ASP.NET MVC で Page Inspector と統合ブラウザーを使用する
作成者: Tim Ammann
Visual Studio 2012 の Page Inspector は、統合ブラウザーを備えた Web 開発ツールです。 統合ブラウザーで任意の要素を選択すると、Page Inspector によって即座にその要素のソースと CSS が強調表示されます。 任意の MVC ビューを参照して、レンダリングされたマークアップのソースをすばやく見つけることができ、Visual Studio 環境内でブラウザー ツールを使用できます。
このチュートリアルでは、検査モードを有効にし、Web プロジェクト内のマークアップと CSS をすばやく見つけて編集する方法について説明します。 このチュートリアルでは MVC プロジェクトを使いますが、Web Forms やその他の ASP.NET アプリケーションに対して Page Inspector を使うこともできます。
このチュートリアルには以下のセクションが含まれています。
前提条件
Note
Page Inspector の最新バージョンを入手するには、Web Platform Installer を使って Windows Azure SDK for .NET 2.0 をインストールします。
Page Inspector は、Microsoft Web Developer Tools にバンドルされています。 最新バージョンは 1.3 です。 お使いのバージョンをチェックするには、Visual Studio を実行して、[ヘルプ] メニューから [Microsoft Visual Studio のバージョン情報] を選択します。
Web アプリケーションを作成する
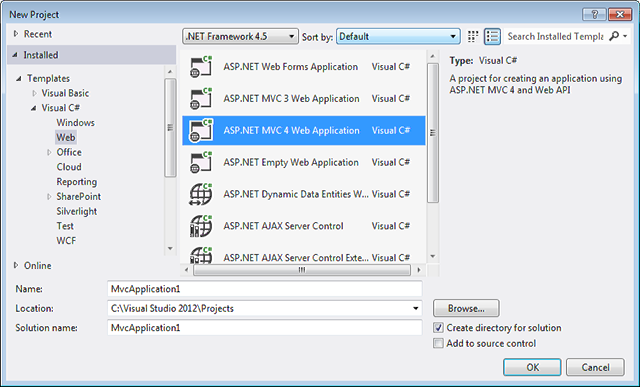
まず、Page Inspector を使用する Web アプリケーションを作成します。 Visual Studio で、[ファイル]>[新しいプロジェクト] の順に選択します。 左側で [Visual C#] を展開し、[Web] を選択して、[ASP.NET MVC4 Web アプリケーション] を選択します。

OK をクリックします。
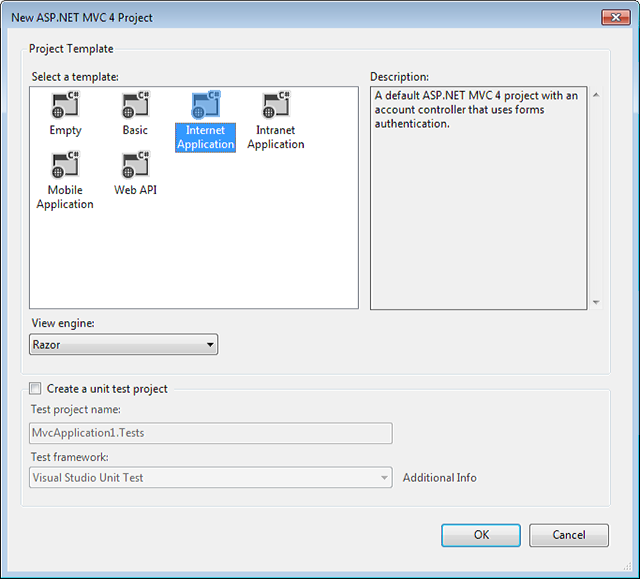
[新しい ASP.NET MVC 4 プロジェクト] ダイアログ ボックスで、[インターネット アプリケーション] を選択します。 [Razor] は既定のビュー エンジンとして変更しません。

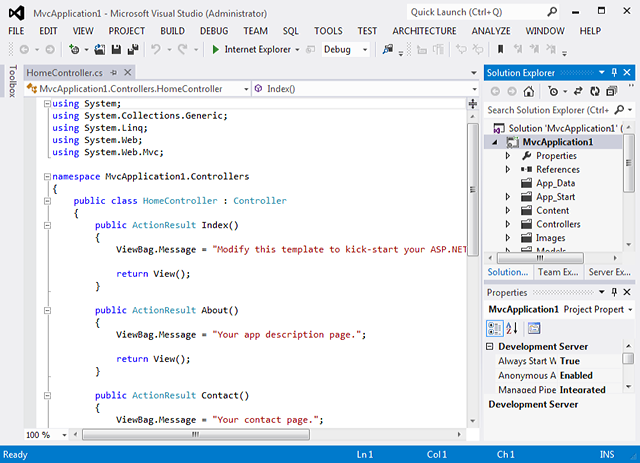
アプリケーションが [ソース] ビューで開きます。

これで使用するアプリケーションを用意できたので、Page Inspector を使って調査と変更を行うことができます。
Page Inspector を使ってビューを参照する
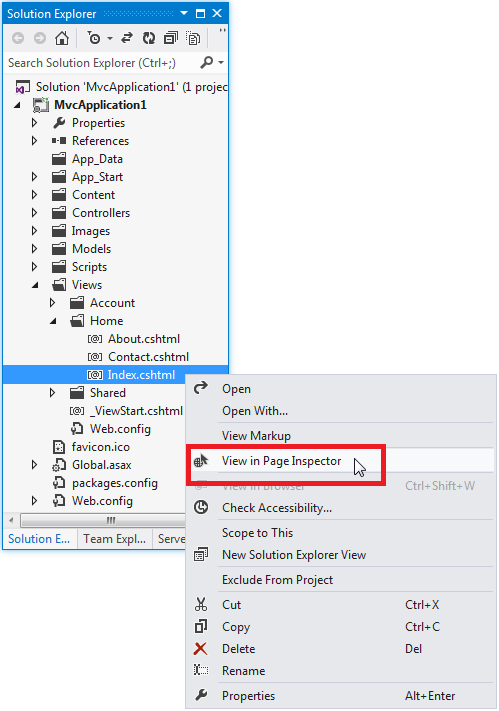
Visual Studio 2012 では、プロジェクト内の任意のビューを右クリックして [Page Inspector で表示] を選択すると、Page Inspector によってルートが把握され、ページが表示されます。
ソリューション エクスプローラーで、Views フォルダーを展開し、Home フォルダーを展開します。 Index.cshtml ファイルを右クリックし、[Page Inspector で表示] を選択します。

既定では、Page Inspector は Visual Studio 環境の左側のウィンドウとしてドッキングされています。 必要に応じて、別の場所にドッキングしたり、ウィンドウのドッキングを解除したりできます。 「方法: ウィンドウを整列およびドッキングする」を参照してください。
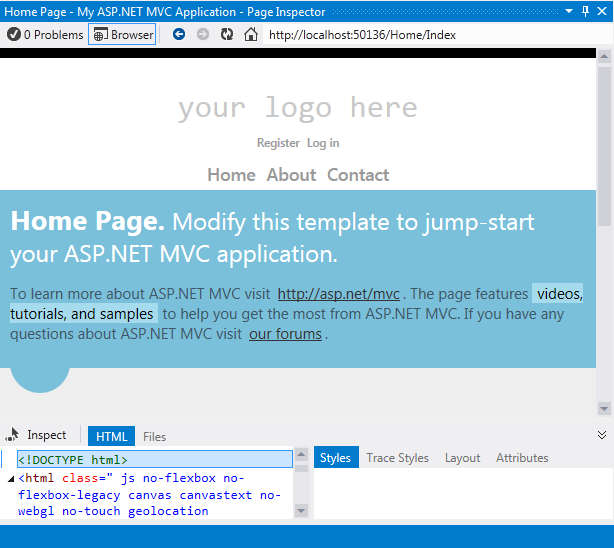
Page Inspector ウィンドウの上部ペインでは、現在のページがブラウザー ウィンドウに表示されます。 下部ペインには、そのページの HTML マークアップと、ページのさまざまな側面を検査できるいくつかのタブが表示されます。 下部ペインは、Internet Explorer の F12 開発者ツールに似ています。

このチュートリアルでは、[HTML] タブと [スタイル] タブを使って、すばやい移動とアプリケーションの変更を行います。
検査モードを有効にする
Page Inspector を検査モードに切り替えるには、[検査] ボタンをクリックします。 検査モードでは、レンダリングされたページの任意の部分の上にマウス ポインターを置くと、対応するソース マークアップまたはコードが強調表示されます。

ここで、Page Inspector 内でページのさまざまな部分の上にマウスを移動してみましょう。 そうすると、マウス ポインターは大きなプラス記号に変わり、その下にある要素が強調表示されます。

マウス ポインターを移動すると、Visual Studio でソース ファイル内の対応する Razor 構文が強調表示されます。 HTML 要素が別のソース ファイルのものである場合は、Visual Studio によってそのファイルが自動的に開かれます。
Page Inspector の [HTML] タブには、Razor 構文から生成された HTML が表示されます。 マウス ポインターを移動すると、HTML 要素が強調表示されます。 [スタイル] タブには、その要素の CSS 規則が表示されます。
Page Inspector を使ってマークアップを変更する
Page Inspector を使えば、どこにあるのかわからないマークアップでも見つけることができます。 そしてそのマークアップを変更し、変更の結果を確認できます。
これを試してみるために、[検査] をクリックし、Page Inspector ウィンドウ内のページを下部までスクロールします。
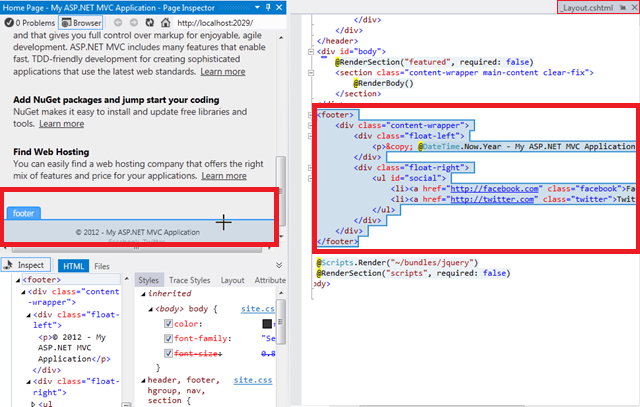
マウス ポインターをフッター領域に移動すると、Page Inspector によって _Layout.cshtml ファイルが開かれ、選択したレイアウト ページのセクションが強調表示されます。 ご覧のように、フッター領域はそのビュー自体ではなく、レイアウト ファイルで定義されています。

次に、著作権表記のある行の上にマウス ポインターを移動します。 _Layout.cshtml ページで、対応する行が強調表示されます。

_Layout.cshtml ファイルでその行の末尾にテキストを追加します。
<p>© @DateTime.Now.Year - My ASP.NET MVC Application Rocks!</p>
次に、Ctrl + Alt + Enter キーを押すか [更新バー] をクリックして、Page Inspector のブラウザー ウィンドウで結果を確認します。

フッターは Index.cshtml で定義されていると思われたかもしれませんが、_Layout.cshtml に含まれていることが判明し、Page Inspector によってそれを見つけることができました。
検査モードと [HTML] ウィンドウ
次に、[HTML] ウィンドウの概要と、どのように要素がマップされるかについて説明します。
[検査] をクリックして、Page Inspector を検査モードに切り替えます。
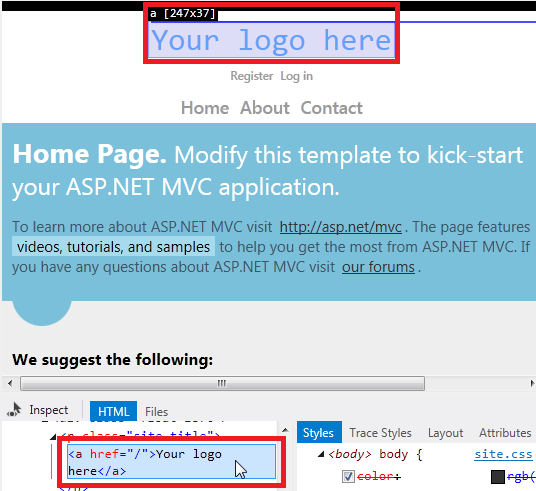
ページ上部の "Your logo here" と表示されている部分をクリックします。 特定の要素をより詳しく調べているため、マウス ポインターを移動してもブラウザー ウィンドウの表示は変化しなくなります。
次に、マウス ポインターを [HTML] ウィンドウに移動します。 マウス ポインターを移動すると、Page Inspector によって [HTML] ウィンドウ内の要素に枠線が表示され、ブラウザー ウィンドウ内の対応する要素が強調表示されます。

前と同様に、Page Inspector によって _Layout.cshtml ファイルが一時タブで開かれます。_Layout.cshtml の一時タブをクリックすると、<header> セクションの対応するマークアップが強調表示されます。

[スタイル] ウィンドウで CSS の変更内容をプレビューする
次に、Page Inspector の [スタイル] ウィンドウを使って、CSS への変更をプレビューします。
[検査] をクリックして、Page Inspector を検査モードに切り替えます。
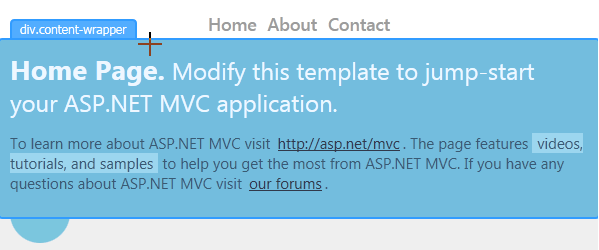
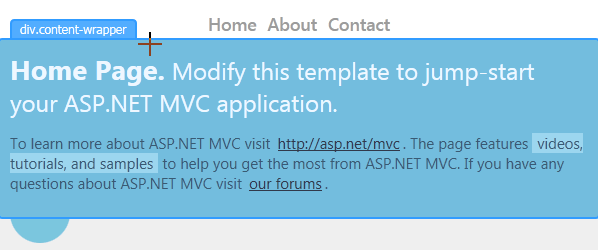
Page Inspector のブラウザー ウィンドウで、"Home Page" セクションの上にマウス ポインターを移動し、[div.content-wrapper] ラベルを表示させます。

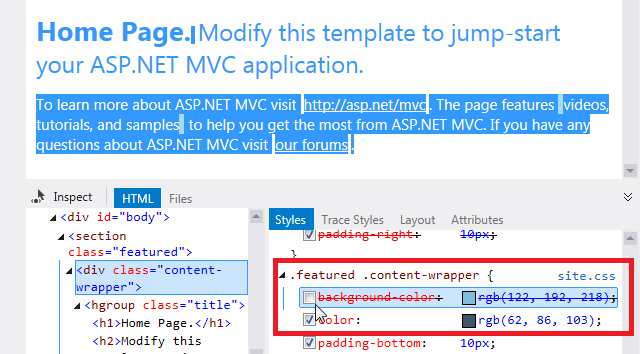
div.content-wrapper セクション内を 1 回クリックしてから、マウス ポインターを [スタイル] ウィンドウに移動します。 [スタイル] ウィンドウには、この要素に対するすべての CSS 規則が表示されます。 下にスクロールして、.featured .content-wrapper クラス セレクターを見つけます。 次に、background-color プロパティのチェックボックスをオフにします。

Page Inspector のブラウザー ウィンドウで変更内容がすぐにプレビューされることがわかります。
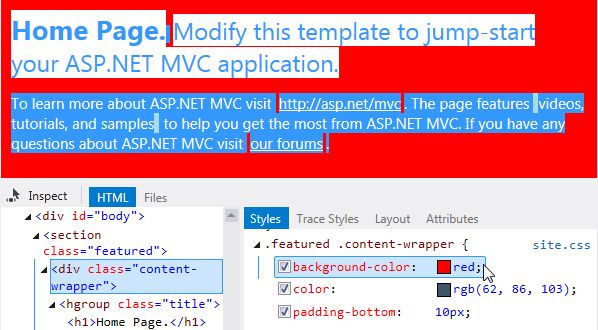
チェックボックスをもう一度オンにし、プロパティ値をダブルクリックして赤に変更します。 変更内容がすぐに表示されます。

[スタイル] ウィンドウを使うと、CSS の変更をスタイル シート自体にコミットする前に、簡単にテストおよびプレビューすることができます。
CSS の自動同期
Note
この機能には、Page Inspector のバージョン 1.3 が必要です。
CSS の自動同期機能を使うと、CSS ファイルを直接編集して、Page Inspector ブラウザーでその変更をすぐに確認できます。
[検査] をクリックして、Page Inspector を検査モードに切り替えます。
Page Inspector ブラウザーで、"Home Page" セクションの上にマウス ポインターを移動し、[div.content-wrapper] ラベルを表示させます。 この要素を 1 回クリックして選択します。
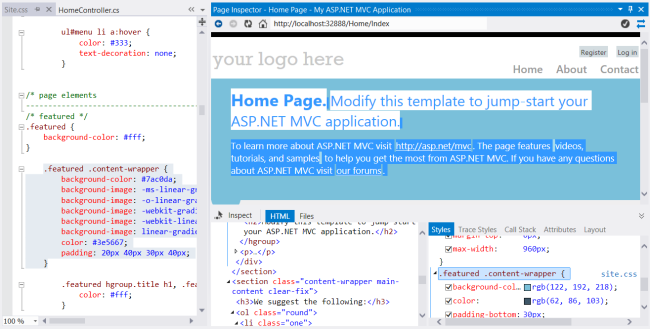
[スタイル] ウィンドウには、この要素に対するすべての CSS 規則が表示されます。 下にスクロールして、.featured .content-wrapper クラス セレクターを見つけます。 ".featured .content-wrapper" をクリックします。 Page Inspector によってこのスタイルを定義している CSS ファイル (Site.css) が開かれ、対応する CSS スタイルが強調表示されます。

次に、background-color の値を "red" に変更します。 変更は Page Inspector ブラウザーにすぐに表示されます。

CSS カラー ピッカーを使う
Visual Studio 2012 の CSS エディターには、色を簡単に選択して挿入できるカラー ピッカーが備わっています。 カラー ピッカーには標準のカラー パレットが含まれており、標準的な色の名前、ハッシュ コード、RGB、RGBA、HSL、HSLA による色がサポートされています。また、ドキュメントで最近使った色のリストが保持されます。
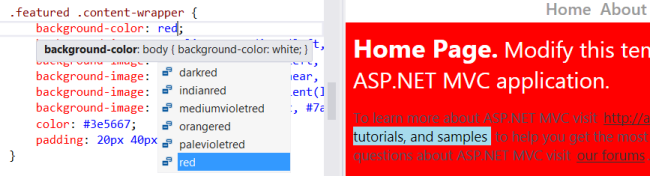
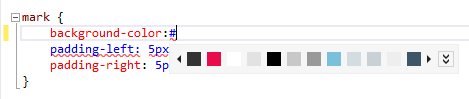
前のセクションでは、background-color プロパティの値を変更しました。 カラー ピッカーを呼び出すには、プロパティ名の後に挿入ポイントを置き、# または rgb( と入力します。

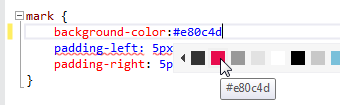
色をクリックして選択するか、下方向キーを押してから左右の方向キーを使って色を横移動します。 色を選択すると、対応する 16 進数の値がプレビューされます。

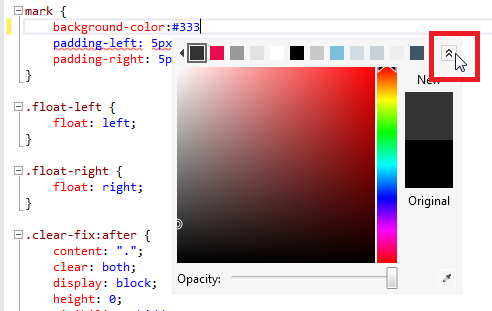
カラー バーに目的の色がない場合は、カラー ピッカーのポップアップを使用できます。 これを開くには、カラー バーの右端にあるダブル シェブロンをクリックするか、キーボードの下方向キーを 1、2 回押します。

右側の垂直バーから色をクリックします。 そうすると、メイン ウィンドウにその色のグラデーションが表示されます。 Enter キーを押して垂直バーから直接色を選択するか、メイン ウィンドウ内の任意のポイントをクリックして、より高い精度で選択します。
使いたい色がコンピューターの画面上にある場合 (Visual Studio のユーザー インターフェイス内にある必要はありません)、右下にあるスポイト ツールを使ってその値をキャプチャできます。
カラー ピッカーの下部にあるスライダーを動かして、色の不透明度を変更することもできます。 これを行うと、色の値が RGBA 値に変更されます。RGBA 形式は不透明度を表すことができるためです。
色を選択したら、Enter キーを押してセミコロンを入力し、Site.css ファイルの background-color エントリを完成させます。
Page Inspector の更新バー
Page Inspector は、Site.css ファイルへの変更をすぐに検出し、更新バーにアラートを表示します。

すべてのファイルを保存して Page Inspector ブラウザーを更新するには、Ctrl + Alt + Enter キーを押すか、更新バーをクリックします。 強調表示の色の変更がブラウザーに表示されます。
動的ページ要素を JavaScript にマップする
最新の Web アプリケーションでは、ページ内の要素が JavaScript を使って動的に生成されることがよくあります。 それは、こうしたページ要素に対応する静的マークアップ (HTML または Razor) が存在しないことを意味します。
Page Inspector のバージョン 1.3 では、ページに動的に追加された項目を、対応する JavaScript コードにマップできるようになりました。 この機能のデモを行うために、シングル ページ アプリケーション (SPA) テンプレートを使います。
Note
SPA テンプレートには、ASP.NET and Web Tools 2012.2 更新プログラムが必要です。
Visual Studio で、[ファイル]>[新しいプロジェクト] の順に選択します。 左側で [Visual C#] を展開し、[Web] を選択して、[ASP.NET MVC4 Web アプリケーション] を選択します。 OK をクリックします。
[新しい ASP.NET MVC 4 プロジェクト] ダイアログで、[シングル ページ アプリケーション] を選択します。
ソリューション エクスプローラーで、Views フォルダーを展開し、Home フォルダーを展開します。 Index.cshtml ファイルを右クリックし、[Page Inspector で表示] を選択します。
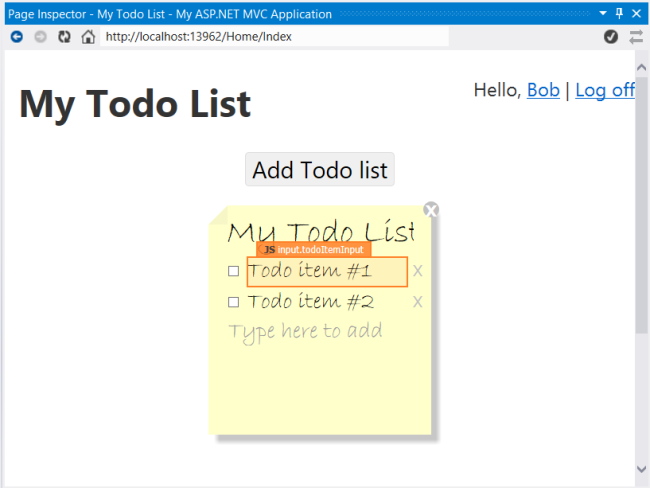
Page Inspector ブラウザーに最初に表示されるのは、ログイン ページです。 [Sign Up] をクリックして、ユーザー名とパスワードを作成します。 サインアップすると、アプリケーションにログインした状態になり、いくつかのサンプル項目を含む To Do リストが作成されます。
[検査] をクリックして、Page Inspector を検査モードに切り替えます。 Page Inspector ブラウザーで、To Do 項目のいずれかをクリックします。 その要素は青色で強調表示される代わりにオレンジ色で強調表示され、要素名の横に "JS" と表示されるのがわかります。 これは、この要素がスクリプトによって動的に作成されたことを示します。

さらに、[呼び出し履歴] タブにオレンジ色の下線が表示されます。これは、要素に関する詳細情報が [呼び出し履歴] ペインに含まれていることを示します。
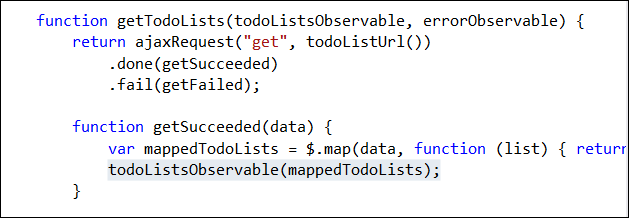
[呼び出し履歴] タブをクリックします。[呼び出し履歴] ペインには、要素を作成した JavaScript 呼び出しの呼び出し履歴が表示されます。 jQuery などの外部ライブラリへの呼び出しは折りたたまれているため、アプリケーション スクリプトへの呼び出しを簡単に確認できます。
![アプリケーション スクリプトの呼び出しを簡単に確認するための [呼び出し履歴] タブのスクリーンショット。](using-page-inspector-in-aspnet-mvc/_static/image46.png)
外部ライブラリへの呼び出しを含む完全な履歴を表示するには、[外部ライブラリ] というラベルの付いたノードを展開します。
![[呼び出し履歴] タブの [外部ライブラリ] のスクリーンショット。外部ライブラリの呼び出しを含む完全なスタックが表示されます。](using-page-inspector-in-aspnet-mvc/_static/image48.png)
呼び出し履歴内の項目をクリックすると、Visual Studio でそのコード ファイルが開かれ、対応するスクリプトが強調表示されます。

参照
Visual Studio を使用した ASP.NET MVC 4 の概要 (ASP.net Web サイト)
Page Inspector の概要 (Channel 9 ビデオ)
Page Inspector のエラー メッセージ (MSDN)