データ変更インターフェイスをカスタマイズする (C#)
このチュートリアルでは、標準の TextBox コントロールと CheckBox コントロールを代替の入力 Web コントロールに置き換えて、編集可能な GridView のインターフェイスをカスタマイズする方法について説明します。
はじめに
GridView コントロールと DetailsView コントロールで使用される BoundField および CheckBoxField は、読み取り専用、編集可能、挿入可能なインターフェイスをレンダリングできるため、データを変更するプロセスを簡略化します。 これらのインターフェイスは、追加の宣言型マークアップまたはコードを追加する必要なくレンダリングできます。 ただし、BoundField と CheckBoxField のインターフェイスには、実際のシナリオで頻繁に必要になるカスタマイズ性がありません。 GridView または DetailsView で編集可能または挿入可能なインターフェイスをカスタマイズするには、代わりに TemplateField を使用する必要があります。
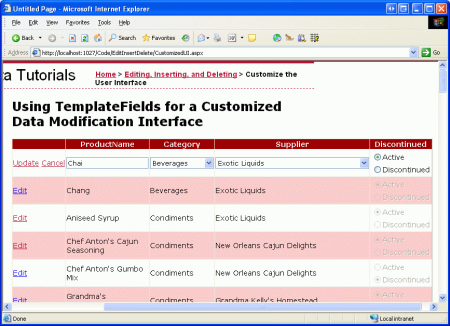
前のチュートリアルでは、検証 Web コントロールを追加してデータ変更インターフェイスをカスタマイズする方法について説明しました。 このチュートリアルでは、BoundField と CheckBoxField の標準 TextBox コントロールと CheckBox コントロールを代替の入力 Web コントロールに置き換えて、実際のデータ収集 Web コントロールをカスタマイズする方法について説明します。 特に、編集可能な GridView を構築して、製品の名前、カテゴリ、サプライヤー、廃止済みの状態を更新できるようにします。 特定の行を編集すると、カテゴリ フィールドとサプライヤー フィールドは、選択可能なカテゴリとサプライヤーのセットが含まれる DropDownList としてレンダリングされます。 さらに、CheckBoxField の既定の CheckBox を、"Active" と "Discontinued" の 2 つのオプションを提供する RadioButtonList コントロールに置き換えます。
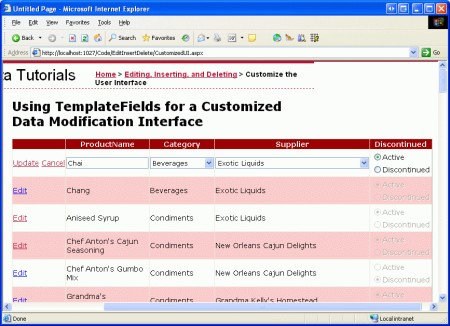
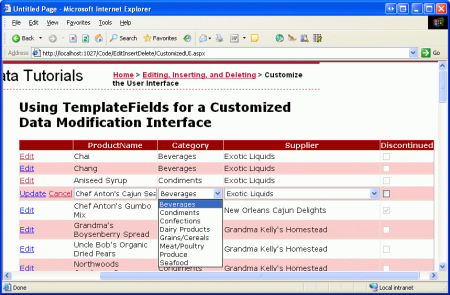
図 1: GridView の編集インターフェイスに DropDownList と RadioButton が含まれている (クリックするとフルサイズの画像が表示されます)
手順 1: 適切な UpdateProduct オーバーロードの作成
このチュートリアルでは、製品名、カテゴリ、サプライヤー、廃止済みの状態の編集を許可する編集可能な GridView を構築します。 したがって、これらの 4 つの積の値に ProductID を加えた 5 つの入力パラメーターを受け入れる UpdateProduct オーバーロードが必要です。 前のオーバーロードと同様に、これは次の処理を実行します。
- データベースから指定した
ProductIDの製品情報を取得します。 ProductName、CategoryID、SupplierID、Discontinuedの各フィールドを更新します。- TableAdapter の
Update()メソッドを使用して DAL に更新要求を送信します。
簡潔にするために、この特定のオーバーロードのために、廃止としてマークされている製品がそのサプライヤーによって提供される唯一の製品ではないことを確認するための、ビジネス ルール チェックを省略しました。 必要に応じて自由に追加できます。または、ロジックを別のメソッドにリファクターするのが理想的です。
次のコードは、UpdateProduct クラスの新しい ProductsBLL オーバーロードを示しています。
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
手順 2: 編集可能な GridView の作成
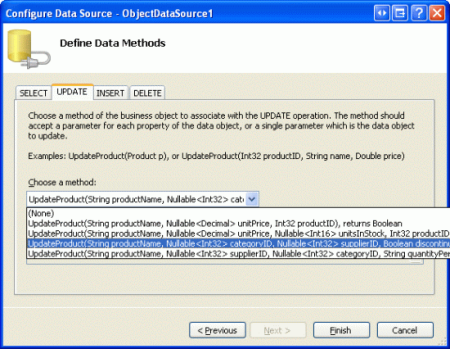
UpdateProduct オーバーロードが追加されたので、編集可能な GridView を作成する準備ができました。 EditInsertDelete フォルダー内の CustomizedUI.aspx ページを開き、GridView コントロールをデザイナーに追加します。 次に、GridView のスマート タグから新しい ObjectDataSource を作成します。 ProductBLL クラスの GetProducts() メソッドを使用して製品情報を取得し、先ほど作成した UpdateProduct オーバーロードを使用して製品データを更新するように ObjectDataSource を構成します。 [挿入] タブと [削除] タブで、ドロップダウン リストから [(なし)] を選択します。
図 2: 作成した UpdateProduct オーバーロードを使用するように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
データ変更のチュートリアルで説明したように、Visual Studio によって作成された ObjectDataSource の宣言構文では、OldValuesParameterFormatString プロパティに original_{0} が割り当てられます。 もちろん、このメソッドでは元の ProductID 値が渡されるとは想定されないため、これはビジネス ロジック層では機能しません。 したがって、前のチュートリアルで行ったように、このプロパティの割り当てを宣言構文から削除するか、代わりにこのプロパティの値を {0} に設定します。
この変更後、ObjectDataSource の宣言型マークアップは次のようになるはずです。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
OldValuesParameterFormatString プロパティが削除されていること、および UpdateProduct オーバーロードで予期される各入力パラメーターの UpdateParameters コレクションに Parameter が存在する点に注意してください。
ObjectDataSource は製品値のサブセットのみを更新するように構成されていますが、現在、GridView にはすべての製品フィールドが表示されます。 ここで、次のように GridView を編集します。
ProductName、SupplierName、CategoryNameの BoundField とDiscontinuedの CheckBoxField のみが含まれますCategoryNameフィールドとSupplierNameフィールドがDiscontinuedCheckBoxField の前 (左側) に表示されますCategoryNameおよびSupplierNameの BoundField のHeaderTextプロパティが、それぞれ "Category" と "Supplier" に設定されます- 編集のサポートが有効になっています (GridView のスマート タグの [編集を有効にする] チェック ボックスをオンにします)
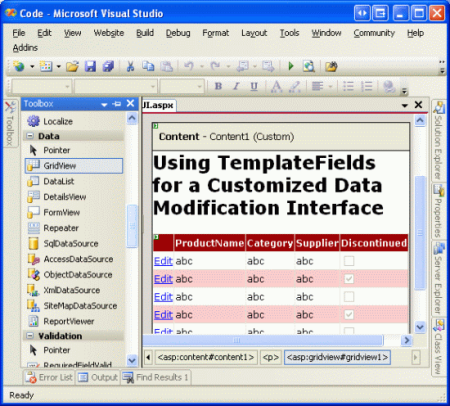
これらの変更後、デザイナーは図 3 のようになります。GridView の宣言構文を次に示します。
図 3: GridView から不要なフィールドを削除する (クリックするとフルサイズの画像が表示されます)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
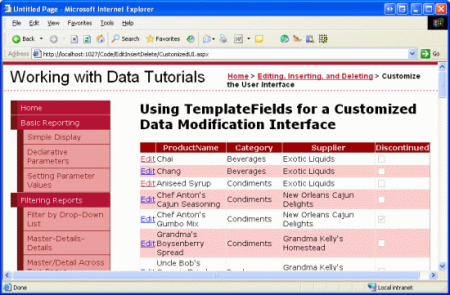
この時点で、GridView の読み取り専用動作は完了です。 データを表示すると、各製品が GridView の行としてレンダリングされ、製品の名前、カテゴリ、サプライヤー、廃止済みの状態が表示されます。
図 4: GridView の読み取り専用インターフェイスが完了した (クリックするとフルサイズの画像が表示されます)
Note
データの挿入、更新、削除の概要のチュートリアルで説明したように、GridView のビュー状態を有効にする (既定の動作) ことが非常に重要です。 GridView の EnableViewState プロパティを false に設定すると、同時実行ユーザーが意図せずにレコードを削除または編集するリスクが発生します。
手順 3: カテゴリおよびサプライヤー編集インターフェイスへの DropDownList の使用
ProductsRow オブジェクトには、CategoryID、CategoryName、SupplierID、SupplierName プロパティが含まれていることを思い出してください。これらのプロパティは、Products データベース テーブル内の実際の外部キー ID 値と、Categories テーブルと Suppliers テーブル内の対応する Name 値を提供します。 ProductRow の CategoryID と SupplierID は読み取りと書き込みの両方が可能ですが、CategoryName プロパティと SupplierName プロパティは読み取り専用としてマークされます。
CategoryName プロパティと SupplierName プロパティの読み取り専用の状態により、対応する BoundField の ReadOnly プロパティが true に設定されているため、行の編集時にこれらの値が変更されなくなります。 ReadOnly プロパティを false に設定して、編集中に CategoryName BoundField と SupplierName BoundField を TextBox としてレンダリングできますが、このような方法では、CategoryName と SupplierName の入力を取り込むための UpdateProduct オーバーロードがないため、ユーザーが製品を更新しようとすると例外が発生します。 実際には、次の 2 つの理由でこのようなオーバーロードは作成しません。
ProductsテーブルにはSupplierNameフィールドまたはCategoryNameフィールドはありませんが、SupplierIDとCategoryIDがあります。 そのため、メソッドに参照テーブルの値ではなく、これらの特定の ID 値を渡す必要があります。- ユーザーが利用可能なカテゴリとサプライヤーと、それらの正しいスペルを知っている必要があるため、ユーザーにサプライヤーまたはカテゴリの名前の入力を求めるのは理想的ではありません。
サプライヤーとカテゴリのフィールドには、読み取り専用モードの場合はカテゴリとサプライヤーの名前が表示され、編集時には適用可能なオプションが含まれるドロップダウン リストが表示されるようにします。 ドロップダウン リストを使用すると、エンド ユーザーは、どのカテゴリやサプライヤーを選択できるかをすばやく確認でき、より簡単に選択できます。
この動作を提供するには、SupplierName および CategoryName の BoundField を TemplateField に変換する必要があります。この ItemTemplate は、SupplierName と CategoryName の値を生成し、その EditItemTemplate は DropDownList コントロールを使用して使用可能なカテゴリとサプライヤーを一覧表示します。
Categories および Suppliers の DropDownList の追加
まず、SupplierName と CategoryName の BoundField を TemplateField に変換します。これには、GridView のスマート タグから [列の編集] リンクをクリックし、左下の一覧から BoundField を選択し、[このフィールドを TemplateField に変換します] リンクをクリックします。 変換プロセスによって、次の宣言構文に示すように、ItemTemplate と EditItemTemplate の両方を含む TemplateField が作成されます。
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
BoundField は読み取り専用としてマークされているため、ItemTemplate と EditItemTemplate の両方に、Text プロパティが該当するデータ フィールド (上記の構文では CategoryName) にバインドされているラベル Web コントロールが含まれています。 ラベル Web コントロールを DropDownList コントロールに置き換えて、EditItemTemplate を変更する必要があります。
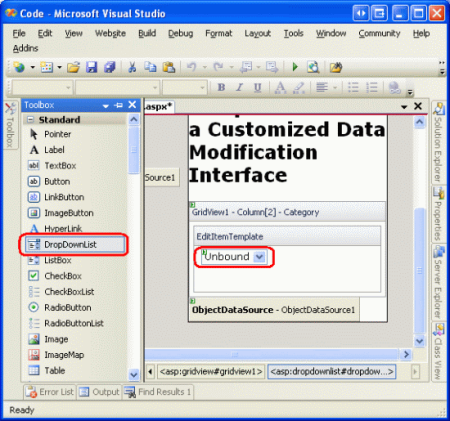
前のチュートリアルで説明したように、テンプレートはデザイナーを使用して編集することも、宣言構文から直接編集することもできます。 デザイナーを使用して編集するには、GridView のスマート タグから [テンプレートの編集] リンクをクリックし、カテゴリ フィールドの EditItemTemplate を使用するように選択します。 ラベル Web コントロールを削除し、DropDownList コントロールに置き換え、DropDownList の ID プロパティを Categories に設定します。
図 5: TexBox を削除して DropDownList を EditItemTemplate に追加する (クリックするとフルサイズの画像が表示されます)
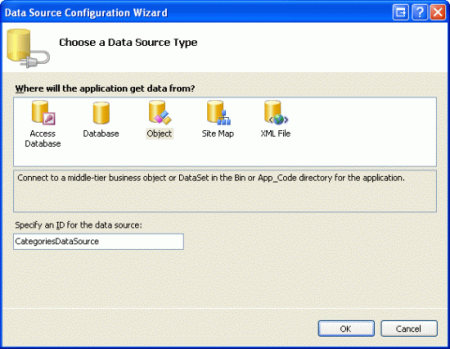
次に、DropDownList に使用可能なカテゴリを設定する必要があります。 DropDownList のスマート タグから [データ ソースの選択] リンクをクリックし、CategoriesDataSource という名前の新しい ObjectDataSource を作成することを選択します。
図 6: CategoriesDataSource という名前の新しい ObjectDataSource コントロールを作成する (クリックするとフルサイズの画像が表示されます)
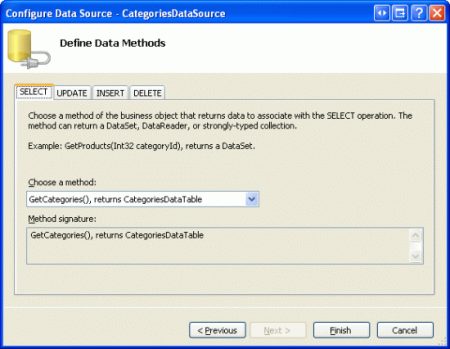
この ObjectDataSource がすべてのカテゴリを返すようにするには、CategoriesBLL クラスの GetCategories() メソッドにバインドします。
図 7: ObjectDataSource を CategoriesBLL の GetCategories() メソッドにバインドする (クリックするとフルサイズの画像が表示されます)
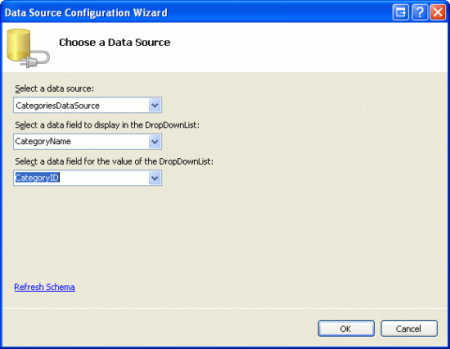
最後に、値として使用される CategoryID フィールドを使用して各 DropDownList ListItem に CategoryName フィールドが表示されるように、DropDownList の設定を構成します。
図 8: CategoryName フィールドを表示し、CategoryID を値として使用する (クリックするとフルサイズの画像が表示されます)
これらの変更を行った後、CategoryName TemplateField の EditItemTemplate の宣言型マークアップには、DropDownList と ObjectDataSource の両方が含まれます。
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Note
EditItemTemplate の DropDownList のビュー状態が有効になっている必要があります。 間もなく、DropDownList の宣言構文にデータ バインド構文が追加されるため、Eval() や Bind() などのデータ バインド コマンドは、ビュー状態が有効になっているコントロールにのみ表示できます。
次の手順を繰り返して、Suppliers という名前の DropDownList を SupplierName TemplateField の EditItemTemplate に追加します。 これには、DropDownList を EditItemTemplate に追加して別の ObjectDataSource を作成する必要があります。 ただし、Suppliers DropDownList の ObjectDataSource は、SuppliersBLL クラスの GetSuppliers() メソッドを呼び出すように構成する必要があります。 さらに、CompanyName フィールドを表示し、SupplierID フィールドをその ListItem の値として使用するように、Suppliers DropDownList を構成します。
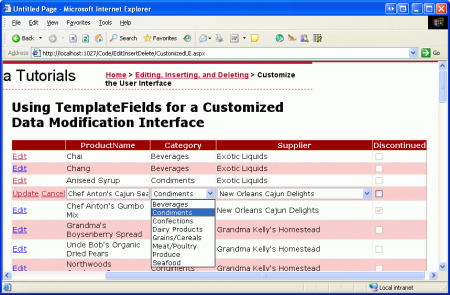
2 つの EditItemTemplate に DropDownList を追加した後、ブラウザーでページを読み込み、Chef Anton's Cajun Seasoning 製品の [編集] ボタンをクリックします。 図 9 に示すように、製品のカテゴリとサプライヤーの列は、選択可能なカテゴリとサプライヤーを含むドロップダウン リストとしてレンダリングされます。 ただし、ただし、Chef Anton's Cajun Seasoning は、New Orleans Cajun Delights が提供する Condiment ですが、既定では、両方のドロップダウン リストで最初の項目 (カテゴリが Beverages でサプライヤーが Exotic Liquids) が選択されていることに注意してください。
図 9: ドロップダウン リストの最初の項目が既定で選択されている (クリックするとフルサイズの画像が表示されます)
さらに、[更新] をクリックすると、製品の CategoryID と SupplierID の値が NULL に設定されていることがわかります。 これらの望ましくない動作はどちらも、EditItemTemplate の DropDownList が基になる製品データのデータ フィールドにバインドされていないために発生します。
DropDownList の CategoryID および SupplierID データ フィールドへのバインド
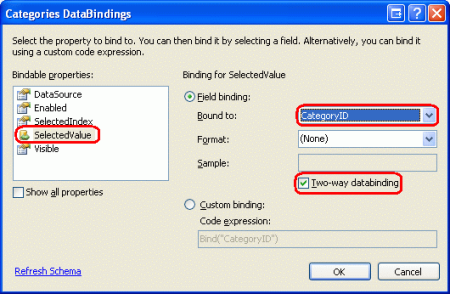
編集した製品のカテゴリとサプライヤーのドロップダウン リストを適切な値に設定し、[更新] をクリックしたときにこれらの値を BLL の UpdateProduct メソッドに戻すには、双方向データ バインドを使用して DropDownList の SelectedValue プロパティを CategoryID および SupplierID のデータ フィールドにバインドする必要があります。 Categories DropDownList を使用してこれを実現するには、宣言構文に SelectedValue='<%# Bind("CategoryID") %>' 直接追加できます。
または、デザイナーでテンプレートを編集し、DropDownList のスマート タグから [DataBindings の編集] リンクをクリックして、DropDownList のデータ バインドを設定することもできます。 次に、双方向データ バインドを使用して、SelectedValue プロパティを CategoryID フィールドにバインドする必要があることを示します (図 10 を参照)。 宣言型またはデザイナー プロセスを繰り返して、SupplierID データ フィールドを Suppliers DropDownList にバインドします。
図 10: 双方向データ バインドを使用して CategoryID を DropDownList の SelectedValue プロパティにバインドする (クリックするとフルサイズの画像が表示されます)
2 つの DropDownList の SelectedValue プロパティにバインドが適用されると、編集された製品のカテゴリとサプライヤーの列は、既定で現在の製品の値になります。 [更新] をクリックすると、選択したドロップダウン リスト項目の CategoryID と SupplierID の値が UpdateProduct メソッドに渡されます。 図 11 は、データバインディング ステートメントが追加された後のチュートリアルを示しています。Chef Anton's Cajun Seasoning が選択されたドロップダウンリスト項目が、正しく Condiment と New Orleans Cajun Delights になっていることに注意してください。
図 11: 編集された製品の現在のカテゴリとサプライヤーの値が既定で選択されている (クリックするとフルサイズの画像が表示されます)
NULL 値の処理
Products テーブル内の CategoryID 列と SupplierID 列は NULL にできますが、EditItemTemplate の DropDownList には NULL 値を表すリスト項目は含まれません。 これにより次の 2 つの結果が生じます。
- ユーザーは、このインターフェイスを使用して製品のカテゴリまたはサプライヤーを
NULL以外の値からNULL値に変更することはできません - 製品に
NULLCategoryIDまたはSupplierIDがある場合、[編集] ボタンをクリックすると例外が発生します。 これは、Bind()ステートメント内のCategoryID(またはSupplierID) によって返されるNULL値が、DropDownList の値にマップされないためです (そのSelectedValueプロパティがリスト項目のコレクションにない値に設定されている場合、DropDownList は例外をスローします)。
NULL CategoryID値とSupplierID値をサポートするには、NULL値を表す別のListItemを各 DropDownList に追加する必要があります。 DropDownList を使用したマスター/詳細のフィルター処理に関するチュートリアルでは、データバインドされた DropDownList に ListItem を追加する方法について説明しました。このチュートリアルでは、DropDownList の AppendDataBoundItems プロパティを true に設定し、ListItem を手動で追加する方法について説明しました。 しかし、前のチュートリアルでは、ListItem を Value -1 で追加しました。 ただし、ASP.NET のデータバインド ロジックでは、空白の文字列が自動的に NULL 値に変換され、その逆が行われます。 したがって、このチュートリアルでは、ListItem の Value を空の文字列にします。
最初に、両方の DropDownList の AppendDataBoundItems プロパティを true に設定します。 次に、宣言型マークアップが次のように見えるように、各 DropDownList に次の<asp:ListItem>要素を追加して、NULL ListItemを追加します。
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
ここでは、ListItem のテキスト値として "(None)" を使用することを選択しましたが、必要に応じて空白の文字列に変更することもできます。
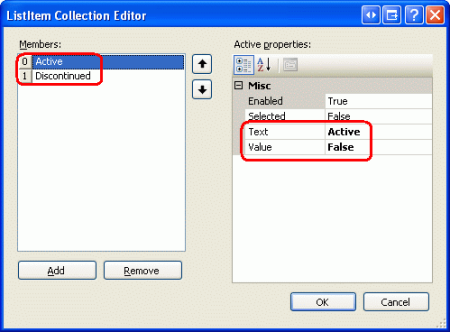
Note
DropDownList を使用したマスター/詳細のフィルター処理に関するチュートリアルで説明したように、[プロパティ] ウィンドウで DropDownList の Items プロパティをクリックすると (ListItem コレクション エディターが表示されます)、デザイナーから ListItem を DropDownList に追加できます。 ただし、宣言構文を使用して、このチュートリアルの NULL ListItem を必ず追加してください。 ListItem コレクション エディターを使用する場合、生成された宣言構文では、空の文字列が割り当てられたときに Value 設定が完全に省略され、<asp:ListItem>(None)</asp:ListItem> のような宣言型マークアップが作成されます。 これは無害に見えるかもしれませんが、不足している値により、DropDownList はその代わりに Text プロパティ値を使用します。 つまり、この NULL ListItem を選択すると、値 "(None)" が CategoryIDに割り当てられ、例外が発生します。 Value=""を明示的に設定すると、NULL ListItemが選択されたときにNULL値がCategoryIDに割り当てられます。
サプライヤー DropDownList に対してこれらの手順を繰り返します。
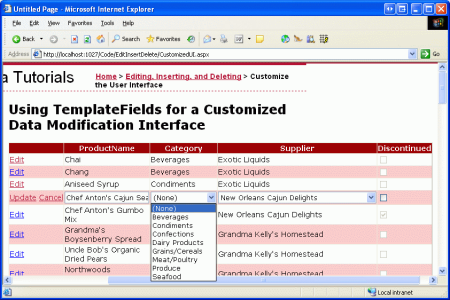
この ListItem の追加により、図 12 に示すように、編集インターフェイスで製品の NULL と CategoryID フィールドに SupplierID 値を割り当てることができるようになりました。
図 12: 製品のカテゴリまたはサプライヤーに NULL 値を割り当てるために (None) を選択する (クリックするとフルサイズの画像が表示されます)
手順 4: 廃止済みの状態への RadioButton の使用
現在、製品の Discontinued データ フィールドは CheckBoxField を使用して表され、読み取り専用行には無効なチェック ボックスがレンダリングされ、編集中の行には有効なチェック ボックスがレンダリングされます。 多くの場合、このユーザー インターフェイスは適切ですが、必要に応じて TemplateField を使用してカスタマイズできます。 このチュートリアルでは、CheckBoxField を、ユーザーが製品の Discontinued 値を指定できる 2 つのオプション "Active" と "Discontinued" を持つ RadioButtonList コントロールを使用する TemplateField に変更します。
まず、Discontinued CheckBoxField を TemplateField に変換します。これにより、ItemTemplate と EditItemTemplate を持つ TemplateField が作成されます。 どちらのテンプレートにも、Discontinued データ フィールドにバインドされた Checked プロパティを持つ CheckBox が含まれています。2 つの唯一の違いは、ItemTemplate の CheckBox の Enabled プロパティが false に設定されていることです。
ItemTemplate と EditItemTemplate の両方の CheckBox を RadioButtonList コントロールに置き換え、両方の RadioButtonList の ID プロパティを DiscontinuedChoice に設定します。 次に、RadioButtonList にそれぞれ 2 つのラジオ ボタンが含まれている必要があることを示します。1 つは "Active" というラベルで値が "False" で、もう 1 つは "Discontinued" というラベルで値が "True" です。 これを実現するには、宣言構文を使用して <asp:ListItem> 要素を直接入力するか、デザイナーから ListItem コレクション エディターを使用します。 図 13 は、2 つのラジオ ボタン オプションが指定された ListItem コレクション エディターを示しています。
図 13: RadioButtonList に "Active" と "Discontinued" のオプションを追加する (クリックするとフルサイズの画像が表示されます)
ItemTemplate 内の RadioButtonList を編集できないため、その Enabled プロパティを false に設定します。Enabled プロパティは、EditItemTemplate の RadioButtonList のために true (既定値) のままにします。 これにより、編集されていない行のラジオ ボタンは読み取り専用になりますが、ユーザーは編集された行の RadioButton 値を変更できます。
製品の Discontinued データ フィールドに基づいて適切なラジオ ボタンが選択されるように、引き続き、RadioButtonList コントロールの SelectedValue プロパティを割り当てる必要があります。 このチュートリアルで前述した DropDownList と同様に、このデータ バインド構文は、宣言型マークアップに直接追加することも、RadioButtonList のスマート タグの [DataBindings の編集] リンクを使用して追加することもできます。
2 つの RadioButtonList を追加して構成した後、Discontinued TemplateField の宣言型マークアップは次のようになるはずです。
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
これらの変更により、Discontinued 列はチェックボックスのリストから、ラジオ ボタン ペアのリストに変換されました (図 14 を参照)。 製品を編集するときに、適切なラジオ ボタンが選択され、製品の廃止済みの状態を更新するには、他のラジオ ボタンを選択して [更新] をクリックします。
図 14: Discontinued の CheckBox をラジオ ボタンのペアに置き換える (クリックするとフルサイズの画像が表示されます)
Note
Products データベース内の Discontinued 列に NULL 値を含めることはできません。そのため、インターフェイス内の NULL 情報のキャプチャについて心配する必要はありません。 ただし、Discontinued 列に NULL 値を含めることができる場合は、カテゴリやサプライヤーの DropDownList と同様に、Value が空の文字列 (Value="") に設定された 3 番目のラジオ ボタンをリストに追加します。
まとめ
BoundField と CheckBoxField は読み取り専用、編集、挿入のインターフェイスを自動的にレンダリングしますが、カスタマイズする機能がありません。 ただし、多くの場合、(前のチュートリアルで説明したように) 検証コントロールを追加したり、(このチュートリアルで説明したように) データ収集のユーザー インターフェイスをカスタマイズしたりして、編集または挿入のインターフェイスをカスタマイズする必要があります。 TemplateField を使用したインターフェイスのカスタマイズは、次の手順に要約できます。
- TemplateField を追加するか、既存の BoundField または CheckBoxField を TemplateField に変換する
- 必要に応じてインターフェイスを拡張する
- 双方向データ バインドを使用して、新しく追加された Web コントロールに適切なデータ フィールドをバインドする
組み込みの ASP.NET Web コントロールを使用するだけでなく、カスタムのコンパイル済みサーバー コントロールとユーザー コントロールを使用して TemplateField のテンプレートをカスタマイズすることもできます。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.comの創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は Sams Teach Yourself ASP.NET 2.0 in 24 Hoursです。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。