クエリ文字列値を使用してモデル バインドと Web フォームでデータをフィルター処理する
作成者: Tom FitzMacken
このチュートリアル シリーズでは、ASP.NET Web Forms プロジェクトでモデル バインドを使用する基本的な側面について説明します。 モデル バインドを使用すると、データ ソース オブジェクト (ObjectDataSource や SqlDataSource など) を扱うよりも、データの操作が簡単になります。 このシリーズは入門資料から始まり、後のチュートリアルでより高度な概念に進んでいきます。
このチュートリアルでは、クエリ文字列に値を渡し、その値を使用してモデル バインドを使用してデータを取得する方法について説明します。
このチュートリアルは、シリーズの前の部分で作成されたプロジェクトに基づいています。
C# または VB で完全なプロジェクトをダウンロードできます。 ダウンロード可能なコードは、Visual Studio 2012 または Visual Studio 2013 で動作します。 このチュートリアルで示す Visual Studio 2013 テンプレートとは若干異なる Visual Studio 2012 テンプレートを使用します。
作成する内容
このチュートリアルでは、次のことについて説明します。
- 学生の登録済みコースを表示する新しいページを追加します
- クエリ文字列の値に基づいて、選択した学生の登録済みコースを取得します
- グリッド ビューから新しいページにクエリ文字列値を含むハイパーリンクを追加します
このチュートリアルのステップは、前のチュートリアルで実行した、ドロップダウン リストでのユーザーの選択に基づいて表示される学生をフィルター処理する手順とよく似ています。 そのチュートリアルでは、select メソッドの Control 属性を使用して、パラメーター値をコントロールから取得するように指定しました。 このチュートリアルでは、select メソッドの QueryString 属性を使用して、パラメーター値をクエリ文字列から取得するように指定します。
学生のコースを表示するための新しいページを追加する
Site.master マスター ページを使用する新しい Web フォームを追加し、ページに Courses という名前を付けます。
Courses.aspx ファイルで、グリッド ビューを追加して、選択した学生のコースを表示します。
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="coursesGrid"
ItemType="ContosoUniversityModelBinding.Models.Enrollment"
SelectMethod="coursesGrid_GetData" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Title" DataField="Course.Title" />
<asp:BoundField HeaderText="Credits" DataField="Course.Credits" />
<asp:BoundField HeaderText="Grade" DataField="Grade" />
</Columns>
<EmptyDataTemplate>
<asp:Label Text="No Enrolled Courses" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
</asp:Content>
select メソッドを定義する
Courses.aspx.cs で、グリッド ビューの SelectMethod プロパティで指定した名前を持つ select メソッドを追加します。 そのメソッドでは、学生のコースを取得するためのクエリを定義し、パラメーターがパラメーターと同じ名前のクエリ文字列値から取得されるように指定します。
まず、次の using ステートメントを追加する必要があります。
using ContosoUniversityModelBinding.Models;
using System.Web.ModelBinding;
using System.Data.Entity;
その後、次のコードを Courses.aspx.cs に追加します。
public IQueryable<Enrollment> coursesGrid_GetData([QueryString] int? studentID)
{
SchoolContext db = new SchoolContext();
var query = db.Enrollments.Include(e => e.Course)
.Where(e => e.StudentID == studentID);
return query;
}
QueryString 属性は、StudentID という名前のクエリ文字列値がこのメソッドのパラメーターに自動的に割り当てられることを意味します。
クエリ文字列値を含むハイパーリンクを追加する
Students.aspx のグリッド ビューで、新しい Cource ページにリンクするハイパーリンク フィールドを追加します。 ハイパーリンクに、学生の ID を持つクエリ文字列値が含まれるようになります。
Students.aspx で、[Total Credits] フィールドのすぐ下にあるグリッド ビュー列に次のフィールドを追加します。
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Courses" DataNavigateUrlFormatString="~/Courses.aspx?StudentID={0}"
DataNavigateUrlFields="StudentID" />
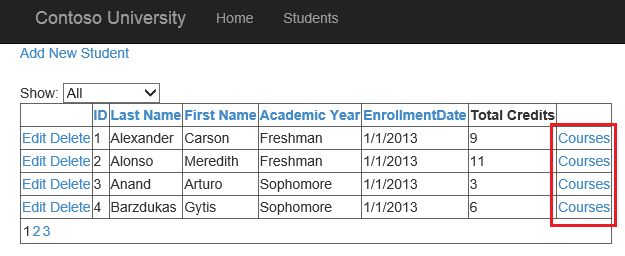
アプリケーションを実行し、グリッド ビューに [Courses] リンクが含まれていることを確認します。

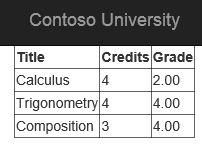
リンクのいずれかをクリックすると、その学生の登録済みコースが表示されます。

まとめ
このチュートリアルでは、クエリ文字列値を含むリンクを追加しました。 select メソッドのパラメーター値にそのクエリ文字列値を使用しました。
次のチュートリアルでは、分離コード ファイルのコードをビジネス ロジック層とデータ アクセス層に移動します。