Entity Framework 4.0 Database First と ASP.NET 4 Web Forms の概要 - 第 8 部
著者: Tom Dykstra
Contoso University のサンプル Web アプリケーションでは、Entity Framework 4.0 と Visual Studio 2010 を使用して ASP.NET Web Forms アプリケーションを作成する方法を示します。 このチュートリアル シリーズについては、このシリーズでの最初のチュートリアルを参照してください
動的データ機能を使用したデータの書式設定と検証
前のチュートリアルでは、ストアド プロシージャを実装しました。 このチュートリアルでは、動的データ機能によって次の利点がどのように提供されるのかを説明します。
- フィールドが、データ型に基づいて表示用に自動的に書式設定されます。
- フィールドが、データ型に基づいて自動的に検証されます。
- メタデータをデータ モデルに追加して、書式設定と検証の動作をカスタマイズできます。 これを行うときは、書式設定と検証の規則を 1 か所で追加でき、それらは動的データ コントロールを使用するフィールドにアクセスするすべての場所に自動的に適用されます。
この動作を確認するため、既存の Students.aspx ページのフィールドの表示と編集に使うコントロールを変更し、書式設定と検証のメタデータを Student エンティティ型の名前と日付のフィールドに追加します。
DynamicField と DynamicControl コントロールの使用
Students.aspx ページを開き、StudentsGridView コントロールで、Name 要素と Enrollment Date TemplateField 要素を次のマークアップに置き換えます。
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
このマークアップでは、学生名テンプレート フィールドの TextBox と Label コントロールの代わりに DynamicControl コントロールを使い、登録日に DynamicField コントロールを使います。 書式指定文字列は指定されていません。
StudentsGridView コントロールの後に ValidationSummary コントロールを追加します。
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
SearchGridView コントロールでは、EditItemTemplate 要素を省略することを除き、StudentsGridView コントロールで行ったのと同じように、Name と Enrollment Date 列のマークアップを置き換えます。 SearchGridView コントロールの Columns 要素に、次のマークアップが含まれるようになります。
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Students.aspx.cs を開き、次の using ステートメントを追加します。
using ContosoUniversity.DAL;
ページの Init イベントのハンドラーを追加します。
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
このコードは、Student エンティティのフィールドに対するこれらのデータ バインドされたコントロールで、動的データが書式設定と検証を提供することを指定します。 ページを実行すると次の例のようなエラー メッセージが表示される場合は、通常、Page_Init で EnableDynamicData メソッドを呼び出すのを忘れたことを意味します。
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
このページを実行します。
Enrollment Date 列は、プロパティの型が DateTime であるため、日付と共に時刻が表示されます。 これは後で修正します。
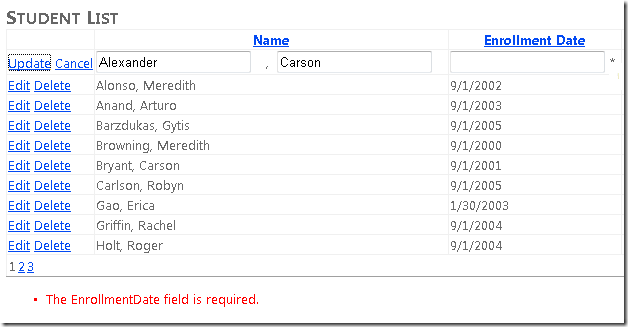
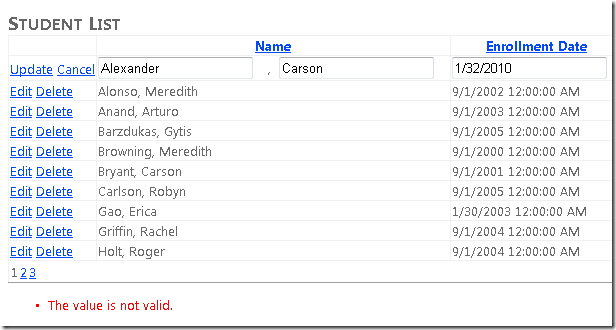
ここでは、動的データによって基本的なデータ検証が自動的に提供されることに注意してください。 たとえば、[Edit] をクリックし、日付フィールドをクリアして、[Update] をクリックすると、値がデータ モデルで Null 許容ではないため、動的データによって自動的に必須フィールドになります。 このフィールドの後にはアスタリスクが表示され、ValidationSummary コントロールにエラー メッセージが表示されます。
アスタリスクをマウス ポインターでポイントしてもエラー メッセージを表示できるため、ValidationSummary コントロールは省略できます。
動的データは、[Enrollment Date] フィールドに入力されたデータが有効な日付であることも検証します。
ご覧のとおり、これは一般的なエラー メッセージです。 次のセクションでは、メッセージおよび検証と書式設定の規則をカスタマイズする方法を見ていきます。
データ モデルへのメタデータの追加
通常は、動的データによって提供される機能をカスタマイズする必要があります。 たとえば、データの表示方法やエラー メッセージの内容を変更できます。 また、通常は、動的データがデータ型に基づいて自動的に提供するものより多くの機能を提供するように、データ検証規則をカスタマイズします。 これを行うには、エンティティ型に対応する部分クラスを作成します。
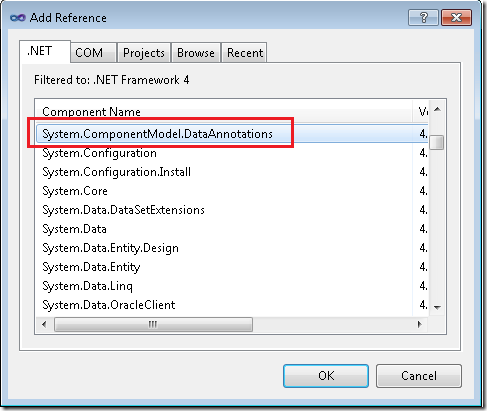
ソリューション エクスプローラーで ContosoUniversity プロジェクトを右クリックし、[参照の追加] を選んで System.ComponentModel.DataAnnotations への参照を追加します。
[DAL] フォルダーで、新しいクラス ファイルを作成し、Student.cs という名前を付けて、そのテンプレート コードを次のコードに置き換えます。
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
このコードは、Student エンティティの部分クラスを作成します。 この部分クラスに適用される MetadataType 属性は、メタデータの指定に使っているクラスを示します。 メタデータ クラスには任意の名前を指定できますが、エンティティ名に "Metadata" を加えたものを使うのが一般的な方法です。
メタデータ クラスのプロパティに適用される属性は、書式設定、検証、規則、エラー メッセージを指定します。 ここで示す属性の結果は次のようになります。
EnrollmentDateは日付 (時刻なし) として表示されます。- どちらの名前フィールドも長さは 25 文字以下である必要があり、カスタム エラー メッセージが表示されます。
- どちらの名前フィールドも必須で、カスタム エラー メッセージが表示されます。
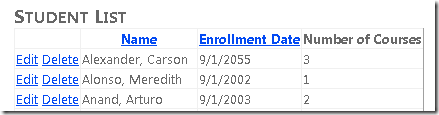
Students.aspx ページをもう一度実行すると、日付が時刻なしで表示されることがわかります。
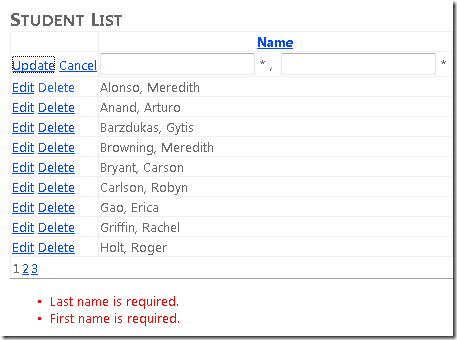
行を編集し、名前フィールドの値をクリアしてみます。 フィールドを離れると、[Update] をクリックする前にすぐに、フィールドのエラーを示すアスタリスクが表示されます。 [Update] をクリックすると、指定したエラー メッセージ テキストがページに表示されます。
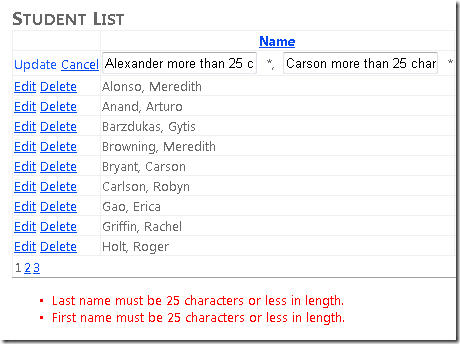
25 文字より長い名前を入力して、[Update] をクリックしてみると、指定したエラー メッセージ テキストがページに表示されます。
データ モデルのメタデータでこれらの書式設定と検証の規則を設定したので、DynamicControl または DynamicField コントロールを使う限り、これらのフィールドに対する変更を表示または許可するすべてのページで規則が自動的に適用されます。 これにより、記述する必要がある冗長なコードの量が減り、プログラミングとテストが容易になり、アプリケーション全体でデータの書式設定と検証の一貫性が保たれます。
その他の情報
これで、Entity Framework の概要に関するこの一連のチュートリアルは終わりです。 Entity Framework の使い方の学習に役立つ他のリソースについては、次の Entity Framework チュートリアル シリーズの最初のチュートリアルに進むか、次のサイトをご覧ください。