多くの中からユーザー アカウントを 1 つ選択するインターフェイスを構築する (C#)
このチュートリアルでは、ページングされたフィルター処理可能なグリッドを使ってユーザー インターフェイスを構築します。 具体的には、そのユーザー インターフェイスを構成するのは一連の LinkButton (ユーザー名の先頭文字に基づいて結果をフィルタリングするため) と 1 つの GridView コントロール (一致するユーザーを表示するため) です。 まず、GridView ですべてのユーザー アカウントを一覧表示します。 その後、手順 3 で、フィルター用 LinkButton を追加します。 手順 4 では、フィルター処理された結果のページングについて説明します。 手順 2 から 4 で作成したインターフェイスは、後続のチュートリアルで、特定のユーザー アカウントについて管理タスクを実行するために使います。
はじめに
「ユーザーにロールを割り当てる」チュートリアルでは、管理者がユーザーを選択してそのロールを管理するための、基本的なインターフェイスを作成しました。 具体的には、そのインターフェイスでは、管理者に、すべてのユーザーを示すドロップダウン リストが表示されました。 このようなインターフェイスは、ユーザー アカウント数が十数個である場合は適していますが、アカウント数が数百や数千になるサイトの場合は適していません。 ページングされたフィルタリング可能なグリッドは、ユーザー基盤が大きい Web サイトの場合に適したユーザー インターフェイスです。
このチュートリアルでは、このようなユーザー インターフェイスを構築します。 具体的には、そのユーザー インターフェイスを構成するのは一連の LinkButton (ユーザー名の先頭文字に基づいて結果をフィルタリングするため) と 1 つの GridView コントロール (一致するユーザーを表示するため) です。 まず、GridView ですべてのユーザー アカウントを一覧表示します。 その後、手順 3 で、フィルター用 LinkButton を追加します。 手順 4 では、フィルター処理された結果のページングについて説明します。 手順 2 から 4 で作成したインターフェイスは、後続のチュートリアルで、特定のユーザー アカウントについて管理タスクを実行するために使います。
それでは始めましょう。
手順 1: 新しい ASP.NET ページを追加する
このチュートリアルと以降の 2 つでは、管理関連のさまざまな機能について説明します。 これらのチュートリアル全体で説明したトピックを実装するには、一連の ASP.NET ページが必要です。 これらのページを作成し、サイト マップを更新してみましょう。
まず、プロジェクトに Administration という名前の新しいフォルダーを作成します。 次に、そのフォルダーに 2 つの新しい ASP.NET ページを追加し、各ページを Site.master マスター ページにリンクします。 それらのページには次の名前を付けます:
ManageUsers.aspxUserInformation.aspx
また、Web サイトのルート ディレクトリに、ChangePassword.aspx と RecoverPassword.aspx という 2 つのページを追加します。
この時点では、これら 4 つのページには、マスター ページの ContentPlaceHolder ごとに 1 つずつで、MainContent と LoginContent という 2 つの Content コントロールがあります。
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
これらのページでは、LoginContent ContentPlaceHolder についてはマスター ページの既定のマークアップを表示したいと考えています。 そのため、Content2 Content コントロールの宣言型マークアップを削除します。 その実行後は、これらのページのマークアップに、Content コントロールが 1 つのみ含まれています。
Administration フォルダー内の ASP.NET ページは、管理ユーザーのみを対象としています。 「ロールを作成し、管理する」チュートリアルでシステムに Administrators ロールを追加しました。これら 2 つのページへのアクセスを、このロールのみに限定します。 これを実現するには、Administration フォルダーに Web.config ファイルを追加し、その <authorization> 要素を、Administrators ロールがあるユーザーを許可し他のすべてのユーザーを拒否するように構成します。
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
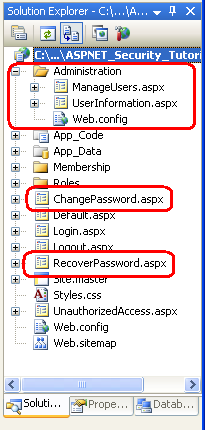
この時点では、プロジェクトのソリューション エクスプローラーは、図 1 に示すスクリーンショットのようになります。
図 1: 4 つの新しいページと Web.config ファイルが Web サイトに追加された (選択するとフルサイズの画像が表示されます)
最後に、サイト マップ (Web.sitemap) を更新して ManageUsers.aspx ページへのエントリを含めます。 ロールに関するチュートリアル用に追加した <siteMapNode> の後に、次の XML を追加します。
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
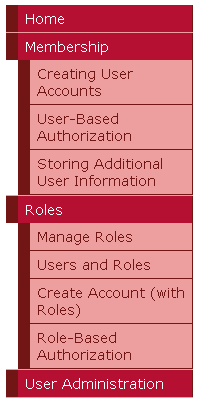
サイト マップを更新したら、ブラウザーでサイトにアクセスします。 図 2 に示すように、左側のナビゲーションに、管理に関するチュートリアル用の項目が含まれるようになりました。
図 2: サイト マップに [User Administration] というタイトルのノードが含まれている (選択するとフルサイズの画像が表示されます)
手順 2: GridView ですべてのユーザー アカウントを一覧表示する
このチュートリアルの最終目標は、管理するユーザー アカウントを管理者が選択できる、ページングされたフィルタリング可能なグリッドを作成することです。 まず、GridView ですべてのユーザーを一覧表示しましょう。 これが完了したら、フィルタリングとページングのインターフェイスおよび機能を追加します。
Administration フォルダーの ManageUsers.aspx ページを開き、GridView を追加し、その ID を UserAccounts に設定します。 ここでは、Membership クラスの GetAllUsers メソッドを使用して、ユーザー アカウントのセットを GridView にバインドするコードを記述します。 前のチュートリアルで説明したように、GetAllUsers メソッドでは、MembershipUser オブジェクトのコレクションである MembershipUserCollection オブジェクトが返されます。 このコレクション内の各 MembershipUser には、UserName、Email、IsApproved などのプロパティが含まれています。
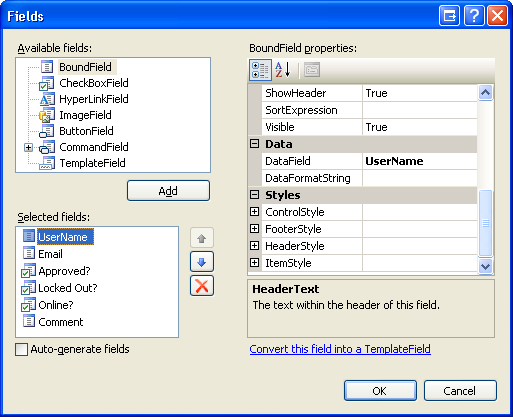
GridView で望ましいユーザー アカウント情報を表示するために、GridView の AutoGenerateColumns プロパティを False に設定し、UserName、Email、Comment プロパティの BoundField と、IsApproved、IsLockedOut、IsOnline の CheckBoxField を追加します。 この構成は、コントロールの宣言型マークアップで、または [フィールド] ダイアログ ボックスを使って適用できます。 図 3 に、[自動生成フィールド] チェック ボックスの選択が解除され、BoundField と CheckBoxField が追加され構成された後の [フィールド] ダイアログ ボックスのスクリーン ショットを示します。
図 3: GridView に 3 つの BoundField と 3 つの CheckBoxField を追加する (選択するとフルサイズの画像が表示されます)
GridView を構成した後は、その宣言型マークアップが次のようになっていることを確認します:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName"/>
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?"/>
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?"/>
<asp:BoundField DataField="Comment" HeaderText="Comment"/>
</Columns>
</asp:GridView>
次は、ユーザー アカウントを GridView にバインドするコードを記述する必要があります。 このタスクを実行する、BindUserAccounts という名前のメソッドを作成します。その後、このページに最初にアクセスしたときに Page_Load イベント ハンドラーからそれを呼び出します。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindUserAccounts();
}
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.GetAllUsers();
UserAccounts.DataBind();
}
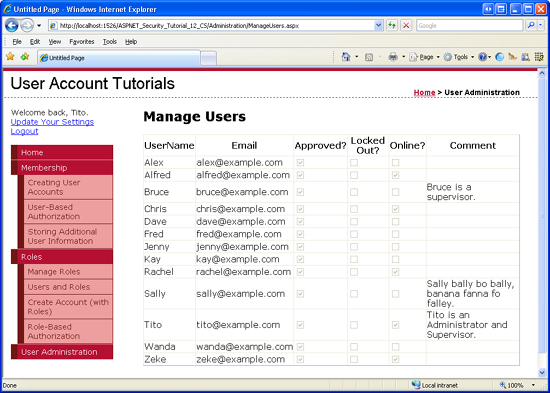
ブラウザーでこのページをテストします。 図 4 に示すように、UserAccounts GridView では、システム内のすべてのユーザーについて、ユーザー名、メール アドレス、関連のあるその他のアカウント情報が一覧表示されます。
図 4: GridView にユーザー アカウントが一覧表示される (選択するとフルサイズの画像が表示されます)
手順 3: ユーザー名の先頭文字で結果をフィルタリングする
現在、UserAccounts GridView では、すべてのユーザー アカウントが表示されています。 ユーザー アカウント数が数百や数千になる Web サイトの場合は、表示されるアカウントをユーザーがすばやく減らせることが不可欠です。 ページにフィルタリング用 LinkButton を追加すると、これを実現できます。 ページに 27 個の LinkButton を追加しましょう ([All] (すべて) というタイトルで 1 つ、アルファベットの文字ごとに 1 つの LinkButton)。 訪問者が [All] LinkButton を選択すると、GridView ですべてのユーザーが表示されます。 特定の文字を選択すると、選択した文字がユーザー名の先頭にあるユーザーのみが表示されます。
最初のタスクは、27 個の LinkButton コントロールの追加です。 選択肢の 1 つは、27 個の LinkButton を宣言によって一度に 1 つずつ作成する方法です。 より適応性があるのは、Repeater コントロールと ItemTemplate を使う方法であり、LinkButton をレンダリングしてからそのフィルタリング オプションを string 配列として Repeater にバインドします。
まず、このページの UserAccounts GridView の上に Repeater コントロールを追加します。 Repeater の ID プロパティを FilteringUI に設定します。 Repeater のテンプレートを構成して、その ItemTemplate で Text および CommandName プロパティが現在の配列要素にバインドされている LinkButton をレンダリングするようにします。 「ユーザーにロールを割り当てる」チュートリアルで説明したように、これは、Container.DataItem データ バインド構文を使うと実現できます。 Repeater の SeparatorTemplate を使って各リンクの間に縦線を表示します。
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
希望するフィルタリング オプションをこの Repeater に事前設定するために、BindFilteringUI という名前のメソッドを作成します。 必ず、このページが最初に読み込まれたときに Page_Load イベント ハンドラーからこのメソッドを呼び出してください。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindUserAccounts();
BindFilteringUI();
}
}
private void BindFilteringUI()
{
string[] filterOptions = { "All", "A", "B", "C","D", "E", "F", "G", "H", "I","J", "K", "L", "M", "N", "O","P", "Q", "R", "S", "T", "U","V", "W", "X", "Y", "Z" };
FilteringUI.DataSource = filterOptions;
FilteringUI.DataBind();
}
このメソッドは、フィルター オプションを string 配列 filterOptions の要素として指定します。 配列内の各要素について、Repeater は、配列要素の値に割り当てられた Text および CommandName プロパティを持つ LinkButton をレンダリングします。
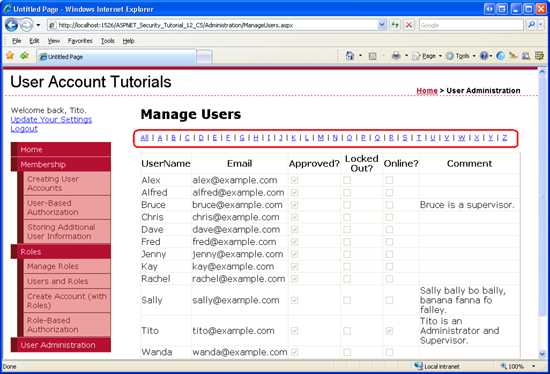
図 5 に、ブラウザーで表示したときの ManageUsers.aspx ページを示します。
図 5: Repeater で 27 個のフィルタリング用 LinkButton が一覧表示される (選択するとフルサイズの画像が表示されます)
Note
ユーザー名はどの文字で始まる可能性もあり、数字や句読点などである場合があります。 これらのアカウントを表示するには、管理者が [All] (すべて) LinkButton オプションを使う必要があります。 または、先頭が数字のユーザー アカウントをすべて返す LinkButton を追加することもできます。 これは、読者のための演習として残しておきます。
フィルタリング用 LinkButton のどれかを選択するとポストバックが発生し、Repeater の ItemCommand イベントが発生します。しかし、結果をフィルター処理するコードをまだ記述していないため、グリッドに変化はありません。 Membership クラスには、指定された検索パターンにユーザー名が一致するユーザー アカウントを返す FindUsersByName メソッドが含まれています。 このメソッドを使って選択されたフィルター処理 LinkButton の CommandName で指定された文字がユーザー名の先頭にあるユーザー アカウントのみを取得できます。
まず、ManageUser.aspx ページの分離コード クラスを更新して、UsernameToMatch という名前のプロパティが含まれるようにします。 このプロパティは、ポストバック間でユーザー名フィルター文字列を保持します。
private string UsernameToMatch
{
get
{
object o = ViewState["UsernameToMatch"];
if (o == null)
return string.Empty;
else
return (string)o;
}
set
{
ViewState["UsernameToMatch"] = value;
}
}
UsernameToMatch プロパティは、キー UsernameToMatch を使って ViewState コレクションに割り当てられたその値を格納します。 このプロパティの値を読み取るときは、ViewState コレクション内に値が存在するかどうかが確認されます。存在しない場合は、既定値である空の文字列が返されます。 UsernameToMatch プロパティには共通のパターンがあります。つまり、このプロパティに対する変更がポストバックをまたいで保持されるように、値をビュー状態に保持します。 このパターンについて詳しくは、ASP.NET のビュー状態の理解に関するページをご覧ください。
次に、BindUserAccounts メソッドを更新して、Membership.GetAllUsers を呼び出す代わりに Membership.FindUsersByName を呼び出して UsernameToMatch プロパティの値を SQL ワイルドカード文字 % を付加して渡すようにします。
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%");
UserAccounts.DataBind();
}
ユーザー名が文字 A で始まるユーザーのみを表示するには、UsernameToMatch プロパティを A に設定して BindUserAccounts を呼び出します。 これにより、Membership.FindUsersByName("A%") が呼び出され、ユーザー名が A で始まるすべてのユーザーが返されます。同様に、すべてのユーザーが返されるようにするには、UsernameToMatch プロパティに空の文字列を割り当てて、BindUserAccounts メソッドが Membership.FindUsersByName("%") を呼び出すようにすると、すべてのユーザー アカウントが返されます。
Repeater の ItemCommand イベントのイベント ハンドラーを作成します。 このイベントは、フィルター用 LinkButton のどれかがクリックされるたびに発生します。クリックされた LinkButton の CommandName 値が RepeaterCommandEventArgs オブジェクトを介して渡されます。 適切な値を UsernameToMatch プロパティに割り当ててから BindUserAccounts メソッドを呼び出す必要があります。 CommandName が All の場合は、すべてのユーザー アカウントが表示されるように、空の文字列を UsernameToMatch に割り当てます。 それ以外の場合は、CommandName の値を UsernameToMatch に割り当てます。
protected void FilteringUI_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "All")
this.UsernameToMatch = string.Empty;
else
this.UsernameToMatch e.CommandName;
BindUserAccounts();
}
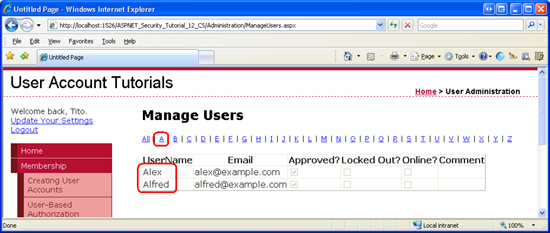
このコードを配置したら、フィルタリング機能をテストします。 このページに最初にアクセスしたときは、すべてのユーザー アカウントが表示されます (図 5 を参照)。 [A] LinkButton を選択するとポストバックが発生し、結果がフィルター処理されて、A で始まるユーザー アカウントのみが表示されます。
図 6: フィルタリング用 LinkButton を使ってユーザー名の先頭が特定の文字であるユーザーを表示する (選択するとフルサイズの画像が表示されます)
手順 4: ページングを使うように GridView を更新する
図 5 と図 6 で示した GridView では、FindUsersByName メソッドから返されたすべてのレコードが一覧表示されています。 ユーザー アカウント数が数百や数千になる場合は、すべてのアカウントを表示すると情報過多になる可能性があります ([All] (すべて) LinkButton を選択したときや最初にページにアクセスしたときと同様)。 より扱いやすい量でユーザー アカウントを表示するために、一度に 10 個のユーザー アカウントが表示されるように GridView を構成しましょう。
GridView コントロールには次の 2 種類のページングが用意されています:
- 既定のページング - 実装は簡単ですが、効率的ではありません。 簡単に言うと、既定のページングの場合は、GridView に、そのデータ ソースからすべてのレコードが返されます。 その後、レコードの該当ページのみが表示されます。
- カスタム ページング - 実装するにはより多くの作業が必要ですが、既定のページングよりも効率的です。これは、カスタム ページングの場合は、データ ソースから、表示する一連のレコードのみが返されるためです。
既定とカスタム ページングとのパフォーマンス差は、何千ものレコードをページングするときには大きくなる可能性があります。 ユーザー アカウント数が数百や数千になる場合があることを想定してこのインターフェイスを構築しているため、カスタム ページングを使いましょう。
Note
既定とカスタム ページングの違い、およびカスタム ページングの実装に関する課題について詳しくは、「大量のデータを効率的にページングする」をご覧ください。
カスタム ページングを実装するには、まず、GridView で表示する量のレコードのみを取得するためのメカニズムが必要です。 うれしいことに、Membership クラスの FindUsersByName メソッドに、ページ インデックスとページ サイズを指定できそのレコード範囲内にあるユーザー アカウントのみを返すオーバーロードがあります。
具体的に述べると、このオーバーロードには、FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords) のようなシグネチャがあります。
pageIndex パラメーターでは、返すユーザー アカウントのページを指定します。pageSize では、ページごとの表示するレコードの数を示します。 totalRecords パラメーターは、ユーザー ストア内のユーザー アカウントの合計数を返す out パラメーターです。
Note
FindUsersByName で返されたデータは、ユーザー名を基準にして並べ替えられます。並べ替え条件はカスタマイズできません。
GridView は、ObjectDataSource コントロールにバインドされている場合のみ、カスタム ページングを利用するように構成できます。 ObjectDataSource コントロールでカスタム ページングを実装する場合は、2 つのメソッドが必要です。1 つは、開始行インデックスおよび表示するレコードの最大数を渡し、その範囲内にある量のレコードのみを返すメソッドであり、もう 1 つは、ページングするレコードの合計数を返すメソッドです。 FindUsersByName オーバーロードは、ページ インデックスとページ サイズを受け取り、out パラメーターを使用してレコードの合計数を返します。 そのため、ここではインターフェイスに不一致があります。
選択肢の 1 つは、インターフェイス (ObjectDataSource に必要) を公開するプロキシ クラスを作成してから、FindUsersByName メソッドを内部的に呼び出す方法です。 もう 1 つの選択肢 (この記事ではこれを使う) は、独自のページング インターフェイスを作成し、GridView の組み込みページング インターフェイスの代わりにそれを使う方法です。
[First] (最初)、[Previous] (前へ)、[Next] (次へ)、[Last] (最後) のページング インターフェイスを作成する
[First] (最初)、[Previous] (前へ)、[Next] (次へ)、[Last] (最後) LinkButton を使ってページング インターフェイスを構築しましょう。 [First] (最初) LinkButton を選択するとデータの最初のページに移動し、[Previous] (前へ) では前のページに戻ります。 同じく、[Next] (次へ) と [Last] (最後) では、それぞれ、次のページと最後のページに移動します。 UserAccounts GridView の下にそれら 4 つの LinkButton コントロールを追加します。
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton>|
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton>|
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
次に、各 LinkButton の Click イベントのイベント ハンドラーを作成します。
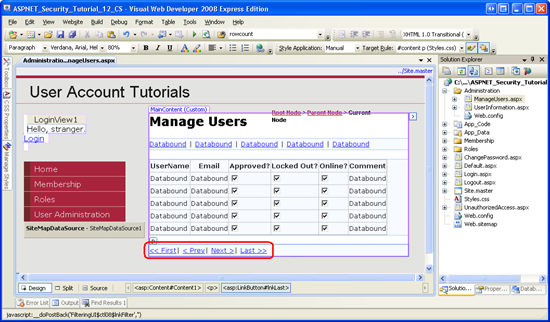
図 7 に、Visual Web Developer のデザイン ビューで表示したときのそれら 4 つの LinkButton を示します。
図 7: GridView の下に [First] (最初)、[Previous] (前へ)、[Next] (次へ)、[Last] (最後) LinkButton を追加する (選択するとフルサイズの画像が表示されます)
現在のページ インデックスを記録する
ユーザーが最初に ManageUsers.aspx ページにアクセスしたときや、フィルタリング ボタンのどれかを選択したときに、GridView でデータの最初のページが表示されるようにしたいと考えています。 ただし、ユーザーがナビゲーション用 LinkButton のいずれかを選択したときは、ページ インデックスを更新する必要があります。 ページ インデックス、およびページごとの表示するレコードの数を保持するために、このページの分離コード クラスに次の 2 つのプロパティを追加します:
private int PageIndex
{
get
{
object o = ViewState["PageIndex"];
if (o == null)
return 0;
else
return (int)o;
}
set
{
ViewState["PageIndex"] = value;
}
}
private int PageSize
{
get
{
return 10;
}
}
UsernameToMatch プロパティと同様に、PageIndex プロパティでは、その値がビュー状態に保持されます。 読み取り専用の PageSize プロパティでは、ハードコーディングされた値 10 が返されます。 これについてさらに学習したい読者には、このプロパティを更新して PageIndex と同じパターンを使うようにしてから、このページにアクセスするユーザーがページごとの表示するユーザー アカウントの数を指定できるように ManageUsers.aspx ページを拡張することをお勧めします。
現在のページのレコードのみを取得し、ページ インデックスを更新し、ページング インターフェイスの LinkButton を有効化および無効化する
ページング インターフェイスを用意し、PageIndex および PageSize プロパティを追加したので、適切な FindUsersByName オーバーロードを使うように BindUserAccounts メソッドを更新する準備ができました。 さらに、このメソッドで、表示されているページに応じてページング インターフェイスが有効または無効になるようにする必要があります。 データの最初のページを表示するときは、[First] (最初) および [Previous] (前へ) リンクを無効にする必要があります。最後のページを表示するときは、[Next] (次へ) と [Last] (最後) を無効にする必要があります。
BindUserAccounts メソッドを次のコードで更新します。
private void BindUserAccounts()
{
int totalRecords;
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%",this.PageIndex, this.PageSize, out totalRecords);
UserAccounts.DataBind();
// Enable/disable the paging interface
bool visitingFirstPage = (this.PageIndex == 0);
lnkFirst.Enabled = !visitingFirstPage;
lnkPrev.Enabled = !visitingFirstPage;
int lastPageIndex = (totalRecords - 1) / this.PageSize;
bool visitingLastPage = (this.PageIndex >= lastPageIndex);
lnkNext.Enabled = !visitingLastPage;
lnkLast.Enabled = !visitingLastPage;
}
ページングされるレコードの合計数は FindUsersByName メソッドの最後のパラメーターで決まることに注目してください。 これは out パラメーターであるため、最初にこの値 (totalRecords) を保持する変数を宣言してから out キーワードを前に付ける必要があります。
指定したユーザー アカウント ページが返されると、表示されているのがデータの最初のページか最後のページかに応じて、それら 4 つの LinkButton が有効または無効になります。
最後の手順では、それら 4 つの LinkButton の Click イベント ハンドラーのコードを記述します。 これらのイベント ハンドラーは、PageIndex プロパティを更新し、BindUserAccounts の呼び出しを介して GridView にデータを再バインドする必要があります。 First、Previous、Next イベント ハンドラーは非常に単純です。 しかし、[Last] (最後) LinkButton の Click イベント ハンドラーはもう少し複雑です。これは、最後のページ インデックスを決めるには、表示されているレコードの数を特定する必要があるためです。
protected void lnkFirst_Click(object sender, EventArgs e)
{
this.PageIndex = 0;
BindUserAccounts();
}
protected void lnkPrev_Click(object sender, EventArgs e)
{
this.PageIndex -= 1;
BindUserAccounts();
}
protected void lnkNext_Click(object sender, EventArgs e)
{
this.PageIndex += 1;
BindUserAccounts();
}
protected void lnkLast_Click(object sender, EventArgs e)
{
// Determine the total number of records
int totalRecords;
Membership.FindUsersByName(this.UsernameToMatch + "%", this.PageIndex,this.PageSize, out totalRecords);
// Navigate to the last page index
this.PageIndex = (totalRecords - 1) / this.PageSize;
BindUserAccounts();
}
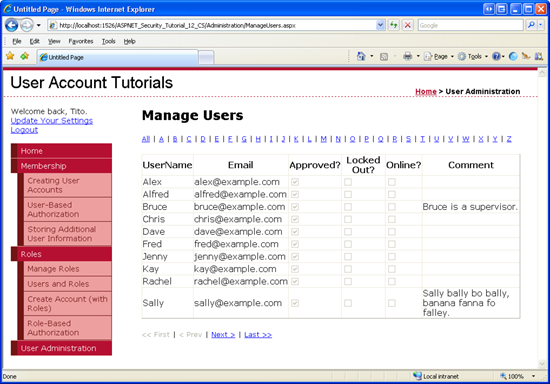
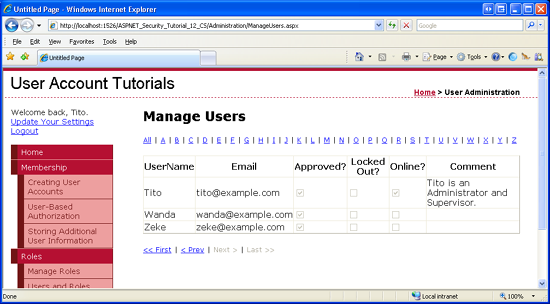
図 8 と図 9 に、動作中のカスタム ページング インターフェイスを示します。 図 8 では、ManageUsers.aspx ページでユーザー アカウントすべてのデータの最初のページが表示されています。 アカウント 13 個のうち 10 個のみが表示されることに注目してください。 [Next] (次へ) または [Last] (最後) リンクを選択するとポストバックが発生し、PageIndex が 1 に更新され、ユーザー アカウントの 2 ページ目がグリッドにバインドされます (図 9 を参照)。
図 8: 先頭 10 個のユーザー アカウントが表示される (選択するとフルサイズの画像が表示されます)
図 9: [Next] (次へ) リンクを選択するとユーザー アカウントの 2 ページ目が表示される (選択するとフルサイズの画像が表示されます)
まとめ
管理者はよくアカウントのリストからユーザーを選択する必要があります。 前のチュートリアルでは、ユーザーが移入されたドロップダウン リストを使って説明しましたが、この方法は、規模が大きい場合には適していません。 このチュートリアルでは、より便利な代替方法である、ページングされた GridView に結果が表示されるフィルタリング可能なインターフェイスについて説明しました。 このユーザー インターフェイスでは、管理者が、1 つのユーザー アカウントを数千個の中からすばやく効率的に見つけて選択できます。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 Scott には、mitchell@4guysfromrolla.com または http://ScottOnWriting.NET のブログを介して連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は、Alicja Maziarz でした。 今後の MSDN の記事を確認することに関心がありますか? もし、そうでしたら、mitchell@4GuysFromRolla.com 宛にメールをお送りください