マスター ページと ASP.NET AJAX (VB)
ASP.NET AJAX ページとマスター ページを使用するためのオプションについて説明します。 ScriptManagerProxy クラスの使用を確認し、ScriptManager がマスター ページまたはコンテンツ ページのどちらで使用されているかによるさまざまな JS ファイルの読み込み方法について説明します。
はじめに
ここ数年、AJAX 対応の Web アプリケーションを構築する開発者が増加しています。 AJAX 対応 Web サイトでは、関連する多数の Web テクノロジを使用して、より応答性の高いユーザー エクスペリエンスを提供します。 Microsoft の ASP.NET AJAX フレームワークにより、AJAX 対応の ASP.NET アプリケーションの作成は驚くほど簡単になります。 ASP.NET AJAX は、ASP.NET 3.5 と Visual Studio 2008 に組み込まれています。また、ASP.NET 2.0 アプリケーション用の別のダウンロードとしても使用できます。
ASP.NET AJAX フレームワークを使用して AJAX 対応 Web ページを構築する場合は、フレームワークを使用するすべてのページに 1 つの ScriptManager コントロールを正確に追加する必要があります。 その名前が示すように、ScriptManager は AJAX 対応 Web ページで使用されるクライアント側スクリプトを管理します。 ScriptManager は、少なくとも、ASP.NET AJAX クライアント ライブラリを構成する JavaScript ファイルをダウンロードするようブラウザーに指示する HTML を生成します。 また、カスタム JavaScript ファイル、スクリプト対応 Web サービス、カスタム アプリケーション サービス機能の登録にも使用できます。
サイトで (必要に応じて) マスター ページを使用する場合、必ずしもすべてのコンテンツ ページに ScriptManager コントロールを追加する必要はありません。代わりに、ScriptManager コントロールをマスター ページに追加できます。 このチュートリアルでは、ScriptManager コントロールをマスター ページに追加する方法について説明します。 また、ScriptManagerProxy コントロールを使用して、カスタム スクリプトとスクリプト サービスを特定のコンテンツ ページに登録する方法についても説明します。
Note
このチュートリアルには、ASP.NET AJAX フレームワークを使用した AJAX 対応 Web アプリケーションの設計や構築に関する説明はありません。 AJAX の使用方法の詳細については、ASP.NET AJAX のビデオとチュートリアルに加えて、このチュートリアルの最後の「関連項目」セクションに記載されているリソースを参照してください。
ScriptManager コントロールによって生成されるマークアップの確認
ScriptManager コントロールは、ASP.NET AJAX クライアント ライブラリを構成する JavaScript ファイルをダウンロードするようブラウザーに指示するマークアップを生成します。 また、このライブラリを初期化するページにインライン JavaScript を少し追加します。 次のマークアップは、ScriptManager コントロールを含むページの表示される出力に追加されるコンテンツを示しています。
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
<script src="url"></script> タグは、URI で JavaScript ファイルをダウンロードして実行するようにブラウザーに指示します。 ScriptManager は、このような 3 つのタグを出力します。1 つはファイル WebResource.axd を参照し、残りの 2 つはファイル ScriptResource.axd を参照します。 これらのファイルは、実際には Web サイトにファイルとして存在しません。 代わりに、これらのファイルのいずれかの要求が Web サーバーに到着すると、ASP.NET エンジンはクエリ文字列を確認して、適切な JavaScript コンテンツを返します。 これら 3 つの外部 JavaScript ファイルによって提供されるスクリプトは、ASP.NET AJAX フレームワークのクライアント ライブラリを構成します。 ScriptManager によって生成されるその他の <script> タグには、このライブラリを初期化するインライン スクリプトが含まれます。
ScriptManager によって生成される外部スクリプト参照とインライン スクリプトは、ASP.NET AJAX フレームワークを使用するページには不可欠ですが、フレームワークを使用しないページには必要ありません。 そのため、ASP.NET AJAX フレームワークを使用するページにのみ ScriptManager を追加することが理想的であると考えられる場合があります。 これで十分ですが、フレームワークを使用するページが多い場合は、ScriptManager コントロールをすべてのページ (繰り返しタスク) に追加することになります。 あるいは、ScriptManager をマスター ページに追加して、この必要なスクリプトをすべてのコンテンツ ページに挿入することもできます。 この方法では、既にマスター ページに含まれているため、ASP.NET AJAX フレームワークを使用する新しいページに ScriptManager を追加することを覚えておく必要はありません。 手順 1 では、ScriptManager をマスター ページに追加する手順を説明します。
Note
マスター ページのユーザー インターフェイス内に AJAX 機能を含める予定がある場合は選択の余地はなく、マスター ページに ScriptManager を含める必要があります。
ScriptManager をマスター ページに追加する欠点の 1 つは、必要かどうかに関係なく、上記のスクリプトがすべてのページで生成されるということです。 これにより、(マスター ページ経由で) ScriptManager が含まれていても、ASP.NET AJAX フレームワークの機能を使用していないページの帯域幅の無駄につながるのは明らかです。 しかし、どれだけの帯域幅が無駄になっているのでしょうか。
- ScriptManager によって生成された実際のコンテンツ (上図) は、合計で 1 KB 超です。
- ただし、
<script>要素で参照される 3 つの外部スクリプト ファイルは、データが圧縮されていない場合は約 450 KB で構成されます。gzip 圧縮を使用する Web サイトでは、この合計帯域幅を 100 KB 近くまで削減できます。 ただし、これらのスクリプト ファイルはブラウザーによって 1 年間キャッシュされるため、ダウンロードする必要があるのは 1 回だけであり、サイト上の他のページで再利用できます。
最良のケースでは、スクリプト ファイルがキャッシュされる場合、合計コストは 1 KB ですが、無視しても問題ありません。 ただし、最悪のケースでは、スクリプト ファイルがまだダウンロードされておらず、Web サーバーが何らかの形式の圧縮を使用していない場合、帯域幅ヒットは約 450 KB で、ブロードバンド接続経由の場合は 1 秒から 2 秒、ダイヤルアップ モデム経由の場合は最大 1 分かかる可能性があります。 良いニュースとしては、外部スクリプト ファイルがブラウザーによってキャッシュされるため、この最悪のシナリオは頻繁に発生しないということです。
Note
引き続き ScriptManager コントロールをマスター ページに配置することに違和感がある場合は、Web フォーム (マスター ページの <form runat="server"> マークアップ) を検討してください。 ポストバック モデルを使用するすべての ASP.NET ページには、正確に 1 つの Web フォームが含まれている必要があります。 Web フォームを追加すると、多くの非表示フォーム フィールド、<form> タグ自体に加えて、必要に応じてスクリプトからのポストバックを開始するための JavaScript 関数などのコンテンツが追加されます。 ポストバックしないページでは、このマークアップは不要です。 この余分なマークアップは、マスター ページから Web フォームを削除し、それを必要とする各コンテンツ ページに手動で追加することで排除できます。 ただし、Web フォームをマスター ページに含めることによる利点は、特定のコンテンツ ページに不必要に追加することによる欠点を上回ります。
手順 1: ScriptManager コントロールをマスター ページに追加する
ASP.NET AJAX フレームワークを使用するすべての Web ページには、正確に 1 つの ScriptManager コントロールが含まれている必要があります。 このような要件があるため、通常はマスター ページに 1 つの ScriptManager コントロールを配置し、すべてのコンテンツ ページに ScriptManager コントロールが自動的に含まれるようにすることが合理的です。 さらに、UpdatePanel コントロールや UpdateProgress コントロールなど、ASP.NET AJAX サーバー コントロールの前に ScriptManager を配置する必要があります。 そのため、Web フォーム内の ContentPlaceHolder コントロールの前に ScriptManager を配置することをお勧めします。
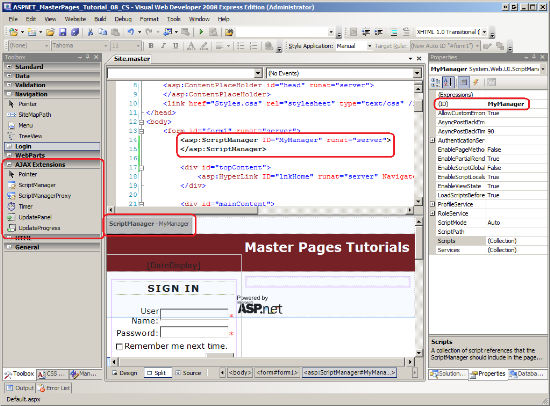
Site.master マスター ページを開き、ScriptManager コントロールを Web フォーム内のページ、ただし <div id="topContent"> 要素の前に追加します (図 1 参照)。 Visual Web Developer 2008 または Visual Studio 2008 を使用している場合、ScriptManager コントロールはツールボックスの [AJAX 拡張機能] タブにあります。Visual Studio 2005 を使用している場合は、まず ASP.NET AJAX フレームワークをインストールし、コントロールをツールボックスに追加する必要があります。 ASP.NET AJAX ダウンロード ページにアクセスして、ASP.NET 2.0 のフレームワークを入手してください。
ScriptManager をページに追加した後、その ID を ScriptManager1 から MyManager に変更します。
図 01: マスター ページへの ScriptManager の追加 (クリックするとフルサイズの画像が表示されます)
手順 2: コンテンツ ページから ASP.NET AJAX フレームワークを使用する
ScriptManager コントロールがマスター ページに追加されたので、ASP.NET AJAX フレームワーク機能を任意のコンテンツ ページに追加できるようになりました。 Northwind データベースからランダムに選択された製品を表示する新しい ASP.NET ページを作成しましょう。 ASP.NET AJAX フレームワークの Timer コントロールを使用して、新しい製品を表示するようにこの表示を 15 秒ごとに更新します。
まず、ShowRandomProduct.aspx という名前のルート ディレクトリに新しいページを作成します。 この新しいページを Site.master マスター ページにバインドすることを忘れないでください。
図 02: Web サイトへの新しい ASP.NET ページの追加 (クリックするとフルサイズの画像が表示されます)
「マスター ページでタイトル、メタ タグ、その他の HTML ヘッダーを指定する」[SKM1] チュートリアルで、ページのタイトルが明示的に設定されていない場合に生成する BasePage という名前のカスタム ベース ページ クラスを作成したことを思い出してください。 ShowRandomProduct.aspx ページの分離コード クラスに移動し、(System.Web.UI.Page からではなく) BasePage から派生させます。
最後に、このレッスンのエントリを含むように Web.sitemap ファイルを更新します。 [マスター ページからコンテンツ ページと対話する] レッスンの <siteMapNode> の下に、次のマークアップを追加します。
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
この <siteMapNode> 要素の追加は、レッスンの一覧に反映されます (図 5 参照)。
ランダムに選択された製品の表示
ShowRandomProduct.aspx に戻ります。 Designer から、UpdatePanel コントロールをツールボックスから MainContent コンテンツ コントロールにドラッグし、その ID プロパティを ProductPanel に設定します。 UpdatePanel は、部分的なページ ポストバックを通じて非同期的に更新できる画面上の領域を表します。
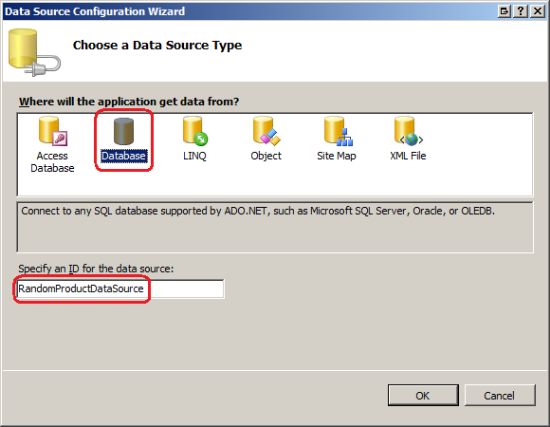
最初のタスクは、UpdatePanel 内でランダムに選択された製品に関する情報を表示することです。 まず、DetailsView コントロールを UpdatePanel にドラッグします。 DetailsView コントロールの ID プロパティを ProductInfo に設定し、その Height プロパティと Width プロパティをクリアします。 DetailsView のスマート タグを展開し、[データ ソースの選択] ドロップダウン リストから、DetailsView を RandomProductDataSource という名前の新しい SqlDataSource コントロールにバインドすることを選択します。
図 03: DetailsView を新しい SqlDataSource コントロールにバインドする (クリックするとフルサイズの画像が表示されます)
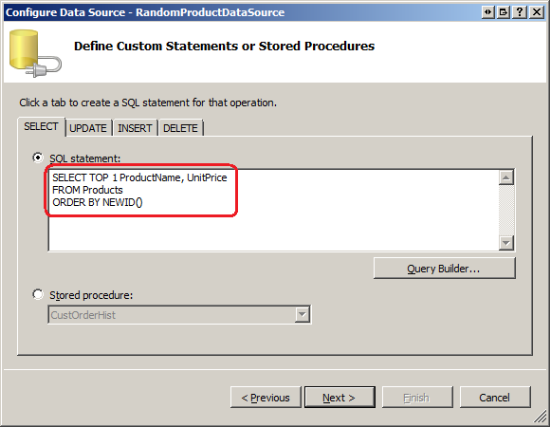
SqlDataSource コントロールを構成して、NorthwindConnectionString (「コンテンツ ページからマスター ページと対話する」[SKM2] チュートリアルで作成したもの) を介して Northwind データベースに接続します。 select ステートメントを構成するときに、カスタム SQL ステートメントを指定することを選択し、次のクエリを入力します。
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
SELECT 句の TOP 1 キーワードは、クエリによって返された最初のレコードのみを返します。 NEWID() 関数で新しいグローバル一意識別子 (GUID) の値が生成され、テーブルのレコードをランダムな順序で返すために ORDER BY 句で使用できるようになります。
図 04: のランダムに選択された単一レコードを返すように SqlDataSource を構成する (クリックするとフルサイズの画像が表示されます)
ウィザードが完了すると、Visual Studio は、上記のクエリによって返される 2 つの列の BoundField を作成します。 この時点で、ページの宣言型マークアップは次のようになります。
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
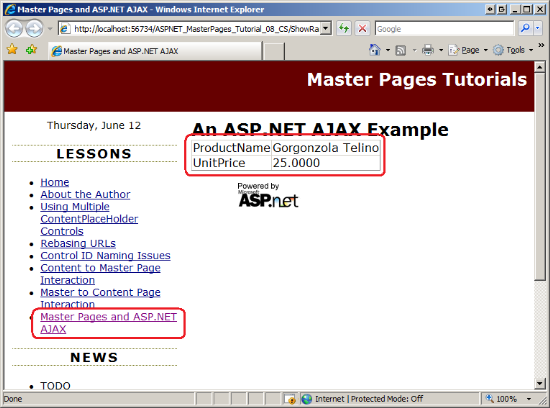
図 5 は、ShowRandomProduct.aspx ページをブラウザーで表示した場合の画面を示しています。 ブラウザーの [最新の情報に更新] ボタンを選択してページを再読み込みすると、ランダムに選択された新しいレコードの ProductName 値と UnitPrice 値が表示されます。
図 05: 表示されたランダムな製品の名前と価格 (クリックするとフルサイズの画像が表示されます)
15 秒ごとに新しい製品を自動的に表示する
ASP.NET AJAX フレームワークには、指定した時刻にポストバックを実行する Timer コントロールが含まれています。ポストバック時にタイマーの Tick イベントが発生します。 Timer コントロールが UpdatePanel 内に配置されると、部分的なページ ポストバックがトリガーされ、その間にデータを DetailsView に再バインドして、ランダムに選択された新しい製品を表示できます。
これを実現するには、ツールボックスからタイマーを UpdatePanel にドラッグ アンド ドロップします。 タイマーの ID を Timer1 から ProductTimer に変更し、その Interval プロパティを60000 から 15000 に変更します。 Interval プロパティはポストバック間のミリ秒数を示します。15000 に設定すると、タイマーは 15 秒ごとに部分的なページ ポストバックをトリガーします。 この時点で、タイマーの宣言型マークアップは次のようになります。
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
タイマーの Tick イベントのイベント ハンドラーを作成します。 このイベント ハンドラーでは、DetailsView の DataBind メソッドを呼び出して、DetailsView にデータを再バインドする必要があります。 そうすることで、DetailsView にそのデータ ソース コントロールからデータを再取得するよう指示され、ランダムに選択された新しいレコードが選択され、表示されます (ブラウザーの [最新の情報に更新] ボタンを選択してページを再読み込みするときと同様)。
Protected Sub ProductTimer_Tick(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductTimer.Tick
ProductInfo.DataBind()
End Sub
これですべて完了です。 ブラウザーからページに再度アクセスします。 最初は、ランダムな製品の情報が表示されます。 しばらく画面を見ていると、15 秒後に、新しい製品に関する情報が魔法のように既存の表示に置き換えられることがわかります。
ここで起こっていることを確認するために、表示が最後に更新された時刻を表示する Label コントロールを UpdatePanel に追加しましょう。 UpdatePanel 内に Label Web コントロールを追加し、その ID コントロールを LastUpdateTime に設定し、Text プロパティをクリアします。 次に、UpdatePanel の Load イベントのイベント ハンドラーを作成し、ラベルに現在の時刻を表示します。 (UpdatePanel の Load イベントは、完全なページまたは部分的なページのポストバックごとに発生します。)
Protected Sub ProductPanel_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductPanel.Load
LastUpdateTime.Text = "Last updated at " & DateTime.Now.ToLongTimeString()
End Sub
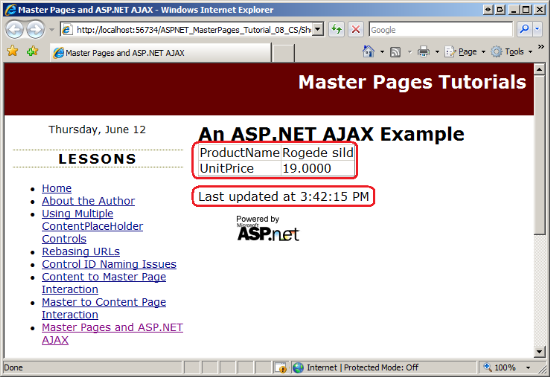
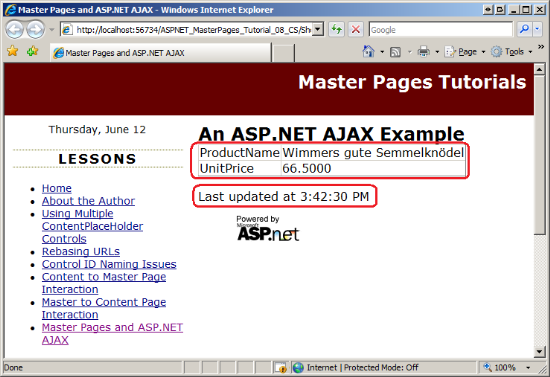
この変更が完了すると、ページには、現在表示されている製品が読み込まれた時刻が含まれます。 図 6 は、最初にアクセスした時点のページを示しています。 図 7 は、Timer コントロールが "チェック" され、UpdatePanel が更新されて新しい製品に関する情報が表示されてから 15 秒後のページを示しています。
図 06: ページ読み込み時に表示された、ランダムに選択された製品 (クリックするとフルサイズの画像が表示されます)
図 07: 15 秒ごとに表示される、ランダムに選択された新しい製品 (クリックするとフルサイズの画像が表示されます)
手順 3: ScriptManagerProxy コントロールを使用する
ScriptManager は、ASP.NET AJAX フレームワーク クライアント ライブラリに必要なスクリプトを含めると共に、カスタム JavaScript ファイル、スクリプト対応 Web サービスへの参照、カスタム認証、承認、プロファイル サービスを登録することもできます。 通常、このようなカスタマイズは特定のページに固有のものです。 ただし、カスタム スクリプト ファイル、Web サービス参照、認証、承認、またはプロファイル サービスがマスター ページの ScriptManager で参照されている場合は、Web サイトのすべてのページに含まれます。
ScriptManager 関連のカスタマイズをページ単位で追加するには、ScriptManagerProxy コントロールを使用します。 ScriptManagerProxy をコンテンツ ページに追加し、ScriptManagerProxy からカスタム JavaScript ファイル、Web サービス参照、または認証、承認、またはプロファイル サービスを登録できます。これには、特定のコンテンツ ページに対してこれらのサービスを登録する効果があります。
Note
ASP.NET ページには、1 つ以上の ScriptManager コントロールしか存在させることができません。 したがって、ScriptManager コントロールがマスター ページで既に定義されている場合は、コンテンツ ページに ScriptManager コントロールを追加できません。 ScriptManagerProxy の唯一の目的は、開発者がマスター ページで ScriptManager を定義する方法を提供しても、ページ単位で ScriptManager カスタマイズを追加できるようにすることです。
ScriptManagerProxy コントロールの動作を確認するには、クライアント側スクリプトを使用して Timer コントロールを一時停止または再開するボタンを含めるように ShowRandomProduct.aspx に UpdatePanel を拡張しましょう。 Timer コントロールには、この希望する機能を実現するために使用できる 3 つのクライアント側メソッドがあります。
_startTimer()- Timer コントロールを起動する_raiseTick()- Timer コントロールが "チェック" され、ポストバックされて、その Tick イベントがサーバーで発生する_stopTimer()- Timer コントロールを停止する
timerEnabled という名前の変数と ToggleTimer という名前の関数を含む JavaScript ファイルを作成しましょう。 timerEnabled 変数は、Timer コントロールが現在有効か無効かを示します。既定値は true です。 ToggleTimer 関数は、[一時停止/再開] ボタンへの参照と、Timer コントロールのクライアント側 id の値の 2 つの入力パラメーターを受け取ります。 この関数は、timerEnabled の値を切り替え、Timer コントロールへの参照を取得し、タイマーを (timerEnabled の値に応じて) 開始または停止し、ボタンの表示テキストを "一時停止" または "再開" に更新します。 この関数は、[一時停止/再開] ボタンがクリックされるたびに呼び出されます。
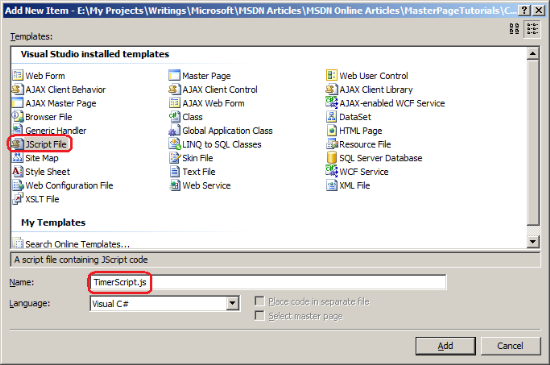
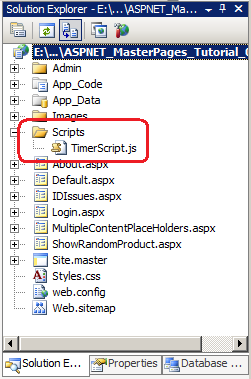
まず、Scripts という名前の Web サイトに新しいフォルダーを作成します。 次に、JScript File 型の TimerScript.js という名前の [Scripts] フォルダーに新しいファイルを追加します。
図 08: Scripts フォルダーに新しい JavaScript ファイルを追加する (クリックするとフルサイズの画像が表示されます)
図 09: 新しい JavaScript ファイルが追加された Web サイト (クリックするとフルサイズの画像が表示されます)
次に、TimerScript.js ファイルに次のスクリプトを追加します。
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
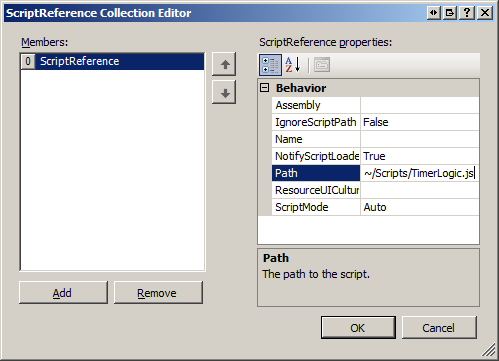
ここで、このカスタム JavaScript ファイルを ShowRandomProduct.aspx に登録する必要があります。 ShowRandomProduct.aspx に戻り、ScriptManagerProxy コントロールをページに追加し、その ID を MyManagerProxy に設定します。 カスタム JavaScript ファイルを登録するには、Designer で ScriptManagerProxy コントロールを選択し、プロパティ ウィンドウに移動します。 プロパティの 1 つは Scripts というタイトルです。 このプロパティを選択すると、図 10 に示す ScriptReference コレクション エディターが表示されます。 [追加] ボタンを選択して新しいスクリプト参照を含め、Path プロパティにスクリプト ファイルへのパスを入力します: ~/Scripts/TimerScript.js。
図 10: ScriptManagerProxy コントロールへのスクリプト参照の追加 (クリックするとフルサイズの画像が表示されます)
スクリプト参照を追加すると、次のマークアップのスニペットに示すように、ScriptManagerProxy コントロールの宣言型マークアップが更新され、<Scripts> コレクションに 1 つの ScriptReference エントリが追加されます。
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
ScriptReference エントリは、レンダリングされたマークアップに JavaScript ファイルへの参照を含めるように ScriptManagerProxy に指示します。 つまり、ScriptManagerProxy にカスタム スクリプトを登録することで、ShowRandomProduct.aspx ページの表示される出力に別の <script src="url"></script> タグが含まれるようになります: <script src="Scripts/TimerScript.js" type="text/javascript"></script>。
これで、ShowRandomProduct.aspx ページのクライアント スクリプトから TimerScript.js で定義された ToggleTimer 関数を呼び出すことができます。 UpdatePanel 内に次の HTML を追加します。
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
"一時停止" というテキストを含むボタンが表示されます。 クリックされるたびに JavaScript 関数 ToggleTimer が呼び出され、ボタンへの参照と Timer コントロール (ProductTimer) の id 値が渡されます。 Timer コントロールの id 値を取得するための構文に注意してください。 <%=ProductTimer.ClientID%> は、ProductTimer Timer コントロールの ClientID プロパティの値を生成します。 「コンテンツ ページのコントロール ID の名前付け」[SKM3] チュートリアルでは、サーバー側の ID 値と生成されるクライアント側の id 値の違いと、ClientID がクライアント側の id を返す方法について説明しました。
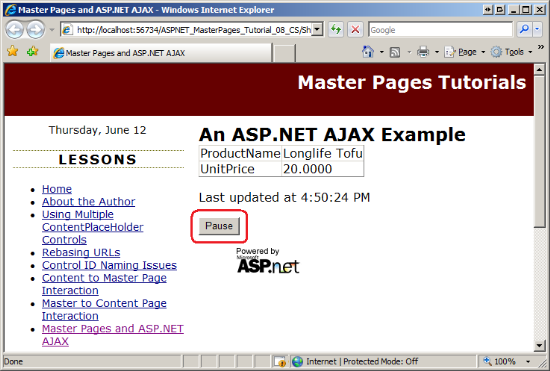
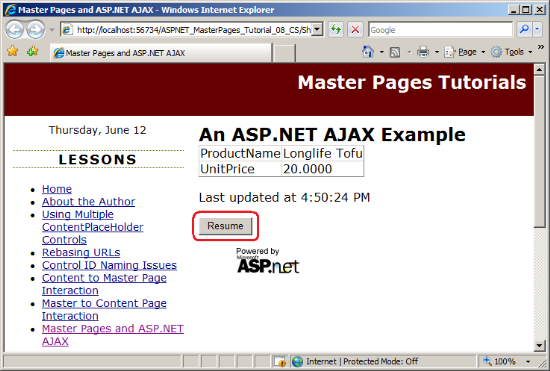
図 11 は、ブラウザー経由で最初にアクセスした場合のこのページを示しています。 タイマーは現在実行中で、表示されている製品情報を 15 秒ごとに更新します。 図 12 は、[一時停止] ボタンがクリックされた後の画面を示しています。 [一時停止] ボタンをクリックすると、タイマーが停止し、ボタンのテキストが [再開] に更新されます。 ユーザーが [再開] をクリックすると、製品情報が更新されます (15 秒ごとに継続的に更新されます)。
図 11: [一時停止] ボタンを選択して Timer コントロールを停止する (選択するとフルサイズの画像が表示されます)
図 12: [再開] ボタンを選択してタイマーを再起動する (選択するとフルサイズの画像が表示されます)
まとめ
ASP.NET AJAX フレームワークを使用して AJAX 対応 Web アプリケーションを構築する場合、すべての AJAX 対応 Web ページに ScriptManager コントロールが含まれている必要があります。 このプロセスを容易にするために、ScriptManager を各コンテンツ ページに追加することを忘れないようにする必要はなく、マスター ページに ScriptManager を追加できます。 手順 1 では ScriptManager をマスター ページに追加する方法について説明し、手順 2 ではコンテンツ ページに AJAX 機能を実装する方法について説明しました。
カスタム スクリプト、スクリプト対応 Web サービスへの参照、カスタマイズされた認証、承認、プロファイル サービスを特定のコンテンツ ページに追加する必要がある場合は、ScriptManagerProxy コントロールをコンテンツ ページに追加し、そこでカスタマイズを構成します。 手順 3 では、ScriptManagerProxy を使用して、カスタム JavaScript ファイルを特定のコンテンツ ページに登録する方法を確認しました。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
- ASP.NET AJAX フレームワーク
- ASP.NET AJAX のチュートリアル
- ASP.NET AJAX のビデオ
- Microsoft ASP.NET AJAX を使用した対話型ユーザー インターフェイスの構築
- レコードをランダムに並べ替えるための NEWID の使用
- Timer コントロールの使用
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は、『Sams Teach Yourself ASP.NET 3.5 in 24 Hours』です。 Scott には、mitchell@4GuysFromRolla.com または http://ScottOnWriting.NET のブログを介して連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 今後の MSDN の記事を確認することに関心がありますか? ご希望の場合は、mitchell@4GuysFromRolla.com 宛にメールをお送りください