コンテンツ ページからマスター ページと対話する (C#)
コンテンツ ページのコードからマスター ページのメソッドの呼び出し、プロパティの設定などを行う方法について説明します。
はじめに
過去 5 回のチュートリアルでは、マスター ページの作成、コンテンツ領域の定義、ASP.NET ページのマスター ページへのバインド、ページ固有のコンテンツの定義を行う方法について説明しました。 訪問者が特定のコンテンツ ページを要求すると、コンテンツとマスター ページのマークアップが実行時に融合され、統合されたコントロール階層がレンダリングされます。 そのため、マスター ページとそのコンテンツ ページの 1 ページが対話できる 1 つの方法を既に見てきました。コンテンツ ページは、マスター ページの ContentPlaceHolder コントロールに変換するマークアップをスペル アウトします。
まだ検証していないのは、マスター ページとコンテンツ ページがプログラムでやり取りする方法です。 コンテンツ ページでは、マスター ページの ContentPlaceHolder コントロールのマークアップを定義するだけでなく、そのマスター ページのパブリック プロパティに値を割り当てて、そのパブリック メソッドを呼び出すこともできます。 同様に、マスター ページはコンテンツ ページと対話する場合があります。 マスター ページとコンテンツ ページ間のプログラムによる対話は、宣言型マークアップ間の対話よりも一般的ではありませんが、このようなプログラムによる対話が必要なシナリオは多数あります。
このチュートリアルでは、コンテンツ ページがプログラムによってマスター ページと対話する方法について説明します。次のチュートリアルでは、同様にマスター ページがコンテンツ ページと対話する方法について説明します。
コンテンツ ページとそのマスター ページ間のプログラムによる対話の例
ページの特定の領域をページ単位で構成する必要がある場合は、ContentPlaceHolder コントロールを使用します。 しかし、大部分のページでは特定の出力を表示する必要があるが、少数のページで他のものを表示するようにカスタマイズする必要がある場合はどうでしょうか? このような例の 1 つは、「複数の ContentPlaceHolder と既定のコンテンツ」のチュートリアルで説明したものであり、各ページにログイン インターフェイスを表示する例でした。 ほとんどのページにはログイン インターフェイスを含めるべきですが、メイン ログインページ (Login.aspx)、アカウント作成ページ、認証されたユーザーのみがアクセスできるその他のページなど、いくつかのページでは非表示にする必要があります。 「複数の ContentPlaceHolder と既定のコンテンツ」のチュートリアルでは、マスター ページで ContentPlaceHolder の既定のコンテンツを定義する方法と、既定のコンテンツが必要でないページでコンテンツをオーバーライドする方法について説明しました。
もう 1 つのオプションは、ログイン インターフェイスを表示または非表示にするかどうかを示すパブリック プロパティまたはメソッドをマスター ページ内に作成することです。 たとえば、マスター ページには、マスター ページの Login コントロールの Visible プロパティの設定に使用された値を持つ ShowLoginUI というパブリック プロパティが含まれている場合があります。 ログイン ユーザー インターフェイスを抑制する必要があるコンテンツ ページでは、プログラムによって ShowLoginUI プロパティを false に設定できます。
コンテンツ ページとマスター ページ間の対話の最も一般的な例は、コンテンツ ページで何らかのアクションが発生した後にマスター ページに表示されるデータを更新する必要がある場合に発生します。 特定のデータベース テーブルから最近追加された 5 つのレコードを表示する GridView を含むマスター ページがあり、そのコンテンツ ページの 1 つに、同じテーブルに新しいレコードを追加するためのインターフェイスが含まれている場合について考えてみます。
ユーザーがページにアクセスして新しいレコードを追加すると、最後に追加された 5 つのレコードがマスター ページに表示されます。 新しいレコードの列の値を入力した後、フォームを送信します。 マスター ページの GridView の EnableViewState プロパティが true (既定値) に設定されていると仮定すると、そのコンテンツはビュー状態から再読み込みされるため、新しいレコードがデータベースに追加されたばかりの場合でも、同じ 5 つのレコードが表示されます。 その結果、ユーザーが混乱する可能性があります。
Note
GridView のビュー状態を無効にして、すべてのポストバックで基になるデータ ソースに再バインドしても、新しいレコードがデータベースに追加されたときよりもページライフ サイクルの早い段階でデータが GridView にバインドされているため、追加されたばかりのレコードは表示されません。
これを解決して、ポストバック時にマスター ページの GridView に追加されたばかりのレコードが表示されるようにするには、新しいレコードがデータベースに追加された後にデータ ソースに再バインドするように GridView に指示する必要があります。 新しいレコード (およびそのイベント ハンドラー) を追加するためのインターフェイスがコンテンツ ページにあるが、更新する必要がある GridView がマスター ページにあるため、コンテンツ ページとマスター ページ間の対話が必要です。
コンテンツ ページのイベント ハンドラーからマスター ページの表示を更新することは、コンテンツ ページとマスター ページ間の対話に最も一般的なニーズの 1 つであるため、このトピックについて詳しく見てみましょう。 このチュートリアルのダウンロードには、NORTHWIND.MDFWeb サイトのApp_Dataフォルダーに名前が付けられた Microsoft SQL Server 2005 Express Edition データベースが含まれています。 Northwind データベースには、架空の会社 Northwind Traders の製品、従業員、および販売に関する情報が格納されています。
ステップ 1 では、マスター ページの GridView に最近追加された 5 つの製品を表示する手順を説明します。 ステップ 2 では、新しい製品を追加するためのコンテンツ ページを作成します。 ステップ 3 では、マスター ページでパブリック プロパティとメソッドを作成する方法について説明し、ステップ 4 では、これらのプロパティとメソッドをコンテンツ ページからプログラムでインターフェイスする方法を示します。
Note
このチュートリアルでは、ASP.NET でのデータの操作の詳細については説明しません。 データを表示するマスター ページと、データを挿入するコンテンツ ページを設定するステップは完全なものですが、簡潔でもあります。 データの表示と挿入、および SqlDataSource コントロールと GridView コントロールの使用の詳細については、このチュートリアルの最後にある「その他の読み取り値」セクションのリソースをご覧ください。
ステップ 1: マスター ページに最近追加された 5 つの製品を表示する
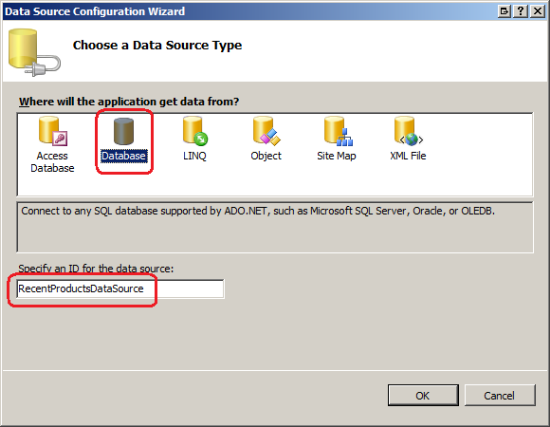
Site.master マスター ページを開き、Label コントロールと GridView コントロールをleftContent <div>に追加します。 Label の Text プロパティをクリアし、その EnableViewState プロパティを false に設定し、その ID プロパティを GridMessage に設定します。GridView の ID プロパティを RecentProducts に設定します。 次に、デザイナーから GridView のスマート タグを展開し、新しいデータ ソースにバインドすることを選択します。 データ ソース構成ウィザードが起動します。 App_Data フォルダー内の Northwind データベースは Microsoft SQL Server データベースであるため、選択して SqlDataSource を作成することを選択し (図 1 を参照)、SqlDataSource RecentProductsDataSource という名前を付けます。
図 01: RecentProductsDataSource という SqlDataSource コントロールに GridView をバインドします (クリックするとフルサイズの画像が表示されます)
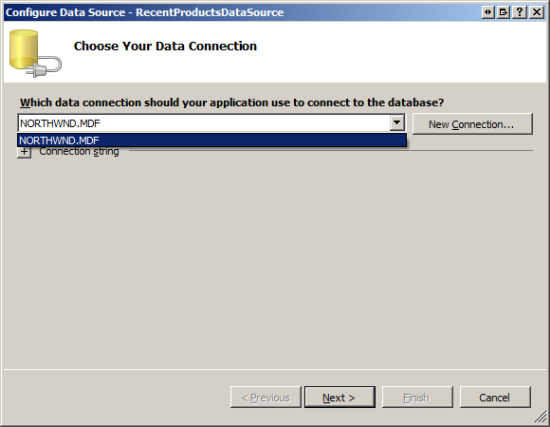
次のステップでは、接続先のデータベースを指定するように求められます。 ドロップダウン リストから NORTHWIND.MDF データベース ファイルを選択し、[次へ] をクリックします。 このデータベースを初めて使用するため、ウィザードでは接続文字列を Web.config に保存するように指示されます。 接続文字列を NorthwindConnectionString という名前で保存します。
図 02: Northwind データベースに接続します (クリックするとフルサイズの画像が表示されます)
データ ソースの構成ウィザードには、データの取得に使用するクエリを指定できる 2 つの方法があります。
- カスタム SQL ステートメントまたはストアド プロシージャを指定する
- テーブルまたはビューを選択し、返す列を指定する
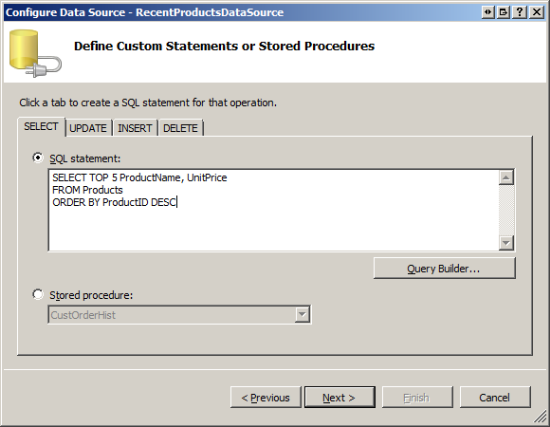
最後に追加された 5 つの製品のみを返す必要があるため、カスタム SQL ステートメントを指定する必要があります。 次の SELECT クエリを使用します。
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
TOP 5 キーワードは、クエリから最初の 5 つのレコードのみを返します。 Products テーブルの主キー ProductID は IDENTITY 列であり、テーブルに追加された新しい各製品の値が前のエントリよりも大きいことを保証します。 したがって、ProductID で結果を降順に並べ替えた場合、最後に作成された製品から製品が返されます。
図 03: 最近追加された 5 つの製品を返します (クリックするとフルサイズの画像が表示されます)
ウィザードが完了すると、Visual Studio によって GridView 用に 2 つの BoundField が生成され、データベースから返された ProductName および UnitPrice フィールドが表示されます。 この時点で、マスター ページの宣言型マークアップには、次のようなマークアップが含まれています。
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice"/>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
ご覧のように、マークアップには Label Web コントロール (GridMessage)、2 つの BoundField を持つ GridView RecentProducts、および最後に追加された 5 つの製品を返す SqlDataSource コントロールが含まれています。
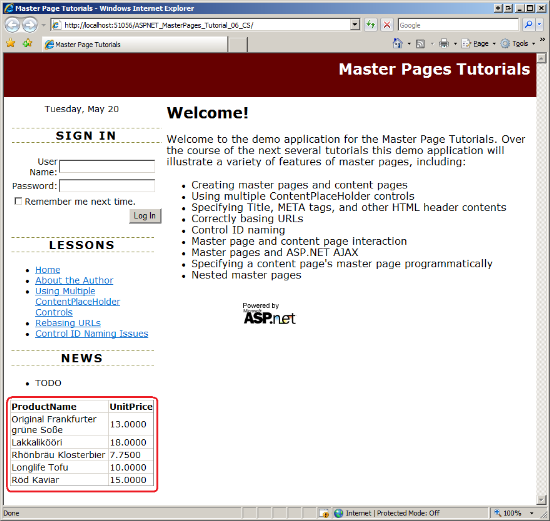
この GridView が作成され、その SqlDataSource コントロールが構成されたら、ブラウザーから Web サイトにアクセスします。 図 4 に示すように、左下隅に、最後に追加された 5 つの製品を示すグリッドが表示されます。
図 04: GridView に最近追加された 5 つの製品が表示されます (クリックするとフルサイズの画像が表示されます)
Note
必要に応じて GridView の外観を整えてください。 表示される UnitPrice 値を通貨として書式設定したり、背景色やフォントを使用してグリッドの外観を改善したりするなど、いくつかの提案があります。
ステップ 2: 新しい製品を追加するコンテンツ ページを作成する
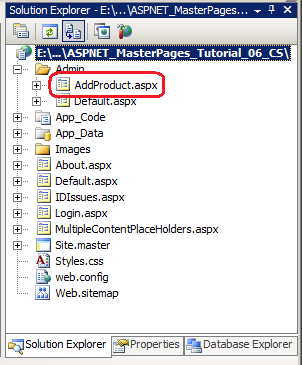
次のタスクは、ユーザーが Products テーブルに新しい製品を追加できるコンテンツ ページを作成することです。 新しいコンテンツ ページを AddProduct.aspx という名前の Admin フォルダーに追加し、Site.master マスター ページにバインドします。 図 5 は、このページが Web サイトに追加された後のソリューション エクスプローラーを示しています。
図 05: Admin フォルダーに新しい ASP.NET ページを追加します (クリックするとフルサイズの画像が表示されます)
「マスター ページでタイトル、メタ タグ、その他の HTML ヘッダーを指定する」チュートリアルで、ページのタイトルが明示的に設定されていない場合に生成する BasePage という名前のカスタム ベース ページ クラスを作成したことを思い出してください。 AddProduct.aspx ページの分離コード クラスに移動し、(System.Web.UI.Page からではなく) BasePage から派生させます。
最後に、この新しいレッスンのエントリを含むように Web.sitemap ファイルを更新します。 コントロール ID の名前付け問題のレッスンの <siteMapNode> の下に、次のマークアップを追加します。
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
図 6 に示すように、この <siteMapNode> 要素の追加はレッスンの一覧に反映されます。
AddProduct.aspx に戻ります。 MainContent ContentPlaceHolder の Content コントロールに、DetailsView コントロールを追加し、NewProduct という名前を付けます。 DetailsView を NewProductDataSource という名前の新しい SqlDataSource コントロールにバインドします。 ステップ 1 の SqlDataSource と同様に、Northwind データベースを使用してカスタム SQL ステートメントを指定するようにウィザードを構成します。 DetailsView はデータベースに項目を追加するために使用されるため、SELECT ステートメントと INSERT ステートメントの両方を指定する必要があります。 次の SELECT クエリを使用します。
SELECT ProductName, UnitPrice FROM Products
次に、[INSERT] タブから、次の INSERT ステートメントを追加します。
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
ウィザードが完了したら、DetailsView のスマート タグに移動し、[挿入を有効にする] チェック ボックスをオンにします。 ShowInsertButton プロパティが true に設定された状態で、DetailsView に CommandField が追加されます。 この DetailsView はデータの挿入にのみ使用されるため、DetailsView の DefaultMode プロパティを Insert に設定します。
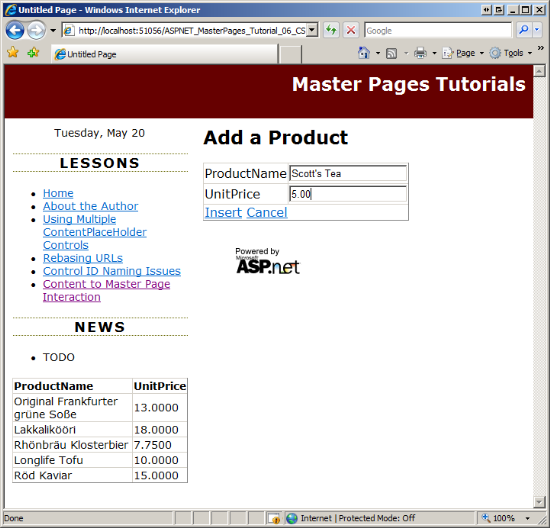
これですべて完了です。 このページをテストしてみましょう。 ブラウザーから AddProduct.aspx にアクセスし、名前と価格を入力します (図 6 を参照)。
図 06: データベースに新しい製品を追加する (クリックするとフルサイズの画像が表示されます)
新しい製品の名前と価格を入力したら、[挿入] ボタンをクリックします。 フォームがポストバックされます。 ポストバックでは、SqlDataSource コントロールの INSERT ステートメントが実行されます。その 2 つのパラメーターには、DetailsView の 2 つの TextBox コントロールでユーザーが入力した値が設定されます。 残念ながら、挿入が発生したという視覚的なフィードバックはありません。 新しいレコードが追加されたことを確認するメッセージを表示すると便利です。 これは、読者のための演習として残しておきます。 また、DetailsView から新しいレコードを追加した後も、マスター ページの GridView には以前と同じ 5 つのレコードが表示されます。追加されたばかりのレコードは含まれません。 この問題を解決する方法については、今後のステップで確認します。
Note
挿入が成功したことを示す何らかの形式の視覚的フィードバックを追加するだけでなく、DetailsView の挿入インターフェイスを更新して検証を含めることもできます。 現在、検証はありません。 ユーザーが UnitPrice フィールドに無効な値 (「高すぎる値」など) を入力した場合、システムがその文字列を 10 進数に変換しようとすると、ポストバック時に例外がスローされます。 挿入インターフェイスのカスタマイズの詳細については、「データの操作」チュートリアル シリーズの「データ変更インターフェイスをカスタマイズする」チュートリアルをご覧ください。
ステップ 3: マスター ページでパブリック プロパティとメソッドを作成する
ステップ 1 で、マスター ページの GridView の上に GridMessage という Label Web コントロールを追加しました。 この Label は、必要に応じてメッセージを表示することを目的としています。 たとえば、Products テーブルに新しいレコードを追加した後、「ProductName はデータベースに追加されました」というメッセージを表示できます。マスター ページでこの Label のテキストをハードコーディングするのではなく、コンテンツ ページでメッセージをカスタマイズできるようにします。
Label コントロールはマスター ページ内で保護されたメンバー変数として実装されているため、コンテンツ ページから直接アクセスすることはできません。 コンテンツ ページ (またはマスター ページ内の任意の Web コントロール) からマスター ページ内の Label を操作するには、Web コントロールを公開するパブリック プロパティをマスター ページに作成するか、プロパティの 1 つにアクセスできるプロキシとして機能するパブリック プロパティを作成する必要があります。 マスター ページの分離コード クラスに次の構文を追加して、Label の Text プロパティを公開します。
public string GridMessageText
{
get
{
return GridMessage.Text;
}
set
{
GridMessage.Text = value;
}
}
コンテンツ ページから新しいレコードが Products テーブルに追加されると、マスター ページの RecentProducts GridView は基になるデータ ソースに再バインドする必要があります。 GridView を再バインドするには、その DataBind メソッドを呼び出します。 マスター ページの GridView にはプログラムからコンテンツ ページにアクセスできないため、呼び出したときにデータが GridView に再バインドされるパブリック メソッドをマスター ページで作成する必要があります。 マスター ページの分離コード クラスに次のメソッドを追加します。
public void RefreshRecentProductsGrid()
{
RecentProducts.DataBind();
}
GridMessageText プロパティと RefreshRecentProductsGrid メソッドを配置すると、コンテンツ ページで GridMessage Label の Text プロパティの値をプログラムで設定または読み取ったり、RecentProducts GridView にデータを再バインドしたりできます。 ステップ 4 では、コンテンツ ページからマスター ページのパブリック プロパティとメソッドにアクセスする方法を確認します。
Note
マスター ページのプロパティとメソッドを public としてマークすることを忘れないでください。 これらのプロパティとメソッドを public として明示的に指定しないと、コンテンツ ページからアクセスできません。
ステップ 4: コンテンツ ページからマスター ページのパブリック メンバーを呼び出す
マスター ページに必要なパブリック プロパティとメソッドが用意されたので、AddProduct.aspx コンテンツ ページからこれらのプロパティとメソッドを呼び出す準備ができました。 具体的には、新しい製品がデータベースに追加された後、マスター ページの GridMessageText プロパティを設定し、その RefreshRecentProductsGrid メソッドを呼び出す必要があります。 すべての ASP.NET データ Web コントロールは、さまざまなタスクを完了する直前と直後にイベントを発生させます。これにより、ページ開発者は、タスクの前後にプログラムによるアクションを簡単に実行できます。 たとえば、エンド ユーザーが DetailsView の [挿入] ボタンをクリックすると、ポストバック時に DetailsView は挿入ワークフローを開始する前に ItemInserting イベントを発生させます。 次に、レコードをデータベースに挿入します。 その後、DetailsView によって ItemInserted イベントが発生します。 そのため、新しい製品が追加された後にマスター ページを操作するには、DetailsView の ItemInserted イベント用のイベント ハンドラーを作成します。
コンテンツ ページとマスター ページをプログラムでやり取りするには、次の 2 つの方法があります。
- マスター ページへの緩く型指定された参照を返す
Page.Masterプロパティを使用する、または、 @MasterTypeディレクティブを介してページのマスター ページの種類またはファイル パスを指定する。これにより、厳密に型指定されたプロパティがMasterという名前のページに自動的に追加されます。
両方の方法を検証してみましょう。
緩い型指定の Page.Master プロパティを使用する
すべての ASP.NET Web ページは、System.Web.UI 名前空間にある Page クラスから派生する必要があります。 Page クラスには、ページのマスター ページへの参照を返す Master プロパティが含まれています。 ページにマスター ページがない場合、Master は null を返します。
Master プロパティは、すべてのマスター ページが派生する基本データ型である MasterPage 型のオブジェクト (これも System.Web.UI 名前空間にあります) を返します。 したがって、Web サイトのマスター ページで定義されているパブリック プロパティまたはメソッドを使用するには、Master プロパティから返された MasterPage オブジェクトを適切な型にキャストする必要があります。 マスター ページ ファイル Site.master に名前を付けたため、分離コード クラスの名前は Site となりました。 したがって、次のコードは、Page.Master プロパティを Site クラスのインスタンスにキャストします。
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
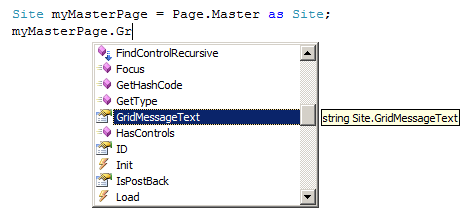
これで、緩く型指定された Page.Master プロパティを Site 型にキャストしたので、Site に固有のプロパティとメソッドを参照できます。 図 7 に示すように、IntelliSense ドロップダウンにパブリック プロパティ GridMessageText が表示されます。
図 07: IntelliSense にマスター ページのパブリック プロパティとメソッドが表示されます (クリックするとフルサイズの画像が表示されます)
Note
マスター ページのファイル名を MasterPage.master とした場合、マスター ページの分離コード クラス名は MasterPage となります。 このため、System.Web.UI.MasterPage 型から MasterPage クラスにキャストする際に、あいまいなコードになる可能性があります。 要するに、キャスト先の型を完全に修飾する必要がありますが、Web サイト プロジェクト モデルを使用する場合は少し厄介です。 私の提案は、マスターページを作成するときに MasterPage.master 以外の名前を付けるか、もっと良い方法は、マスター ページへの厳密に型指定された参照を作成することです。
@MasterType ディレクティブを使用して厳密に型指定された参照を作成する
よく見ると、ASP.NET ページの分離コード クラスが部分クラスであることがわかります (クラス定義の partial キーワードに注目してください)。 部分クラスは C# と Visual Basic with.NET Framework 2.0 で導入され、簡単に言えば、クラスのメンバーを複数のファイルにまたがって定義できます。 分離コード クラス ファイル (たとえば AddProduct.aspx.cs) には、ページ開発者が作成するコードが含まれています。 コードに加えて、ASP.NET エンジンは、宣言型マークアップをページのクラス階層に変換するプロパティとイベント ハンドラーを含む個別のクラス ファイルを自動的に作成します。
ASP.NET ページにアクセスするたびに発生する自動コード生成によって、非常に興味深く便利な使い道が開ける可能性があります。 マスター ページの場合、コンテンツ ページで使用されているマスター ページを ASP.NET エンジンに伝えると、厳密に型指定された Master プロパティが生成されます。
@MasterType ディレクティブを使用して、コンテンツ ページのマスター ページの型を ASP.NET エンジンに通知します。 @MasterType ディレクティブは、マスター ページの型名またはそのファイル パスのいずれかを受け入れます。 AddProduct.aspx ページがマスター ページとして Site.master を使用するように指定するには、次のディレクティブを AddProduct.aspx の先頭に追加します。
<%@ MasterType VirtualPath="~/Site.master" %>
このディレクティブは、ASP.NET エンジンに、Master というプロパティを使用してマスター ページへの厳密に型指定された参照を追加するように指示します。 @MasterType ディレクティブを設定すると、Site.master マスター ページのパブリック プロパティとメソッドをキャストなしで直接 Master プロパティから呼び出すことができます。
Note
@MasterType ディレクティブを省略すると、構文 Page.Master と Master はどちらも、ページのマスター ページへの緩く型指定されたオブジェクトを返します。 @MasterType ディレクティブを含めると、Master は指定したマスター ページへの厳密に型指定された参照を返します。 ただし、Page.Master は引き続き緩く型指定された参照を返します。 この理由と、@MasterType ディレクティブが含まれる場合に Master プロパティがどのように構築されるかについては、K. Scott Allen のブログ エントリ「ASP.NET 2.0 の@MasterType」をご覧ください。
新しい製品を追加した後にマスター ページを更新する
コンテンツ ページからマスター ページのパブリック プロパティとメソッドを呼び出す方法を確認したので、新しい製品を追加した後にマスター ページが更新されるように AddProduct.aspx ページを更新する準備ができました。 ステップ 4 の開始時に、DetailsView コントロールの ItemInserting イベントのイベント ハンドラーを作成しました。このイベント ハンドラーは、新しい製品がデータベースに追加された直後に実行されます。 このイベント ハンドラーに次のコードを追加します。
protected void NewProduct_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
{
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
myMasterPage.GridMessageText = string.Format("{0} added to grid...", e.Values["ProductName"]);
// Use the strongly-typed Master property
Master.RefreshRecentProductsGrid();
}
上記のコードでは、緩く型指定された Page.Master プロパティと厳密に型指定された Master プロパティの両方を使用しています。 GridMessageText プロパティが "ProductName added to grid..." ("製品名" がグリッドに追加されました...) に設定されていることに注目してください。追加されたばかりの製品の値には e.Values コレクションを介してアクセスできます。ご覧のように、追加されたばかりの値 ProductName には e.Values["ProductName"] を介してアクセスできます。
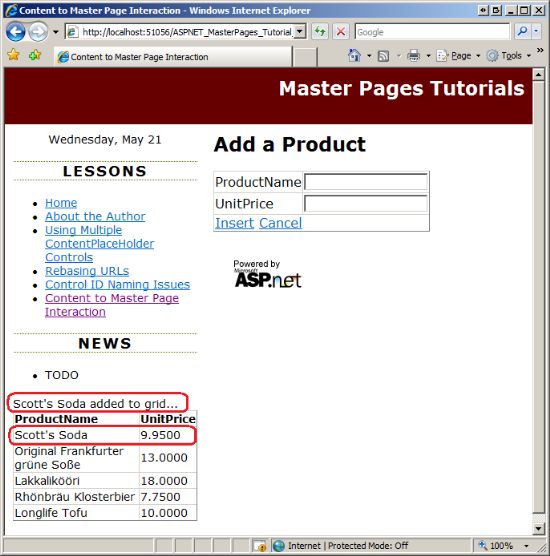
図 8 は、新しい製品 (Scott's Soda) がデータベースに追加された直後の AddProduct.aspx ページを示しています。 追加したばかりの製品名がマスター ページの Label に表示され、GridView が製品とその価格を含むように更新されていることに注意してください。
図 08: マスター ページの Label と GridView に追加されたばかりの製品が表示されます (クリックするとフルサイズの画像が表示されます)
まとめ
理想は、マスター ページとそのコンテンツ ページは互いに完全に分離されており、対話のレベルは必要ないことです。 マスター ページとコンテンツ ページは、その目的を念頭に置いて設計する必要がありますが、コンテンツ ページがマスター ページと対話する必要がある一般的なシナリオがいくつかあります。 最も一般的な理由の 1 つは、コンテンツ ページで発生したアクションに基づいてマスター ページの表示の特定の部分を更新することです。
幸い、コンテンツ ページをプログラムでマスター ページと対話させるのは比較的簡単です。 まず、コンテンツ ページによって呼び出す必要がある機能をカプセル化するパブリック プロパティまたはメソッドをマスター ページに作成します。 次に、コンテンツ ページで、緩く型指定された Page.Master プロパティを使用してマスター ページのプロパティとメソッドにアクセスするか、@MasterType ディレクティブを使用してマスター ページへの厳密に型指定された参照を作成します。
次のチュートリアルでは、マスター ページをプログラムでコンテンツ ページの 1 つと対話させる方法について説明します。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
- ASP.NET でのデータへのアクセスと更新
- ASP.NET マスター ページ: ヒント、テクニック、トラップ
- ASP.NET 2.0 の
@MasterType - コンテンツ ページとマスター ページの間で情報を渡す
- ASP.NET でのデータの操作に関するチュートリアル
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は、「Sams Teach Yourself ASP.NET 3.5 in 24 Hours」です。 Mitchell 氏には、mitchell@4GuysFromRolla.com から、または http://ScottOnWriting.NET で彼のブログを介して連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は Zack Jones でした。 今後の MSDN の記事を確認することに関心がありますか? ご希望なら、mitchell@4GuysFromRolla.com でメッセージをお送りください