クイックスタート: Node.js コンソール アプリに機能フラグを追加する
このクイックスタートでは、Azure App Configuration を Node.js コンソール アプリに組み込み、機能管理のエンドツーエンド実装を作成します。 App Configuration を使用し、すべての機能フラグを一箇所に格納し、その状態を制御できます。
JavaScript 機能管理ライブラリは、機能フラグのサポートにより、フレームワークを拡張します。 JavaScript 構成プロバイダーを介して、App Configuration とシームレスに統合されます。 例として、このチュートリアルでは、Node.js アプリで JavaScript 機能管理を使う方法を示します。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料で作成できます。
- App Configuration ストア。 ストアを作成する。
- Node.js の LTS バージョン。 Node.js を Windows に直接インストールするか、Linux 用 Windows サブシステム (WSL) を使用してインストールする方法については、「Node.js の概要」を参照してください。
機能フラグを追加する
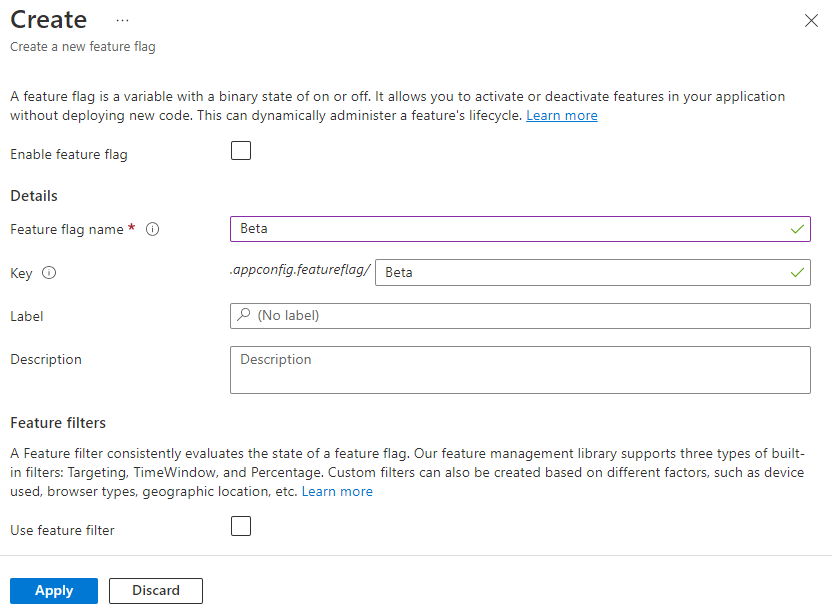
Beta という機能フラグを App Configuration ストアに追加し、[ラベル] と [説明] を既定値のままにします。 Azure portal または CLI を使用してストアに機能フラグを追加する方法の詳細については、「機能フラグを作成する」を参照してください。

機能フラグを使用する
npm installコマンドを使用して機能管理をインストールします。npm install @microsoft/feature-managementapp.js という名前のファイルを作成し、次のコードを追加します。
DefaultAzureCredentialを使って、App Configuration ストアに対する認証を行います。 手順に従って、資格情報に App Configuration データ閲覧者ロールを割り当てます。 アプリケーションを実行する前に、アクセス許可が伝わるのに十分な時間をおいてください。const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
アプリケーションの実行
環境変数を設定します。
AZURE_APPCONFIG_ENDPOINT という名前の環境変数に、Azure portal でストアの [概要] にある App Configuration ストアのエンドポイントを設定します。
Windows コマンド プロンプトを使用する場合は、次のコマンドを実行してコマンド プロンプトを再起動し、変更が反映されるようにします。
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"PowerShell を使っている場合は、次のコマンドを実行します。
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"macOS または Linux を使用する場合は、次のコマンドを実行します。
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'次のコマンドを実行して、アプリをローカルで実行します。
node app.jsBeta 機能フラグが無効になっているため、次のコンソール出力が表示されます。
Beta is enabled: falseAzure portal にサインインします。 [すべてのリソース] を選択し、自分が前に作成した App Configuration ストアを選択します。
[機能マネージャー] を選択し、[Beta] 機能フラグを見つけます。 [有効] のチェック ボックスをオンにして、フラグを有効にします。
数秒待つと、コンソールの出力が変更されます。
Beta is enabled: true