ASP.NET AJAX の部分ページ更新について理解する
作成者: Scott Cate
おそらく、ASP.NET AJAX 拡張機能の最も目に見える機能は、サーバーへの完全なポストバックを行わずに、ノー コードの変更と最小限のマークアップの変更で部分的または増分的なページ更新を行う機能です。 利点は広範です。マルチメディア (Adobe Flash や Windows Media など) の状態が変化せず、帯域幅コストが削減され、クライアントでは通常ポストバックに関連するちらつきが発生しません。
はじめに
Microsoft の ASP.NET テクノロジは、オブジェクト指向のイベントドリブン プログラミング モデルを提供し、コンパイルされたコードの利点と統合します。 ただし、そのサーバー側の処理モデルには、テクノロジに固有のいくつかの欠点があります。
- ページの更新にはサーバーへのラウンドトリップが必要です。これにはページの更新が必要です。
- ラウンド トリップでは、Javascript またはその他のクライアント側のテクノロジ (Adobe Flash など) によって生成された効果は保持されません。
- ポストバック中、Microsoft Internet Explorer 以外のブラウザーでは、スクロール位置の自動復元はサポートされません。 また、Internet Explorer でも、ページが更新されるとちらつきが発生します。
- 特に GridView コントロールやリピーターなどのコントロールを扱う場合に、__VIEWSTATE フォーム フィールドが拡大する可能性があるため、ポストバックで帯域幅が大きくなる可能性があります。
- JavaScript やその他のクライアント側のテクノロジを使用して Web サービスにアクセスするための統合モデルはありません。
Microsoft の ASP.NET AJAX 拡張機能を入力します。 AJAX は、A synchronous J avaScript A nd X の略です。これは、Microsoft AJAX Framework を構成するサーバー側コードと、Microsoft AJAX スクリプト ライブラリと呼ばれるスクリプト コンポーネントで構成されるクロスプラットフォーム JavaScript を介してページの増分更新を提供するための統合フレームワークです。 ASP.NET AJAX 拡張機能では、JavaScript 経由で ASP.NET Web サービスにアクセスするためのクロスプラットフォーム サポートも提供されます。
このホワイトペーパーでは、ScriptManager コンポーネント、UpdatePanel コントロール、UpdateProgress コントロールを含む、ASP.NET AJAX Extensions の部分的なページ更新機能を調べ、使用する必要があるシナリオと使用すべきでないシナリオについて検討します。
このホワイトペーパーは、Visual Studio 2008 および .NET Framework 3.5 のベータ 2 リリースに基づいています。これは、ASP.NET AJAX 拡張機能を基底クラス ライブラリ (以前は ASP.NET 2.0 で使用できるアドオン コンポーネント) に統合しています。 このホワイトペーパーでは、Visual Web Developer Express Edition ではなく Visual Studio 2008 を使用していることを前提としています。参照されている一部のプロジェクト テンプレートは、Visual Web Developer Express ユーザーが使用できない場合があります。
部分的なページの更新
おそらく、ASP.NET AJAX 拡張機能の最も目に見える機能は、サーバーへの完全なポストバックを行わずに、ノー コードの変更と最小限のマークアップの変更で部分的または増分的なページ更新を行う機能です。 利点は広範です。マルチメディア (Adobe Flash や Windows Media など) の状態が変化せず、帯域幅コストが削減され、クライアントでは通常ポストバックに関連するちらつきが発生しません。
ページの部分レンダリングを統合する機能は、プロジェクトに最小限の変更を加えて ASP.NET に統合されます。
チュートリアル: 部分レンダリングを既存のプロジェクトに統合する
- Microsoft Visual Studio 2008 で、[ファイル] - >[新規作成] - >[Web サイト] に移動し、ダイアログから ASP.NET Web サイトを選択して、新しい ASP.NET Web サイト プロジェクトを作成します。 任意の名前を付けて、ファイル システムまたは インターネット インフォメーション サービス (IIS) にインストールできます。
- 基本的な ASP.NET マークアップ (サーバー側のフォームと
@Pageディレクティブ) を含む空白の既定のページが表示されます。 呼び出されたLabel1ラベルとButton1というボタンをフォーム要素内のページにドロップします。 テキスト プロパティは任意に設定できます。 - デザイン ビューで、
Button1をダブルクリックして分離コード イベント ハンドラーを生成します。 このイベント ハンドラー内で、Label1.Textを [ボタンをクリックしました] に設定します。 。
リスト 1: 部分レンダリングが有効になる前の default.aspx のマークアップ
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
リスト 2: default.aspx.cs の Codebehind (トリミング)
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
- F5 キーを押して Web サイトを起動します。 Visual Studio では、デバッグを有効にする web.config ファイルを追加するように求められるため、その手順に従います。 ボタンをクリックすると、ページが更新されてラベル内のテキストが変更され、ページが再描画されると少しちらつきが発生します。
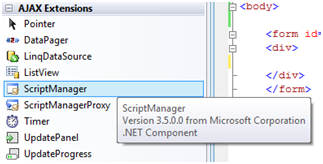
- ブラウザー ウィンドウを閉じた後、Visual Studio に戻り、マークアップ ページに移動します。 Visual Studio ツールボックスを下にスクロールし、AJAX 拡張機能というラベルの付いたタブを見つけます。 (以前のバージョンの AJAX または Atlas 拡張機能を使用していることでこのタブがない場合は、このホワイトペーパーの後半にある AJAX 拡張機能ツールボックス項目を登録するためのチュートリアルを参照するか、Web サイトからダウンロードできる Windows インストーラーを使用して現在のバージョンをインストールしてください)。
既知の問題:ASP.NET 2.0 AJAX 拡張機能を使用した Visual Studio 2005 が既にインストールされているコンピューターに Visual Studio 2008 をインストールすると、Visual Studio 2008 で AJAX 拡張機能ツールボックス項目がインポートされます。 バージョン 3.5.0.0 と表示されているかコンポーネントのツールヒントを調べることで、これが当てはまるかどうかを判断できます。 バージョン 2.0.0.0 と表示されている場合は、以前のツールボックス項目をインポートしており、Visual Studio の [ツールボックス項目の選択] ダイアログを使用して手動でインポートする必要があります。 デザイナーを介してバージョン 2 コントロールを追加することはできません。
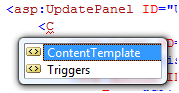
<asp:Label>タグが始まる前に空白行を作成し、ツールボックスの UpdatePanel コントロールをダブルクリックします。 ページの上部に新しい@Registerディレクティブが含まれていることに注意してください。ここでは、System.Web.UI 名前空間内のコントロールは、asp:プレフィックスを使用してインポートする必要があることを示しています。</asp:UpdatePanel>の終了タグを Button 要素の末尾からドラッグして、Label コントロールと Button コントロールがラップされた状態で要素が整形式になるようにします。<asp:UpdatePanel>の開始タグの後に、新しいタグを開始します。 IntelliSense で 2 つのオプションが表示されることに注意してください。 この場合は、<ContentTemplate>タグを作成します。 マークアップが整形式になるように、このタグで Label と Button の周囲をラップするようにしてください。
<form>要素内の任意の場所で、ツールボックス内のScriptManager項目をダブルクリックして ScriptManager コントロールを含めます。- 属性
EnablePartialRendering= trueがを含めるように<asp:ScriptManager>タグを編集します。
リスト 3: 部分レンダリングが有効になった default.aspx のマークアップ
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Web.config ファイルを開きます。 Visual Studio で System.Web.Extensions.dll にコンパイル参照が自動的に追加されていることに注意してください。
Visual Studio 2008 の新機能: ASP.NET Web サイト プロジェクト テンプレートに付属する web.config には、ASP.NET AJAX 拡張機能への必要なすべての参照が自動的に含まれ、追加機能を有効にするためにコメントを解除できる構成情報のコメント付きセクションが含まれています。 Visual Studio 2005 には、ASP.NET 2.0 AJAX 拡張機能がインストールされたときにも同様のテンプレートがありました。 ただし、Visual Studio 2008 では、AJAX 拡張機能は既定でオプトアウトされています (つまり、既定で参照されますが、参照として削除できます)。
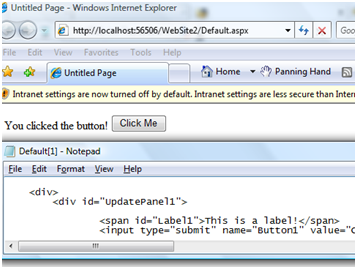
- F5 キーを押して Web サイトを起動します。 部分レンダリングをサポートするために、ソース コードを変更する必要がなかったことに注意してください。変更されたのはマークアップのみです。
Web サイトを起動すると、部分レンダリングが有効になっていることを確認できます。ボタンをクリックしてもちらつきがなく、ページのスクロール位置に変更が加えられることはありません (この例ではそれを示していません)。 ボタンをクリックした後でページのレンダリングされたソースに注目すると、実際にはポストバックが行われていないことを確認できます。元のラベル テキストは引き続きソース マークアップの一部であり、ラベルは JavaScript によって変更されています。
Visual Studio 2008 には、ASP.NET AJAX 対応 Web サイト用の定義済みテンプレートが付属していないようです。 ただし、Visual Studio 2005 と ASP.NET 2.0 AJAX Extensions がインストールされている場合は、Visual Studio 2005 内でこのようなテンプレートを使用できます。 その結果、Web サイトを構成して AJAX 対応 Web サイト テンプレートから始めると、テンプレートには完全に構成された web.config ファイル (Web サービス アクセスや JSON シリアル化を含むすべての ASP.NET AJAX 拡張機能をサポートする JavaScript Object Notation) が含まれており、既定では、メイン Web フォーム ページ内に UpdatePanel と ContentTemplate が含まれている必要があるため、さらに簡単になる可能性があります。 この既定のページで部分レンダリングを有効にすることは、このチュートリアルの手順 10 に戻り、コントロールをページにドロップするのと同じくらい簡単です。
ScriptManager コントロール
ScriptManager コントロール リファレンス
マークアップが有効なプロパティ:
| プロパティ名 | Type | 説明 |
|---|---|---|
| AllowCustomErrors-Redirect | Bool | web.config ファイルのカスタム エラー セクションを使用してエラーを処理するかどうかを指定します。 |
| AsyncPostBackError-Message | String | エラーが発生した場合にクライアントに送信されるエラー メッセージを取得または設定します。 |
| AsyncPostBack-Timeout | Int32 | クライアントが非同期要求が完了するまで待機する既定の時間を取得または設定します。 |
| EnableScript-Globalization | Bool | スクリプトのグローバリゼーションが有効かどうかを取得または設定します。 |
| EnableScript-Localization | Bool | スクリプトのローカリゼーションが有効かどうかを取得または設定します。 |
| ScriptLoadTimeout | Int32 | クライアントにスクリプトを読み込むのに許可される秒数を決定します |
| ScriptMode | 列挙型 (Auto、Debug、Release、Inherit) | リリース バージョンのスクリプトをレンダリングするかどうかを取得または設定します。 |
| ScriptPath | String | クライアントに送信するスクリプト ファイルの場所へのルート パスを取得または設定します。 |
コード専用プロパティ:
| プロパティ名 | Type | 説明 |
|---|---|---|
| AuthenticationService | AuthenticationService-Manager | クライアントに送信される ASP.NET 認証サービス プロキシに関する詳細を取得します。 |
| IsDebuggingEnabled | Bool | スクリプトとコードのデバッグが有効かどうかを取得します。 |
| IsInAsyncPostback | Bool | ページが現在非同期のポスト バックを要求しているかどうかを取得します。 |
| ProfileService | ProfileService-Manager | クライアントに送信される ASP.NET プロファイル サービス プロキシに関する詳細を取得します。 |
| スクリプト | Collection<Script-Reference> | クライアントに送信されるスクリプト参照のコレクションを取得します。 |
| サービス | Collection<Service-Reference> | クライアントに送信される Web サービス プロキシ参照のコレクションを取得します。 |
| SupportsPartialRendering | Bool | 現在のクライアントが部分レンダリングをサポートしているかどうかを取得します。 このプロパティが false を返す場合、すべてのページ要求は標準のポストバックになります。 |
パブリック コード メソッド:
| メソッド名 | Type | 説明 |
|---|---|---|
| SetFocus(string) | 無効 | 要求が完了したときに、クライアントのフォーカスを特定のコントロールに設定します。 |
マークアップの子孫:
| Tag | 説明 |
|---|---|
| <AuthenticationService> | ASP.NET 認証サービスへのプロキシの詳細を提供します。 |
| <ProfileService> | ASP.NET プロファイルサービスへのプロキシの詳細を提供します。 |
| <スクリプト> | 追加のスクリプト参照を提供します。 |
| <asp:ScriptReference> | 特定のスクリプト参照を表します。 |
| <サービス> | プロキシ クラスが生成される追加の Web サービス参照を提供します。 |
| <asp:ServiceReference> | 特定の Web サービス参照を表します。 |
ScriptManager コントロールは、ASP.NET AJAX 拡張機能に必須のコアです。 スクリプト ライブラリ (広範なクライアント側のスクリプトの種類のシステムを含む) へのアクセスを提供し、部分レンダリングをサポートし、追加の ASP.NET サービス (認証やプロファイルなどに加え、その他の Web サービス) を広範にサポートします。 ScriptManager コントロールは、クライアント スクリプトのグローバリゼーションとローカリゼーションもサポートします。
代替スクリプトと補足スクリプトの提供
Microsoft ASP.NET 2.0 AJAX 拡張機能には、参照アセンブリに埋め込まれたリソースとしてデバッグ エディションとリリース エディションの両方のスクリプト コード全体が含まれていますが、開発者は ScriptManager をカスタマイズされたスクリプト ファイルに自由にリダイレクトしたり、必要な追加のスクリプトを登録したりすることができます。
通常含まれるスクリプト (Sys.WebForms 名前空間やカスタム入力システムをサポートするスクリプトなど) の既定のバインドをオーバーライドするには、ScriptManager クラスの ResolveScriptReference イベントに登録できます。 このメソッドが呼び出されると、イベント ハンドラーは問題のスクリプト ファイルへのパスを変更できます。その後、スクリプト マネージャーは、スクリプトの別のコピーまたはカスタマイズされたコピーをクライアントに送信します。
さらに、スクリプト参照 (ScriptReference クラスで表されます) は、プログラムまたはマークアップを介して含めることができます。 これを行うには、プログラムで ScriptManager.Scripts コレクションを変更するか、<Scripts> タグの下に <asp:ScriptReference> タグを含めます。これは ScriptManager コントロールの第 1 レベルの子です。
UpdatePanels のカスタム エラー処理
更新は UpdatePanel コントロールで指定されたトリガーによって処理されますが、エラー処理とカスタム エラー メッセージのサポートは、ページの ScriptManager コントロール インスタンスによって処理されます。 これは、イベント AsyncPostBackError をカスタムの例外処理ロジックを提供できるページに公開することで行われます。
AsyncPostBackError イベントを使用することで、AsyncPostBackErrorMessage プロパティを指定できます。これにより、コールバックの完了時にアラート ボックスが発生します。
既定のアラート ボックスを使用する代わりに、クライアント側でカスタマイズすることもできます。たとえば、既定のブラウザー モーダル ダイアログではなく、カスタマイズされた <div> 要素を表示する必要がある場合です。 この場合、クライアント スクリプトでエラーを処理できます。
リスト 5: カスタム エラーを表示するクライアント側のスクリプト
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
簡単に言うと、上記のスクリプトは、非同期要求が完了したときに、クライアント側の AJAX ランタイムにコールバックを登録します。 その後、エラーが報告されたかどうかをチェックし、報告された場合はその詳細を処理し、最終的にエラーがカスタム スクリプトで処理されたことをランタイムに示します。
グローバリゼーションとローカリゼーションのサポート
ScriptManager コントロールは、スクリプト文字列とユーザー インターフェイス コンポーネントのローカライゼーションを広範にサポートします。ただし、そのトピックは、このホワイトペーパーの範囲外です。 詳細については、「ASP.NET AJAX 拡張機能のグローバリゼーション サポート」を参照してください。
UpdatePanel コントロール
UpdatePanel コントロール リファレンス
マークアップが有効なプロパティ:
| プロパティ名 | Type | 説明 |
|---|---|---|
| ChildrenAsTriggers | [bool] | 子コントロールがポストバック時に更新を自動的に呼び出すかどうかを指定します。 |
| RenderMode | 列挙型 (Block、Inline) | コンテンツを視覚的に表示する方法を指定します。 |
| UpdateMode | 列挙型 (Always、Conditional) | UpdatePanel を部分レンダリング中に常に更新するか、トリガーがヒットしたときにのみ更新されるかを指定します。 |
コード専用プロパティ:
| プロパティ名 | Type | 説明 |
|---|---|---|
| IsInPartialRendering | [bool] | UpdatePanel が現在の要求に対する部分レンダリングをサポートしているかどうかを取得します。 |
| ContentTemplate | ITemplate | 更新要求のマークアップ テンプレートを取得します。 |
| ContentTemplateContainer | コントロール | 更新要求のプログラムによるテンプレートを取得します。 |
| トリガー | UpdatePanel- TriggerCollection | 現在の UpdatePanel に関連付けられているトリガーの一覧を取得します。 |
パブリック コード メソッド:
| メソッド名 | Type | 説明 |
|---|---|---|
| Update() | 無効 | 指定した UpdatePanel をプログラムで更新します。 サーバー要求が、それ以外のトリガーされていない UpdatePanel の部分レンダリングをトリガーできるようにします。 |
マークアップの子孫:
| Tag | 説明 |
|---|---|
| <ContentTemplate> | 部分レンダリングの結果のレンダリングに使用するマークアップを指定します。 <asp:UpdatePanel> の子。 |
| <トリガー> | この UpdatePanel の更新に関連付けられている n 個のコントロールのコレクションを指定します。 <asp:UpdatePanel> の子。 |
| <asp:AsyncPostBackTrigger> | 特定の UpdatePanel に対してページの部分レンダリングを呼び出すトリガーを指定します。 これは、問題の UpdatePanel の子孫としてのコントロールである場合とそうでない場合があります。 イベント名を細かく設定します。<トリガー>の子。 |
| <asp:PostBackTrigger> | ページ全体を更新するコントロールを指定します。 これは、問題の UpdatePanel の子孫としてのコントロールである場合とそうでない場合があります。 オブジェクトに対して細かく設定します。 <トリガー>の子。 |
UpdatePanel コントロールは、AJAX 拡張機能の部分レンダリング機能に参加するサーバー側のコンテンツを区切るコントロールです。 ページに配置できる UpdatePanel コントロールの数に制限はなく、入れ子にすることができます。 各 UpdatePanel は分離されているため、それぞれが独立して動作できます (2 つの UpdatePanel を同時に実行し、ページのポストバックに関係なく、ページのさまざまな部分をレンダリングできます)。
UpdatePanel コントロールは主にコントロール トリガーを扱います。既定では、ポストバックを作成する UpdatePanel の ContentTemplate 内に含まれるコントロールは、UpdatePanel のトリガーとして登録されます。 つまり、UpdatePanel は、既定のデータ バインド コントロール (GridView など) やユーザー コントロールと共に動作し、スクリプトでプログラミングできます。
既定では、ページの部分レンダリングがトリガーされると、UpdatePanel コントロールがそのようなアクションのトリガーを定義しているかどうかに関係なく、ページ上のすべての UpdatePanel コントロールが更新されます。 たとえば、1 つの UpdatePanel で Button コントロールが定義されていて、その Button コントロールがクリックされた場合、そのページのすべての UpdatePanel コントロールが既定で更新されます。 これは、既定では UpdatePanel の UpdateMode プロパティが Always に設定されているためです。 または、UpdateMode プロパティを Conditional に設定することもできます。つまり、UpdatePanel は特定のトリガーがヒットした場合にのみ更新されます。
カスタム コントロール ノート
UpdatePanel は、任意のユーザー コントロールまたはカスタム コントロールに追加できます。ただし、これらのコントロールが含まれるページには、プロパティ EnablePartialRendering が true に設定された ScriptManager コントロールも含まれている必要があります。
Web カスタム コントロールを使用するときにこの点を考慮する方法の 1 つは、CompositeControl クラスの保護された CreateChildControls() メソッドをオーバーライドすることです。 そうすることで、ページが部分レンダリングをサポートしていると判断した場合、コントロールの子と外部の間に UpdatePanel を挿入できます。それ以外の場合は、単に子コントロールをコンテナー Control インスタンスにレイヤー化することができます。
UpdatePanel に関する考慮事項
UpdatePanel は、JavaScript XMLHttpRequest のコンテキスト内で ASP.NET ポストバックをラップし、一種のブラック ボックスとして動作します。 ただし、動作と速度の両面で、パフォーマンスに関する重要な考慮事項があります。 UpdatePanel のしくみを理解して、適切な使用のタイミングを判断できるように、AJAX 交換を調べる必要があります。 次の例では、既存のサイトと、Firebug 拡張機能を含む Mozilla Firefox を使用します (Firebug は XMLHttpRequest データをキャプチャします)。
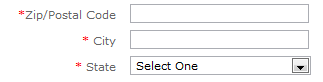
特に、フォームまたはコントロールに市区町村フィールドと都道府県フィールドを設定する郵便番号のテキスト ボックスが含まれるフォームを考えてみましょう。 このフォームは最終的に、ユーザーの名前、住所、連絡先情報などのメンバーシップ情報を収集します。 特定のプロジェクトの要件に基づいて、考慮すべき多くの設計上の考慮事項があります。
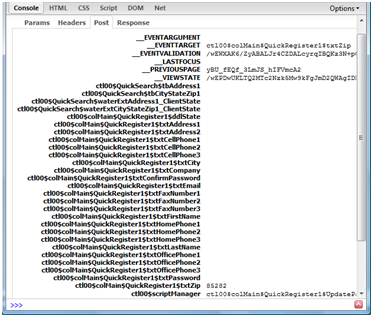
このアプリケーションの元の反復処理では、郵便番号、市区町村、都道府県など、ユーザー登録データ全体を組み込んだコントロールが構築されました。 コントロール全体が UpdatePanel 内でラップされ、Web フォームにドロップされました。 ユーザーが郵便番号を入力すると、UpdatePanel はイベント (トリガーを指定するか、ChildrenAsTriggers プロパティを true に設定して、バックエンドで対応する TextChanged イベント) を検出します。 AJAX は、FireBug によってキャプチャされた UpdatePanel 内のすべてのフィールドを投稿します (右側の図を参照)。
画面キャプチャが示すように、UpdatePanel 内のすべてのコントロールの値 (この場合は、すべて空) と ViewState フィールドが配信されます。 全部で 9kb 以上のデータが送信されていますが、実際にはこの特定の要求に必要なデータは 5 バイトだけでした。 応答はさらに肥大化しています。テキスト フィールドとドロップダウン フィールドを更新するだけで、合計 57 kb がクライアントに送信されます。
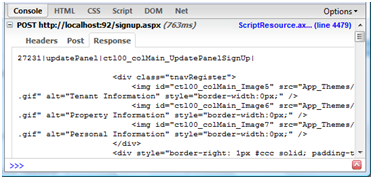
また、ASP.NET AJAX でプレゼンテーションがどのように更新されるかが表示されることも興味深いことでしょう。 UpdatePanel の更新要求の応答部分は、左側の Firebug コンソールに表示されます。これは、特別に作成されたパイプ区切りの文字列であり、クライアント スクリプトによって分割され、ページ上で再構築されます。 具体的には、ASP.NET AJAX は、UpdatePanel を表すクライアントに HTML 要素の innerHTML プロパティを設定します。 ブラウザーで DOM が再生成されると、処理が必要な情報量に応じて若干の遅延が発生します。
DOM の再生成により、いくつかの追加の問題がトリガーされます。
- フォーカスされた HTML 要素が UpdatePanel 内にある場合、フォーカスは失われます。 そのため、Tab キーを押して郵便番号テキスト ボックスを終了したユーザーの場合、次の宛先は [市区町村] テキスト ボックスになります。 ただし、UpdatePanel で表示が更新されると、フォームにフォーカスが設定されなくなり、Tab キーを押すとフォーカス要素 (リンクなど) が強調表示されます。
- DOM 要素にアクセスする任意の種類のカスタム クライアント側のスクリプトが使用されている場合、関数によって永続化された参照は、部分ポストバック後に機能しなくなる可能性があります。
UpdatePanels は、汎用的なソリューションを意図したものではありません。 むしろ、プロトタイプ作成、小さなコントロールの更新など、特定の状況に対する迅速なソリューションを提供し、.NET オブジェクト モデルは使い慣れているが DOM をあまり使い慣れていない ASP.NET 開発者に使い慣れたインターフェイスを提供します。 アプリケーションのシナリオによっては、パフォーマンスが向上する可能性がある代替手段がいくつかあります。
- PageMethods と JSON (JavaScript Object Notation) の使用を検討することで、開発者は Web サービスの呼び出しのように、ページ上で静的メソッドを呼び出すことができます。 メソッドは静的であるため、状態は必要ありません。スクリプト呼び出し元はパラメーターを指定し、結果が非同期的に返されます。
- 1 つのコントロールをアプリケーション全体の複数の場所で使用する必要がある場合は、Web サービスと JSON の使用を検討してください。 この場合も、特別な作業はほとんど必要なく、非同期的に動作します。
Web サービスやページ メソッドを通じた機能の組み込みには欠点もあります。 第一に、ASP.NET 開発者は、一般的に機能の小さなコンポーネントをユーザー コントロール (.ascx ファイル) に組み込む傾向があります。 ページ メソッドは、これらのファイルでホストできません。これらは、実際の .aspx ページ クラス内でホストされている必要があります。 Web サービスも同様に、.asmx クラス内でホストする必要があります。 アプリケーションによっては、このアーキテクチャが単一責任 (Single Responsibility) の原則に違反する可能性があります。つまり、単一のコンポーネントの機能が、結びつきがほとんどまたはまったくない 2 つ以上の物理コンポーネントに分散されるようになるためです。
最後に、アプリケーションで UpdatePanels を使用する必要がある場合は、トラブルシューティングとメンテナンスに関する次のガイドラインが役立ちます。
- UpdatePanel は、単位内だけでなく、コードの単位間でもできる限り少なく入れ子にします。 たとえば、UpdatePanel がコントロールをラップしているページ上にあり、そのコントロールも UpdatePanel を含み、そのコントロールも UpdatePanel を含む別のコントロールを含む場合、クロスユニットの入れ子になります。 これにより、更新する必要がある要素が明確になり、子の UpdatePanels への予期しない更新を防ぐことができます。
- ChildrenAsTriggers プロパティを false に設定したまま、トリガー イベントを明示的に設定します。
<Triggers>コレクションの利用は、イベントを処理するためのより明確な方法であり、予期しない動作を防ぎ、メンテナンス タスクに役立ち、開発者にイベントのオプトインを強制することができます。 - 機能性を実現するには、可能な限り最小の単位を使用します。 郵便番号サービスの説明で説明したように、最小限の値のみをラップすると、サーバーまでの時間、合計処理、クライアント-サーバー間の交換のフットプリントが短縮され、パフォーマンスが向上します。
UpdateProgress コントロール
UpdateProgress コントロール リファレンス
マークアップが有効なプロパティ:
| プロパティ名 | Type | 説明 |
|---|---|---|
| AssociatedUpdate-PanelID | String | この UpdateProgress で報告される UpdatePanel の ID を指定します。 |
| DisplayAfter | int | 非同期要求の開始後にこのコントロールが表示されるまでのタイムアウトをミリ秒単位で指定します。 |
| DynamicLayout | [bool] | 進行状況を動的にレンダリングするかどうかを指定します。 |
マークアップの子孫:
| Tag | 説明 |
|---|---|
| <ProgressTemplate> | このコントロールと共に表示されるコンテンツのコントロール テンプレート セットを含めます。 |
UpdateProgress コントロールは、サーバーへの転送に必要な作業を行いながら、ユーザーの関心を維持するためのフィードバックの尺度を提供します。 特に、ほとんどのユーザーはページが最新の情報に更新されることやステータス バーが強調表示されることに慣れているため、これはユーザーが行っていることをユーザーが認識するのに役立ちます。
注意点として、UpdateProgress コントロールはページ階層の任意の場所に表示できます。 ただし、子の UpdatePanel から部分ポストバックが開始された場合 (UpdatePanel が別の UpdatePanel 内に入れ子になっている場合)、子の UpdatePanel をトリガーするポストバックにより、子の UpdatePanel と親の UpdatePanel の UpdateProgress テンプレートが表示されます。 ただし、トリガーが親の UpdatePanel の直接の子である場合は、親に関連付けられている UpdateProgress テンプレートのみが表示されます。
まとめ
Microsoft ASP.NET AJAX 拡張機能は、Web コンテンツへのアクセス性を高め、Web アプリケーションにより豊富なユーザー エクスペリエンスを提供するために設計された高度な製品です。 ASP.NET AJAX 拡張機能の一部として、ScriptManager、UpdatePanel、UpdateProgress コントロールなどのページの部分レンダリング コントロールは、ツールキットの最も目に見えるコンポーネントの一部です。
ScriptManager コンポーネントは、拡張機能用のクライアント JavaScript のプロビジョニングを統合し、さまざまなサーバー側およびクライアント側のコンポーネントを最小限の開発投資で連携できるようになります。
UpdatePanel コントロールは見かけ上はマジック ボックスです。UpdatePanel 内のマークアップにはサーバー側の Codebehind が含まれ、ページの更新をトリガーすることはできません。 UpdatePanel コントロールは入れ子にすることができ、他の UpdatePanel のコントロールに依存できます。 既定では、UpdatePanels は子孫コントロールによって呼び出されたポストバックを処理しますが、この機能は宣言やプログラムによって微調整できます。
UpdatePanel コントロールを使用する場合、開発者は、発生する可能性のあるパフォーマンスへの影響を認識しておく必要があります。 アプリケーションの設計を検討する必要がありますが、Web サービスやページ メソッドなどが代替手段になる可能性があります。
UpdateProgress コントロールを使用すると、ユーザーは自分が無視されているわけではなく、ページがユーザー入力に応答するために何も行っていない間にバックグラウンド要求が行われていることを把握できます。 また、部分レンダリングの結果を中止する機能も含まれています。
これらのツールを組み合わせることで、ユーザーはサーバーの作業が見やすくなり、ワークフローが中断されにくくなるため、豊富でシームレスなユーザー エクスペリエンスの作成に役立ちます。
経歴
Scott Cate 氏は 1997 年から Microsoft Web テクノロジに従事しており、ナレッジ ベース ソフトウェア ソリューションに焦点を当てた ASP.NET ベースのアプリケーションの作成を専門とする myKB.com (www.myKB.com) の社長です。 Scott 氏へのお問い合わせは、メール アドレス scott.cate@myKB.com または彼のブログ ScottCate.com を介して行うことができます。