SMS 2 要素認証を利用し、ASP.NET Web フォームを作成する (C#)
作成者: Erik Reitan
電子メールと SMS の 2 要素認証を使用してアプリ ASP.NET Web Forms をダウンロードする
このチュートリアルでは、2 要素認証を使用して ASP.NET Web Forms アプリを構築する方法について説明します。 このチュートリアルは、「ユーザー登録、電子メール確認、パスワードリセットを利用し、安全な ASP.NET Web Forms アプリを作成する」というタイトルのチュートリアルを補完するように設計されています。 また、このチュートリアルは Rick Anderson の MVC チュートリアルが基になっています。
はじめに
このチュートリアルでは、Visual Studio を使用して 2 要素認証をサポートする ASP.NET Web Forms アプリケーションを作成するために必要な手順について説明します。 2 要素認証は、追加のユーザー認証手順です。 この追加の手順では、サインイン中に一意の個人識別番号 (PIN) が生成されます。 PIN は、通常、電子メールまたは SMS メッセージとしてユーザーに送信されます。 その後、アプリのユーザーは、サインイン時に追加の認証手段として PIN を入力します。
チュートリアルのタスクと情報:
ASP.NET Web Forms アプリを作成する
まず、Visual Studio Express 2013 for Web または Visual Studio 2013 をインストールして実行します。 Visual Studio 2013 Update 3 以降もインストールしてください。 また、以下で説明するように、Twilio アカウントを作成する必要があります。
Note
重要: このチュートリアルを完了するには、Visual Studio 2013 Update 3 以降をインストールする必要があります。
- 新しいプロジェクト ([ファイル] ->[新しいプロジェクト]) を作成し、[新しいプロジェクト] ダイアログ ボックスから [ASP.NET Web アプリケーション] テンプレートと .NET Framework バージョン 4.5.2 を選択します。
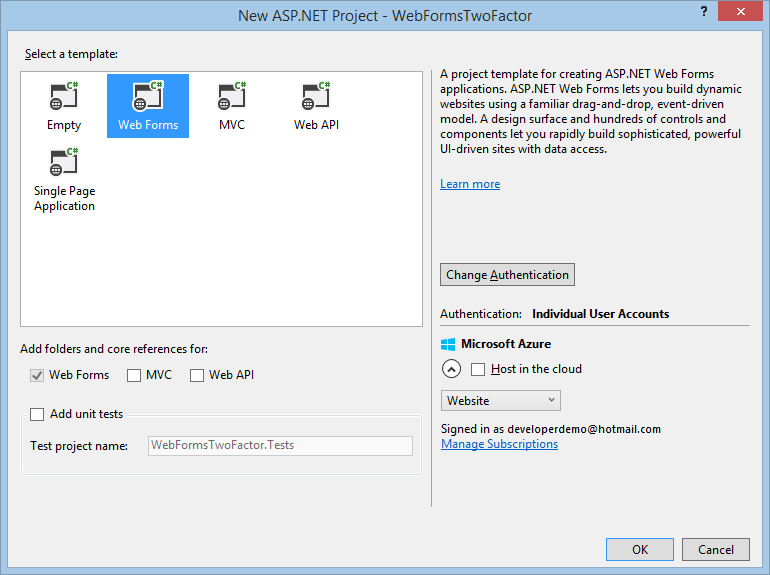
- [新しい ASP.NET プロジェクト] ダイアログ ボックスで、[Web Forms] テンプレートを選びます。 既定の認証は個々のユーザー アカウントのままにします。 次に、[OK] をクリックして、新しいプロジェクトを作成します。

- プロジェクトで Secure Sockets Layer (SSL) を有効にします。 Web Forms の概要のチュートリアル シリーズの「プロジェクトに対して SSL を有効にする」セクションの手順のようにします。
- Visual Studio でパッケージ マネージャー コンソールを開き ([ツール] ->[NuGet パッケージ マネージャー] ->[パッケージ マネージャー コンソール])、次のコマンドを入力します。
Install-Package Twilio
SMS と 2 要素認証のセットアップ
このチュートリアルでは Twilio を使用しますが、任意の SMS プロバイダーも使用できます。
Twilio アカウントを作成します。
Twilio アカウントの [ダッシュボード] タブの [Account SID]\(アカウント SID\) と [Auth Token]\(セキュリティ トークン\) をコピーします。それらは後からアプリに追加します。
[Numbers]\(数値\) タブで、Twilio の電話番号をコピーします。
Twilio アカウント SID、認証トークン、電話番号をアプリで使用できるようにします。 シンプルにするために、これらの値を web.config ファイルに格納します。 Azure にデプロイすると、Web サイトの [構成] タブの [appSettings] セクションに値を安全に格納できます。また、電話番号を追加する場合は、番号のみを使用してください。
SendGrid 資格情報を追加することもできることにご注意ください。 SendGrid は電子メール通知サービスです。 SendGrid を有効にする方法の詳細については、「ユーザー登録、電子メール確認、パスワード リセットを利用し、安全な ASP.NET Web Forms を作成する」というタイトルのチュートリアルの「SendGrid をフックする」セクションを参照してください。</connectionStrings> <appSettings> <!-- SendGrid Credentials--> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> <!-- Twilio Credentials--> <add key="SMSSID" value="[SMSServiceAccountSID]" /> <add key="SMSAuthToken" value="[SMSServiceAuthorizationToken]" /> <add key="SMSPhoneNumber" value="+[SMSPhoneNumber]" /> </appSettings> <system.web>警告
セキュリティ - 機密データをソース コード内に保存しないでください。 この例では、アカウントと資格情報は、Web.config ファイルの appSettings セクションに格納されます。 Azure では、これらの値を Azure portal の [構成] タブに安全に保存できます。 関連情報については、Rick Anderson の 「ASP.NET と Azure App Service にパスワードやその他の機密データを配置するためのベスト プラクティス」というタイトルのトピックを参照してください。
以下の黄色で強調表示している部分を変更して、App_Start\IdentityConfig.cs ファイル内の
SmsServiceクラスを構成します。public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { var Twilio = new TwilioRestClient( ConfigurationManager.AppSettings["SMSSID"], ConfigurationManager.AppSettings["SMSAuthToken"] ); var result = Twilio.SendMessage( ConfigurationManager.AppSettings["SMSPhoneNumber"], message.Destination, message.Body); // Status is one of Queued, Sending, Sent, Failed or null if the number is not valid Trace.TraceInformation(result.Status); // Twilio doesn't currently have an async API, so return success. return Task.FromResult(0); } }usingステートメントを IdentityConfig.cs ファイルの先頭に追加します。using Twilio; using System.Net; using System.Configuration; using System.Diagnostics;黄色で強調表示されている行を削除して、Account/Manage.aspx ファイルを更新します。
<%@ Page Title="Manage Account" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Manage.aspx.cs" Inherits="WebFormsTwoFactor.Account.Manage" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content ContentPlaceHolderID="MainContent" runat="server"> <h2><%: Title %>.</h2> <div> <asp:PlaceHolder runat="server" ID="successMessage" Visible="false" ViewStateMode="Disabled"> <p class="text-success"><%: SuccessMessage %></p> </asp:PlaceHolder> </div> <div class="row"> <div class="col-md-12"> <div class="form-horizontal"> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Change]" Visible="false" ID="ChangePassword" runat="server" /> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Create]" Visible="false" ID="CreatePassword" runat="server" /> </dd> <dt>External Logins:</dt> <dd><%: LoginsCount %> <asp:HyperLink NavigateUrl="/Account/ManageLogins" Text="[Manage]" runat="server" /> </dd> <%-- Phone Numbers can used as a second factor of verification in a two-factor authentication system. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication using SMS. Uncomment the following block after you have set up two-factor authentication --%> <dt>Phone Number:</dt> <%-- <% if (HasPhoneNumber) { %> <dd> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Add]" /> </dd> <% } else { %> <dd> <asp:Label Text="" ID="PhoneNumber" runat="server" /> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Change]" /> | <asp:LinkButton Text="[Remove]" OnClick="RemovePhone_Click" runat="server" /> </dd> <% } %> --%> <dt>Two-Factor Authentication:</dt> <dd> <p> There are no two-factor authentication providers configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication. </p> <% if (TwoFactorEnabled) { %> <%-- Enabled <asp:LinkButton Text="[Disable]" runat="server" CommandArgument="false" OnClick="TwoFactorDisable_Click" /> --%> <% } else { %> <%-- Disabled <asp:LinkButton Text="[Enable]" CommandArgument="true" OnClick="TwoFactorEnable_Click" runat="server" /> --%> <% } %> </dd> </dl> </div> </div> </div> </asp:Content>Manage.aspx.cs コードビハインドの
Page_Loadハンドラーで、黄色で強調表示されているコード行のコメントを解除して、次のように表示します。protected void Page_Load() { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); HasPhoneNumber = String.IsNullOrEmpty(manager.GetPhoneNumber(User.Identity.GetUserId())); // Enable this after setting up two-factor authentientication PhoneNumber.Text = manager.GetPhoneNumber(User.Identity.GetUserId()) ?? String.Empty; TwoFactorEnabled = manager.GetTwoFactorEnabled(User.Identity.GetUserId()); LoginsCount = manager.GetLogins(User.Identity.GetUserId()).Count; var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; if (!IsPostBack) { // Determine the sections to render if (HasPassword(manager)) { ChangePassword.Visible = true; } else { CreatePassword.Visible = true; ChangePassword.Visible = false; } // Render success message var message = Request.QueryString["m"]; if (message != null) { // Strip the query string from action Form.Action = ResolveUrl("~/Account/Manage"); SuccessMessage = message == "ChangePwdSuccess" ? "Your password has been changed." : message == "SetPwdSuccess" ? "Your password has been set." : message == "RemoveLoginSuccess" ? "The account was removed." : message == "AddPhoneNumberSuccess" ? "Phone number has been added" : message == "RemovePhoneNumberSuccess" ? "Phone number was removed" : String.Empty; successMessage.Visible = !String.IsNullOrEmpty(SuccessMessage); } } }Account/TwoFactorAuthenticationSignIn.aspx.cs の コードビハインドで、黄色で強調表示された次のコードを追加して
Page_Loadハンドラーを更新します。protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var userId = signinManager.GetVerifiedUserId<ApplicationUser, string>(); if (userId == null) { Response.Redirect("/Account/Error", true); } var userFactors = manager.GetValidTwoFactorProviders(userId); Providers.DataSource = userFactors.Select(x => x).ToList(); Providers.DataBind(); } }上記のコードを変更すると、認証オプションを含む "Providers" DropDownList は最初の値にリセットされません。 これにより、ユーザーは最初のオプションだけでなく、認証時に使用するすべてのオプションを正常に選択できるようになります。
ソリューション エクスプローラーで Default.aspx を右クリックして、[スタート ページに設定] を選びます。
まずアプリをテストして、アプリをビルドし (Ctrl+Shift+B)、アプリを実行し (F5 キー)、[登録] を選択して新しいユーザー アカウントを作成するか、ユーザー アカウントが既に登録されている場合は [ログイン] を選択します。
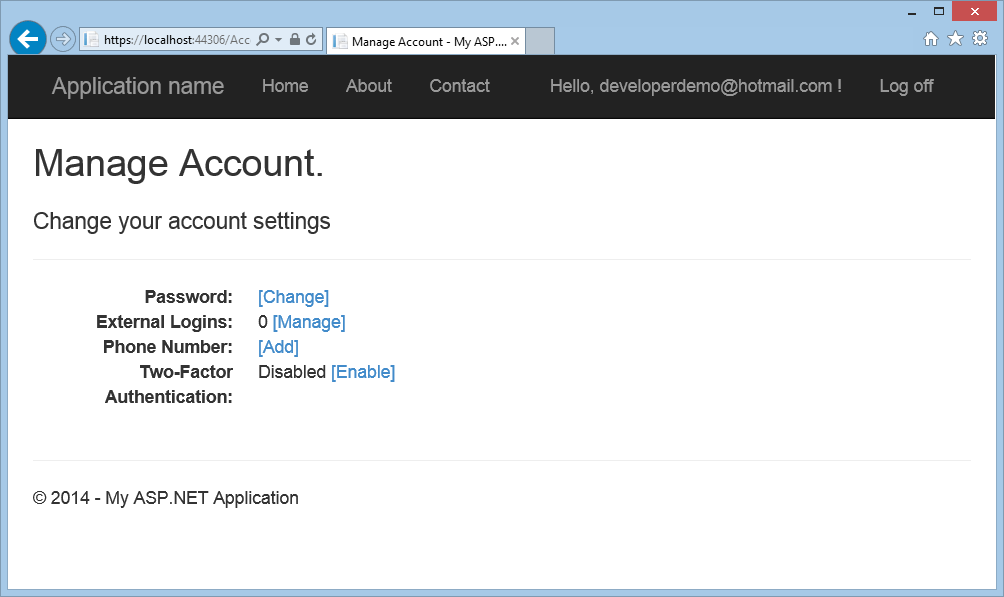
(ユーザーとして) ログインしたら、ナビゲーション バーのユーザー ID (電子メール アドレス) をクリックして、[アカウントの管理] ページ (Manage.aspx) を表示します。

[アカウントの管理] ページの [電話番号] の横にある [追加] をクリックします。

(ユーザーとして) SMS メッセージ (テキスト メッセージ) を受信する電話番号を追加し、[送信] ボタンをクリックします。

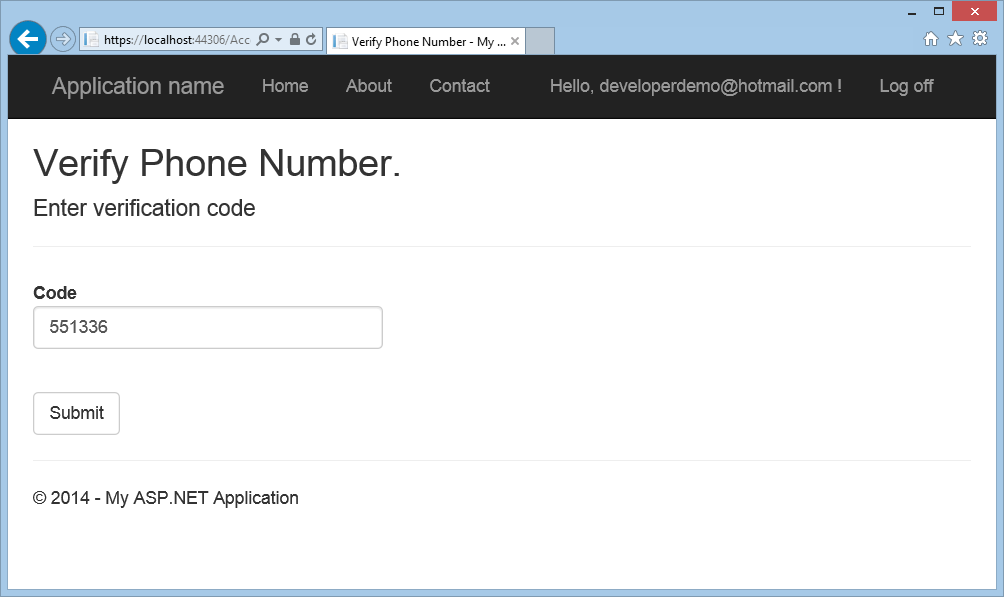
この時点で、アプリは Web.config からの資格情報を使用して Twilio に連絡します。 SMS メッセージ (テキスト メッセージ) は、ユーザー アカウントに関連付けられている電話に送信されます。 Twilio ダッシュボードを表示すると、Twilio メッセージが送信されたことを確認できます。数秒後に、ユーザー アカウントに関連付けられている電話に、確認コードが記載されたテキスト メッセージが表示されます。 確認コードを入力し、[送信] を押します。

登録済みユーザーの 2 要素認証を有効にする
この時点で、アプリに対して 2 要素認証が有効になっています。 ユーザーが 2 要素認証を使用する場合は、UI を使用して設定を変更するだけで済みます。
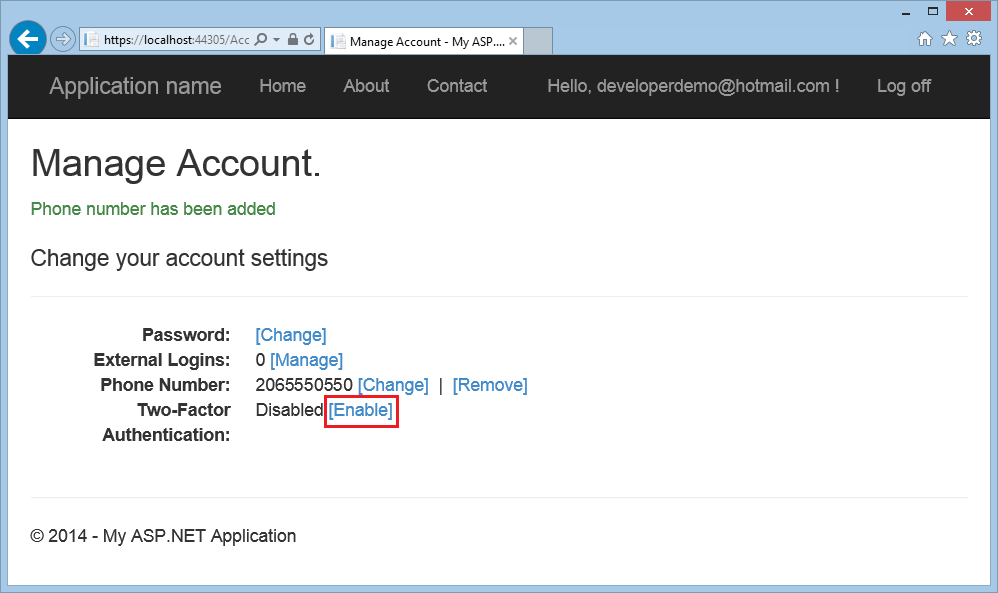
- アプリのユーザーは、ナビゲーション バーのユーザー ID (電子メール エイリアス) をクリックして [アカウントの管理] ページを表示することで、特定のアカウントに対して 2 要素認証を有効にすることができます。ここで、[有効にする] リンクをクリックして、アカウントの 2 要素認証を有効にします。

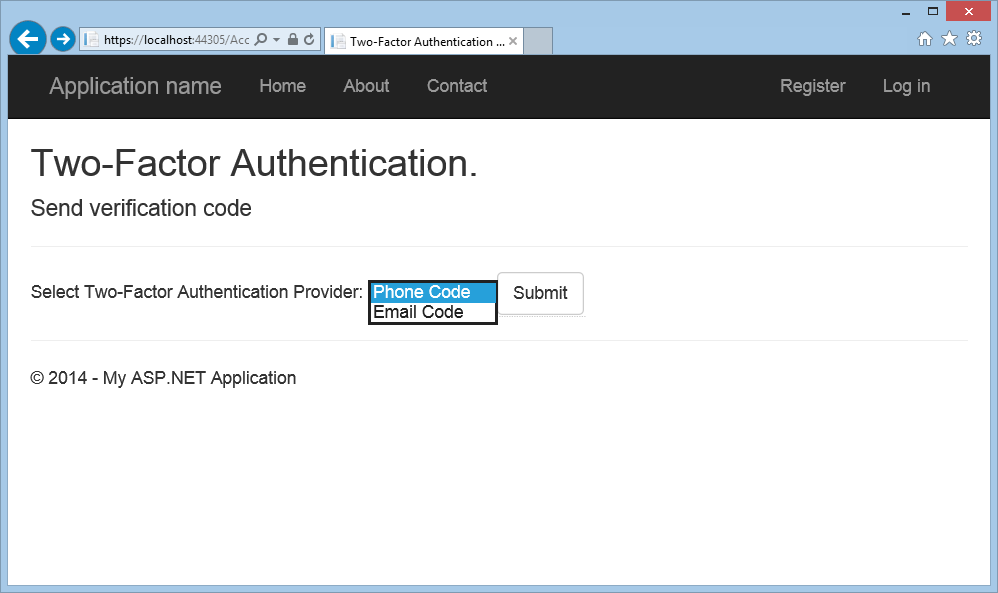
- ログオフしてから、もう一度ログインします。 電子メールを有効にしている場合は、2 要素認証用に SMS または電子メールを選択できます。 電子メールを有効にしていない場合は、「ユーザー登録、電子メール確認、パスワード リセットを利用し、安全な ASP.NET Web Forms を作成する」というタイトルのチュートリアルを参照してください。

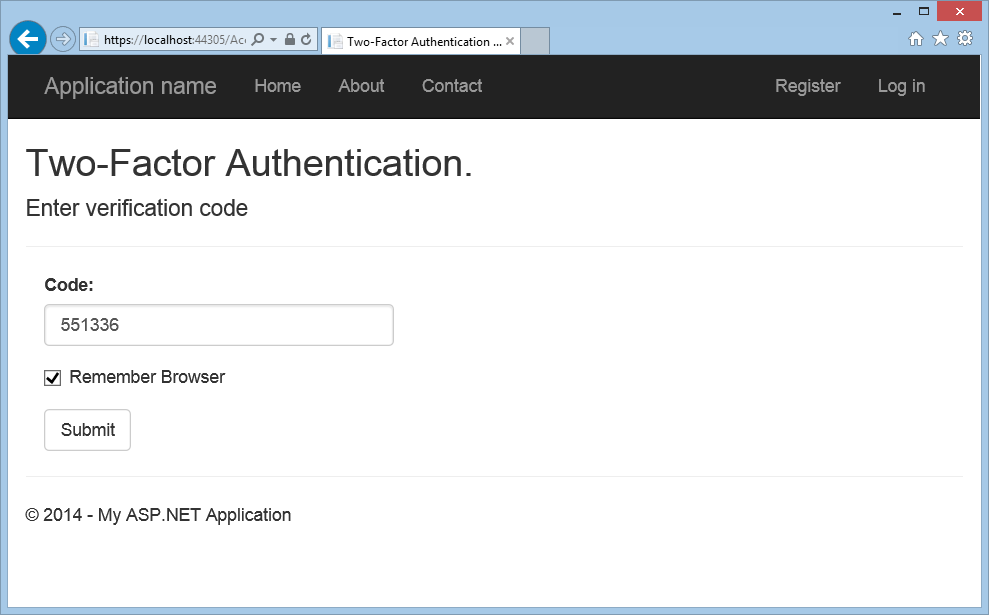
- [2 要素認証] ページが表示され、(SMS または電子メールで送信された) コードを入力できます。

[このブラウザーを記憶する] チェック ボックスをクリックすると、チェック ボックスをオンにしたブラウザーとデバイスを使用するときに、2 要素認証を使用してログインする必要がなくなります。 悪意のあるユーザーがデバイスにアクセスできない限り、2 要素認証を有効にし、[このブラウザーを記憶する] をクリックすると、信頼されていないデバイスからのすべてのアクセスに対して強力な 2 要素認証保護を維持しながら、便利な 1 ステップのパスワード アクセスも提供されます。 これは、定期的に使用するすべてのプライベート デバイスで実行できます。
その他のリソース
- ASP.NET Identity で SMS と電子メールを利用して 2 要素認証を行う
- ASP.NET ID の推奨リソースへのリンク
- メンバーシップ、OAuth、SQL Database を使った安全な ASP.NET Web Forms アプリを Azure Web サイトにデプロイする
- ASP.NET Web Forms チュートリアル シリーズ - OAuth 2.0 プロバイダーを追加する
- ASP.NET Web Forms チュートリアル シリーズ - プロジェクトに対して SSL を有効にする
- ASP.NET Identity でのアカウントの確認とパスワードの回復
- Facebook でアプリを作成し、作成したアプリをプロジェクトに接続する