クイック スタート: Azure Kubernetes Service のワークロードに機能フラグを追加する
このクイックスタートでは、AKS で実行される ASP.NET Core アプリ内の新しい Web ページの可視性を、再起動や再デプロイは不要で動的に制御するための機能フラグを Azure App Configuration 内に作成します。
前提条件
Azure Kubernetes Service で動的構成を使用するには、これらのドキュメントに従ってください。
- クイック スタート: Azure Kubernetes Service で Azure App Configuration を使用する
- チュートリアル: Azure Kubernetes Service で動的構成を使う
機能フラグを作成する
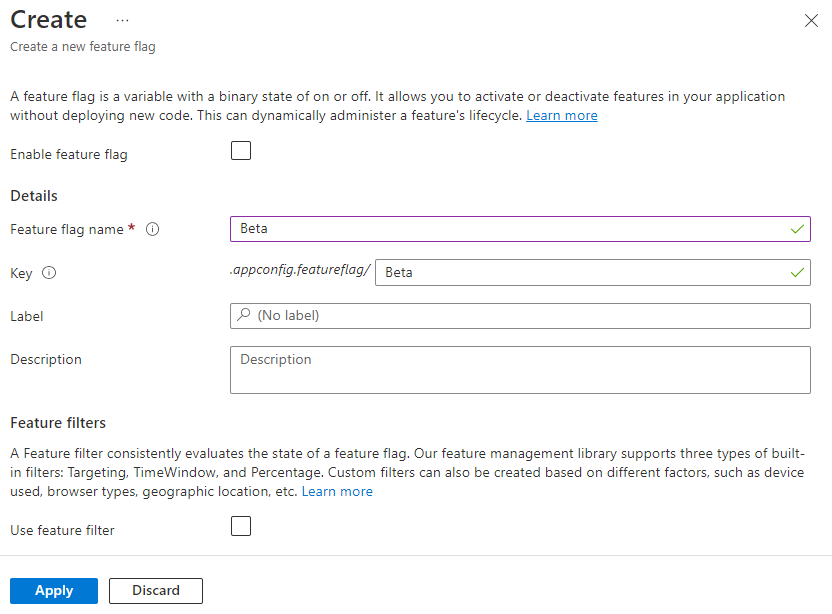
Beta という機能フラグを App Configuration ストアに追加し、[ラベル] と [説明] を既定値のままにします。 Azure portal または CLI を使用してストアに機能フラグを追加する方法の詳細については、「機能フラグを作成する」を参照してください。

機能フラグを使用する
このセクションでは、単純な ASP.NET Web アプリケーションの中で機能フラグを使用し、このアプリケーションを Azure Kubernetes Service (AKS) で実行します。
クイック スタートで作成したプロジェクトのディレクトリに移動し、次のコマンドを実行して Microsoft.FeatureManagement.AspNetCore NuGet パッケージ バージョン 3.2.0 以降への参照を追加します。
dotnet add package Microsoft.FeatureManagement.AspNetCoreprogram.cs を開き、
AddFeatureManagementを呼び出してアプリのサービス コレクションに機能管理を追加します。// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...ファイルの先頭に
using Microsoft.FeatureManagement;が存在しない場合は追加します。"Pages" ディレクトリの下に Beta という名前の新しい空の Razor ページを追加します。 これには、"Beta.cshtml" と "Beta.cshtml.cs" の 2 つのファイルが含まれています。
"Beta.cshtml" を開き、次のマークアップで更新します。
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>"Beta.cshtml.cs" を開き、
BetaModelクラスにFeatureGate属性を追加します。FeatureGate属性を使用すると、"Beta" 機能フラグが有効になっているときにのみ "Beta" ページにアクセスできるようになります。 "Beta" 機能フラグが有効になっていない場合、ページは 404 Not Found を返します。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }"Pages/_ViewImports.cshtml" を開き、
@addTagHelperディレクティブを使用して機能マネージャーのタグ ヘルパーを登録します。@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上記のコードでは、
<feature>タグ ヘルパーをプロジェクトの .cshtml ファイルで使用できます。"Pages\Shared" ディレクトリの "_Layout.cshtml" を開きます。 次の強調表示されている行に示すように、Home と Privacy navbar 項目の間に新しい
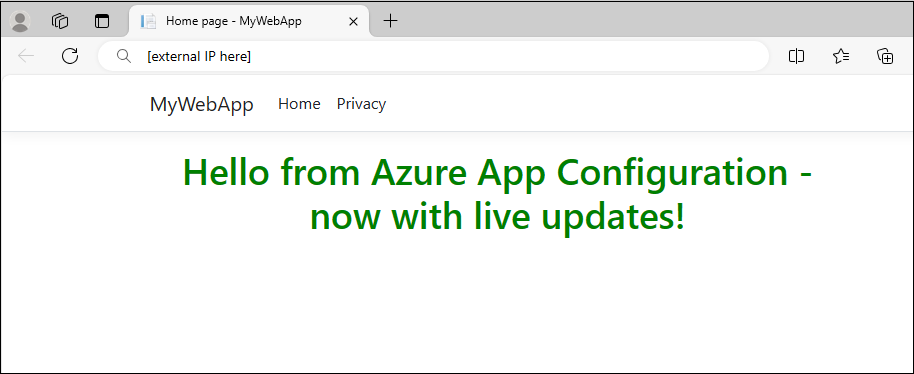
<feature>タグを挿入します。<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div><feature>タグにより、"Beta" 機能フラグが有効になっている場合にのみ "Beta" メニュー項目が表示されます。アプリケーションをデプロイします。 ブラウザーを最新の情報に更新すると、Web ページは次のようになります。

Kubernetes Provider を使用して機能フラグを読み込む
Deployment ディレクトリにある appConfigurationProvider.yaml ファイルを次の内容で更新します。
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueヒント
featureFlagセクションでselectorsが指定されていない場合は、Kubernetes Provider によって機能フラグが App Configuration ストアから読み込まれることはありません。featureFlag.refreshが有効化されているときの機能フラグの既定の更新間隔は 30 秒です。 この動作は、featureFlag.refresh.intervalパラメーターを使用してカスタマイズできます。次のコマンドを実行して変更を適用します。
kubectl apply -f ./Deployment -n appconfig-demoApp Configuration ストア内の Beta 機能フラグを更新します。 [有効] のチェック ボックスをオンにして、フラグを有効にします。
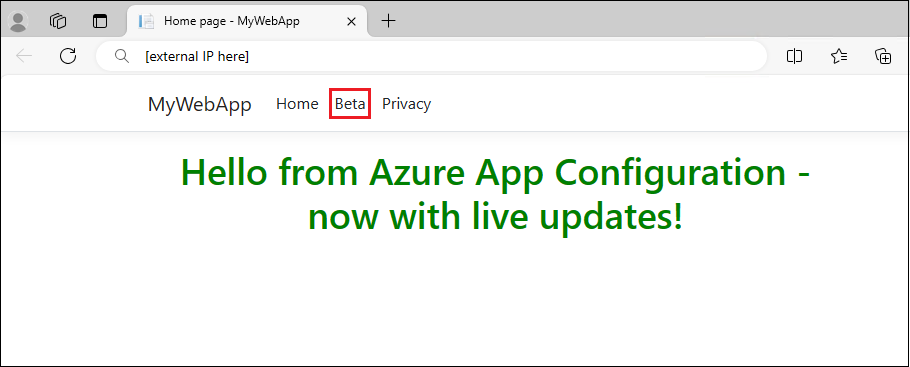
何回かブラウザーを最新の情報に更新すると、30 秒以内に ConfigMap の更新が完了していれば更新後のコンテンツが表示されるようになります。

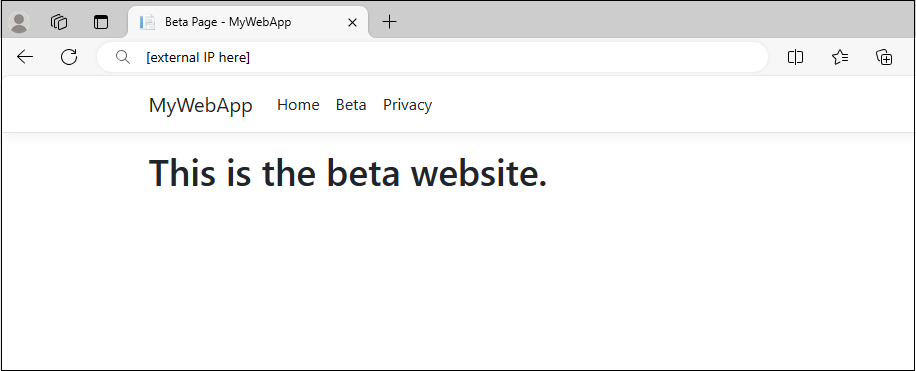
[Beta] メニューを選択します。 動的に有効にしたベータ版の Web サイトに移動します。

リソースをクリーンアップする
AKS クラスターを維持する場合は、AKS クラスターから App Configuration Kubernetes プロバイダーをアンインストールします。
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
この記事で作成したリソースを継続して使用しない場合は、ここで作成したリソース グループを削除して課金されないようにしてください。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループとそのすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 この記事のリソースを、保持したい他のリソースを含むリソース グループ内に作成した場合は、リソース グループを削除する代わりに、各リソースをそれぞれのペインから個別に削除します。
- Azure portal にサインインし、 [リソース グループ] を選択します。
- [名前でフィルター] ボックスにリソース グループの名前を入力します。
- 結果一覧でリソース グループ名を選択し、概要を表示します。
- [リソース グループの削除] を選択します。
- リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、 [削除] を選択します。
しばらくすると、リソース グループとそのすべてのリソースが削除されます。
次のステップ
このクイック スタートでは次の作業を行います。
- Azure Kubernetes Service (AKS) で実行される ASP.NET Core アプリに機能管理機能を追加しました。
- App Configuration Kubernetes プロバイダーを使用して、AKS クラスターを App Configuration ストアに接続しました。
- App Configuration ストアからのキー/値と機能フラグを使用して ConfigMap を作成しました。
- このアプリケーションを、アプリケーション コードを変更することなく App Configuration ストアからの動的構成を使用して実行しました。
Azure App Configuration Kubernetes プロバイダーの詳細については、「Azure App Configuration Kubernetes プロバイダー リファレンス」を参照してください。
機能管理機能についてさらに学ぶには、次のチュートリアルに進んでください。