ASP.NET 4.5 と Visual Studio 2012 の新機能
このドキュメントでは、ASP.NET 4.5 で導入される新機能と機能強化について説明します。 また、Visual Studio 2012 での Web 開発に対して行われている機能強化についても説明します。 このドキュメントの初版は 2012 年 2 月 29 日に公開されました。
ASP.NET Core ランタイムとフレームワーク
HTTP 要求と応答の非同期読み取りおよび書き込み
ASP.NET 4 では、HttpRequest.GetBufferlessInputStream メソッドを使用して HTTP 要求エンティティをストリームとして読み取る機能が導入されました。 このメソッドで、要求エンティティへのストリーミング アクセスが提供されました。 ただし、これは同期して実行するため、要求の期間中にスレッドを占有します。
ASP.NET 4.5 では、HTTP 要求エンティティのストリームを非同期で読み取る機能と、非同期的にフラッシュする機能がサポートされています。 また、ASP.NET 4.5 では、HTTP 要求エンティティをダブル バッファリングすることもできます。これにより、.aspx ページ ハンドラーや ASP.NET MVC コントローラーなどのダウンストリーム HTTP ハンドラーとの統合が容易になります。
HttpRequest 処理の機能強化
HttpRequest.GetBufferlessInputStream から ASP.NET 4.5 によって返される Stream 参照は、同期読み取りメソッドと非同期読み取りメソッドの両方をサポートします。 GetBufferlessInputStream から返される Stream オブジェクトは、BeginRead メソッドと EndRead メソッドの両方を実装するようになりました。 非同期の Stream メソッドを使用すると、要求エンティティをチャンク単位で非同期で読み取ることができ、ASP.NET は非同期読み取りループの各反復処理の間に現在のスレッドを解放します。
ASP.NET 4.5 では、バッファリングされた方法で要求エンティティを読み取るためのコンパニオン メソッド (HttpRequest.GetBufferedInputStream) も追加されました。 この新しいオーバーロードは、GetBufferlessInputStream と同様に機能し、同期読み取りと非同期読み取りの両方がサポートされます。 ただし、読み取る際に、GetBufferedInputStream はエンティティ バイトを ASP.NET 内部バッファーにもコピーして、ダウンストリーム モジュールとハンドラーが要求エンティティに引き続きアクセスできるようにします。 たとえば、パイプライン内の一部のアップストリーム コードが GetBufferedInputStream を使用して要求エンティティを既に読み取っている場合でも、HttpRequest.Form または HttpRequest.Files を使用できます。 こうすることで、要求に対して非同期処理 (大きなファイルのアップロードのデータベースへのストリーミングなど) を実行できますが、その後で .aspx ページと MVC ASP.NET コントローラーを実行できます。
応答の非同期フラッシュ
HTTP クライアントへの応答の送信は、クライアントが遠く離れているときや帯域幅の低い接続があるときに、かなりの時間がかかることがあります。 通常、ASP.NET は、応答バイトがアプリケーションによって作成されるにつれてバッファリングします。 その後、ASP.NET は、蓄積されたバッファーの送信操作を要求処理の一番最後に 1 回実行します。
バッファリングされた応答が大きい場合 (たとえば、大きなファイルをクライアントにストリーミングする場合) は、HttpResponse.Flush を定期的に呼び出して、バッファリングされた出力をクライアントに送信し、メモリ使用量を制御する必要があります。 ただし、Flush は同期呼び出しであるため、Flush を繰り返し呼び出すと、潜在的に実行時間の長い要求ではその間にスレッドが消費されます。
ASP.NET 4.5 では、HttpResponse クラスの BeginFlush メソッドと EndFlush メソッドを使用して非同期的にフラッシュを実行するためのサポートが追加されました。 これらのメソッドを使用すると、オペレーティング システムのスレッドを占有することなく、クライアントにデータを増分的に送信する非同期モジュールと非同期ハンドラーを作成できます。 BeginFlush 呼び出しと EndFlush 呼び出しの間で、ASP.NET が現在のスレッドを解放します。 これにより、実行時間の長い HTTP ダウンロードをサポートするために必要なアクティブなスレッドの合計数が大幅に減少します。
await および "タスク" ベースの非同期モジュールとハンドラーのサポート
.NET Framework 4 では、"タスク" と呼ばれる非同期プログラミングの概念が導入されました。 Task は、System.Threading.Tasks 名前空間の Task 型と関連する型で表されます。 .NET Framework 4.5 はこれに基づいて構築されており、Task オブジェクトの操作を簡単にするコンパイラ拡張機能が備わっています。 .NET Framework 4.5 では、コンパイラは、await と async という 2 つの新しいキーワードをサポートしています。 await キーワードは、コードの一部が他のコードの一部を非同期的に待機する必要があることを示す構文的な短縮形です。 async キーワードは、メソッドをタスク ベースの非同期メソッドとしてマークするために使用できるヒントを表します。
await、async、Task オブジェクトを組み合わせることで、.NET 4.5 で非同期コードを簡単に記述できます。 ASP.NET 4.5 では、新しいコンパイラ拡張機能を使用して非同期 HTTP モジュールと非同期 HTTP ハンドラーを記述できる新しい API により、これらの簡略化がサポートされています。
非同期 HTTP モジュール
Task オブジェクトを返すメソッド内で非同期処理を実行するとします。 次のコード例では、Microsoft ホーム ページをダウンロードするために非同期呼び出しを行う非同期メソッドを定義します。 メソッド シグネチャでの async キーワードの使用と、DownloadStringTaskAsync の await 呼び出しに注目してください。
private async Task
ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
記述する必要があるのはこれだけです。.NET Framework が、ダウンロードの完了を待っている間に呼び出し履歴のアンワインドを自動的に処理し、ダウンロードが完了した後に呼び出し履歴を自動的に復元します。
次に、この非同期メソッドを非同期 ASP.NET HTTP モジュールで使用するとします。 ASP.NET 4.5 には、ヘルパー メソッド (EventHandlerTaskAsyncHelper) と、ASP.NET HTTP パイプラインによって公開された以前の非同期プログラミング モデルにタスク ベースの非同期メソッドを統合するために使用できる新しいデリゲート型 (TaskEventHandler) が含まれています。 これを次の例に示します。
public void Init(HttpApplication
context)
{
// Wrap the Task-based method so that it can be used with
// the older async programming model.
EventHandlerTaskAsyncHelper helper =
new EventHandlerTaskAsyncHelper(ScrapeHtmlPage);
// The helper object makes it easy to extract Begin/End methods out of
// a method that returns a Task object. The ASP.NET pipeline calls the
// Begin and End methods to start and complete calls on asynchronous
// HTTP modules.
context.AddOnPostAuthorizeRequestAsync(
helper.BeginEventHandler, helper.EndEventHandler);
}
非同期 HTTP ハンドラー
ASP.NET で非同期ハンドラーを記述する従来のアプローチは、IHttpAsyncHandler インターフェイスを実装することでした。 ASP.NET 4.5 では、HttpTaskAsyncHandler 非同期基本データ型が導入され、これから導出できるため、非同期ハンドラーの記述がはるかに簡単になります。
HttpTaskAsyncHandler 型は抽象型であり、ProcessRequestAsync メソッドをオーバーライドする必要があります。 ASP.NET の内部で、ProcessRequestAsync の戻りシグネチャ (Task オブジェクト) と、ASP.NET パイプラインで使用される以前の非同期プログラミング モデルの統合が行われます。
次の例は、非同期 HTTP ハンドラーの実装の一部として Task と await を使用する方法を示しています。
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
ASP.NET 要求の新しい検証機能
既定では、ASP.NET が要求の検証を実行します。要求を調べ、フィールド、ヘッダー、Cookie などでマークアップやスクリプトを探します。 検出されると、ASP.NET は例外をスローします。 これは、潜在的なクロスサイト スクリプティング攻撃に対する防御の最前線として機能します。
ASP.NET 4.5 では、未検証の要求データを選択して読み取ることが簡単になりました。 また、ASP.NET 4.5 には、以前は外部ライブラリだった一般的な AntiXSS ライブラリが統合されています。
開発者は、アプリケーションのために要求の検証を選択的に無効にできる機能をずっと求めていました。 たとえば、アプリケーションがフォーラム ソフトウェアの場合には、ユーザーが HTML 形式のフォーラムの投稿やコメントを送信できるようにする一方で、要求の検証によってそれ以外のすべてが確実にチェックされることが必要です。
ASP.NET 4.5 には、未検証の入力を選択的に処理するための 2 つの機能が導入されています。要求の遅延 ("レイジー") 検証と、未検証要求データへのアクセスです。
要求の遅延 ("レイジー") 検証
ASP.NET 4.5 では、既定ではすべての要求データが要求検証の対象となります。 ただし、要求データに実際にアクセスするまで、要求の検証を延期するようにアプリケーションを構成できます。 (これは、特定のデータ シナリオでの遅延 (レイジー) 読み込みなどの用語に基づき、要求のレイジー検証と呼ばれることもあります。)アプリケーションが遅延検証を使用するように Web.config ファイルで構成するには、次の例に示すように、httpRUntime 要素で requestValidationMode 属性を 4.5 に設定します。
<httpRuntime requestValidationMode="4.5" ... />
要求検証モードが 4.5 に設定されると、要求の検証がトリガーされるのは、特定の要求値に対してのみ、コードがその値にアクセスした場合のみです。 たとえば、コードが Request.Form["forum_post"] の値を取得すると、要求の検証がフォーム コレクション内のその要素に対してのみ呼び出されます。 Form コレクション内の他の要素は検証されません。 以前のバージョンの ASP.NET では、コレクション内の任意の要素がアクセスされると、要求コレクション全体に対して要求検証がトリガーされていました。 この新しい動作によって、さまざまなアプリケーション コンポーネントが、要求データのさまざまな部分を簡単に確認でき、他の部分に対して要求の検証をトリガーすることがなくなります。
未検証の要求のサポート
要求の遅延検証だけでは、要求の検証を選択的にバイパスするという問題は解決されません。 Request.Form["forum_post"] の呼び出しでは、その特定の要求値に対する要求検証は引き続きトリガーされます。 ただし、フィールドのマークアップを許可する必要があるため、検証をトリガーせずにそのフィールドにアクセスしたい場合があります。
これを許可するために、ASP.NET 4.5 では、要求データへの未検証のアクセスがサポートされるようになりました。 ASP.NET 4.5 には、HttpRequest クラスに新しい Unvalidated コレクション プロパティが含まれています。 このコレクションは、Form、QueryString、Cookie、URL など、要求データの一般的な値すべてへのアクセスを提供します。
フォーラムの例で、未検証の要求データを読み取ることができるようにするには、まず、新しい要求検証モードを使用するようにアプリケーションを構成する必要があります。
<httpRuntime requestValidationMode="4.5" ...
/>
その後、HttpRequest.Unvalidated プロパティを使用して、未検証のフォーム値を読み取ることができます。
var s = context.Request.Unvalidated.Form["forum_post"];
警告
セキュリティ - "未検証の要求データは慎重に使用してください。"ASP.NET 4.5 では、Unvalidated 要求プロパティおよびコレクションが追加され、特定の未検証要求データに簡単にアクセスできるようになりました。 ただし、危険なテキストがユーザーに表示されないように、生要求データに対してはカスタム検証を実行する必要があります。
AntiXSS ライブラリ
Microsoft AntiXSS ライブラリがよく使用されるため、ASP.NET 4.5 には、このライブラリのバージョン 4.0 のコア エンコード ルーチンが組み込まれています。
エンコード ルーチンは、新しい System.Web.Security.AntiXss 名前空間の AntiXssEncoder 型によって実装されます。 AntiXssEncoder 型を直接使用する場合は、その型に実装されている静的エンコード メソッドのいずれかを呼び出します。 ただし、新しい anti-XSS ルーチンを使用する最も簡単な方法は、既定で AntiXssEncoder クラスを使用するように ASP.NET アプリケーションを構成することです。 これには、次の属性を Web.config ファイルに追加する必要があります。
<httpRuntime ...
encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
encoderType 属性が AntiXssEncoder 型を使用するように設定されている場合、ASP.NET のすべての出力エンコードで新しいエンコード ルーチンが自動的に使用されます。
これらは ASP.NET 4.5 に組み込まれている外部 AntiXSS ライブラリの部分です。
- HtmlEncode、HtmlFormUrlEncode および HtmlAttributeEncode
- XmlAttributeEncode および XmlEncode
- UrlEncode および UrlPathEncode (新規)
- CssEncode
WebSocket プロトコルのサポート
WebSocket プロトコルは標準ベースのネットワーク プロトコルであり、HTTP 経由でのクライアントとサーバー間のセキュリティで保護されたリアルタイムの双方向通信を確立する方法を定義します。 Microsoft は IETF および W3C 両方の標準機関と連携して、このプロトコルの定義を進めてきました。 WebSocket プロトコルはあらゆるクライアント (ブラウザーだけでなく) でサポートされており、Microsoft はクライアントとモバイル両方のオペレーティング システムで WebSocket プロトコルがサポートされるように多くのリソースを投資しています。
WebSocket プロトコルを使用すると、クライアントとサーバーの間での実行時間の長いデータ転送を作成しやすくなります。 たとえば、クライアントとサーバーの間できわめて実行時間の長い接続を確立できるため、チャット アプリケーションの作成がはるかに簡単です。 ソケットの動作をシミュレートするために、定期的なポーリングや HTTP ロング ポーリングなどの回避策に頼る必要はありません。
ASP.NET 4.5 および IIS 8 には、低レベルの WebSocket サポートが含まれており、ASP.NET 開発者は、WebSocket オブジェクトで文字列データとバイナリ データ両方の非同期的な読み取りと書き込みを行うためのマネージド API を使用できます。 ASP.NET 4.5 には、WebSocket プロトコルを操作するための型を含む新しい System.Web.WebSockets 名前空間があります。
ブラウザー クライアントは、次の例のように、ASP.NET アプリケーション内の URL を指す DOM WebSocket オブジェクトを作成することで、WebSocket 接続を確立します。
socket = new WebSocket("ws://contoso.com/MyWebSocketApplication.ashx");
任意の種類のモジュールまたはハンドラーを使用して、ASP.NET で WebSocket エンドポイントを作成できます。 以前の例では、.ashx ファイルが使用されていました。.ashx ファイルがハンドラーを簡単に作成する方法であるためです。
ASP.NET アプリケーションは、WebSocket プロトコルに従い、要求を HTTP GET 要求から WebSocket 要求にアップグレードする必要があることを示すことによって、クライアントの WebSocket 要求を受け入れます。 次に例を示します。
HttpContext.Current.AcceptWebSocketRequest(// WebSocket delegate goes here)
AcceptWebSocketRequest メソッドは、関数デリゲートを受け入れます。ASP.NET が現在の HTTP 要求をアンワインドし、制御を関数デリゲートに転送するためです。 概念的には、このアプローチは、バックグラウンド処理が実行されるスレッド開始デリゲートを定義する System.Threading.Thread の使用方法に似ています。
ASP.NET とクライアントが WebSocket ハンドシェイクを正常に完了した後で、ASP.NET がデリゲートを呼び出し、WebSocket アプリケーションが実行を開始します。 次のコード例は、ASP.NET の組み込み WebSocket サポートを使用する単純なエコー アプリケーションを示しています。
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
// Asynchronously wait for a message to arrive from a client
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, CancellationToken.None);
// If the socket is still open, echo the message back to the client
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
}
.NET 4.5 での await キーワードと非同期タスク ベース操作に対する サポートは、WebSocket アプリケーションの記述に非常に適しています。 このコード例は、WebSocket 要求が ASP.NET 内で完全に非同期的に実行されることを示しています。 アプリケーションは、await socket.ReceiveAsync ソケットを呼び出 すことによって、クライアントからメッセージが送信されるまで非同期的に待機します。 同様に、await socket.SendAsync ソケットを呼び出 すことによって、非同期メッセージをクライアントに送信できます。
ブラウザーでは、アプリケーションは onmessage 関数を介して WebSocket メッセージを受信します。 ブラウザーからメッセージを送信するには、次の例に示すように、WebSocket DOM 型の send メソッドを呼び出します。
// Receive a string message from the server.
socket.onmessage = function(msg)
{
document.getElementById("serverData").innerHTML = msg.data;
};
// Send a string message from the browser.
socket.send(document.getElementById("msgText"));
将来的には、この機能の更新プログラムをリリースし、このリリースで WebSocket アプリケーションに必要な低レベル コーディングの一部が取り除かれる可能性があります。
バンドルと縮小
バンドルでは、個々の JavaScript ファイルと CSS ファイルをバンドルとして結合し、1 つのファイルのように扱うことができます。 縮小では、空白や不要な他の文字を削除して、JavaScript ファイルと CSS ファイルを圧縮します。 これらの機能は、Web Forms、ASP.NET MVC、Web ページで動作します。
バンドルの作成には、Bundle クラスまたはその子クラス (ScriptBundle と StyleBundle) の 1 つを使用します。 バンドルのインスタンスを構成した後、バンドルを受信要求で使用できるようにするには、バンドルをグローバル BundleCollection インスタンスに追加するだけです。 既定のテンプレートでは、バンドル構成は BundleConfig ファイルで実行されます。 この既定の構成では、テンプレートで使用されるすべてのコア スクリプトと css ファイルのバンドルが作成されます。
バンドルは、対応する 2 つのヘルパー メソッドのいずれかを使用して、ビュー内から参照されます。 デバッグ モードとリリース モードで、バンドルのために異なるマークアップのレンダリングをサポートするために、ScriptBundle クラスと StyleBundle クラスにヘルパー メソッド Render があります。 デバッグ モードでは、Render によって、バンドル内の各リソースのマークアップが生成されます。 リリース モードでは、Render によって、バンドル全体に対して 1 つのマークアップ要素が生成されます。 デバッグ モードとリリース モードの切り替えは、次に示すように web.config の compilation要素の debug 属性を変更することで実現できます。
<system.web>
<compilation targetframework="4.5" debug="true" />
...</system.web>
さらに、最適化の有効化または無効化は、BundleTable.EnableOptimizations プロパティを使用して直接設定できます。
BundleTable.EnableOptimizations = true;
ファイルはバンドルされるとき、最初にアルファベット順に並べ替えられます (ソリューション エクスプローラーでの表示方法)。 その後、既知のライブラリとそのカスタム拡張機能 (jQuery、MooTools、Dojo など) が最初に読み込まれるように編成されます。 たとえば、上記の Scripts フォルダーのバンドルの最終的な順序は次のようになります。
- jquery-1.6.2.js
- jquery-ui.js
- jquery.tools.js
- a.js
CSS ファイルもアルファベット順に並べ替えられた後で、reset.css と normalize.css が他のファイルの前に来るように再構成されます。 上記の Styles フォルダーのバンドルの最終的な並べ替えは次のようになります。
- reset.css
- content.css
- forms.css
- globals.css
- menu.css
- styles.css
Web ホスティングのパフォーマンスの向上
.NET Framework 4.5 と Windows 8 では、Web サーバー ワークロードのパフォーマンスを大幅に向上させるために役立つ機能が導入されています。 これには、起動時間とメモリ占有領域 (ASP.NET を使用する Web ホスティング サイト) 両方の削減 (最大 35%) が含まれます。
主要なパフォーマンス要因
理想としては、次の要求がいつ届いても迅速に対応できるように、すべての Web サイトをアクティブにしてメモリ内に配置する必要があります。 サイトの応答性に影響を与える可能性のある要因は次のとおりです。
- アプリ プールのリサイクル後にサイトが再起動するまでの時間。 これは、サイト アセンブリがメモリ内からなくなったときに、サイトの Web サーバー プロセスを起動するのにかかる時間です。 (プラットフォーム アセンブリは他のサイトで使用されるため、メモリ内に残っています。)この状況は、"コールド サイト、ウォーム フレームワークのスタートアップ" または単に "コールド サイトのスタートアップ" と呼ばれます。
- サイトが占有するメモリの量。 このための用語は、"サイトごとのメモリ消費量" または "非共有作業セット" です。
新しいパフォーマンス強化は、これらの両方の要因に焦点を当てています。
新しいパフォーマンス機能の要件
新機能の要件は、次のカテゴリに分類できます。
- .NET Framework 4 で実行される機能強化。
- .NET Framework 4.5 を必要とするが、任意のバージョンの Windows で実行できる機能強化。
- Windows 8 で実行されている .NET Framework 4.5 でのみ使用できる機能強化。
パフォーマンスは、有効にできる機能強化のレベルごとに高くなります。
.NET Framework 4.5 の機能強化の一部は、他のシナリオにも適用されるより広範なパフォーマンス機能を利用しています。
共通アセンブリの共有
要件: .NET Framework 4 および Visual Studio 11 Developer Preview SDK
1 つのサーバー上のさまざまなサイトでは、多くの場合、同じヘルパー アセンブリ (スターター キットやサンプル アプリケーションのアセンブリなど) が使用されます。 各サイトの Bin ディレクトリにこれらのアセンブリの独自のコピーが保持されます。 アセンブリのオブジェクト コードは同じですが、物理的に独立したアセンブリであるため、コールド サイト スタートアップ時には各アセンブリを個別に読み取り、メモリに個別に保持する必要があります。
新しいインターン機能は、この非効率性を解消し、RAM 要件と読み込み時間の両方を削減します。 インターンでは、Windows がファイル システム内に各アセンブリの 1 つのコピーを保持できるようになります。サイトの Bin フォルダー内の個々のアセンブリは、その 1 つのコピーのシンボリック リンクに置き換えられます。 個々のサイトで個別のアセンブリのバージョンが必要な場合には、シンボリック リンクがアセンブリの新しいバージョンで置き換えられ、そのサイトのみが影響を受けます。
シンボリック リンクを使用してアセンブリを共有するには、aspnet_intern.exe という名前の新しいツールが必要です。これを使用して、インターン アセンブリのストアを作成および管理できます。 これは、Visual Studio 11 Developer Preview SDK の一部として提供されます。 (ただし、最新の更新プログラムをインストールしている場合は、.NET Framework 4 のみがインストールされたシステムで動作します。)
対象のアセンブリがすべてインターンされていることを確認するには、定期的に aspnet_intern.exeを実行します (たとえば、スケジュール タスクとして週に 1 回)。 一般的な使用方法は次のとおりです。
aspnet_intern -mode exec -sourcedir
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files" -interndir C:\ASPNETCommonAssemblies
すべてのオプションを表示するには、引数なしでツールを実行します。
マルチコア JIT コンパイルを使用した起動の高速化
要件: .NET Framework 4.5
コールド サイト スタートアップでは、アセンブリをディスクから読み取る必要があるだけでなく、サイトを JIT コンパイルする必要があります。 複雑なサイトの場合、これにより大幅な遅延が発生する可能性があります。 .NET Framework 4.5 の新しい汎用手法では、使用可能なプロセッサ コア間に JIT コンパイルを分散することで、これらの遅延を軽減します。 これは、前回のサイト起動時に収集された情報を使用して、最大限までできるだけ早期に行われます。 この機能は、System.Runtime.ProfileOptimization.StartProfile メソッドによって実装されます。
複数のコアを使用する JIT コンパイルは ASP.NET で既定で有効になっているため、この機能を利用するために何かをする必要はありません。 この機能を無効にする場合は、Web.config ファイルで次の設定を行います。
<configuration>
<!-- ... -->
<system.web>
<compilation profileGuidedOptimizations="None" />
<!-- ... -->
メモリ最適化のためのガベージ コレクションのチューニング
要件: .NET Framework 4.5
サイトが実行するようになると、ガベージ コレクター (GC) ヒープの使用方法がメモリ消費量の大きな要因になる可能性があります。 .NET Framework GC は、あらゆるガベージ コレクターと同じく、CPU 時間 (コレクションの頻度と重要性) とメモリ消費量 (新しいオブジェクト、解放されたオブジェクト、または解放可能なオブジェクトのために使用される余分な領域) との間でトレードオフを行います。 以前のリリースについては、適切なバランスを実現する GC の構成する方法に関するガイダンスを提供しています (たとえば、「ASP.NET 2.0/3.5 共有ホスティング構成」を参照してください)。
.NET Framework 4.5 では、複数のスタンドアロン設定ではなく、ワークロード定義構成設定を使用できます。これにより、以前に推奨されていたすべての GC 設定と、サイトごとの作業セットのパフォーマンスを向上する新しいチューニングが可能になります。
GC メモリ チューニングを有効にするには、Windows\Microsoft.NET\Framework\v4.0.30319\aspnet.config ファイルに次の設定を追加します。
<configuration>
<!-- ... -->
<runtime>
<performanceScenario value="HighDensityWebHosting" />
<!-- ... -->
(aspnet.config の変更に関する以前のガイダンスに慣れている場合は、この設定によって古い設定が置き換えられることに注意してください。たとえば、gcServer や gcConcurrent を設定する必要はありません。古い設定を削除する必要はありません。)
Web アプリケーションのプリフェッチ
要件: Windows 8 で実行されている .NET Framework 4.5
いくつかのリリースでは、Windows にプリフェッチャーと呼ばれるテクノロジが含まれており、アプリケーション起動時のディスク読み取りコストが削減されます。 コールド スタートアップは主にクライアント アプリケーションの問題であるため、Windows Server にはこのテクノロジは含まれず、サーバーに不可欠なコンポーネントのみが含まれていました。 現在、プリフェッチが最新バージョンの Windows Server で使用できるようになり、個々の Web サイトの起動を最適化できます。
Windows Server の場合、プリフェッチャーは既定では有効になっていません。 高密度 Web ホスティング用にプリフェッチャーを有効にして構成するには、コマンド ラインで次のコマンド セットを実行します。
sc config sysmain start=auto
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management\PrefetchParameters" /v EnablePrefetcher /t REG_DWORD /d 2 /f
reg add "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Prefetcher" /v MaxPrefetchFiles /t REG_DWORD /d 8192 /f
net start sysmain
その後、プリフェッチャーを ASP.NET アプリケーションと統合するには、次を Web.config ファイルに追加します。
<configuration>
<!-- ... -->
<system.web>
<compilation enablePrefetchOptimization="true" />
<!-- ... -->
ASP.NET Web フォーム
厳密に型指定されたデータ コントロール
ASP.NET 4.5 では、Web Forms にデータを操作するためのいくつかの機能強化が含まれています。 最初の機能強化は、厳密に型指定されたデータ コントロールです。 以前のバージョンの ASP.NET の Web Forms コントロールでは、Eval とデータ バインディング式を使用してデータ バインド値を表示します。
<ul>
<asp:Repeater runat="server" ID="customers">
<ItemTemplate>
<li>
First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
双方向データ バインディングの場合は、Bind を使用します。
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#Bind("FirstName") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#
Bind("LastName") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
実行時に、これらの呼び出しは、リフレクションを使用して、指定したメンバーの値を読み取り、その結果をマークアップに表示します。 この方法を使うと、整形されていない任意のデータに対して、非常に簡単にデータ バインドを行うことができます。
ただし、このようなデータ バインディング式では、メンバー名の IntelliSense、ナビゲーション ([定義に移動] など)、それらの名前のコンパイル時チェックなどの機能はサポートされていません。
この問題に対処するために、ASP.NET 4.5 では、コントロールがバインドされるデータのデータ型を宣言する機能が追加されています。 これを行うには、新しい ItemType プロパティを使用します。 このプロパティを設定すると、型指定された 2 つの新しい変数 (Item と BindItem) がデータ バインディング式のスコープで使用できるようになります。 変数は厳密に型指定されているため、Visual Studio 開発エクスペリエンスの利点をすべて得ることができます。
双方向データ バインディング式の場合は、BindItem 変数を使用します。
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#BindItem.FirstName %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#BindItem.LastName %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
データ バインディングをサポートする ASP.NET Web Forms フレームワークのほとんどのコントロールは、ItemType プロパティをサポートするように更新されました。
モデル バインド
モデル バインドは、ASP.NET Web Forms コントロールのデータ バインディングを拡張したもので、コードに重点を置いたデータ アクセスを処理します。 これには、ObjectDataSource コントロールと、ASP.NET MVC のモデル バインドの概念が組み込まれています。
データの選択
モデル バインドを使用してデータを選択するようにデータ コントロールを構成するには、コントロールの SelectMethod プロパティをページのコード内のメソッドの名前に設定します。 データ コントロールは、ページ ライフ サイクルの適切なタイミングでメソッドを呼び出し、返されたデータを自動的にバインドします。 DataBind メソッドを明示的に呼び出す必要はありません。
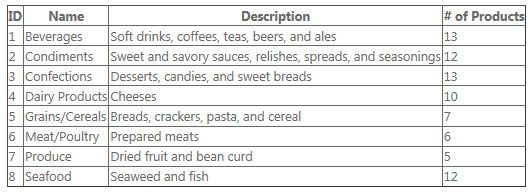
次の例では、GridView コントロールが GetCategories という名前のメソッドを使用するように構成されています。
<asp:GridView ID="categoriesGrid"
runat="server"
ItemType="WebApplication1.Model.Category"
SelectMethod="GetCategories" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
ページのコードで GetCategories メソッドを作成します。 単純な選択操作の場合、このメソッドにパラメーターは必要ありません。IEnumerable オブジェクトまたは IQueryable オブジェクトが返されます。 新しい ItemType プロパティが設定されると、前の「厳密に型指定されたデータ コントロール」で説明されているように、厳密に型指定されたデータ バインディング式が有効になります。この場合は、インターフェイスのジェネリック バージョン IEnumerable<T> または IQueryable<T> が返され、T パラメーターは ItemType プロパティの型と一致します (たとえば、IQueryable<Category>)。
次の例は、GetCategories メソッドのコードを示しています。 この例では、Northwind サンプル データベースに対して Entity Framework Code First モデルを使用します。 このコードでは、Include メソッドを使用して、各カテゴリの関連製品の詳細がクエリから確実に返されます。 (これにより、マークアップ内の TemplateField 要素によって確実に各カテゴリの製品の数が表示され、n+1 select は必要ありません。)
public IQueryable<Category>
GetCategories()
{
var db = new Northwind();
return db.Categories.Include(c => c.Products);
}
ページが実行されると、GridView コントロールは GetCategories メソッドを自動的に呼び出し、返されたデータを構成済みのフィールドを使用してレンダリングします。

選択メソッドが IQueryable オブジェクトを返すので、GridView コントロールはクエリをさらに操作してから実行できます。 たとえば、GridView コントロールは、返された IQueryable オブジェクトを実行する前に、並べ替えとページングを行うクエリ式を追加することができます。こうすることで、それらの操作が、基になる LINQ プロバイダーによって実行されます。 この場合、Entity Framework によって、これらの操作が確実にデータベースで実行されます。
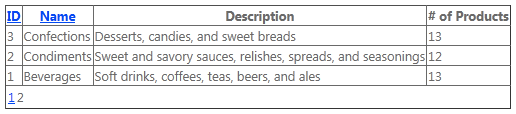
次の例は、並べ替えとページングを許可するように変更された GridView コントロールを示しています。
<asp:GridView ID="categoriesGrid"
runat="server"
AutoGenerateColumns="false"
AllowSorting="true" AllowPaging="true" PageSize="5"
ItemType="WebApplication1.Model.Category" DataKeyNames="CategoryID"
SelectMethod="GetCategories"
UpdateMethod="UpdateCategory">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No categories found with a product count of
<%# minProductsCount.SelectedValue %></EmptyDataTemplate>
</asp:GridView>
この時点で、ページが実行されると、コントロールによって、データの現在のページのみが表示され、選択した列に基づいてデータが並べ替えられます。

返されたデータをフィルター処理するには、選択メソッドにパラメーターを追加する必要があります。 これらのパラメーターには、実行時にモデル バインドによって値が設定されます。また、これらを使用して、データを返す前にクエリを変更できます。
たとえば、ユーザーがクエリ文字列にキーワードを入力して製品をフィルター処理できるようにするとします。 メソッドにパラメーターを追加し、そのパラメーター値を使用するようにコードを更新できます。
public IQueryable<Product>
GetProducts(string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
値が keyword に指定されると、このコードが Where 式を含み、その後、クエリの結果を返します。
値プロバイダー
前の例では、keyword パラメーターの値の取得元を具体的に示していませんでした。 この情報を指定するために、パラメーター属性を使用できます。 この例では、System.Web.ModelBinding 名前空間にある QueryStringAttribute クラスを使用できます。
public IQueryable<Product>
GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
これは、モデル バインドに、実行時にクエリ文字列の値を keyword パラメーターにバインドするように指示します。 (このケースでは行われませんが、型変換の実行が必要になる場合があります。)値を指定できず、型が null 非許容の場合は、例外がスローされます。
これらのメソッドの値のソースは値プロバイダーと呼ばれ、使用する値プロバイダーを示すパラメーター属性は値プロバイダー属性と呼ばれます。 Web Forms には、クエリ文字列、Cookie、フォーム値、コントロール、ビュー状態、セッション状態、プロファイル プロパティなど、Web Forms アプリケーション内のすべての一般的なユーザー入力ソースの値プロバイダーと対応する属性が含まれます。 カスタムの値プロバイダーを記述することもできます。
既定では、パラメーター名が、値プロバイダー コレクション内の値を検索するためのキーとして使用されます。 この例では、コードが、keyword という名前のクエリ文字列値を探します (例: ~/default.aspx?keyword=chef)。 カスタム キーは、引数としてパラメーター属性に渡すことで指定できます。 たとえば、q という名前のクエリ文字列変数の値を使用するには、次のようにします。
public IQueryable<Product>
GetProducts([QueryString("q")]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
このメソッドがページのコード内にある場合、ユーザーはクエリ文字列を使用してキーワードを渡すことで結果をフィルター処理できます。
![[My A S P dot Net Application]\(マイ A S P ドット ネット アプリケーション\) ページのブラウザーを示すスクリーンショット。ケイジャン食品には2つの変数がリストされています。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image4.png)
モデル バインドによって、値の読み取り、null 値のチェック、適切な型への変換、変換が成功したかどうかのチェック、最終的なクエリでの値の使用など多くのタスクを達成できますが、モデル バインドを使用しなければこれらを手動でコーディングする必要があります。 モデル バインドのおかげで、コードがはるかに少なくなり、アプリケーション全体で機能を再利用できるようになります。
コントロールの値によるフィルター処理
例を拡張して、ユーザーがドロップダウン リストからフィルター値を選択できるようにするとします。 次のドロップダウン リストをマークアップに追加し、SelectMethod プロパティを使用して別のメソッドからデータを取得するように構成します。
<asp:Label runat="server" AssociatedControlID="categories"
Text="Select a category to show products for: " />
<asp:DropDownList runat="server" ID="categories"
SelectMethod="GetCategories" AppendDataBoundItems="true"
DataTextField="CategoryName" DataValueField="CategoryID"
AutoPostBack="true">
<asp:ListItem Value="" Text="- all -" />
</asp:DropDownList>
通常は、GridView コントロールに EmptyDataTemplate 要素も追加して、一致する製品が見つからない場合にコントロールにメッセージが表示されるようにします。
<asp:GridView ID="productsGrid"
runat="server" DataKeyNames="ProductID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
SelectMethod="GetProducts" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" />
<asp:BoundField DataField="ProductName" HeaderText="Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Unit Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="# in Stock"
SortExpression="UnitsInStock" />
</Columns>
<EmptyDataTemplate>
No products matching the filter criteria were found</EmptyDataTemplate>
</asp:GridView>
ページ コードに、ドロップダウン リストのための新しい選択メソッドを追加します。
public IQueryable<Category>
GetCategories()
{
return _db.Categories;
}
最後に、GetProducts 選択メソッドを更新して、ドロップダウン リストから選択したカテゴリの ID を含む新しいパラメーターを取得します。
public IQueryable<Product>
GetProducts(
[QueryString("q")] string keyword,
[Control("categories")] int? categoryId)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
if (categoryId.HasValue && categoryId > 0)
{
query = query.Where(p => p.CategoryID == categoryId);
}
return query;
}
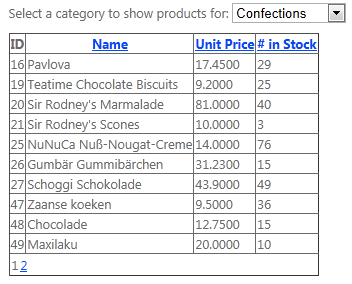
ここで、ページが実行されると、ユーザーがドロップダウン リストからカテゴリを選択できるようになり、GridView コントロールが自動的に再バインドされ、フィルター処理されたデータを表示します。 これができるのは、モデル バインドが選択メソッドのパラメーターの値を追跡し、ポストバック後にパラメーター値が変更されたかどうかを検出するためです。 その場合、モデル バインドにより、関連付けられているデータ コントロールがデータに強制的に再バインドされます。

HTML エンコードされたデータ バインド式
これで、データ バインディング式の結果を HTML エンコードできるようになりました。 データ バインディング式をマークする <%# プレフィックスの末尾にコロン (:) を追加します。
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Products.Name %></ItemTemplate>
</asp:TemplateField>
控えめな検証
控えめな JavaScript クライアント側検証ロジックを組み込みの検証コントロールで使用することを構成できるようになりました。 これにより、ページ マークアップ内の JavaScript でレンダリングされるインラインの量が大幅に削減され、ページ全体のサイズが小さくなります。 次のいずれかの方法で、検証コントロールのための控えめな JavaScript を構成できます。
グローバルに、Web.config ファイルの <appSettings> 要素に次の設定を追加します。
<add name="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />グローバルに、静的な System.Web.UI.ValidationSettings.UnobtrusiveValidationMode プロパティを UnobtrusiveValidationMode.WebForms に設定します (通常は、Global.asax ファイル内の Application_Start メソッド)。
ページごとに個別に、Page クラスの新しい UnobtrusiveValidationMode プロパティを UnobtrusiveValidationMode.WebForms に設定します。
HTML5 の更新
HTML5 の新機能を利用するために、Web Forms サーバー コントロールにいくつかの機能強化が行われています。
- TextBox コントロールの TextMode プロパティは、email、datetime などの HTML5 の新しい入力の種類をサポートするように更新されました。
- FileUpload コントロールで、HTML5 の複数ファイルのアップロード機能をサポートするブラウザーからの複数ファイルのアップロードがサポートされるようになりました。
- 検証コントロールで HTML5 入力要素の検証がサポートされるようになりました。
- URL を表す属性を持つ新しい HTML5 要素で、runat="server" がサポートされるようになりました。 そのため、URL パスで ~ 演算子などの ASP.NET 規則を使ってアプリケーション ルートを表すことができます (例: <video runat="server" src="~/myVideo.wmv" />)。
- UpdatePanel コントロールは、HTML5 入力フィールドのポストをサポートするように修正されました。
ASP.NET MVC 4
ASP.NET MVC 4 Beta が Visual Studio 11 Beta に含まれるようになりました。 ASP.NET MVC は、Model-View-Controller (MVC) パターンを利用して、高度なテスト機能と保守機能を備えた Web アプリケーションを開発するためのフレームワークです。 ASP.NET MVC 4 では、モバイル Web 用のアプリケーションを簡単に構築できます。これには、ASP.NET Web API が含まれており、あらゆるデバイスにリーチできる HTTP サービスの構築に役立ちます。 詳細については、「ASP.NET MVC 4 リリース ノート」を参照してください。
ASP.NET Web ページ 2
新機能には以下が含まれます。
- 新規および更新されたサイト テンプレート
- "検証" ヘルパーを使用したサーバー側とクライアント側の検証の追加。
- アセット マネージャーを使用してスクリプトを登録する機能。
- OAuth と OpenID を使用した Facebook やその他のサイトからのログインの有効化。
- "マップ" ヘルパーを使用したマップの追加。
- Web ページ アプリケーションのサイド バイ サイドでの実行。
- モバイル デバイスのページのレンダリング。
これらの機能とページ全体のコード例の詳細については、「Web ページ 2 Beta の主要な機能」を参照してください。
Visual Web Developer 11 Beta
このセクションでは、Visual Web Developer 11 Beta および Visual Studio 2012 リリース候補での Web 開発のための機能強化について説明します。
Visual Studio 2010 と Visual Studio 2012 リリース候補の間でのプロジェクト共有 (プロジェクトの互換性)
Visual Studio 2012 リリース候補までは、既存のプロジェクトをそれよりも新しいバージョンの Visual Studio で開くと、変換ウィザードが起動しました。 これによって、プロジェクトとソリューションのコンテンツ (アセット) が、下位互換性のない新しい形式に強制的にアップグレードされました。 このため、変換後は、そのプロジェクトを以前のバージョンの Visual Studio で開くことができませんでした。
多くのお客様から、これは正しいアプローチではなかったというご意見をいただいています。 Visual Studio 11 Beta では、Visual Studio 2010 SP1 とのプロジェクトとソリューションの共有がサポートされるようになりました。 つまり、Visual Studio 2012 リリース候補で 2010 プロジェクトを開いたとしても、Visual Studio 2010 SP1 でプロジェクトを開くことができるようになります。
Note
いくつかの種類のプロジェクトは、Visual Studio 2010 SP1 と Visual Studio 2012 リリース候補の間で共有できません。 これには、一部の古いプロジェクト (ASP.NET MVC 2 プロジェクトなど) や特別な目的のプロジェクト (セットアップ プロジェクトなど) が含まれます。
Visual Studio 2010 SP1 Web プロジェクトを Visual Studio 11 Beta で初めて開くと、次のプロパティがプロジェクト ファイルに追加されます。
- FileUpgradeFlags
- UpgradeBackupLocation
- OldToolsVersion
- VisualStudioVersion
- VSToolsPath
FileUpgradeFlags、UpgradeBackupLocation および OldToolsVersion は、プロジェクト ファイルをアップグレードするプロセスによって使用されます。 これらは Visual Studio 2010 でのプロジェクトの操作には影響しません。
VisualStudioVersion は、MSBuild 4.5 で使用される新しいプロパティで、現在のプロジェクトの Visual Studio のバージョンを示します。 このプロパティは MSBuild 4.0 (Visual Studio 2010 SP1 で使用される MSBuild のバージョン) には存在しないため、プロジェクト ファイルに既定値を挿入しています。
VSToolsPath プロパティは、MSBuildExtensionsPath32 設定で表されるパスからインポートする正しい .targets ファイルを決定するために使用されます。
Import 要素に関連するいくつかの変更もあります。 これらの変更は、Visual Studio の両方のバージョン間の互換性をサポートするために必要です。
Note
1 つのプロジェクトが 2 台の異なるコンピューター上の Visual Studio 2010 SP1 と Visual Studio 11 Beta の間で共有されているとき、プロジェクトに App_Data フォルダー内のローカル データベースが含まれる場合は、データベースで使用される SQL Server のバージョンを両方のコンピューターに必ずインストールする必要があります。
ASP.NET 4.5 Web サイト テンプレートの構成変更
Visual Studio 2012 リリース候補の Web サイト テンプレートを使用して作成されるサイトの既定 Web.config ファイルに対して、次の変更が行われました。
<httpRuntime>要素には、ASP.NET に追加された AntiXSS 型を使用するようにencoderType属性が既定で設定されます。 詳細については、「AntiXSS ライブラリ」を参照してください。- また、
<httpRuntime>要素で、requestValidationMode属性が "4.5" に設定されます。 これは、要求検証が既定で遅延 ("レイジー") 検証を使用するように構成されていることを意味します。 詳細については、「ASP.NET 要求の新しい検証機能」を参照してください。 <system.webServer>セクションの<modules>要素にrunAllManagedModulesForAllRequests属性が含まれません。 (既定値は false です。)つまり、SP1 に更新されていない IIS 7 のバージョンを使用している場合、新しいサイトでのルーティングに問題が発生する可能性があります。 詳細については、「IIS 7 での ASP.NET ルーティングのネイティブ サポート」を参照してください。
これらの変更は、既存のアプリケーションには影響しません。 ただし、既存の Web サイトの動作と、新しいテンプレートを使用して ASP.NET 4.5 用に作成する新しい Webサイトの動作の違いを表す場合があります。
IIS 7 での ASP.NET ルーティングのネイティブ サポート
これは、ASP.NET そのものに対する変更ではなく、新しい Webサイト プロジェクト用のテンプレート内の変更です。SP1 更新が適用されていない IIS 7 のバージョンを使用する場合に影響する可能性があります。
ASP.NET では、ルーティングをサポートするために、次の構成設定をアプリケーションに追加できます。
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- more -->
</modules>
</system.webServer>
</configuration>
runAllManagedModulesForAllRequests が true の場合、URL に .aspx、.mvc などの拡張子がありませんが、http://mysite/myapp/home のような URL によって ASP.NET に移動できます。
IIS 7 に対して行われた更新により、runAllManagedModulesForAllRequests 設定が不要になり、ASP.NET ルーティングがネイティブでサポートされます。 (更新の詳細については、Microsoft サポート記事「特定の IIS 7.0 または IIS 7.5 ハンドラーが、URL がピリオドで終わっていない要求を処理できるようにする更新プログラムが利用可能です」を参照してください。)
Web サイトが IIS 7 で実行されていて、IIS が更新されている場合は、runAllManagedModulesForAllRequests を true に設定する必要はありません。 実際、不要な処理オーバーヘッドが要求にもたらされるため、true に設定することはお勧めしません。 この設定が true の場合、.htm、.jpg、その他の静的ファイルへの要求を含め、すべての要求が ASP.NET 要求パイプラインを通過します。
Visual Studio 2012 RC で提供されるテンプレートを使用して新しい ASP.NET 4.5 Web サイトを作成する場合、Web サイトの構成に runAllManagedModulesForAllRequests 設定は含まれません。 つまり、設定は既定で false です。
SP1 がインストールされていない Windows 7 で Web サイトを実行した場合、IIS 7 には必要な更新プログラムが含まれません。 その結果、ルーティングは機能せず、エラーが表示されます。 ルーティングが機能しない問題が発生した場合は、次のいずれかを実行できます。
- Windows 7 を SP1 に更新します。これによって、更新プログラムが IIS 7 に追加されます。
- 前述のMicrosoft サポート記事に記載されている更新プログラムをインストールします。
- その Web サイトの Web.config ファイルで runAllManagedModulesForAllRequests を true に設定します。 これにより、ある程度のオーバーヘッドが要求にもたらされることに注意してください。
HTML エディター
スマート タスク
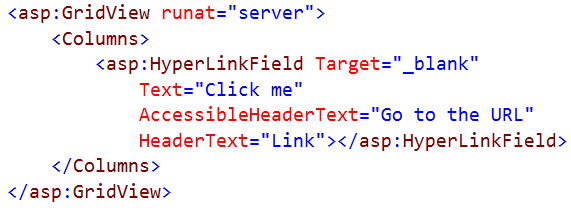
デザイン ビューでは、多くの場合、サーバー コントロールの複雑なプロパティには、ダイアログ ボックスとウィザードが関連付けられているため、簡単に設定できます。 たとえば、特殊なダイアログ ボックスを使用して、データ ソースを Repeater コントロールに追加したり、列を GridView コントロールに追加したりできます。
ただし、複雑なプロパティのためのこのような UI ヘルプは、ソース ビューでは使用できません。 そのため、Visual Studio 11 では、ソース ビュー用のスマート タスクが導入されています。 スマート タスクは、C# エディターと Visual Basic エディターでよく使用される機能のコンテキスト対応ショートカットです。
ASP.NET Web Forms コントロールでは、挿入ポイントが要素内にある場合、スマート タスクが小さなグリフとしてサーバー タグ上に表示されます。

グリフをクリックするか、Ctrl + . (ピリオド) キーを押すと、スマート タスクが展開されます。 コード エディターと同様です。 次に、デザイン ビューのスマート タスクに似ているショートカットが表示されます。
![[グリッド ビュー タスク] ウィンドウを示すスクリーンショット。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image7.png)
たとえば、前の図のスマート タスクは、[GridView タスク] オプションを示しています。 [列の編集] を選択すると、次のダイアログ ボックスが表示されます。
![[フィールド] ダイアログを示すスクリーンショット。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image8.png)
ダイアログ ボックスに入力することで、デザイン ビューで設定できるのと同じプロパティが設定されます。 [OK] をクリックすると、コントロールのマークアップが新しい設定で更新されます。

WAI-ARIA のサポート
アクセシビリティの高い Web サイトの作成はますます重要になっています。 WAI-ARIA アクセシビリティ標準では、開発者がアクセシビリティの高い Web サイトを記述する方法が定義されています。 この標準は、Visual Studio で完全にサポートされるようになりました。
たとえば、role 属性に完全な IntelliSense が追加されました。
![一覧で [ロール] 属性として強調表示されているメニュー項目を示すスクリーンショット。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image10.png)
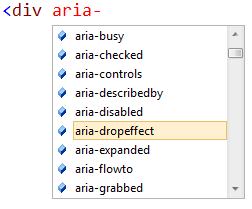
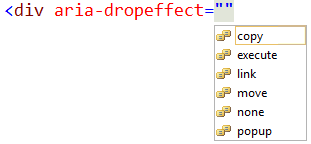
WAI-ARIA 標準によって、aria- というプレフィックスが付いた属性も導入されており、これを使用するとセマンティクスを HTML5 ドキュメントに追加できます。 Visual Studio でも、次の aria- 属性が完全にサポートされています。


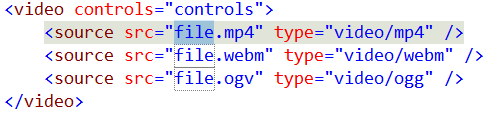
HTML5 の新しいスニペット
よく使用される HTML5 マークアップをより迅速かつ簡単に記述できるように、Visual Studio には多くのスニペットが含まれています。 ビデオ スニペットの例を次に示します。

スニペットを呼び出すには、IntelliSense で要素が選択されているときに Tab キーを 2 回押します。

こうすると、カスタマイズできるスニペットが生成されます。
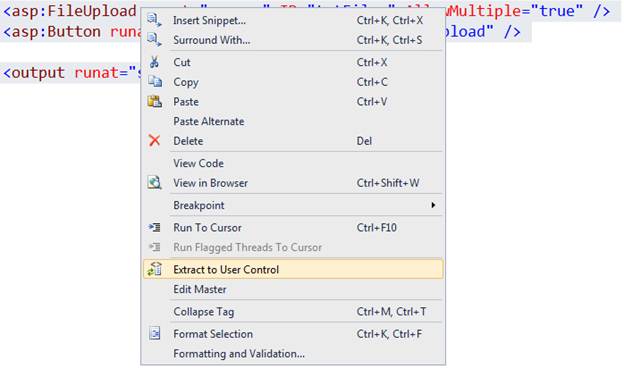
ユーザー コントロールに抽出
大規模な Web ページでは、個々の部分をユーザー コントロールに移動することをお勧めします。 この形式のリファクタリングは、ページを読みやすくし、ページ構造を簡略化するのに役立ちます。
これを簡単に行うために、ソース ビューで Web Forms ページを編集するときに、ページ内のテキストを選択して右クリックし、[ユーザー コントロールに抽出] を選択できるようになりました。

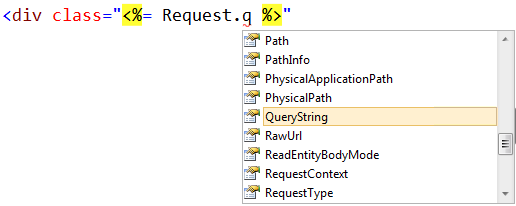
属性内のコード ナゲットの IntelliSense
Visual Studio では、すべてのページまたはコントロールのサーバー側のコード ナゲットに IntelliSense が提供されていました。 Visual Studio に、HTML 属性内のコード ナゲット用の IntelliSense も組み込まれました。

これにより、データ バインディング式を簡単に作成できます。
![[Java スクリプト文字列エンコード] が選択されていることを示すスクリーンショット。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image16.png)
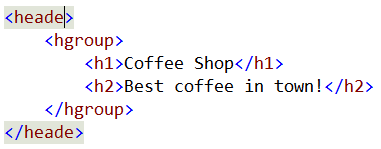
開始タグまたは終了タグの名前を変更したときの対応タグの自動的な名前変更
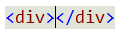
HTML 要素の名前を変更すると (たとえば、div タグを header タグに変更すると)、対応する開始タグまたは終了タグもリアルタイムで変更されます。

これは、終了タグを変更し忘れた場合や間違ったタグを変更した場合のエラーを回避するのに役立ちます。
イベント ハンドラーの生成
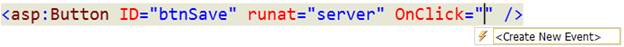
Visual Studio では、イベント ハンドラーを手動で記述してバインドするのに役立つ機能がソース ビューに含まれるようになりました。 ソース ビューでイベント名を編集している場合、IntelliSense によって <Create New Event> が表示され、ページのコード内に適切なシグネチャのイベント ハンドラーが作成されます。

既定では、イベント ハンドラーは、イベント処理メソッドの名前としてコントロールの ID を使用します。

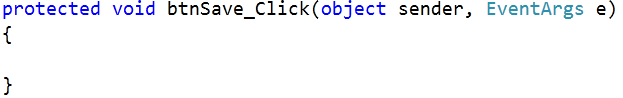
生成されるイベント ハンドラーは次のようになります (このケースでは C#)。

スマート インデント
空の HTML 要素内で Enter キーを押すと、エディターによって適切な場所に挿入ポイントが配置されます。

この場所で Enter キーを押すと、終了タグが下方向に移動し、開始タグと一致するようにインデントされます。 挿入ポイントもインデントされます。

自動削減ステートメント候補
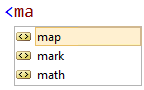
Visual Studio の IntelliSense リストが、入力する内容に基づいてフィルター処理されて、関連するオプションのみが表示されるようになりました。

IntelliSense では、IntelliSense リスト内で先頭文字が大文字の個々の単語に基づいたフィルター処理も行われます。 たとえば、"dl" と入力すると、dl と asp:DataList の両方が表示されます。

この機能を使用すると、既知の要素についてステートメントを迅速に完成させられるようになります。
JavaScript エディター
Visual Studio 2012 リリース候補の JavaScript エディターはまったく新しいものであり、Visual Studio で JavaScript を操作するエクスペリエンスが大幅に向上します。
コードのアウトライン表示
アウトライン領域がすべての関数に対して自動的に作成されるようになり、現在のフォーカスに関連しないファイルの部分を折りたたむことができます。
かっこの一致
挿入ポイントを開始かっこまたは終了かっこに配置すると、対応するかっこがエディターで強調表示されます。
定義に移動
[定義に移動] コマンドを使用すると、関数または変数のソースにジャンプできます。
ECMAScript5 のサポート
エディターでは、ECMAScript5 (JavaScript 言語について説明する標準の最新バージョン) の新しい構文と API がサポートされています。
DOM IntelliSense
DOM API の IntelliSense の機能が向上し、querySelector、DOM ストレージ、クロスドキュメント メッセージング、"キャンバス" など、多くの新しい HTML5 API がサポートされています。 DOM IntelliSense は、ネイティブ タイプ ライブラリ定義ではなく、単純な 1 つの JavaScript ファイルによって駆動されるようになりました。 これにより、拡張や置換が簡単になります。
VSDOC シグネチャのオーバーロード
次の例に示すように、新しい <signature> 要素を使用して、JavaScript 関数の個別のオーバーロードに対して詳細な IntelliSense コメントを宣言できるようになりました。
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value for</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value for</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
暗黙的な参照
JavaScript ファイルを、集中管理リストに追加できるようになりました。これは、任意の JavaScript ファイルまたはブロックが参照するファイルのリストに暗黙的に含められます。つまり、その内容について IntelliSense を取得できます。 たとえば、jQuery ファイルをファイルの集中管理リストに追加することができます。ファイルを明示的に参照する (/// <reference /> を使用する) かどうかにかかわらず、ファイルの任意の JavaScript ブロックにおける jQuery 関数の IntelliSense が取得されます。
CSS エディター
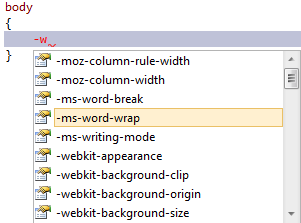
自動削減ステートメント候補
CSS の IntelliSense リストが、選択したスキーマでサポートされている CSS プロパティと値に基づいてフィルター処理されるようになりました。

IntelliSense では、先頭文字が大文字の検索もサポートされています。

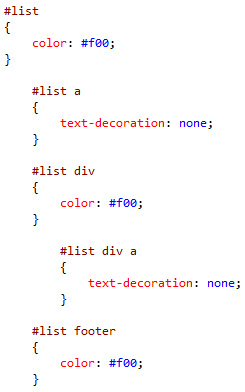
階層インデント
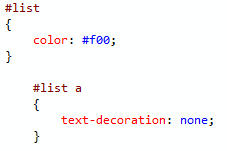
CSS エディターでは、インデントを使用して階層ルールを表示します。これによって、カスケード ルールがどのように論理的に編成されているかという概要がわかります。 次の例では、#list a セレクターはリストのカスケード子であるため、インデントされます。

次の例では、さらに複雑な継承を示しています。

ルールのインデントは、その親ルールによって決まります。 階層インデントは既定で有効ですが、[オプション] ダイアログ ボックス (メニュー バーの [ツール]、[オプション]) で無効にできます。
![[オプション] ダイアログを示すスクリーンショット。階層インデントがチェックされます。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image27.png)
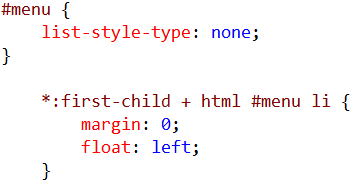
CSS ハックのサポート
数百におよぶ実際の CSS ファイルの分析により、CSS ハックが非常に一般的であることが明らかです。Visual Studio では、このように広く使用されている機能がサポートされるようになりました。 このサポートには、IntelliSense と、アスタリスク (*) およびアンダースコア (_) プロパティ ハックの検証が含まれます。

一般的なセレクター ハックもサポートされているため、それらが適用されても階層インデントは維持されます。 Internet Explorer 7 をターゲットにするために使用される一般的なセレクター ハックでは、セレクターの先頭に *:first-child + html を付加します。 このルールを使用すると、階層インデントが維持されます。

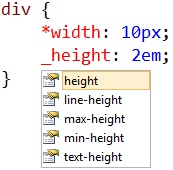
ベンダー固有のスキーマ (-moz-、-webkit)
CSS3 には、さまざまなブラウザーによってその時々に実装された多くのプロパティが導入されています。 このため、開発者はベンダー固有の構文を使用して特定のブラウザー向けにコーディングしなければなりませんでした。 このようなブラウザー固有のプロパティが IntelliSense に含まれるようになりました。

コメントとコメント解除のサポート
コード エディターで使用するのと同じショートカットを使用して、CSS ルールのコメントとコメント解除を行えるようになりました (コメントする場合は Ctrl + K、C、コメントを解除する場合は Ctrl + K、U)。
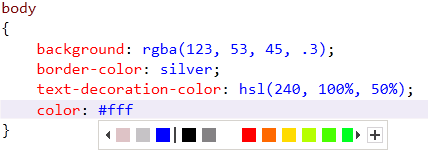
カラー ピッカー
以前のバージョンの Visual Studio では、色に関連する属性の IntelliSense は、名前付きの色値のドロップダウン リストで構成されていました。 このリストが、フル機能のカラー ピッカーに置き換えられました。
色の値を入力すると、カラー ピッカーが自動的に表示され、以前に使用された色のリストが表示され、その後に既定のカラー パレットが表示されます。 マウスまたはキーボードを使用して色を選択できます。

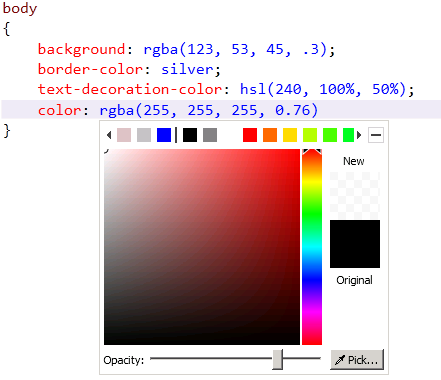
リストは、完全なカラー ピッカーに展開できます。 このピッカーを使用すると、不透明度スライダーを動かすと任意の色が自動的に RGBA に変換され、アルファ チャネルを制御できます。

スニペット
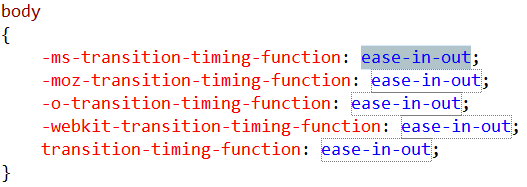
CSS エディターのスニペットを使用すると、クロス ブラウザー スタイルを簡単かつ迅速に作成できます。 ブラウザー固有の設定を必要とする多くの CSS3 プロパティがスニペットにロールアウトされました。

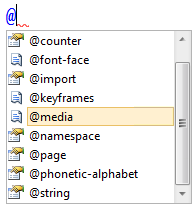
CSS スニペットでは、アット マーク (@) を入力すると、IntelliSense リストが表示され、高度なシナリオ (CSS3 メディア クエリなど) がサポートされます。

@media値を選択して Tab キーを押すと、CSS エディターによって次のスニペットが挿入されます。

コードのスニペットと同様に、独自の CSS スニペットを作成できます。
カスタム領域
コード エディターで既に使用できていた名前付きコード領域を、CSS 編集で使用できるようになりました。 これにより、関連するスタイル ブロックを簡単にグループ化できます。

領域を折りたたむと、領域の名前が表示されます。

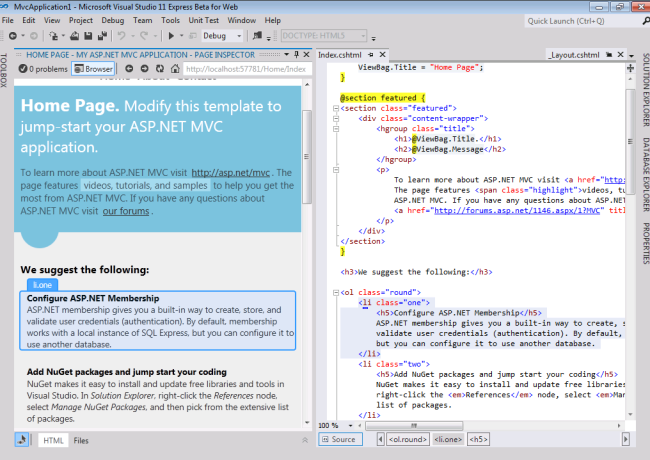
Page Inspector
Page Inspector は、Visual Studio IDE で Web ページ (HTML、Web Forms、ASP.NET MVC または Web ページ) をレンダリングするツールであり、これを使用するとソース コードと生成される出力の両方を調べることができます。 ASP.NET ページの場合、Page Inspector を使用して、どのサーバー側コードが、ブラウザーに表示される HTML マークアップを生成したかを調べることができます。

Page Inspector の詳細については、次のチュートリアルを参照してください。
- ASP.NET MVC での Page Inspector の使用
- ASP.NET Web Forms での Page Inspector の使用
発行
プロファイルを発行する
Visual Studio 2010 では、Web アプリケーション プロジェクトの発行情報はバージョン管理に格納されず、他のユーザーと共有するように設計されていません。 Visual Studio 2012 リリース候補では、発行プロファイルの形式が変更されました。 チーム成果物になり、MSBuild に基づくビルドから簡単に活用できるようになりました。 ビルド構成情報は [発行] ダイアログ ボックスに表示されるため、発行前にビルド構成を簡単に切り替えることができます。
発行プロファイルは PublishProfiles フォルダーに格納されます。 フォルダーの場所は、使用しているプログラミング言語によって異なります。
- C#: Properties\PublishProfiles
- Visual Basic: My Project\PublishProfiles
各プロファイルは MSBuild ファイルです。 発行の際には、このファイルがプロジェクトの MSBuild ファイルにインポートされます。 Visual Studio 2010 で、発行プロセスまたはパッケージ プロセスを変更する場合は、ProjectName.wpp.targets という名前のファイルにカスタマイズを含める必要があります。 これは引き続きサポートされますが、発行プロファイル自体にカスタマイズを含めることができるようになりました。 そうすることで、カスタマイズがそのプロファイルに対してのみ使用されます。
また、MSBuild の発行プロファイルを利用できるようにもなりました。 これを行うには、プロジェクトをビルドするときに次のコマンドを使用します。
msbuild.exe project.csproj /t:WebPublish /p:PublishProfile=ProfileName
project.csproj 値はプロジェクトのパスであり、ProfileName は発行するプロファイルの名前です。 または、PublishProfile プロパティのプロファイル名を渡す代わりに、発行プロファイルの完全なパスを渡すことができます。
ASP.NET のプリコンパイルとマージ
Web アプリケーション プロジェクトについて、Visual Studio 2012 リリース候補では、プロジェクトを発行またはパッケージ化するときに、サイトのコンテンツをプリコンパイルおよびマージできるオプションが [Web のパッケージ化/発行] プロパティ ページに追加されています。 これらのオプションを表示するには、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択し、[Web のパッケージ化/発行] プロパティ ページを選択します。 次の図は、[発行前にこのアプリケーションをプリコンパイル] オプションを示しています。
![スクリーンショットは、[Web プロパティのパッケージ化/発行] ページのオプションを表示するには、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択して、[Web のパッケージ/発行] プロパティ ページを選択することを示しています。](whats-new-in-aspnet-45-and-visual-studio-2012/_static/image6.jpg)
このオプションを選択すると、Web アプリケーションを発行またはパッケージ化するたびに、Visual Studio によってアプリケーションがプリコンパイルされます。 サイトのプリコンパイル方法またはアセンブリのマージ方法を制御する場合は、[詳細設定] ボタンをクリックしてこれらのオプションを構成します。
IIS Express
Visual Studio で Web プロジェクトをテストするための既定の Web サーバーは IIS Express になりました。 Visual Studio 開発サーバーは、引き続き開発時のローカル Web サーバーのオプションですが、IIS Express が推奨されるサーバーになりました。 Visual Studio 11 Beta で IIS Express を使用するエクスペリエンスは、Visual Studio 2010 SP1 での使用方法とよく似ています。
免責情報
このドキュメントは暫定版であり、ここで説明するソフトウェアの最終的な商業リリースより前に大幅に変更される可能性があります。
このドキュメントに含まれる情報は、取り上げている問題についての、公開時点における Microsoft Corporation の見解を表します。 Microsoft は変化する市場状況に対応する必要があるため、これを Microsoft による確約と解釈しないでください。Microsoft は、記載されている情報の公開後の正確さを保証できません。
このホワイト ペーパーは、情報提供のみを目的としています。 明示、黙示または法律の規定にかかわらず、これらの情報について Microsoft はいかなる責任も負わないものとします。
お客様ご自身の責任において、適用されるすべての著作権関連法規に従ったご使用をお願いします。 このドキュメントのいかなる部分も、米国 Microsoft Corporation の書面による許諾を受けることなく、検索システムに複製、格納、導入したり、その目的を問わず、いかなる形態や手段であっても、転送することは禁じられています。ここでいう手段とは、電子的、機械的、複写、録音など、すべての手段を含みます。ただしこれは、著作権法上のお客様の権利を制限するものではありません。
Microsoft は、このドキュメントに記載されている内容に関して、特許、特許申請、商標、著作権、またはその他の知的財産権を有する場合があります。 Microsoft による使用許諾契約書によって明示的に許可されている場合を除き、このドキュメントの提供によって、これらの特許権、商標、著作権、またはその他の知的財産権のライセンスが貴社に供与されることはありません。
別途記載されていない場合、このソフトウェアおよび関連するドキュメントで使用している会社、組織、製品、ドメイン名、メール アドレス、ロゴ、人物、場所、出来事などの名称は架空のものであり、実在する会社、組織、商品名、ドメイン名、メール アドレス、ロゴ、個人、場所、イベントなどとは一切関係ありません。
© 2012 Microsoft Corporation. All rights reserved.
Microsoft および Windows は、米国および他の国における Microsoft Corporation の登録商標または商標です。
本ドキュメントで説明する実際の製造元および製品名は、それぞれの所有者の商標である場合があります。