クイックスタート: 画像コンテンツを分析する
基本的な画像モデレーションを行うために、Content Studio、REST API、またはクライアント SDK の使用を開始します。 Azure AI Content Safety サービスは、不快なコンテンツにフラグを設定する AI アルゴリズムを備えています。 これを試すには、これらの手順に従います。
画像モデレーションの詳細については、危害カテゴリの概念に関するページを参照してください。 API 入力の制限については、「概要」の「入力の要件」セクションを参照してください。
Note
サンプル データとコードには不快なコンテンツが含まれている可能性があります。 ユーザーの裁量が推奨されます。
前提条件
- Azure サブスクリプション - 無料アカウントを作成します
- Azure サブスクリプションを入手したら、Azure portal で Content Safety リソースを作成し、キーとエンドポイントを取得します。 リソースの一意の名前を入力し、サブスクリプションを選択して、リソース グループ、サポートされているリージョン (「利用可能なリージョン」を参照)、サポートされている価格レベルを選択します。 [作成] を選択します。
- リソースのデプロイには数分かかります。 完了した後、[リソースに移動] を選択します。 左ペインの [リソース管理] で、[サブスクリプション キーとエンドポイント] を選びます。 エンドポイントといずれかのキーが、API の呼び出しに使われます。
- インストールされた
[ cURL](https://curl.haxx.se/)
イメージ コンテンツの分析
次のセクションでは、cURL を使用したサンプル画像モデレーションの要求について説明します。
サンプル画像を準備する
分析するサンプル画像を選び、それをデバイスにダウンロードします。
画像の制限事項については、「入力の要件」を参照してください。 アニメーション形式の場合、サービスによって最初のフレームが抽出されて分析が実行されます。
画像は 2 つの方法のいずれか (ローカル ファイルストリームまたは BLOB ストレージ URL) で入力できます。
ローカル ファイルストリーム (推奨): 画像を base64 にエンコードします。 codebeautify のような Web サイトを使用して、エンコードを行うことができます。 その後、エンコードされた文字列を一時的な場所に保存します。
BLOB ストレージ URL: Azure Blob Storage アカウントに画像をアップロードします。 BLOB ストレージのクイックスタートに従って、これを行う方法を確認してください。 その後、Azure Storage Explorer を開き、画像の URL を取得します。 一時的な場所にこれを保存します。
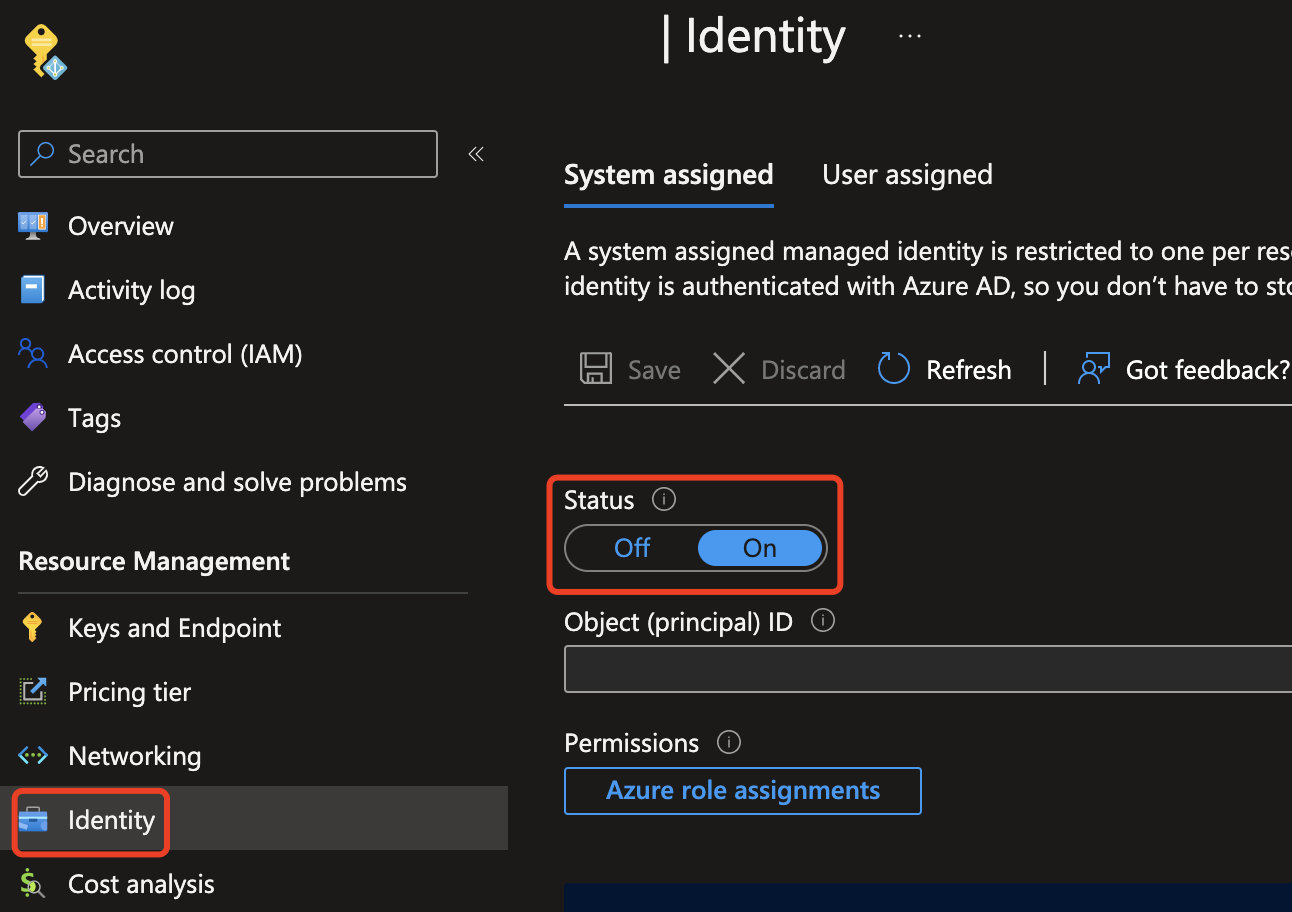
次に、Azure Storage リソースからの読み取りアクセス権を Content Safety リソースに付与する必要があります。 Azure AI Content Safety インスタンスのシステム割り当てマネージド ID を有効にし、ストレージ BLOB データ共同作成者または所有者のロールをその ID に割り当てます。
重要
次に進むことができるロールは、ストレージ BLOB データ共同作成者またはストレージ BLOB データ所有者のみです。
Azure AI Content Safety インスタンスのマネージド ID を有効にします。

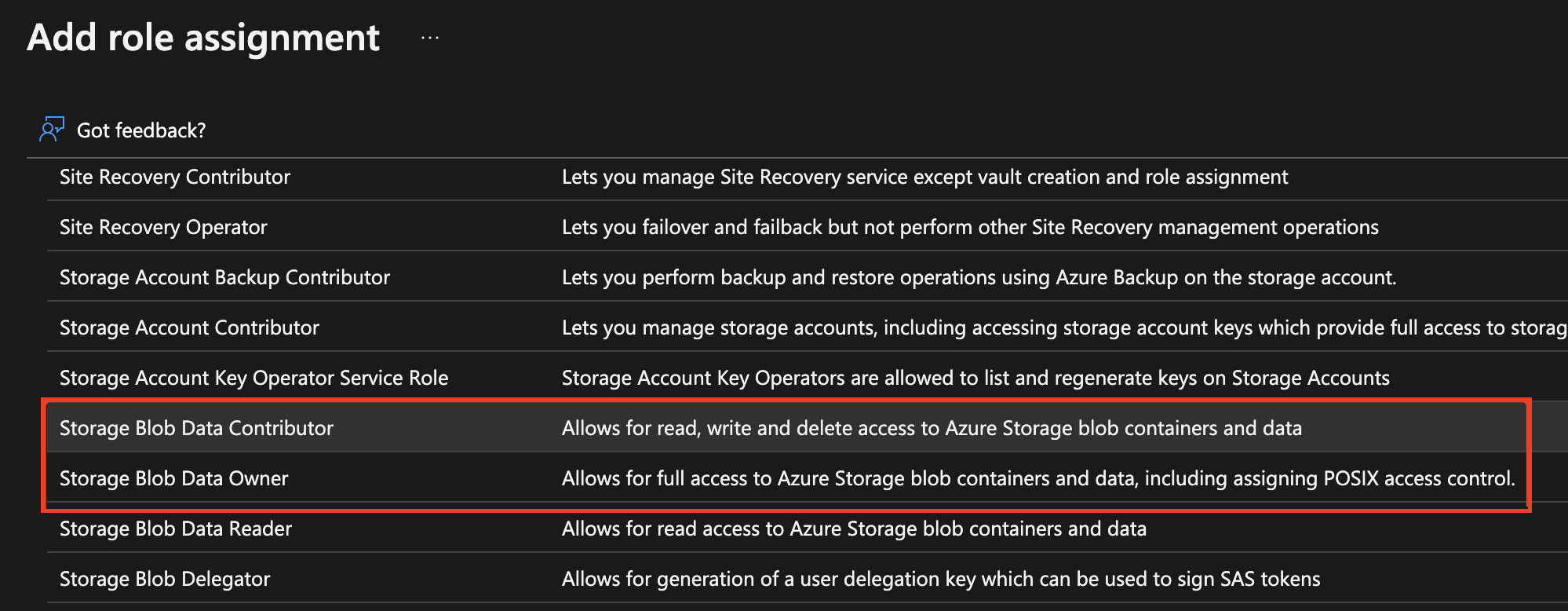
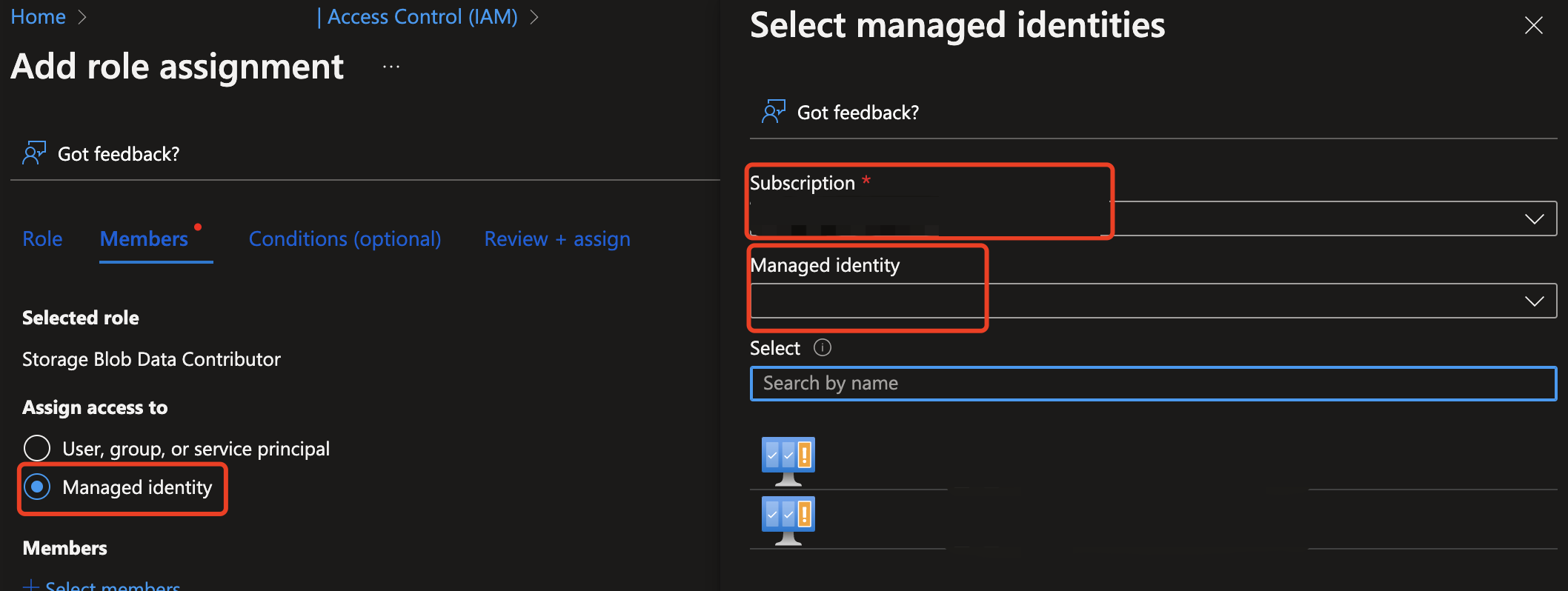
ストレージ BLOB データ共同作成者/所有者のロールをマネージド ID に割り当てます。 以下で強調表示されているロールはすべて機能するはずです。
![Azure portal の [ロールの割り当ての追加] のスクリーンショット。](/ja-jp/azure/ai-services/content-safety/media/add-role-assignment.png)


イメージ コンテンツの分析
以下のコマンドをテキスト エディターに貼り付け、次の変更を加えます。
<endpoint>をリソース エンドポイント URL に置き換えます。<your_subscription_key>をご自分のキーに置き換えます。- 本文の
"image"フィールドに、"content"フィールドまたは"blobUrl"フィールドを設定します。 たとえば、{"image": {"content": "<base_64_string>"}や{"image": {"blobUrl": "<your_storage_url>"}などです。
curl --location --request POST '<endpoint>/contentsafety/image:analyze?api-version=2024-09-01' \
--header 'Ocp-Apim-Subscription-Key: <your_subscription_key>' \
--header 'Content-Type: application/json' \
--data-raw '{
"image": {
"content": "<base_64_string>"
},
"categories": ["Hate", "SelfHarm", "Sexual", "Violence"],
"outputType": "FourSeverityLevels"
}'
Note
BLOB ストレージの URL を使う場合、要求本文は次のようになります。
{
"image": {
"blobUrl": "<your_storage_url>"
}
}
URL には以下のフィールドを含める必要があります。
| 名前 | 必須 | 説明 | 種類 |
|---|---|---|---|
| API バージョン | 必須 | これは確認する API のバージョンです。 現在のバージョンは api-version=2024-09-01 です。 例: <endpoint>/contentsafety/image:analyze?api-version=2024-09-01 |
String |
要求本文のパラメーターは、次の表のように定義されています。
| 名前 | 必須 | 説明 | Type |
|---|---|---|---|
| content | 必須 | 画像のコンテンツまたは BLOB URL。 base64 でエンコードされたバイトまたは BLOB URL のいずれかを指定できます。 両方が指定されている場合、要求は拒否されます。 画像の最大許容サイズは 7,200 x 7,200 ピクセルで、最大ファイル サイズは 4 MB です。 画像の最小サイズは 50 ピクセル x 50 ピクセルです。 | String |
| categories | 省略可能 | これはカテゴリ名の配列であると想定されます。 使用できるカテゴリ名の一覧については、危害カテゴリ ガイドのページを参照してください。 カテゴリを指定しない場合、4 つのカテゴリがすべて使われます。 複数のカテゴリを使って、1 つの要求でスコアを取得します。 | String |
| outputType | 省略可能 | 画像モデレーション API がサポートしているのは "FourSeverityLevels" だけです。 4 つのレベルで重大度を出力します。 値は 0,2,4,6 に設定できます |
String |
コマンド プロンプト ウィンドウを開き、cURL コマンドを実行します。
出力
コンソールに、画像のモデレーションの結果が JSON データとして表示されるはずです。 次に例を示します。
{
"categoriesAnalysis": [
{
"category": "Hate",
"severity": 2
},
{
"category": "SelfHarm",
"severity": 0
},
{
"category": "Sexual",
"severity": 0
},
{
"category": "Violence",
"severity": 0
}
]
}
出力の JSON フィールドは次のように定義されています。
| 名前 | Description | Type |
|---|---|---|
| categoriesAnalysis | API によって予測される各出力クラス。 分類には複数のラベルを付けることができます。 たとえば、画像が画像モデレーション モデルにアップロードされると、性的コンテンツと暴力の両方として分類される可能性があります。 危害カテゴリ | String |
| 重大度 | 危害のカテゴリごとのフラグの重大度レベル。 危害カテゴリ | Integer |
リファレンスのドキュメント | ライブラリのソース コード | パッケージ (NuGet) | サンプル
前提条件
- Azure サブスクリプション - 無料アカウントを作成します
- .NET によるデスクトップ開発ワークロードを有効にした Visual Studio IDE。 または、Visual Studio IDE の使用を計画していない場合は、現在のバージョンの .NET Core が必要です。
- .NET ランタイムがインストールされている。
- Azure サブスクリプションを入手したら、Azure portal で Content Safety リソースを作成し、キーとエンドポイントを取得します。 リソースの一意の名前を入力し、サブスクリプションを選択して、リソース グループ、サポートされているリージョン (「利用可能なリージョン」を参照)、サポートされている価格レベルを選択します。 [作成] を選択します。
- リソースのデプロイには数分かかります。 完了したら、[リソースに移動] を選びます。 左ペインの [リソース管理] で、[サブスクリプション キーとエンドポイント] を選びます。 エンドポイントといずれかのキーが、API の呼び出しに使われます。
アプリケーションの設定
新しい C# アプリケーションを作成します。
Visual Studio を開き、[開始する] の下で [新しいプロジェクトの作成] を選択します。 テンプレート フィルターを C#/すべてのプラットフォーム/コンソール に設定します。 [コンソール アプリ] (Windows、Linux、macOS 上の .NET で実行できるコマンド ライン アプリケーション) を選択し、[次へ] を選択します。 プロジェクト名を「ContentSafetyQuickstart」に更新し、[次へ] を選択します。 [.NET 6.0] 以降を選択し、[作成] を選んでプロジェクトを作成します。
クライアント SDK のインストール
新しいプロジェクトを作成したら、ソリューション エクスプローラーでプロジェクト ソリューションを右クリックし、[NuGet パッケージの管理] を選んで、クライアント SDK をインストールします。 パッケージ マネージャーが開いたら、 [参照] を選択して Azure.AI.ContentSafety を検索します。 [インストール] を選択します。
環境変数を作成する
この例では、アプリケーションを実行しているローカル コンピューター上の環境変数に資格情報を書き込みます。
キーとエンドポイントの環境変数を設定するには、コンソール ウィンドウを開き、オペレーティング システムと開発環境の指示に従います。
CONTENT_SAFETY_KEY環境変数を設定するには、YOUR_CONTENT_SAFETY_KEYをリソースのキーの 1 つに置き換えます。CONTENT_SAFETY_ENDPOINT環境変数を設定するには、YOUR_CONTENT_SAFETY_ENDPOINTをリソースのエンドポイントに置き換えます。
重要
API キーを使用する場合は、それを Azure Key Vault などの別の場所に安全に保存します。 API キーは、コード内に直接含めないようにし、絶対に公開しないでください。
AI サービスのセキュリティの詳細については、「Azure AI サービスに対する要求の認証」を参照してください。
setx CONTENT_SAFETY_KEY 'YOUR_CONTENT_SAFETY_KEY'
setx CONTENT_SAFETY_ENDPOINT 'YOUR_CONTENT_SAFETY_ENDPOINT'
環境変数を追加した後、実行中のプログラムのうち、環境変数を読み取るプログラム (コンソール ウィンドウを含む) の再起動が必要となる場合があります。
イメージ コンテンツの分析
プロジェクト ディレクトリから、以前に作成した Program.cs ファイルを開きます。 次のコードを貼り付けます。
using System;
using Azure.AI.ContentSafety;
namespace Azure.AI.ContentSafety.Dotnet.Sample
{
class ContentSafetySampleAnalyzeImage
{
public static void AnalyzeImage()
{
// retrieve the endpoint and key from the environment variables created earlier
string endpoint = Environment.GetEnvironmentVariable("CONTENT_SAFETY_ENDPOINT");
string key = Environment.GetEnvironmentVariable("CONTENT_SAFETY_KEY");
ContentSafetyClient client = new ContentSafetyClient(new Uri(endpoint), new AzureKeyCredential(key));
// Example: analyze image
string imagePath = @"sample_data\image.png";
ContentSafetyImageData image = new ContentSafetyImageData(BinaryData.FromBytes(File.ReadAllBytes(imagePath)));
var request = new AnalyzeImageOptions(image);
Response<AnalyzeImageResult> response;
try
{
response = client.AnalyzeImage(request);
}
catch (RequestFailedException ex)
{
Console.WriteLine("Analyze image failed.\nStatus code: {0}, Error code: {1}, Error message: {2}", ex.Status, ex.ErrorCode, ex.Message);
throw;
}
Console.WriteLine("Hate severity: {0}", response.Value.CategoriesAnalysis.FirstOrDefault(a => a.Category == ImageCategory.Hate)?.Severity ?? 0);
Console.WriteLine("SelfHarm severity: {0}", response.Value.CategoriesAnalysis.FirstOrDefault(a => a.Category == ImageCategory.SelfHarm)?.Severity ?? 0);
Console.WriteLine("Sexual severity: {0}", response.Value.CategoriesAnalysis.FirstOrDefault(a => a.Category == ImageCategory.Sexual)?.Severity ?? 0);
Console.WriteLine("Violence severity: {0}", response.Value.CategoriesAnalysis.FirstOrDefault(a => a.Category == ImageCategory.Violence)?.Severity ?? 0);
}
static void Main()
{
AnalyzeImage();
}
}
}
プロジェクト ディレクトリに sample_data フォルダーを作成し、image.png ファイルをそこに追加します。
IDE ウィンドウの上部にある [デバッグ] メニューから [デバッグの開始] を選んで (または F5 キーを押して)、アプリケーションをビルドして実行します。
リファレンス ドキュメント | ライブラリのソース コード | パッケージ (PyPI) | サンプル |
前提条件
- Azure サブスクリプション - 無料アカウントを作成します
- Azure サブスクリプションを入手したら、Azure portal で Content Safety リソースを作成し、キーとエンドポイントを取得します。 リソースの一意の名前を入力し、サブスクリプションを選択して、リソース グループ、サポートされているリージョン (「利用可能なリージョン」を参照)、サポートされている価格レベルを選択します。 [作成] を選択します。
- リソースのデプロイには数分かかります。 完了したら、[リソースに移動] を選びます。 左ペインの [リソース管理] で、[サブスクリプション キーとエンドポイント] を選びます。 エンドポイントといずれかのキーが、API の呼び出しに使われます。
- Python 3.8 以降
- Python のインストールには、pip が含まれている必要があります。 pip がインストールされているかどうかを確認するには、コマンド ラインで
pip --versionを実行します。 最新バージョンの Python をインストールして pip を入手してください。
- Python のインストールには、pip が含まれている必要があります。 pip がインストールされているかどうかを確認するには、コマンド ラインで
環境変数を作成する
この例では、アプリケーションを実行しているローカル コンピューター上の環境変数に資格情報を書き込みます。
キーとエンドポイントの環境変数を設定するには、コンソール ウィンドウを開き、オペレーティング システムと開発環境の指示に従います。
CONTENT_SAFETY_KEY環境変数を設定するには、YOUR_CONTENT_SAFETY_KEYをリソースのキーの 1 つに置き換えます。CONTENT_SAFETY_ENDPOINT環境変数を設定するには、YOUR_CONTENT_SAFETY_ENDPOINTをリソースのエンドポイントに置き換えます。
重要
API キーを使用する場合は、それを Azure Key Vault などの別の場所に安全に保存します。 API キーは、コード内に直接含めないようにし、絶対に公開しないでください。
AI サービスのセキュリティの詳細については、「Azure AI サービスに対する要求の認証」を参照してください。
setx CONTENT_SAFETY_KEY 'YOUR_CONTENT_SAFETY_KEY'
setx CONTENT_SAFETY_ENDPOINT 'YOUR_CONTENT_SAFETY_ENDPOINT'
環境変数を追加した後、実行中のプログラムのうち、環境変数を読み取るプログラム (コンソール ウィンドウを含む) の再起動が必要となる場合があります。
イメージ コンテンツの分析
次のセクションでは、Python SDK を使ったサンプル要求について説明します。
コマンド プロンプトを開き、プロジェクト フォルダーに移動し、quickstart.py という名前の新しいファイルを作成します。
このコマンドを実行して、Azure AI Content Safety クライアント ライブラリをインストールします。
python -m pip install azure-ai-contentsafety次のコードを quickstart.py にコピーします。
import os from azure.ai.contentsafety import ContentSafetyClient from azure.ai.contentsafety.models import AnalyzeImageOptions, ImageData, ImageCategory from azure.core.credentials import AzureKeyCredential from azure.core.exceptions import HttpResponseError def analyze_image(): endpoint = os.environ.get('CONTENT_SAFETY_ENDPOINT') key = os.environ.get('CONTENT_SAFETY_KEY') image_path = os.path.join("sample_data", "image.jpg") # Create an Azure AI Content Safety client client = ContentSafetyClient(endpoint, AzureKeyCredential(key)) # Build request with open(image_path, "rb") as file: request = AnalyzeImageOptions(image=ImageData(content=file.read())) # Analyze image try: response = client.analyze_image(request) except HttpResponseError as e: print("Analyze image failed.") if e.error: print(f"Error code: {e.error.code}") print(f"Error message: {e.error.message}") raise print(e) raise hate_result = next(item for item in response.categories_analysis if item.category == ImageCategory.HATE) self_harm_result = next(item for item in response.categories_analysis if item.category == ImageCategory.SELF_HARM) sexual_result = next(item for item in response.categories_analysis if item.category == ImageCategory.SEXUAL) violence_result = next(item for item in response.categories_analysis if item.category == ImageCategory.VIOLENCE) if hate_result: print(f"Hate severity: {hate_result.severity}") if self_harm_result: print(f"SelfHarm severity: {self_harm_result.severity}") if sexual_result: print(f"Sexual severity: {sexual_result.severity}") if violence_result: print(f"Violence severity: {violence_result.severity}") if __name__ == "__main__": analyze_image()"sample_data"と"image.jpg"を、使用するローカルのパスとファイル名に置き換えます。そして、クイック スタート ファイルで
pythonコマンドを使用して、アプリケーションを実行します。python quickstart.py
リファレンス ドキュメント | ライブラリ ソース コード | 成果物 (Maven) | サンプル
前提条件
- Azure サブスクリプション - 無料アカウントを作成します
- 最新バージョンの Java Development Kit (JDK)
- Gradle ビルド ツール、または別の依存関係マネージャー。
- Azure サブスクリプションを入手したら、Azure portal で Content Safety リソースを作成し、キーとエンドポイントを取得します。 リソースの一意の名前を入力し、サブスクリプションを選択して、リソース グループ、サポートされているリージョン (「利用可能なリージョン」を参照)、サポートされている価格レベルを選択します。 [作成] を選択します。
- リソースのデプロイには数分かかります。 完了したら、[リソースに移動] を選びます。 左ペインの [リソース管理] で、[サブスクリプション キーとエンドポイント] を選びます。 エンドポイントといずれかのキーが、API の呼び出しに使われます。
アプリケーションの設定
新しい Gradle プロジェクトを作成します。
コンソール ウィンドウ (cmd、PowerShell、Bash など) で、ご利用のアプリ用に新しいディレクトリを作成し、そこに移動します。
mkdir myapp && cd myapp
作業ディレクトリから gradle init コマンドを実行します。 次のコマンドを実行すると、build.gradle.kts を含む、Gradle 用の重要なビルド ファイルが作成されます。これは、アプリケーションを作成して構成するために、実行時に使用されます。
gradle init --type basic
DSL を選択するよう求められたら、Kotlin を選択します。
作業ディレクトリから次のコマンドを実行し、プロジェクト ソース フォルダーを作成します。
mkdir -p src/main/java
新しいフォルダーに移動し、ContentSafetyQuickstart.java という名前のファイルを作成します。
また、プロジェクトのルートに src/resources フォルダーを作成し、サンプル画像を追加します。
クライアント SDK のインストール
このクイックスタートでは、Gradle 依存関係マネージャーを使用します。 クライアント ライブラリとその他の依存関係マネージャーの情報については、Maven Central Repository を参照してください。
build.gradle.kts を検索し、任意の IDE またはテキスト エディターで開きます。 その後、次のビルド構成をコピーします。 この構成では、エントリ ポイントが ContentSafetyQuickstart クラスである Java アプリケーションとしてプロジェクトを定義します。 これによって、Azure AI Vision ライブラリがインポートされます。
plugins {
java
application
}
application {
mainClass.set("ContentSafetyQuickstart")
}
repositories {
mavenCentral()
}
dependencies {
implementation(group = "com.azure", name = "azure-ai-contentsafety", version = "1.0.0")
}
環境変数を作成する
この例では、アプリケーションを実行しているローカル コンピューター上の環境変数に資格情報を書き込みます。
キーとエンドポイントの環境変数を設定するには、コンソール ウィンドウを開き、オペレーティング システムと開発環境の指示に従います。
CONTENT_SAFETY_KEY環境変数を設定するには、YOUR_CONTENT_SAFETY_KEYをリソースのキーの 1 つに置き換えます。CONTENT_SAFETY_ENDPOINT環境変数を設定するには、YOUR_CONTENT_SAFETY_ENDPOINTをリソースのエンドポイントに置き換えます。
重要
API キーを使用する場合は、それを Azure Key Vault などの別の場所に安全に保存します。 API キーは、コード内に直接含めないようにし、絶対に公開しないでください。
AI サービスのセキュリティの詳細については、「Azure AI サービスに対する要求の認証」を参照してください。
setx CONTENT_SAFETY_KEY 'YOUR_CONTENT_SAFETY_KEY'
setx CONTENT_SAFETY_ENDPOINT 'YOUR_CONTENT_SAFETY_ENDPOINT'
環境変数を追加した後、実行中のプログラムのうち、環境変数を読み取るプログラム (コンソール ウィンドウを含む) の再起動が必要となる場合があります。
イメージ コンテンツの分析
適当なエディターまたは IDE で ContentSafetyQuickstart.java を開き、次のコードを貼り付けます。 source 変数をサンプル画像のパスに置き換えます。
import com.azure.ai.contentsafety.ContentSafetyClient;
import com.azure.ai.contentsafety.ContentSafetyClientBuilder;
import com.azure.ai.contentsafety.models.AnalyzeImageOptions;
import com.azure.ai.contentsafety.models.AnalyzeImageResult;
import com.azure.ai.contentsafety.models.ContentSafetyImageData;
import com.azure.ai.contentsafety.models.ImageCategoriesAnalysis;
import com.azure.core.credential.KeyCredential;
import com.azure.core.util.BinaryData;
import com.azure.core.util.Configuration;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Paths;
public class ContentSafetyQuickstart {
public static void main(String[] args) throws IOException {
// get endpoint and key from environment variables
String endpoint = System.getenv("CONTENT_SAFETY_ENDPOINT");
String key = System.getenv("CONTENT_SAFETY_KEY");
ContentSafetyClient contentSafetyClient = new ContentSafetyClientBuilder()
.credential(new KeyCredential(key))
.endpoint(endpoint).buildClient();
ContentSafetyImageData image = new ContentSafetyImageData();
String cwd = System.getProperty("user.dir");
String source = "/src/samples/resources/image.png";
image.setContent(BinaryData.fromBytes(Files.readAllBytes(Paths.get(cwd, source))));
AnalyzeImageResult response =
contentSafetyClient.analyzeImage(new AnalyzeImageOptions(image));
for (ImageCategoriesAnalysis result : response.getCategoriesAnalysis()) {
System.out.println(result.getCategory() + " severity: " + result.getSeverity());
}
}
}
プロジェクトのルート フォルダーに戻り、次のようにしてアプリをビルドします。
gradle build
次に、gradle run コマンドでそれを実行します。
gradle run
出力
Hate severity: 0
SelfHarm severity: 0
Sexual severity: 0
Violence severity: 0
リファレンスのドキュメント | ライブラリのソース コード | パッケージ (npm) | サンプル |
前提条件
- Azure サブスクリプション - 無料アカウントを作成します
- 最新バージョンの Node.js
- Azure サブスクリプションを入手したら、Azure portal で Content Safety リソースを作成し、キーとエンドポイントを取得します。 リソースの一意の名前を入力し、サブスクリプションを選択して、リソース グループ、サポートされているリージョン (「利用可能なリージョン」を参照)、サポートされている価格レベルを選択します。 [作成] を選択します。
- リソースのデプロイには数分かかります。 完了したら、[リソースに移動] を選びます。 左ペインの [リソース管理] で、[サブスクリプション キーとエンドポイント] を選びます。 エンドポイントといずれかのキーが、API の呼び出しに使われます。
アプリケーションの設定
新しい Node.js アプリケーションを作成します。 コンソール ウィンドウ (cmd、PowerShell、Bash など) で、ご利用のアプリ用に新しいディレクトリを作成し、そこに移動します。
mkdir myapp && cd myapp
npm init コマンドを実行し、package.json ファイルを使用して node アプリケーションを作成します。
npm init
また、プロジェクトのルートに /resources フォルダーを作成し、サンプル画像を追加します。
クライアント SDK のインストール
@azure-rest/ai-content-safety npm パッケージをインストールします。
npm install @azure-rest/ai-content-safety
また、環境変数を使用するには、 dotenv モジュールもインストールします。
npm install dotenv
アプリの package.json ファイルが依存関係によって更新されます。
環境変数を作成する
この例では、アプリケーションを実行しているローカル コンピューター上の環境変数に資格情報を書き込みます。
キーとエンドポイントの環境変数を設定するには、コンソール ウィンドウを開き、オペレーティング システムと開発環境の指示に従います。
CONTENT_SAFETY_KEY環境変数を設定するには、YOUR_CONTENT_SAFETY_KEYをリソースのキーの 1 つに置き換えます。CONTENT_SAFETY_ENDPOINT環境変数を設定するには、YOUR_CONTENT_SAFETY_ENDPOINTをリソースのエンドポイントに置き換えます。
重要
API キーを使用する場合は、それを Azure Key Vault などの別の場所に安全に保存します。 API キーは、コード内に直接含めないようにし、絶対に公開しないでください。
AI サービスのセキュリティの詳細については、「Azure AI サービスに対する要求の認証」を参照してください。
setx CONTENT_SAFETY_KEY 'YOUR_CONTENT_SAFETY_KEY'
setx CONTENT_SAFETY_ENDPOINT 'YOUR_CONTENT_SAFETY_ENDPOINT'
環境変数を追加した後、実行中のプログラムのうち、環境変数を読み取るプログラム (コンソール ウィンドウを含む) の再起動が必要となる場合があります。
イメージ コンテンツの分析
ディレクトリに新しいファイル index.js を作成します。 そのファイルを任意のエディターまたは IDE で開き、次のコードを貼り付けます。 image_path 変数をサンプル画像のパスに置き換えます。
const ContentSafetyClient = require("@azure-rest/ai-content-safety").default,
{ isUnexpected } = require("@azure-rest/ai-content-safety");
const { AzureKeyCredential } = require("@azure/core-auth");
const fs = require("fs");
const path = require("path");
// Load the .env file if it exists
require("dotenv").config();
async function main() {
// get endpoint and key from environment variables
const endpoint = process.env["CONTENT_SAFETY_ENDPOINT"];
const key = process.env["CONTENT_SAFETY_KEY"];
const credential = new AzureKeyCredential(key);
const client = ContentSafetyClient(endpoint, credential);
// replace with your own sample image file path
const image_path = path.resolve(__dirname, "./resources/image.jpg");
const imageBuffer = fs.readFileSync(image_path);
const base64Image = imageBuffer.toString("base64");
const analyzeImageOption = { image: { content: base64Image } };
const analyzeImageParameters = { body: analyzeImageOption };
const result = await client.path("/image:analyze").post(analyzeImageParameters);
if (isUnexpected(result)) {
throw result;
}
for (let i = 0; i < result.body.categoriesAnalysis.length; i++) {
const imageCategoriesAnalysisOutput = result.body.categoriesAnalysis[i];
console.log(
imageCategoriesAnalysisOutput.category,
" severity: ",
imageCategoriesAnalysisOutput.severity
);
}
}
main().catch((err) => {
console.error("The sample encountered an error:", err);
});
クイック スタート ファイルで node コマンドを使用して、アプリケーションを実行します。
node index.js
出力
Hate severity: 0
SelfHarm severity: 0
Sexual severity: 0
Violence severity: 0
リソースをクリーンアップする
Azure AI サービス サブスクリプションをクリーンアップして削除したい場合は、リソースまたはリソース グループを削除することができます。 リソース グループを削除すると、それに関連付けられている他のリソースも削除されます。
関連するコンテンツ
- 危害カテゴリ
- Content Safety Studio を使って各カテゴリのフィルターを構成し、データセットでテストし、コードをエクスポートしてデプロイします。