Entity Framework 4.0 Database First と ASP.NET 4 Web Forms の概要
著者: Tom Dykstra
Contoso University のサンプル Web アプリケーションでは、Entity Framework 4.0 と Visual Studio 2010 を使用して ASP.NET Web Forms アプリケーションを作成する方法を示します。 サンプル アプリケーションは架空の Contoso University の Web サイトです。 学生の受け付け、講座の作成、講師の割り当てなどの機能が含まれています。
このチュートリアルでは、C# の例を示します。 ダウンロード可能なサンプルには、C# と Visual Basic の両方のコードが含まれています。
Database First
Entity Framework では、Database First、Model First、Code Firstの 3 つの方法でデータを操作できます。 このチュートリアルは Database First 用です。 これらのワークフローの違いと、シナリオに最適なものを選択する方法に関するガイダンスについては、「Entity Framework 開発ワークフロー」を参照してください。
Web フォーム
このチュートリアル シリーズでは、ASP.NET Web Forms モデルを使用し、Visual Studio で ASP.NET Web Forms を操作する方法を理解していることを前提としています。 そうでない場合は、ASP.NET 4.5 Web Forms の概要に関するページを参照してください。 ASP.NET MVC フレームワークを使う場合は、ASP.NET MVC を使用した Entity Framework の概要に関するページを参照してください。
ソフトウェア バージョン
チュートリアルで説明 以下でも動作可 Windows 7 Windows 8 Visual Studio 2010 Visual Studio 2010 Express for Web。 このチュートリアルは、新しいバージョンの Visual Studio ではテストされていません。 メニューの選択、ダイアログ ボックス、テンプレートには多くの違いがあります。 .NET 4 .NET 4.5 は .NET 4 と下位互換性がありますが、チュートリアルは .NET 4.5 ではテストされていません。 Entity Framework 4 このチュートリアルは、新しいバージョンの Entity Framework ではテストされていません。 Entity Framework 5 以降、EF では、EF 4.1 で導入された DbContext APIが既定で使用されます。 EntityDataSource コントロールは、ObjectContextAPI を使用するように設計されています。DbContextAPI で EntityDataSource コントロールを使用する方法については、こちらのブログ記事を参照してください。質問
チュートリアルに直接関連しない質問がある場合は、ASP.NET Entity Framework フォーラム、Entity Framework および LINQ to Entities フォーラム、または StackOverflow.com に投稿できます。
概要
これらのチュートリアルで作成するアプリケーションは、簡単な大学向け Web サイトです。
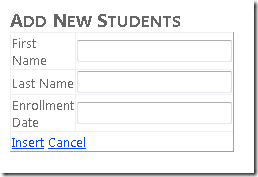
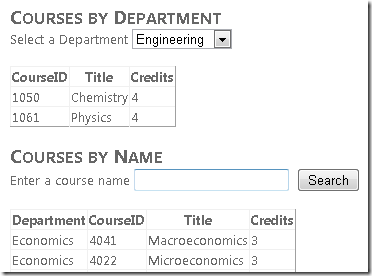
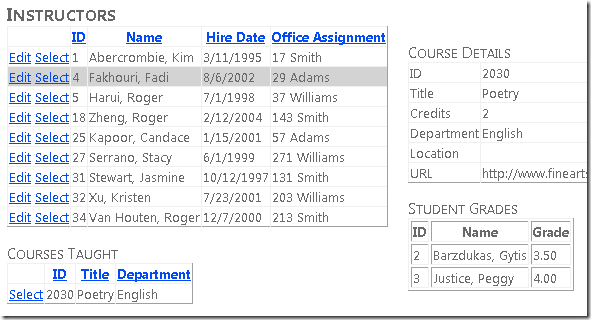
ユーザーは学生、講座、講師の情報を見たり、更新したりできます。 作成する画面のいくつかを以下に示します。
Web アプリケーションの作成
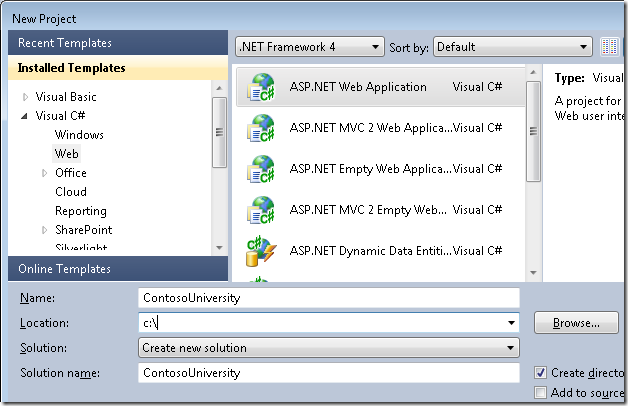
チュートリアルを開始するには、Visual Studio を開き、ASP.NET Web アプリケーション テンプレートを使用して新しい ASP.NET Web アプリケーション プロジェクトを作成します。
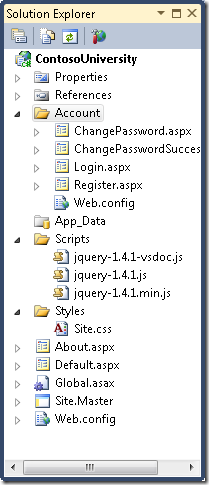
このテンプレートは、スタイル シートとマスター ページが既に含まれている Web アプリケーション プロジェクトを作成します。
Site.Master ファイルを開き、"My ASP.NET Application" を "Contoso University" に変更します。
<h1>
Contoso University
</h1>
NavigationMenu という名前の Menu コントロールを見つけて、作成するページのメニュー項目を追加する次のマークアップに置き換えます。
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home" />
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About" />
<asp:MenuItem NavigateUrl="~/Students.aspx" Text="Students">
<asp:MenuItem NavigateUrl="~/StudentsAdd.aspx" Text="Add Students" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Courses.aspx" Text="Courses">
<asp:MenuItem NavigateUrl="~/CoursesAdd.aspx" Text="Add Courses" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Instructors.aspx" Text="Instructors">
<asp:MenuItem NavigateUrl="~/InstructorsCourses.aspx" Text="Course Assignments" />
<asp:MenuItem NavigateUrl="~/OfficeAssignments.aspx" Text="Office Assignments" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Departments.aspx" Text="Departments">
<asp:MenuItem NavigateUrl="~/DepartmentsAdd.aspx" Text="Add Departments" />
</asp:MenuItem>
</Items>
</asp:Menu>
Default.aspx ページを開き、BodyContent という名前の Content コントロールを次のように変更します。
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to Contoso University!
</h2>
</asp:Content>
これで、これから作成するさまざまなページへのリンクを含む単純なホーム ページが完成しました。
データベースを作成する
これらのチュートリアルでは、Entity Framework データ モデル デザイナーを使用して、既存のデータベースに基づいてデータ モデルを自動的に作成します (通常、"データベース ファースト" アプローチと呼ばれます)。 このチュートリアル シリーズでは取り上げていない別の方法として、データ モデルを手動で作成し、デザイナーにデータベースを作成するスクリプトを生成させる方法があります ("モデル ファースト" アプローチ)。
このチュートリアルで使用するデータベース ファーストの方法の場合、次の手順はデータベースをサイトに追加することです。 最も簡単な方法は、最初にこのチュートリアルに付属するプロジェクトをダウンロードすることです。 次に、App_Data フォルダーを右クリックし、[既存の項目の追加] を選び、ダウンロードしたプロジェクトから School.mdf データベース ファイルを選びます。
別の方法としては、「学校サンプル データベースの作成」の手順に従います。 データベースをダウンロードするか作成するかに関係なく、次のフォルダーから School.mdf ファイルをアプリケーションの App_Data フォルダーにコピーします。
%PROGRAMFILES%\Microsoft SQL Server\MSSQL10.SQLEXPRESS\MSSQL\DATA
(この .mdf ファイルの場所は、SQL Server 2008 Express の使用を前提としています)
スクリプトからデータベースを作成する場合は、以下の手順を実行してデータベース ダイアグラムを作成します。
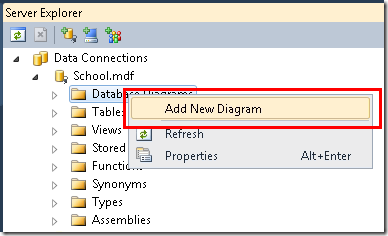
サーバー エクスプローラーで、[データ接続]、School.mdf を展開し、[データベース ダイアグラム] を右クリックして、[新しいダイアグラムの追加] を選びます。
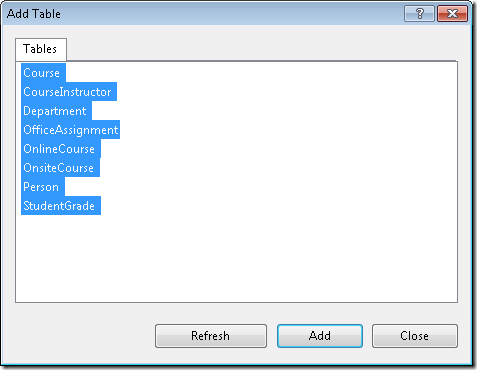
すべてのテーブルを選び、[追加] をクリックします。
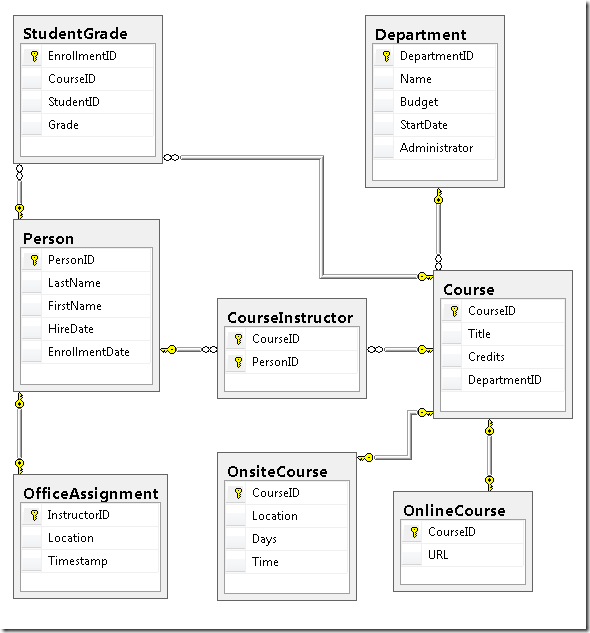
SQL Server により、テーブル、テーブル内の列、テーブル間のリレーションシップを示すデータベース ダイアグラムが作成されます。 テーブルを移動して、好きなように整理できます。
ダイアグラムを "SchoolDiagram" という名前で保存して閉じます。
このチュートリアルに付属する School.mdf ファイルをダウンロードすると、サーバー エクスプローラーの [データベース ダイアグラム] の下にある SchoolDiagram をダブルクリックしてデータベース ダイアグラムを表示できます。
ダイアグラムは次のようになります (テーブルはここに示されている場所とは異なる場所にある場合があります)。
Entity Framework データ モデルを作成する
これで、このデータベースから Entity Framework データ モデルを作成できるようになりました。 データ モデルはアプリケーションのルート フォルダーに作成できますが、このチュートリアルでは、DAL (データ アクセス レイヤー用) という名前のフォルダーに配置します。
ソリューション エクスプローラーで、DAL というプロジェクト フォルダーを追加します (ソリューションの下ではなく、プロジェクトの下にあることを確認します)。
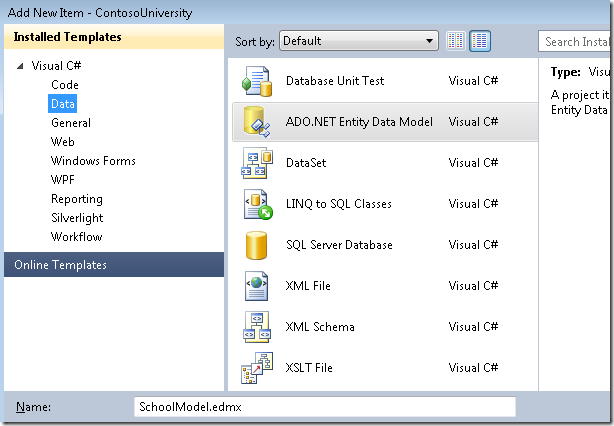
DAL フォルダーを右クリックし、[追加] と [新しい項目] を選びます。 [インストールされているテンプレート] で [データ] を選び、ADO.NET Entity Data Model テンプレートを選び、SchoolModel.edmx という名前を付け、次に [追加] をクリックします。
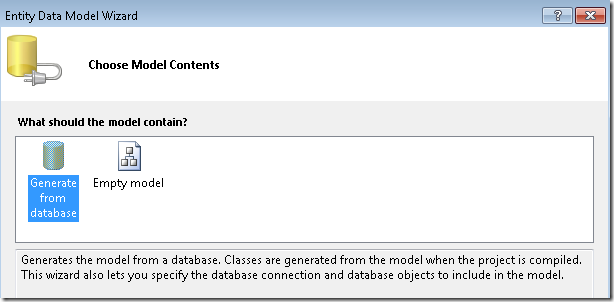
これにより、Entity Data Model ウィザードが起動します。 ウィザードの最初の手順では、既定で [データベースから生成] オプションが選ばれています。 次へ をクリックします。
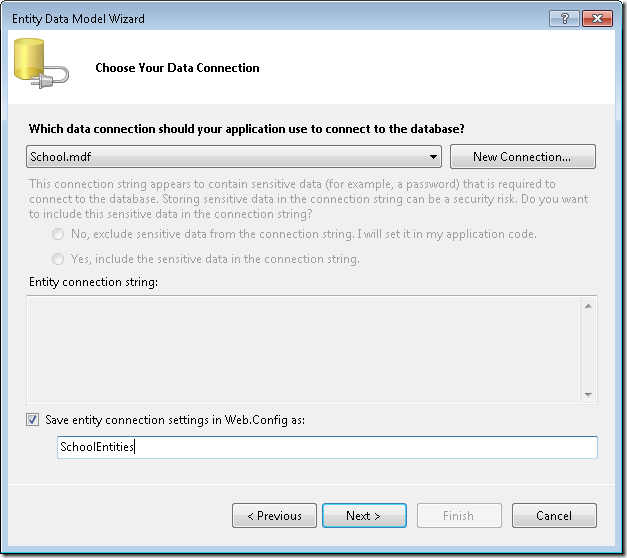
[データ接続の選択] のステップでは、既定値をそのままにして、[次へ] をクリックします。 School データベースは既定で選ばれており、接続設定は Web.config ファイルに SchoolEntities として保存されます。
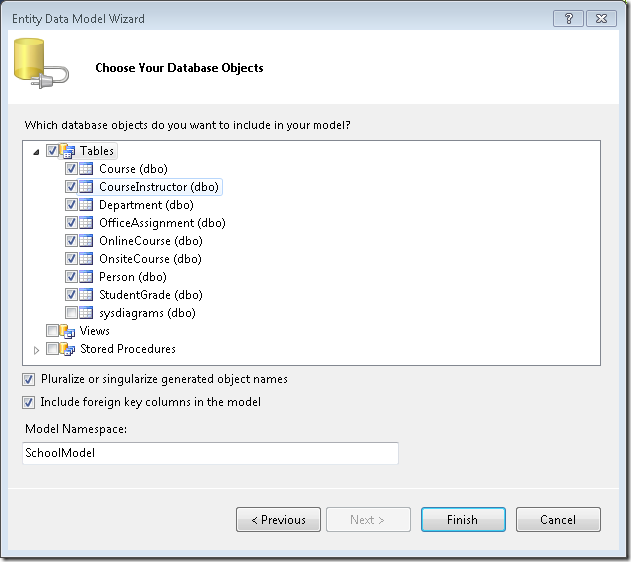
[データベース オブジェクトの選択] のウィザード ステップで、sysdiagrams (先ほど生成したダイアグラム用に作成したもの) を除くすべてのテーブルを選び、次に [完了] をクリックします。
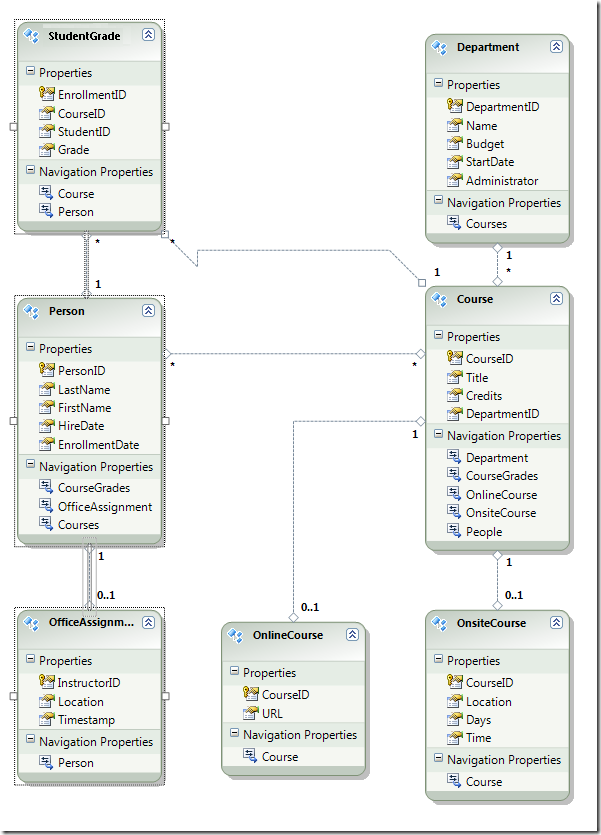
モデルの作成が完了すると、Visual Studio により、データベース テーブルに対応する Entity Framework オブジェクト (エンティティ) がグラフィカルに表示されます。 (データベース ダイアグラムと同様、個々の要素の位置はこの図に示されているものと異なる場合があります。必要に応じて、要素をドラッグして図と一致させることができます)
Entity Framework データ モデルの探索
エンティティ ダイアグラムはデータベース ダイアグラムによく似ていますが、いくつかの違いがあることがわかります。 1 つの違いは、各関連付けの最後に、関連付けの種類を示すシンボルが追加されていることです (テーブルのリレーションシップは、データ モデルではエンティティの関連付けと呼ばれます)。
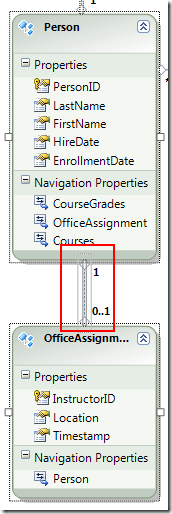
一対ゼロまたは一対一の関連付けは、"1" および "0..1" で表されます。
この場合、
PersonエンティティはOfficeAssignmentエンティティに関連付けられる場合と関連付けられない場合があります。OfficeAssignmentエンティティはPersonエンティティに関連付ける必要があります。 つまり、講師はオフィスに割り当てられる場合と割り当てられない場合があり、どのオフィスも 1 人の講師にのみ割り当てることができます。一対多の関連付けは、"1" と "*" で表されます。
この場合、
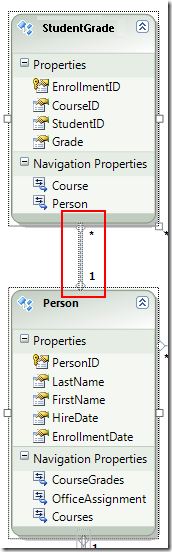
Personエンティティには、関連付けられたStudentGradeエンティティがある場合とない場合があります。StudentGradeエンティティは 1 つのPersonエンティティに関連付ける必要があります。StudentGradeエンティティは実際にこのデータベースに登録されたコースを表します。学生がコースに登録していてまだ成績がない場合、Gradeプロパティは null になります。 つまり、学生はまだどのコースにも登録していないか、1 つのコースに登録しているか、または複数のコースに登録している可能性があります。 登録済みコースの各成績は 1 人の学生のみに適用されます。多対多の関連付けは "*" と "*" で表されます。
この場合、
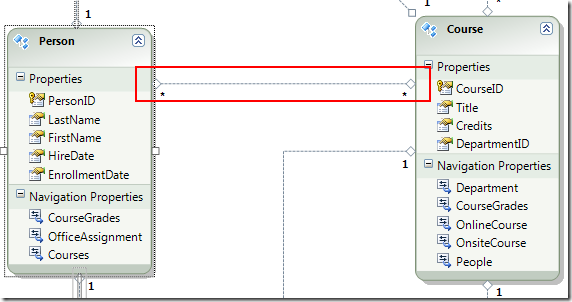
Personエンティティには関連付けられたCourseエンティティがある場合とない場合があり、その逆も当てはまります。つまり、Courseエンティティには関連付けられたPersonエンティティがある場合とない場合があります。 言い換えれば、講師は複数のコースを教えることができ、コースは複数の講師によって教えられることもあります。 (このデータベースでは、このリレーションシップは講師にのみ適用され、学生をコースにリンクするものではありません。学生は StudentGrades テーブルによってコースにリンクされています)
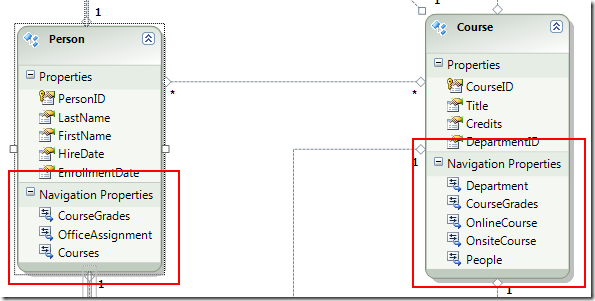
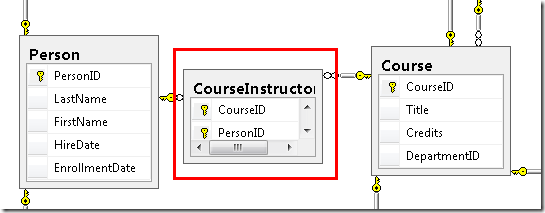
データベース ダイアグラムとデータ モデルのもう 1 つの違いは、各エンティティに追加のナビゲーション プロパティ セクションがあることです。 エンティティのナビゲーション プロパティは、関連するエンティティを参照します。 たとえば、Person エンティティの Courses プロパティには、その Person エンティティに関連するすべての Course エンティティのコレクションが含まれています。
データベースとデータ モデルのさらにもう 1 つの違いは、Person テーブルと Course テーブルを多対多のリレーションシップでリンクするためにデータベースで使用される CourseInstructor 関連付けテーブルが存在しないことです。 ナビゲーション プロパティを使用すると、関連する Course エンティティを Person エンティティから取得し、関連する Person エンティティを Course エンティティから取得できるため、データ モデルで関連付けテーブルを表す必要はありません。
このチュートリアルでは、Person テーブルの FirstName 列に、実際には人物の名とミドル ネームの両方が含まれているとします。 これを反映するためにフィールドの名前を変更したいと考えていますが、データベース管理者 (DBA) はデータベースの変更を望まない場合があります。 データ モデル内の FirstName プロパティの名前を変更し、データベースの相当するものは変更せずにしておくことができます。
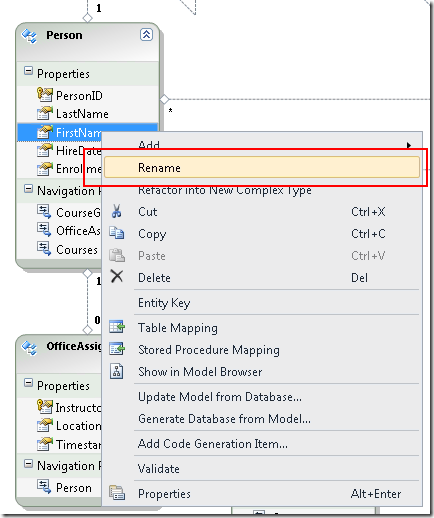
デザイナーで、Person エンティティの FirstName を右クリックし、[名前の変更] を選びます。
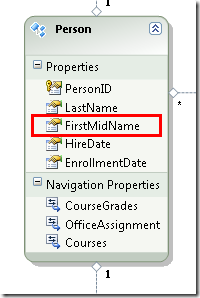
新しい名前「FirstMidName」を入力します。 これにより、データベースを変更せずにコード内で列を参照する方法が変更されます。
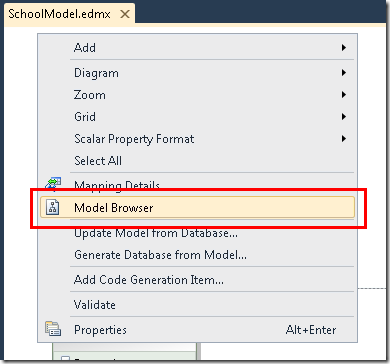
モデル ブラウザーには、データベース構造、データ モデル構造、それらの間のマッピングを表示する別の方法が用意されています。 これを確認するには、エンティティ デザイナーの空白領域を右クリックし、[モデル ブラウザー] をクリックします。
[モデル ブラウザー] ペインにはツリー ビューが表示されます ([モデル ブラウザー] ペインは、[ソリューション エクスプローラー] ペインとドッキングされている場合があります)。SchoolModel ノードはデータ モデル構造を表し、SchoolModel.Store ノードはデータベース構造を表します。
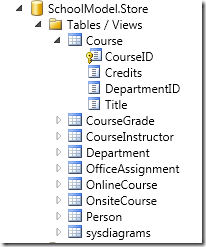
SchoolModel.Store を展開するとテーブルが表示され、[テーブル/ビュー] を展開するとテーブルが表示され、次に Course を展開するとテーブル内の列が表示されます。
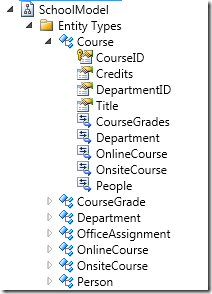
SchoolModel を展開し、[エンティティの種類] を展開してから、Course ノードを展開して、エンティティとエンティティ内のプロパティを表示します。
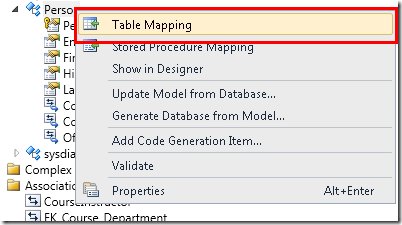
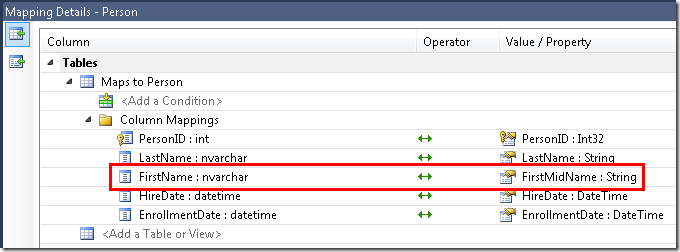
デザイナーまたは [モデル ブラウザー] ペインで、Entity Framework が 2 つのモデルのオブジェクトをどのように関連付けているかを確認できます。 Person エンティティを右クリックし、[テーブル マッピング] を選びます。
これにより、[マッピングの詳細] ウィンドウが開きます。 このウィンドウでは、データベース列 FirstName が FirstMidName にマップされていることがわかります。これは、データ モデルで名前を変更したものです。
Entity Framework は XML を使用して、データベース、データ モデル、それらの間のマッピングに関する情報を格納します。 SchoolModel.edmx ファイルは、実際にはこの情報を含む XML ファイルです。 デザイナーは情報をグラフィカルな形式で表示しますが、ソリューション エクスプローラーで .edmx ファイルを右クリックし、[プログラムから開く] をクリックして [XML (テキスト) エディター] を選ぶことで、ファイルを XML として表示することもできます。 (データ モデル デザイナーと XML エディターは、同じファイルを開いて操作するための 2 つの異なる方法であるため、デザイナーで開くと同時に XML エディターでファイルを開くことはできません)
これで、Web サイト、データベース、データ モデルが作成されました。 次のチュートリアルでは、データ モデルと ASP.NET EntityDataSource コントロールを使用したデータの操作を開始します。