境変数を追加します。 Azure portal で、ユーザー名を探します。
set AZURE_CACHE_FOR_REDIS_HOST_NAME=contosoCache set REDIS_SERVICE_PRINCIPAL_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXredistest.js という名前の新しいスクリプト ファイルを作成します。
次の例の JavaScript をファイルに追加します。 このコードでは、キャッシュ ホスト名とキー環境変数を使用して Azure Cache for Redis のインスタンスに接続する方法を示しています。 コードでは、キャッシュ内の文字列値の格納および取得も行います。
PINGおよびCLIENT LISTコマンドも実行されます。 Redis と node-redis クライアントを使用する他の例については、https://redis.js.org/ を参照してください。const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. let accessToken = await credential.getToken(redisScope); console.log("access Token", accessToken); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. const cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); cacheConnection.disconnect(); return "Done" } main().then((result) => console.log(result)).catch(ex => console.log(ex));Node.js でスクリプトを実行します。
node redistest.jsコードの出力例は以下のようになります。
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6 Done
再認証を使用するサンプル JavaScript アプリを作成する
Microsoft Entra ID アクセス トークンの有効期間は有限で、平均 75 分です。 キャッシュへの接続を維持するには、トークンを更新する必要があります。 この例では、JavaScript でこれを実行する方法を示します。
redistestreauth.js という名前の新しいスクリプト ファイルを作成します。
次の例の JavaScript をファイルに追加します。
const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function returnPassword(credential) { const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. return credential.getToken(redisScope); } async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); let accessToken = await returnPassword(credential); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. let cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); for (let i = 0; i < 3; i++) { try { // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); break; } catch (e) { console.log("error during redis get", e.toString()); if ((accessToken.expiresOnTimestamp <= Date.now())|| (redis.status === "end" || "close") ) { await redis.disconnect(); accessToken = await returnPassword(credential); cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); } } } } main().then((result) => console.log(result)).catch(ex => console.log(ex));Node.js でスクリプトを実行します。
node redistestreauth.jsコードの出力例は以下のようになります。
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6
Note
node-redis ライブラリを使用して Microsoft Entra ID で Redis の認証を行うその他の例については、この GitHub リポジトリを参照してください
リソースをクリーンアップする
この記事で作成したリソースを引き続き使用する場合は、リソース グループを保持します。
それ以外の場合、リソースを使い終わったら、課金されないように、作成した Azure リソース グループを削除できます。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループを削除すると、そのリソース グループ内のすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 リソースを既存のリソース グループ内に作成し、そのリソース グループ内に保持したいリソースが含まれている場合は、リソース グループを削除するのではなく、各リソースを個別に削除できます。
リソース グループを削除するには
Azure portal にサインインし、 [リソース グループ] を選択します。
削除するリソース グループを選択します。
多数のリソース グループがある場合は、[任意のフィールドのフィルター...] ボックスを使用し、この記事用に作成したリソース グループの名前を入力します。 結果リストでリソース グループを選びます。

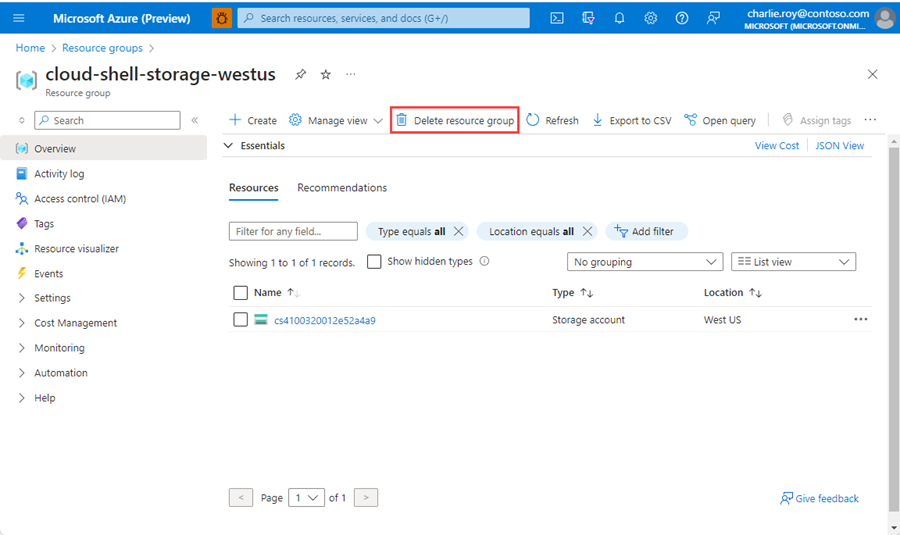
[リソース グループの削除] を選択します。
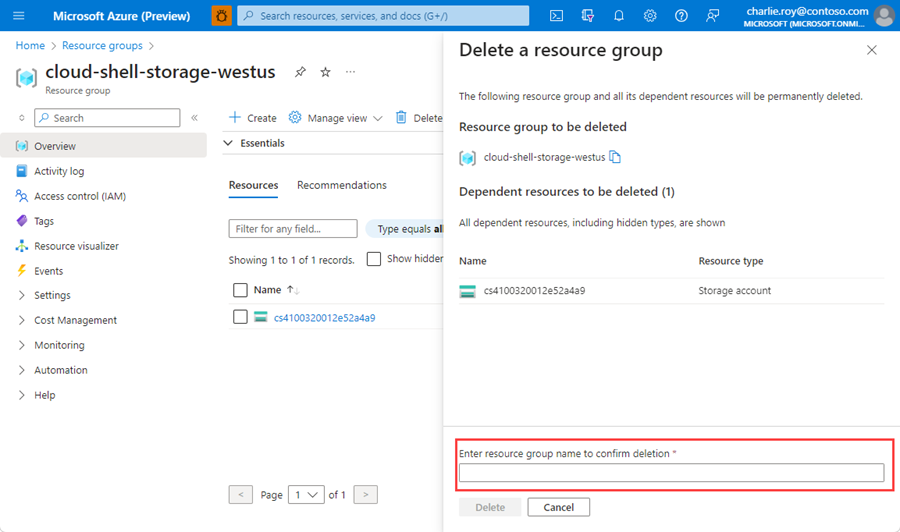
リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、[削除] を選択します。

しばらくすると、リソース グループとそのリソースのすべてが削除されます。
サンプル コードを入手する
GitHub で Node.js のクイックスタートを入手してください。
関連するコンテンツ
このクイック スタートでは、Node.js アプリケーションから Azure Managed Redis (プレビュー) または Azure Cache for Redis を使用する方法について説明しました。 Azure Redis オファリングの詳細については、以下をご覧ください。