クイックスタート: Azure Container Apps で Azure App Configuration を使用する
このクイックスタートでは、Azure Container Apps で実行されているアプリで Azure App Configuration を使用します。 この方法により、Container Apps でアプリの構成の保存と管理を一元化できます。 このクイックスタートでは、「クイック スタート: App Configuration を使用して ASP.NET Core アプリを作成する」で作成した ASP.NET Core アプリを活用します。 アプリをコンテナー化して、Azure Container Apps にデプロイします。 続行する前に、クイックスタートを完了してください。
ヒント
このクイックスタートに従いながら、1 つのリソース グループ内に新しいリソースをすべて登録することをお勧めします。これにより、すべてを 1 か所に再グループ化し、不要になったら後ですばやく削除できるようになります。
前提条件
- App Configuration ストアを使用するアプリケーション。 お持ちでない場合は、「クイックスタート: App Configuration を使用して ASP.NET Core アプリを作成する」を使用してインスタンスを作成します。
- Azure Container Apps のインスタンス。 お持ちでない場合は、Azure portal または CLI を使用してインスタンスを作成します。
- Docker Desktop
- Azure CLI
Azure App Configuration をコンテナー アプリに接続する
Azure portal で Container App インスタンスに移動します。
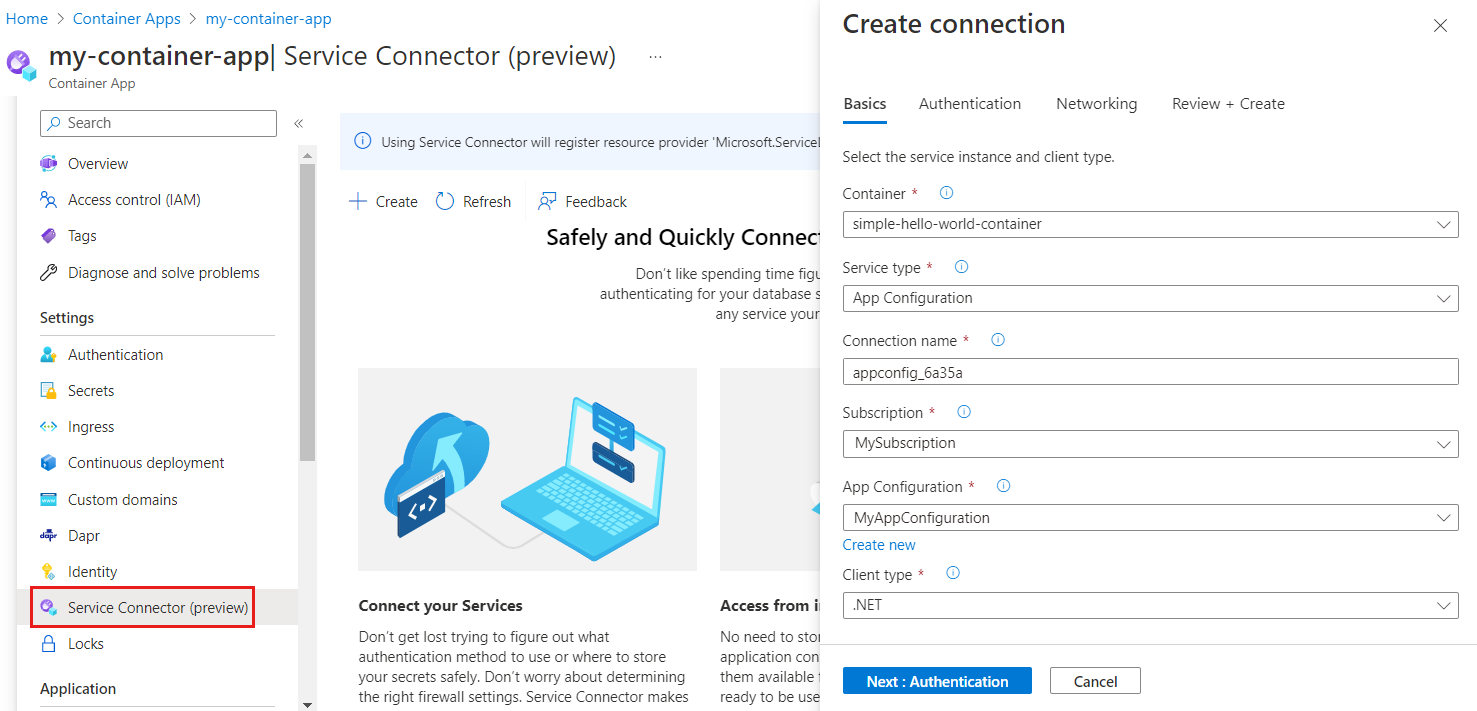
「Azure Container Apps の Service Connector のクイックスタート」に従い、以下の設定を使用して、App Configuration ストアとのサービス接続を作成します。
[基本] タブを次のように設定します。
[認証] タブで:
- [システム割り当てのマネージド ID] の認証の種類を選択します
- [詳細設定] メニューを展開します。
- ID に App Configuration データ閲覧者のロールを割り当てる
- [構成情報] には、
AZURE_APPCONFIGURATION_ENDPOINTという名前の環境変数があります。 右側の鉛筆アイコンを選択し、環境変数を編集して、App Configuration エンドポイントを読み込むアプリケーションの変数名と一致するようにします。 ASP.NET Core クイック スタートに従ってアプリケーションをビルドした場合、変数名はEndpoints:AppConfigurationです。 変数名を編集するときは、コロンを二重アンダースコアに置き換えて、Endpoints__AppConfigurationになるようにします。 別のアプリケーションを使用している場合は、対応する環境変数の名前を入力し、[完了] を選択します。
それ以外には既定値を使用してください。
接続が作成されると、
Endpoints__AppConfigurationという名前の環境変数が Container App リソースのコンテナーに追加されます。 その値は、Container App シークレット (App Configuration ストアの接続文字列) の参照です。
コンテナーをビルドする
dotnet publish コマンドを実行して、リリース モードでアプリをビルドし、[published] フォルダーにアセットを作成します。
dotnet publish -c Release -o published.csproj ファイルを含むディレクトリに Dockerfile という名前のファイルを作成し、それをテキスト エディターで開いて、次の内容を入力します。 Dockerfile は、拡張子のないテキスト ファイルであり、コンテナー イメージの作成に使用されます。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS runtime WORKDIR /app COPY published/ ./ ENTRYPOINT ["dotnet", "TestAppConfig.dll"]次のコマンドを実行して、コンテナーをビルドします。
docker build --tag aspnetapp .
Azure Container Registry インスタンスの作成
Azure Container Registry (ACR) を作成します。 ACR によって、コンテナー イメージをビルド、格納、管理することができます。
- コンテナー レジストリを作成するには、Azure Container Registry のクイックスタートに従います。
- デプロイが完了したら、ACR のインスタンスを開き、左側のメニューから [設定] > [アクセス キー] の順に選択します。
- このページに一覧表示されているログイン サーバーの値をメモしておきます。 この情報は後の手順で使用します。
- [管理者ユーザー] を [有効] に切り替えます。 このオプションを使用すると、管理者ユーザーの資格情報を使用して ACR を Azure Container Apps に接続できます。 または、無効のままにして、マネージド ID を使用してレジストリからイメージをプルするようにコンテナー アプリを構成することもできます。
Azure Container Registry にイメージをプッシュする
前に作成した ACR に Docker イメージをプッシュします。
az acr login コマンドを実行してレジストリにログインします。
az acr login --name myregistryログインが成功すると、コマンドが
Login Succeededを返します。docker tag を使用して、イメージに適切な詳細をタグ付けします。
docker tag aspnetapp myregistry.azurecr.io/aspnetapp:v1ヒント
既存の Docker イメージとタグの一覧を確認するには、
docker image lsを実行します。 このシナリオでは、少なくとも 2 つのイメージ (aspnetappとmyregistry.azurecr.io/aspnetapp) が表示されるはずです。docker push を使用してイメージをコンテナー レジストリにプッシュします。 この例では、aspnetapp レポジトリが ACR に作成されます。これには、
aspnetappイメージが含まれています。 次の例では、プレースホルダー<login-server、<image-name>、<tag>を ACR のログイン サーバー値、イメージ名、およびイメージ タグで置き換えています。方法:
docker push <login-server>/<image-name>:<tag>例:
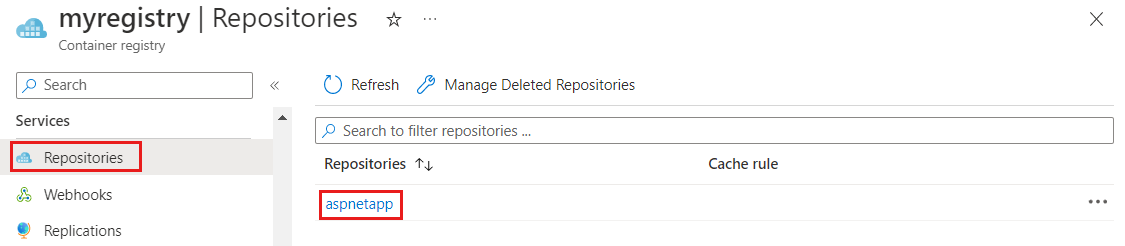
docker push myregistry.azurecr.io/aspnetapp:v1Azure portal で Azure Container Registry を開き、[リポジトリ] に新しいリポジトリが表示されることを確認します。

Azure Container Apps にコンテナー イメージを追加する
Container App を更新して、ACR からコンテナー イメージを読み込みます。
Azure portal で、Azure Container Apps インスタンスを開きます。
左側のメニューの [アプリケーション] で、[コンテナー] を選択します。
[Edit and deploy](編集してデプロイ) を選択します。
[コンテナー イメージ] で、既存のコンテナー イメージの名前をクリックします。
次の設定を更新します。
設定 提案された値 説明 イメージのソース Azure Container Registry イメージ ソースとして [Azure Container Registry] を選択します。 認証 "管理者資格情報" コンテナー レジストリで以前に有効にした管理者ユーザー資格情報オプションを使用します。 管理者ユーザーを有効にしていなく、マネージド ID を使用するように構成した場合は、フォームにイメージとタグを手動で入力する必要があります。 レジストリ myregistry.azurecr.io 前に作成した Azure Container Registry を選択します。 Image aspnetapp 前に作成して ACR にプッシュした Docker イメージを選択します。 イメージ タグ v1 リストからイメージ タグを選択します。 [保存]、[作成] の順に選択して、Azure Container App に更新をデプロイします。
Azure Container App の URL を参照する
Azure portal の Azure Container Apps インスタンスで、[概要] タブに移動し、アプリケーションの URL を開きます。
Web ページは次のようになります。

リソースをクリーンアップする
この記事で作成したリソースを継続して使用しない場合は、ここで作成したリソース グループを削除して課金されないようにしてください。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループとそのすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 この記事のリソースを、保持したい他のリソースを含むリソース グループ内に作成した場合は、リソース グループを削除する代わりに、各リソースをそれぞれのペインから個別に削除します。
- Azure portal にサインインし、 [リソース グループ] を選択します。
- [名前でフィルター] ボックスにリソース グループの名前を入力します。
- 結果一覧でリソース グループ名を選択し、概要を表示します。
- [リソース グループの削除] を選択します。
- リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、 [削除] を選択します。
しばらくすると、リソース グループとそのすべてのリソースが削除されます。
関連するコンテンツ
このクイック スタートでは次の作業を行います。
- Azure Container Apps に Azure App Configuration を接続しました
- Docker を使用して App Configuration 設定で ASP.NET Core アプリからコンテナー イメージをビルドしました
- Azure Container Registry インスタンスを作成しました
- Azure Container Registry インスタンスにイメージをプッシュしました
- Azure Container Apps にコンテナー イメージを追加しました
- App Configuration ストアで構成した設定で更新された Azure Container Apps インスタンスの URL を参照しました。
マネージド ID を使用すると、シークレットを維持することなく、Azure リソースが別のものにアクセスできるようになります。 Container Apps から他の Azure リソースへのアクセスを合理化することができます。 詳細については、マネージド ID を使用して App Configuration にアクセスする方法と、マネージド ID を使用して Container Registry にアクセスする方法に関する記事を参照してください。
構成設定を動的に更新するように ASP.NET Core Web アプリを構成する方法については、次のチュートリアルに進んでください。