JQuery UI Datepicker のモデル バインドと Web フォームとの統合
作成者: Tom FitzMacken
このチュートリアル シリーズでは、ASP.NET Web Forms プロジェクトでモデル バインドを使用する基本的な側面について説明します。 モデル バインドを使用すると、データ ソース オブジェクト (ObjectDataSource や SqlDataSource など) を扱うよりも、データの操作が簡単になります。 このシリーズは入門資料から始まり、後のチュートリアルでより高度な概念に進んでいきます。
このチュートリアルでは、JQuery UI Datepicker ウィジェットを Web フォームに追加し、モデル バインドを使用して、データベースを選択した値で更新する方法について説明します。
このチュートリアルは、シリーズの 1 番目と 2 番目の部分で作成されたプロジェクトに基づいています。
C# または VB で完全なプロジェクトをダウンロードできます。 ダウンロード可能なコードは、Visual Studio 2012 または Visual Studio 2013 で動作します。 このチュートリアルで示す Visual Studio 2013 テンプレートとは若干異なる Visual Studio 2012 テンプレートを使用します。
作成する内容
このチュートリアルでは、次のことについて説明します。
- モデルにプロパティを追加して学生の入学日を記録する
- JQuery UI Datepicker ウィジェットを使用してユーザーが入学日を選択できるようにする
- 登録日に検証規則を適用する
JQuery UI Datepicker ウィジェットを使用すると、ユーザーがフィールドを操作するときにポップアップ表示されるカレンダーから、ユーザーが簡単に日付を選択できるようになります。 このウィジェットを使用すると、ユーザーが日付を手入力するよりも便利な場合があります。 データ操作にモデル バインドを使用するページに Datepicker ウィジェットを統合する場合、わずかな追加作業だけで済みます。
モデルに新しいプロパティを追加する
まず、Student モデルに Datetime プロパティを追加し、その変更をデータベースに移行します。 UniversityModels.cs を開き、強調表示されたコードを Student モデルに追加します。
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
RangeAttribute は、プロパティの検証規則を適用するために含まれています。 このチュートリアルでは、Contoso University は 2013 年 1 月 1 日に設立されたと仮定し、それ以前の入学日は無効とします。
[Package Management] ウィンドウで、add-migration AddEnrollmentDate コマンドを実行して、移行を追加します。 移行コードにより、Student テーブルに新しい Datetime 列が追加されていることに注目してください。 RangeAttribute で指定した値に一致させるには、以下の強調表示されたコードのように、新しい列の既定値を追加します。
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
変更内容を移行ファイルに保存します。
データを再度シード処理する必要はありません。 そのため、Migrations フォルダー内の Configuration.cs を開き、Seed メソッド内のコードを削除するかコメント アウトします。 ファイルを保存して閉じます。
次に、update-database コマンドを実行します。 列がデータベースに追加され、既存のすべてのレコードの EnrollmentDate が既定値になっていることに注目してください。
入学日のダイナミック コントロールを追加する
次に、入学日を表示および編集するためのコントロールを追加します。 この時点では、テキスト ボックスで値を編集します。 チュートリアルの後半では、テキスト ボックスを JQuery Datepicker ウィジェットに変更します。
まず、AddStudent.aspx ファイルに変更を加える必要がないことに注目してください。 DynamicEntity コントロールは、新しいプロパティを自動的にレンダリングします。
Students.aspx を開き、次の強調表示されたコードを追加します。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
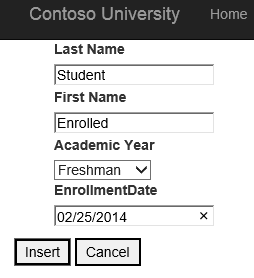
アプリケーションを実行し、日付を入力して入学日の値を設定できることに注目してください。 新しい学生を追加する場合:

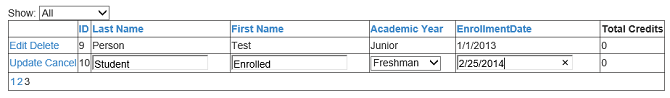
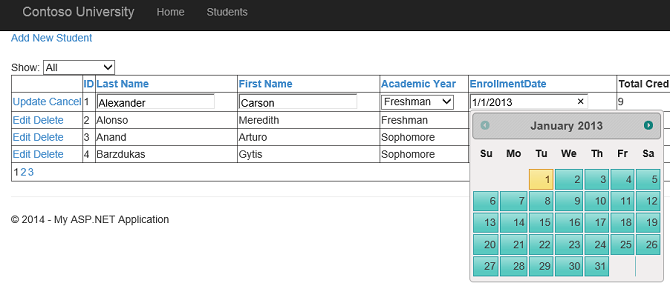
既存の値を編集する場合:

日付を入力することもできますが、提供したいカスタマー エクスペリエンスではない場合があります。 次のセクションでは、カレンダーを使用して日付を選択できるようにします。
JQuery UI を操作するために NuGet パッケージをインストールする
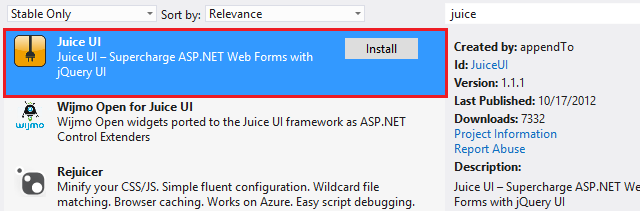
Juice UI NuGet パッケージを使用すると、JQuery UI ウィジェットを Web アプリケーションに簡単に統合できます。 このパッケージを使用するには、NuGet を使用してインストールします。

インストールする Juice UI のバージョンが、アプリケーション内の JQuery のバージョンと競合する場合があります。 このチュートリアルを進める前に、アプリケーションを実行してみてください。 JavaScript エラーが発生した場合は、JQuery のバージョンを調整する必要があります。 JQuery の想定されるバージョンを Scripts フォルダーに追加するか (このチュートリアルを記載した時点ではバージョン 1.8.2)、Site.master で JQuery ファイルへのパスを指定できます。
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
DateTime テンプレートをカスタマイズして Datepicker ウィジェットを追加する
datetime 値を編集するための動的データ テンプレートに Datepicker ウィジェットを追加します。 ウィジェットをテンプレートに追加すると、新しい学生を追加するためのフォームと、学生を編集するためのグリッド ビューの両方で、ウィジェットが自動的にレンダリングされます。 DateTime_Edit.ascx を開き、次の強調表示されたコードを追加します。
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
分離コード ファイルでは、DatePicker の日付の最小値と最大値を設定します。 これらの値を設定すると、ユーザーが無効な日付に移動できなくなります。 DateTime プロパティに RangeAttribute が指定されている場合は、そこから最小値と最大値を取得します。 DateTime_Edit.ascx.cs を開き、次の強調表示されたコードを Page_Load メソッドに追加します。
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
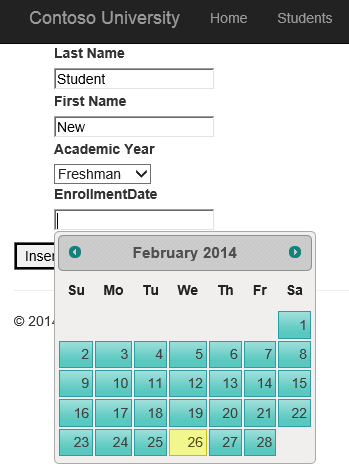
Web アプリケーションを実行し、AddStudent ページに移動します。 各フィールドに値を指定し、Enrollment Date のテキスト ボックスをクリックすると、カレンダーが表示されることに注目してください。

日付を選択し、[挿入] をクリックします。 RangeAttribute は、サーバーに検証を適用します。 Datepicker で minDate プロパティを設定すると、クライアントにも検証が適用されます。 カレンダーで、ユーザーは minDate の値より前の日付に移動することはできません。
グリッド ビューでレコードを編集すると、カレンダーも表示されます。

まとめ
このチュートリアルでは、モデル バインドを使用する Web フォームに JQuery ウィジェットを組み込む方法について説明しました。
次のチュートリアルでは、データの選択時にクエリ文字列の値を使用します。