ユーザー アカウントをロック解除し、承認する (C#)
Note
この記事が作成されてから、ASP.NET メンバーシップ プロバイダーは ASP.NET Identity に置き換えられました。 この記事の作成時点で取り上げたメンバーシップ プロバイダーではなく、ASP.NET Identity プラットフォームを使用するようにアプリを更新することを強くお勧めします。 ASP.NET メンバーシップ システムと比べると、ASP.NET Identity には次のような多くの利点があります。
- パフォーマンスの向上
- 拡張性とテストの容易性の向上
- OAuth、OpenID Connect、2 要素認証のサポート
- クレームベースの ID のサポート
- ASP.Net Core との相互運用性の向上
このチュートリアルでは、管理者がユーザーのロックアウト状態および承認状態を管理するための Web ページを作成する方法について説明します。 また、メール アドレスを確認した後にのみ、新しいユーザーを承認する方法についても説明します。
はじめに
ユーザー名、パスワード、電子メールと共に、各ユーザー アカウントには、ユーザーがサイトにログインできるかどうかを示す 2 つの状態フィールド (ロックアウト済みと承認済み) があります。 ユーザーが指定した分数以内に指定した回数だけ無効な資格情報を入力した場合、ユーザーは自動的にロックアウトされます (既定の設定では、10 分以内に無効なログイン試行が 5 回行われるとユーザーがロックアウトされます)。 承認状態は、新しいユーザーがサイトにログオンする前になんらかのアクションが発生する必要があるシナリオで役立ちます。 たとえば、ユーザーがログインできるようにするには、最初に自分のメール アドレスを確認するか、管理者によって承認される必要がある場合があります。
ロックアウトされたユーザーまたは未承認のユーザーはログインできないため、当然、これらの状態をリセットする方法について考えます。 ASP.NET には、ユーザーのロックアウト状態および承認状態を管理するための組み込みの機能や Web コントロールは含まれません。これは、このような判断はサイトごとに処理する必要があるためです。 一部のサイトでは、すべての新しいユーザー アカウント (既定の動作) が自動的に承認される場合があります。 その他では、管理者が新しいアカウントを承認するか、サインアップ時に指定されたメール アドレスに送信されたリンクにアクセスするまでユーザーを承認しません。 同様に、一部のサイトでは、管理者が状態をリセットするまでユーザーをロックアウトし、他のサイトでは、アカウントのロックを解除するためにアクセスできる URL を使用して、ロックアウトされたユーザーに電子メールを送信します。
このチュートリアルでは、管理者がユーザーのロックアウト状態および承認状態を管理するための Web ページを作成する方法について説明します。 また、メール アドレスを確認した後にのみ、新しいユーザーを承認する方法についても説明します。
手順 1: ユーザーのロックアウト状態と承認状態を管理する
「多くの中からユーザー アカウントを 1 つ選択するインターフェイスを構築する」のチュートリアルでは、ページでフィルター処理された GridView 内の各ユーザー アカウントを一覧表示するページを作成しました。 グリッドには、各ユーザーの名前と電子メール、承認状態およびロックアウト状態、現在オンラインかどうか、ユーザーに関するコメントが一覧表示されます。 ユーザーの承認状態とロックアウトされた状態を管理するために、このグリッドを編集可能にすることができます。 ユーザーの承認状態を変更するには、管理者は最初にユーザー アカウントを見つけて、対応する GridView 行を編集し、承認済みのチェックボックスをオンまたはオフにします。 または、別の ASP.NET ページを使用して、承認状態とロックアウト状態を管理することもできます。
このチュートリアルでは、ManageUsers.aspx と UserInformation.aspx の 2 つの ASP.NET ページを使用しましょう。 ここでの考え方は、ManageUsers.aspx でシステム内のユーザー アカウントを一覧表示する一方で、UserInformation.aspx で、管理者が特定のユーザーの承認状態およびロックアウト状態を管理できるようにします。 最初のビジネスの順序は、リンクの列としてレンダリングされる HyperLinkField を含むように ManageUsers.aspx で GridView を拡張する方法です。 各リンクが UserInformation.aspx?user=UserName を指すようにします。この UserName は編集するユーザーの名前です。
Note
「パスワードを復元し、変更する」のチュートリアルのコードをダウンロードした場合、ManageUsers.aspx ページには既に一連の "Manage" リンクが含まれており、UserInformation.aspx ページには、選択したユーザーのパスワードを変更するためのインターフェイスが用意されています。 このチュートリアルに関連付けられているコードでは、その機能をレプリケートしないことにしました。これは、メンバーシップ API を回避し、SQL Server データベースで直接操作してユーザーのパスワードを変更することで機能するためです。 このチュートリアルでは、UserInformation.aspx ページを使用して最初から始めます。
UserAccounts GridView への "Manage" リンクの追加
ManageUsers.aspx ページを開き、UserAccounts GridView に HyperLinkField を追加します。 HyperLinkField の Text プロパティを "Manage" に設定し、そのDataNavigateUrlFields と DataNavigateUrlFormatString プロパティをそれぞれ UserName と "UserInformation.aspx?user={0}" に設定します。 これらの設定は、すべてのハイパーリンクに "Manage" というテキストが表示されるように HyperLinkField を構成しますが、各リンクは適切な UserName 値をクエリ文字列に渡します。
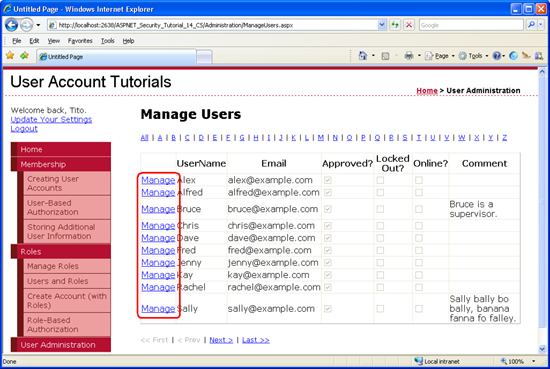
HyperLinkField を GridView に追加した後、ブラウザーを使用して ManageUsers.aspx ページを表示します。 図 1 に示すように、各 GridView 行に "Manage" リンクが含まれるようになりました。 Bruce の "Manage" リンクが UserInformation.aspx?user=Bruce をポイントしているのに対し、Dave の "Manage" リンクは UserInformation.aspx?user=Dave をポイントします。
図 1: HyperLinkField が各ユーザー アカウントの "Manage" リンクを追加する (クリックするとフルサイズの画像が表示されます)
UserInformation.aspx ページのユーザー インターフェイスとコードをこの後作成しますが、まず、ユーザーのロックアウト状態と承認状態をプログラムで変更する方法について見てみましょう。 MembershipUser クラスには IsLockedOut および IsApproved プロパティがあります。 IsLockedOut プロパティは読み取り専用です。 プログラムによってユーザーをロックアウトするメカニズムはありません。ユーザーのロックを解除するには、MembershipUser クラスの UnlockUser メソッドを使用します。 IsApproved プロパティは読み取り可能で書き込み可能です。 このプロパティに対する変更を保存するには、Membership クラスの UpdateUser メソッドを呼び出し、変更された MembershipUser オブジェクトを渡す必要があります。
IsApproved プロパティは読み取り可能で書き込み可能であるため、CheckBox コントロールは、おそらくこのプロパティを構成するための最適なユーザー インターフェイス要素です。 ただし、管理者はユーザーをロックアウトできず、ユーザーのロック解除のみを実行できるため、CheckBox は IsLockedOut プロパティに対して機能しません。 IsLockedOut プロパティに適したユーザー インターフェイスは、クリックするとユーザー アカウントのロックを解除するボタンです。 このボタンは、ユーザーがロックアウトされている場合にのみ有効にする必要があります。
UserInformation.aspx ページの作成
これで、UserInformation.aspx にユーザー インターフェイスを実装する準備ができました。 このページを開き、次の Web コントロールを追加します。
- クリックすると、管理者が
ManageUsers.aspxページに戻る HyperLink コントロール。 - 選択したユーザーの名前を表示するための Label Web コントロール。 このラベルの
IDをUserNameLabelに設定し、Textプロパティをクリアします。 IsApprovedという名前の CheckBox コントロール。AutoPostBackプロパティをtrueに設定します。- ユーザーの最後にロックアウトされた日付を表示するための Label コントロール。 この Label に
LastLockedOutDateLabelという名前を付け、そのTextプロパティをクリアします。 - ユーザーのロックを解除するための Button。 この Button に
UnlockUserButtonという名前を付け、そのTextプロパティを "Unlock User" に設定します。 - ステータス メッセージを表示するための Label コントロール ("ユーザーの承認状態が更新されました" など)。このコントロールに
StatusMessageという名前を付け、そのTextプロパティをクリアし、そのCssClassプロパティをImportantに設定します。 (ImportantCSS クラスは、Styles.cssスタイルシート ファイルで定義され、対応するテキストが大きな赤いフォントで表示されます)。
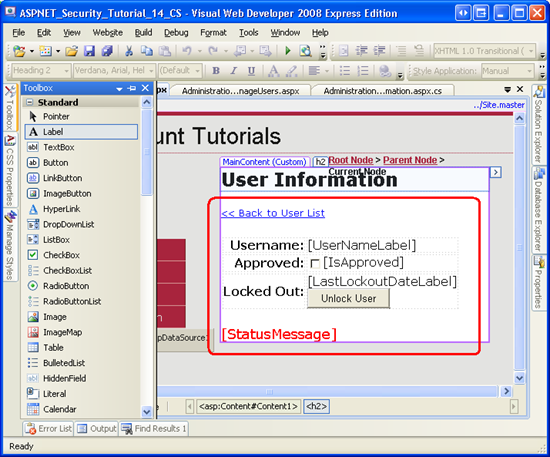
これらのコントロールを追加すると、Visual Studio のデザイン ビューは図 2 のスクリーン ショットのようになります。
図 2: UserInformation.aspx のユーザー インターフェイスを作成する (クリックするとフルサイズの画像が表示されます)
ユーザー インターフェイスが完了したら、次のタスクは、選択したユーザーの情報に基づいて、IsApproved CheckBox やその他のコントロールを設定することです。 ページの Load イベントのイベント ハンドラーを作成し、次のコードを追加します。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// If querystring value is missing, send the user to ManageUsers.aspx
string userName = Request.QueryString["user"];
if (string.IsNullOrEmpty(userName))
Response.Redirect("ManageUsers.aspx");
// Get information about this user
MembershipUser usr = Membership.GetUser(userName);
if (usr == null)
Response.Redirect("ManageUsers.aspx");
UserNameLabel.Text = usr.UserName;
IsApproved.Checked = usr.IsApproved;
if (usr.LastLockoutDate.Year < 2000)
LastLockoutDateLabel.Text = string.Empty;
else
LastLockoutDateLabel.Text = usr.LastLockoutDate.ToShortDateString();
UnlockUserButton.Enabled = usr.IsLockedOut;
}
}
上記のコードは、これがページへの最初のアクセスであり、後続のポストバックではないことを確認することから始めます。 次に、user クエリ文字列フィールドを介して渡されたユーザー名を読み取り、Membership.GetUser(username) メソッドを使用してそのユーザー アカウントに関する情報を取得します。 クエリ文字列を使用してユーザー名が指定されなかった場合、または指定したユーザーが見つからなかった場合、管理者は ManageUsers.aspx ページに戻されます。
MembershipUser オブジェクトの UserName 値が UserNameLabel に表示され、IsApproved プロパティ値に基づいて IsApproved CheckBox がチェックされます。
MembershipUser オブジェクトの LastLockoutDate プロパティは、ユーザーが最後にロックアウトされた日時を示す DateTime 値を返します。ユーザーがロックアウトされたことがない場合、返される値はメンバーシップ プロバイダーによって異なります。 新しいアカウントが作成されると、SqlMembershipProvider は aspnet_Membership テーブルの LastLockoutDate フィールドを 1754-01-01 12:00:00 AMに設定します。 上記のコードでは、LastLockoutDate プロパティが 2000 年より前に発生した場合、LastLockoutDateLabel に空の文字列が表示されます。それ以外の場合は、LastLockoutDate プロパティの日付部分が Label に表示されます。 UnlockUserButton' の Enabled プロパティは、ユーザーのロックアウト状態に設定されます。つまり、このボタンはユーザーがロックアウトされた場合にだけ有効になります。
少し時間を取り、ブラウザーを使用して UserInformation.aspx ページをテストします。 もちろん、ManageUsers.aspx から始めて、管理するユーザー アカウントを選択する必要があります。 UserInformation.aspx に到着すると、IsApproved CheckBox はユーザーが承認された場合にのみチェックされることに注意してください。 ユーザーがロックアウトされたことがある場合は、最後にロックアウトされた日付が表示されます。 [Unlock User] ボタンは、ユーザーが現在ロックアウトされている場合にのみ有効になります。IsApproved CheckBox をオンまたはオフにするか、[Unlock User] ボタンをクリックするとポストバックが発生しますが、これらのイベントのイベント ハンドラーをまだ作成していないため、ユーザー アカウントに変更は加えられません。
Visual Studio に戻り、IsApproved CheckBox の CheckedChanged イベントと UnlockUser ボタンの Click イベントのイベント ハンドラーを作成します。 CheckedChanged イベント ハンドラーで、ユーザーの IsApproved プロパティを CheckBox の Checked プロパティに設定し、Membership.UpdateUser の呼び出しを使用して変更を保存します。 Click イベント ハンドラーで、MembershipUser オブジェクトの UnlockUser メソッドを呼び出すだけです。 両方のイベント ハンドラーで、StatusMessage ラベルに適切なメッセージを表示します。
protected void IsApproved_CheckedChanged(object sender, EventArgs e)
{
// Toggle the user's approved status
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.IsApproved = IsApproved.Checked;
Membership.UpdateUser(usr);
StatusMessage.Text = "The user's approved status has been updated.";
}
protected void UnlockUserButton_Click(object sender, EventArgs e)
{
// Unlock the user account
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.UnlockUser();
UnlockUserButton.Enabled = false;
StatusMessage.Text = "The user account has been unlocked.";
}
UserInformation.aspx ページのテスト
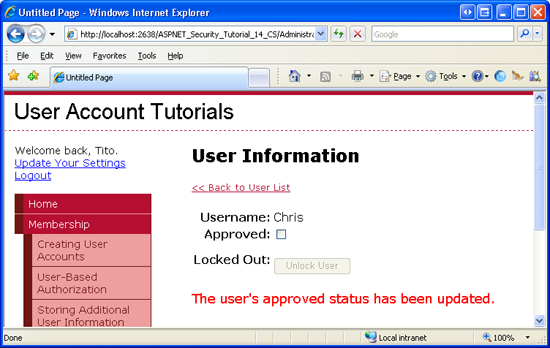
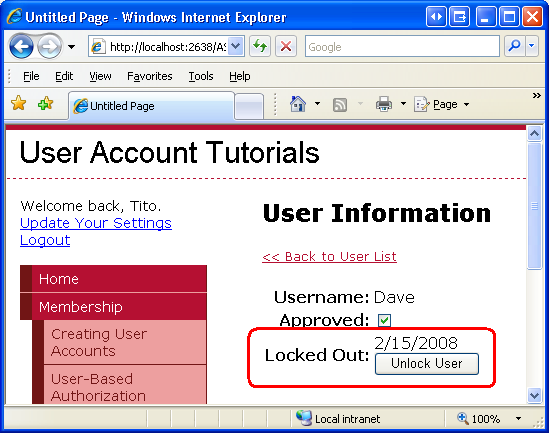
これらのイベント ハンドラーを配置した状態で、ページに再びアクセスし、ユーザーの承認を解除します。 図 3 に示すように、ユーザーの IsApproved プロパティが正常に変更されたことを示す簡単なメッセージがページに表示されます。
図 3: Chris の承認が解除された (クリックするとフルサイズの画像が表示されます)
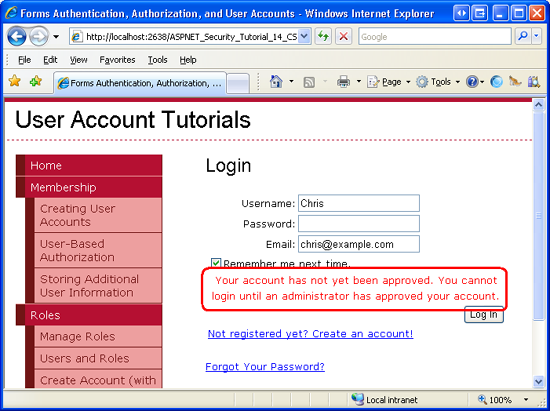
次に、ログアウトし、アカウントの承認が解除されたばかりのユーザーとしてログインを試みます。 ユーザーは承認されていないため、ログインできません。 既定では、ユーザーがログインできない場合は、理由に関係なく、Login コントロールに同じメッセージが表示されます。 ただし、「メンバーシップ ユーザー ストアに対してユーザー資格情報を確認する」のチュートリアルでは、より適切なメッセージを表示するように Login コントロールを強化する方法について説明しました。 図 4 に示すように、Chris には、アカウントがまだ承認されていないためにログインできないことを説明するメッセージが表示されます。
図 4: Chris は、自分のアカウントが承認されていないためにログインできない (クリックするとフルサイズの画像が表示されます)
ロックアウト機能をテストするには、承認されたユーザーとしてログインを試みますが、正しくないパスワードを使用してください。 ユーザーのアカウントがロックアウトされるまで、必要な回数だけこのプロセスを繰り返します。Login コントロールも更新され、ロックアウトされたアカウントからログインしようとした場合にカスタム メッセージが表示されました。 ログイン ページに次のメッセージが表示され始めると、アカウントがロックアウトされていることがわかります: "Your account has been locked out because of too many invalid login attempts. Please contact the administrator to have your account unlocked"。
ManageUsers.aspx ページに戻り、ロックアウトされたユーザーの "Manage" リンクをクリックします。 図 5 に示すように、LastLockedOutDateLabel の値が表示され、[Unlock User] ボタンが有効になっているはずです。 [Unlock User] ボタンをクリックして、ユーザー アカウントのロックを解除します。 ユーザーのロックを解除すると、ユーザーは再びログインできるようになります。
図 5: Dave がシステムからロックアウトされた (クリックするとフルサイズの画像が表示されます)
手順 2: 新しいユーザーの承認状態を指定する
承認状態は、新しいユーザーがサイトのユーザー固有の機能にログインしてアクセスする前になんらかのアクションを実行するシナリオで役立ちます。 たとえば、ログイン ページとサインアップ ページを除くすべてのページに認証されたユーザーのみがアクセスできるプライベート Web サイトを実行している場合があります。 しかし、第三者があなたの Web サイトにアクセスし、サインアップ ページを見つけて、アカウントを作成した場合はどうなるでしょうか。 この問題が発生しないようにするには、サインアップ ページを Administration フォルダーに移動し、管理者が各アカウントを手動で作成する必要があります。 または、すべてのユーザーにサインアップを許可することもできますが、管理者がユーザー アカウントを承認するまでサイト アクセスを禁止することもできます。
既定では、CreateUserWizard コントロールは新しいアカウントを承認します。 この動作は、コントロールの DisableCreatedUser プロパティを使用して構成できます。 新しいユーザー アカウントを承認しないようにするには、このプロパティを true に設定します。
Note
既定では、CreateUserWizard コントロールは新しいユーザー アカウントを自動的にログオンします。 この動作は、コントロールの LoginCreatedUser プロパティによって決まります。 承認されていないユーザーはサイトにログインできないため、DisableCreatedUser が true の場合、LoginCreatedUser プロパティの値に関係なく、新しいユーザー アカウントはサイトにログインされません。
Membership.CreateUser メソッドを使用して新しいユーザー アカウントをプログラムで作成する場合、未承認のユーザー アカウントを作成するには、新しいユーザーの IsApproved プロパティ値を入力パラメーターとして受け入れるオーバーロードのいずれかを使用します。
手順 3: メール アドレスを確認してユーザーを承認する
ユーザー アカウントをサポートする多くの Web サイトでは、登録時に指定したメール アドレスを確認するまで、新しいユーザーを承認しません。 この検証プロセスは、一意の検証済みの電子メール アドレスを必要とし、サインアップ プロセスに手順を追加するため、ボット、スパマー、およびその他の余計な要素を阻止するために一般的に使用されます。 このモデルでは、新しいユーザーがサインアップすると、確認ページへのリンクを含む電子メール メッセージが送信されます。 リンクにアクセスすることで、ユーザーは電子メールを受信し、指定された電子メール アドレスが有効であることが証明されました。 確認ページは、ユーザーの承認を担当します。 これは自動的に行われる可能性があるため、このページに到達したユーザーすべてを承認するか、CAPTCHA などの追加情報をユーザーが提供した後でのみ承認します。
このワークフローに対応するには、最初にアカウント作成ページを更新して、新しいユーザーが承認されていないようにする必要があります。 Membership フォルダーの EnhancedCreateUserWizard.aspx ページを開き、CreateUserWizard コントロールの DisableCreatedUser プロパティを true に設定します。
次に、新しいユーザーにアカウントを確認する方法について説明するメールを送信するように CreateUserWizard コントロールを構成する必要があります。 特に、(まだ作成していない) Verification.aspx ページへのリンクを電子メールに含め、クエリ文字列を介して新しいユーザーの UserId を渡します。 Verification.aspx ページは、指定したユーザーを参照し、承認済みとしてマークします。
新しいユーザーへの確認メールの送信
CreateUserWizard コントロールから電子メールを送信するには、その MailDefinition プロパティを適切に構成します。 前のチュートリアルで説明したように、ChangePassword コントロールと PasswordRecovery コントロールには、CreateUserWizard コントロールと同じ方法で動作する MailDefinition プロパティが含まれています。
Note
MailDefinition プロパティを使用するには、Web.config でメール配信オプションを指定する必要があります。 詳細については、「ASP.NET で電子メールを送信する」を参照してください。
まず、EmailTemplates フォルダーに CreateUserWizard.txt という名前の新しい電子メール テンプレートを作成します。 テンプレートには次のテキストを使用します。
Hello <%UserName%>! Welcome aboard.
Your new account is almost ready, but before you can login you must first visit:
<%VerificationUrl%>
Once you have visited the verification URL you will be redirected to the login page.
If you have any problems or questions, please reply to this email.
Thanks!
MailDefinition' の BodyFileName プロパティを "~/EmailTemplates/CreateUserWizard.txt" に、Subject プロパティを "Welcome to My Website! Please activate your account" に設定します。
CreateUserWizard.txt 電子メール テンプレートには、<%VerificationUrl%> プレースホルダーが含まれていることに注意してください。 ここに、Verification.aspx ページの URL が配置されます。 CreateUserWizard は、<%UserName%> と <%Password%> のプレースホルダーを新しいアカウントのユーザー名とパスワードに自動的に置き換えますが、組み込みの <%VerificationUrl%> プレースホルダーはありません。 手動で適切な検証 URL に置き換える必要があります。
これを実現するには、CreateUserWizard の SendingMail イベントのイベント ハンドラーを作成し、次のコードを追加します。
protected void NewUserWizard_SendingMail(object sender, MailMessageEventArgs e)
{
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Determine the full verification URL (i.e., http://yoursite.com/Verification.aspx?ID=...)
string urlBase = Request.Url.GetLeftPart(UriPartial.Authority) +
Request.ApplicationPath;
string verifyUrl = "/Verification.aspx?ID=" + newUserId.ToString();
string fullUrl = urlBase + verifyUrl;
// Replace <%VerificationUrl%> with the appropriate URL and querystring
e.Message.Body = e.Message.Body.Replace("<%VerificationUrl%>", fullUrl);
}
SendingMail イベントは、CreatedUser イベントの後に発生します。つまり、上記のイベント ハンドラーが実行される時点までに、新しいユーザー アカウントは既に作成されています。 新しいユーザーの UserId 値にアクセスするには、Membership.GetUser メソッドを呼び出し、CreateUserWizard コントロールに入力した UserName を渡します。 次に、検証 URL が形成されます。 ステートメント Request.Url.GetLeftPart(UriPartial.Authority) は、URL の http://yourserver.com 部分を返します。Request.ApplicationPath は、アプリケーションがルート化されているパスを返します。 検証 URL は、Verification.aspx?ID=userId として定義されます。 その後、これら 2 つの文字列が連結され、完全な URL が形成されます。 最後に、電子メール メッセージの本文 (e.Message.Body) では、<%VerificationUrl%> のすべての出現箇所が完全な URL に置き換えられます。
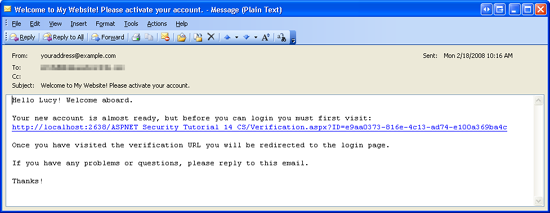
最終的な効果は、新しいユーザーは承認されておらず、サイトにログインできないことになります。 さらに、確認 URL へのリンクを含む電子メールが自動的に送信されます (図 6 を参照)。
図 6: 新しいユーザーが確認 URL へのリンクを含む電子メールを受信する (クリックするとフルサイズの画像が表示されます)
Note
CreateUserWizard コントロールの既定の CreateUserWizard ステップには、アカウントが作成されたことをユーザーに通知するメッセージが表示され、[Continue] ボタンが表示されます。 これをクリックすると、ユーザーはコントロールの ContinueDestinationPageUrl プロパティで指定された URL に移動します。 EnhancedCreateUserWizard.aspx の CreateUserWizard は、新しいユーザーを ~/Membership/AdditionalUserInfo.aspx に送信するように構成され、ユーザーにホームタウン、ホームページの URL、署名の入力が求められます。 この情報はログオンしているユーザーのみが追加できるため、このプロパティを更新して、ユーザーをサイトのホームページ (~/Default.aspx) に戻すことが理にかなっています。 さらに、EnhancedCreateUserWizard.aspx ページまたは CreateUserWizard ステップを拡張して、確認メールが送信されたことと、このメールの指示に従うまで、ユーザーのアカウントはアクティブ化されないことをユーザーに通知する必要があります。 これらの変更は、読者の演習として残しておきます。
確認ページの作成
最後のタスクは、Verification.aspx ページを作成することです。 このページをルート フォルダーに追加し、Site.master マスター ページに関連付けます。 前のほとんどのコンテンツ ページをサイトに追加したので、コンテンツ ページがマスター ページの既定のコンテンツを使用するように、LoginContent ContentPlaceHolder を参照するコンテンツ コントロールを削除します。
Verification.aspx ページに Label Web コントロールを追加し、その ID を StatusMessage に設定し、テキスト プロパティをクリアします。 次に、Page_Load イベント ハンドラーを作成し、次のコードを追加します。
protected void Page_Load(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(Request.QueryString["ID"]))
StatusMessage.Text = "The UserId was not included in the querystring...";
else
{
Guid userId;
try
{
userId = new Guid(Request.QueryString["ID"]);
}
catch
{
StatusMessage.Text = "The UserId passed into the querystring is not in the
proper format...";
return;
}
MembershipUser usr = Membership.GetUser(userId);
if (usr == null)
StatusMessage.Text = "User account could not be found...";
else
{
// Approve the user
usr.IsApproved = true;
Membership.UpdateUser(usr);
StatusMessage.Text = "Your account has been approved.
Please <a href=\"Login.aspx\">login</a> to the site.";
}
}
}
上記のコードの大部分は、クエリ文字列を通して指定された UserId が存在し、それが有効な Guid 値であり、既存のユーザー アカウントを参照していることを検証するものです。 これらのチェックにすべて合格すると、ユーザー アカウントが承認されます。それ以外の場合は、適切なステータス メッセージが表示されます。
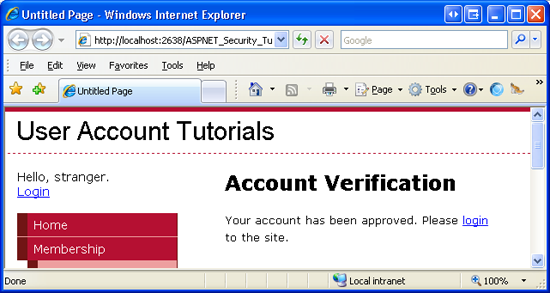
図 7 は、ブラウザーからアクセスしたときの Verification.aspx ページを示しています。
図 7: 新しいユーザーのアカウントが承認された (クリックするとフルサイズの画像が表示されます)
まとめ
すべてのメンバーシップ ユーザー アカウントには、ユーザーがサイトにログインできるかどうかを決定する IsLockedOut と IsApproved の 2 つの状態があります。 ユーザーがログインするには、これらのプロパティの両方が true である必要があります。
ユーザーのロックアウト状態は、ブルート フォース方式によってハッカーがサイトに侵入する可能性を減らすためのセキュリティ対策として使用されます。 具体的には、特定の時間内に無効なログイン試行が一定数ある場合、ユーザーはロックアウトされます。 これらの制限は、Web.config のメンバーシップ プロバイダー設定を使用して構成できます。
承認状態は、新しいユーザーがなんらかのアクションが発生するまでログインを禁止する手段として一般的に使用されます。 おそらく、新しいアカウントを最初に管理者が承認するか、手順 3 で説明したようにメール アドレスを確認することがサイトで求められます。
プログラミングに満足!
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 Scott には、mitchell@4guysfromrolla.com または http://ScottOnWriting.NET のブログを介して連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 今後の MSDN の記事を確認することに関心がありますか? ご希望の場合は、mitchell@4GuysFromRolla.com 宛にメールをお送りください