ASP.NET 4.5 Web Forms と Visual Studio 2017 の概要
このチュートリアル シリーズでは、ASP.NET 4.5 と Microsoft Visual Studio 2017 を使用して ASP.NET Web Forms アプリケーションをビルドする方法について説明します。
はじめに
このチュートリアル シリーズでは、Visual Studio 2017 と ASP.NET 4.5 を使用して ASP.NET Web Forms アプリケーションを作成する方法について説明します。 Wingtip Toys という名前のアプリケーションを作成します。これは、オンラインでアイテムを販売する簡略化されたネットショップ Web サイトです。 このシリーズでは、ASP.NET 4.5 の新機能が強調表示されます。
対象読者
ASP.NET Web Forms を初めて使用する開発者は、このチュートリアル シリーズの対象ユーザーです。
次の領域に関する知識が必要です。
- オブジェクト指向プログラミング (OOP) と言語
- Web 開発 (HTML、CSS、JavaScript)
- リレーショナル データベース
- n 層アーキテクチャ
これらの領域を確認するには、次の内容の習得を検討してください。
アプリケーションの機能
このシリーズで紹介する ASP.NET Web Form の機能は次のとおりです。
- Web アプリケーション プロジェクト (Web サイト プロジェクトではない)
- Web フォーム
- マスター ページ、構成
- Bootstrap
- Entity Framework Code First、LocalDB
- 要求の検証
- 厳密に型指定されたデータ コントロール
- モデル バインド
- データの注釈
- 値プロバイダー
- SSL と OAuth
- ASP.NET Identity、構成、および認可
- 控えめな検証
- ルーティング
- ASP.NET エラー処理
アプリケーションのシナリオとタスク
チュートリアル シリーズのタスクは次のとおりです。
- 新しいプロジェクトの作成、レビュー、実行
- データベース構造の作成
- データベースの初期化とシード処理
- スタイル、グラフィックス、マスター ページを使用した UI のカスタマイズ
- ページとナビゲーションの追加
- メニューの詳細と製品データの表示
- ショッピング カートの作成
- SSL と OAuth のサポートの追加
- 支払い方法の追加
- 管理者ロールとユーザーをアプリケーションに含める
- 特定のページとフォルダーへのアクセスを制限する
- Web アプリケーションへのファイルのアップロード
- 入力検証の実装
- Web アプリケーションのルートの登録
- エラー処理とエラー ログの実装
概要
このチュートリアル シリーズは、プログラミングの概念に精通しているが、ASP.NET Web Forms を初めて使用するユーザーを対象としています。 ASP.NET Web Forms について既に理解している場合でも、このシリーズは新しい ASP.NET 4.5 機能について学習するのに役立ちます。 プログラミングの概念や ASP.NET Web Forms に慣れていない方は、ASP.NET Web サイトの「作業の開始」セクションで提供される追加の Web Forms のチュートリアルをご覧ください。
このチュートリアル シリーズで提供される ASP.NET 4.5 には、次の機能が含まれています。
複数の ASP.NET フレームワーク (Web Forms、MVC、Web API) のサポートを提供するプロジェクトを作成するための簡単な UI。
ブートストラップ、レイアウト、テーマ、応答性の高いデザイン フレームワーク。
ASP.NET Identity。すべての ASP.NET フレームワークで同じように動作し、IIS 以外の Web ホスティング ソフトウェアで動作する新しい ASP.NET メンバーシップ システム。
-
Entity Framework の更新により、次の処理が可能になります。
- 厳密に型指定されたオブジェクトとしてデータを取得および操作する
- データに非同期的にアクセスする
- 一時的な接続エラーを処理する
- SQL ステートメントをログに記録する
ASP.NET 4.5 機能の一覧については、「Visual Studio 2013 の ASP.NET と Web ツールのリリース ノート」をご覧ください。
Wingtip Toys サンプル アプリケーション
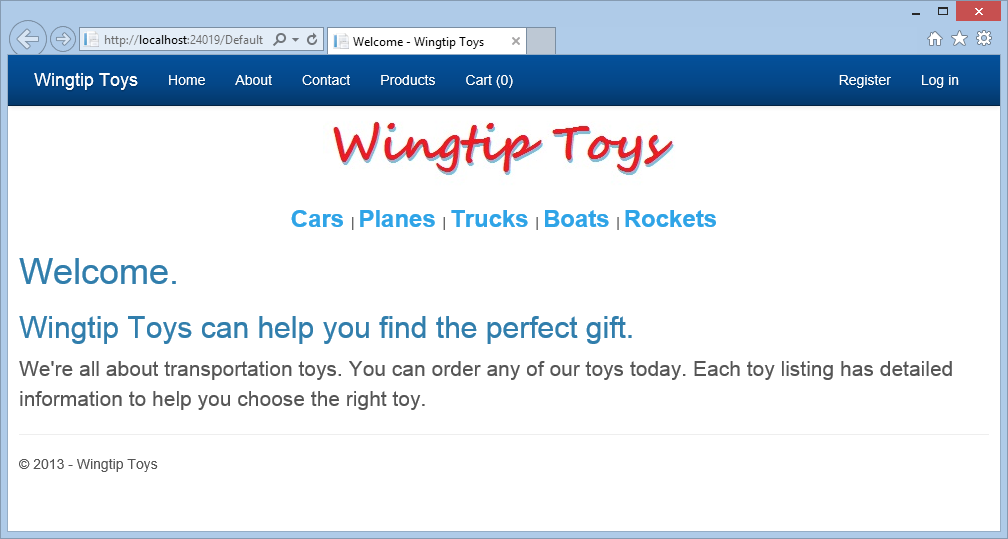
次は、このチュートリアル シリーズで作成する ASP.NET Web Forms アプリケーションのスクリーンショットです。 Visual Studio でアプリケーションを実行すると、次の Web ホーム ページが表示されます。

新しいユーザーとして登録することも、既存のユーザーとしてサインインすることもできます。 上部のナビゲーションには、データベース内の製品カテゴリとその製品へのリンクがあります。
[製品] を選択すると、利用可能なすべての製品が表示されます。

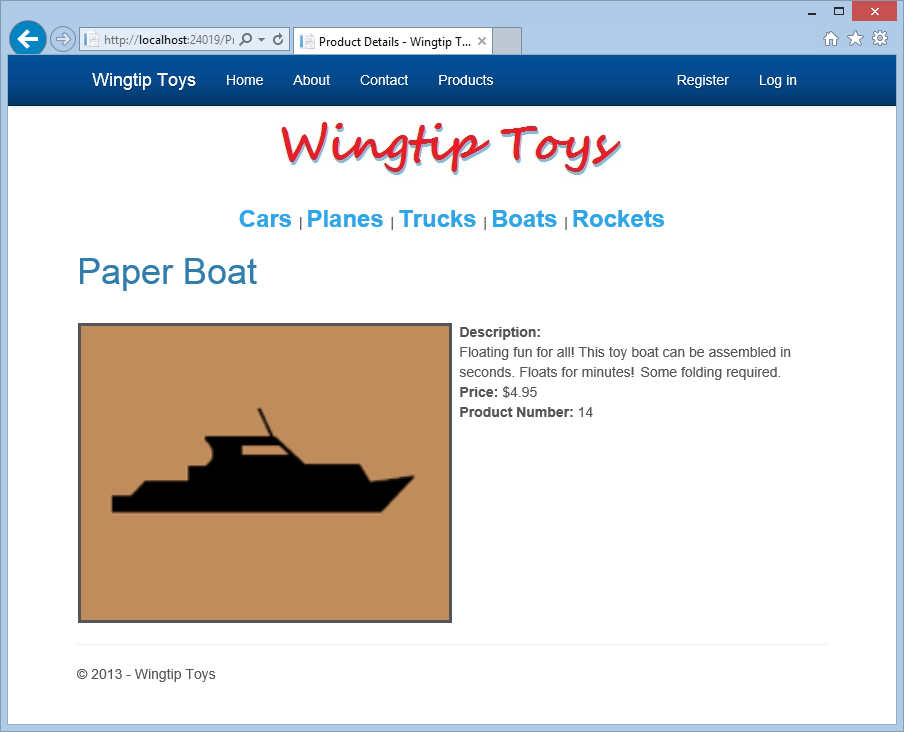
特定の製品を選択すると、製品の詳細が表示されます。

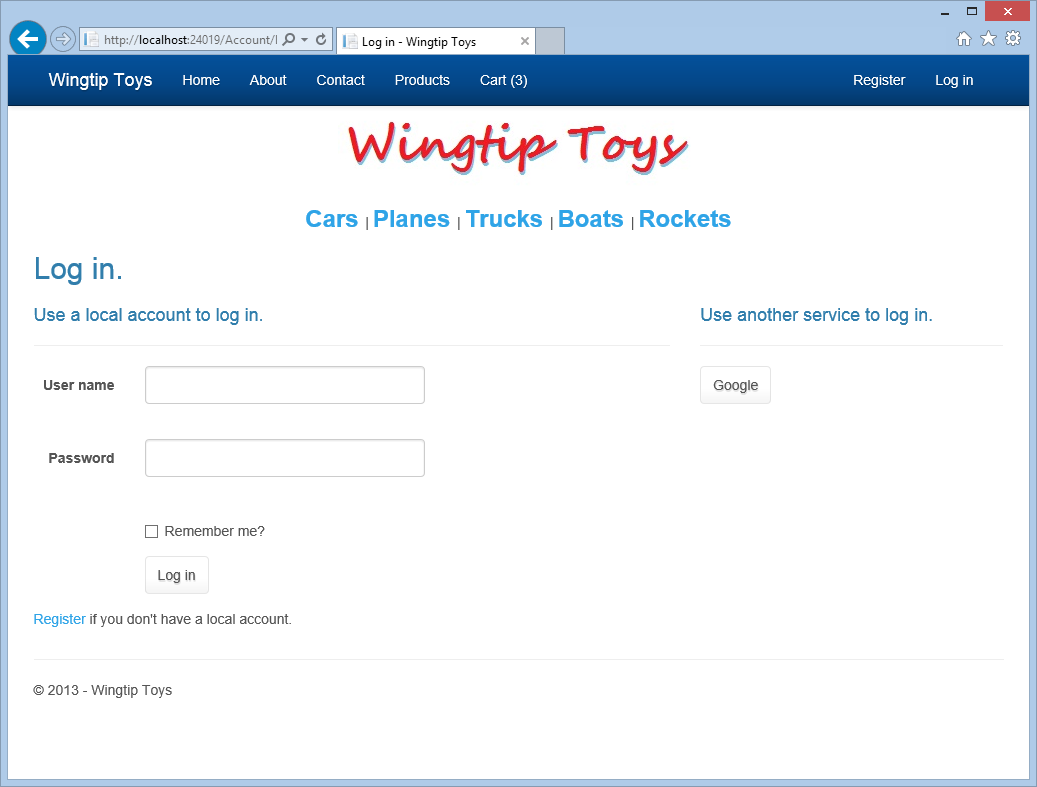
ユーザーは、Web Forms テンプレートの既定の機能を使用して登録およびサインインできます。 このチュートリアルでは、既存の Gmail アカウントを使用してサインインする方法についても説明します。 さらに、管理者としてサインインすると、データベース上で製品の追加と削除を行うことができます。

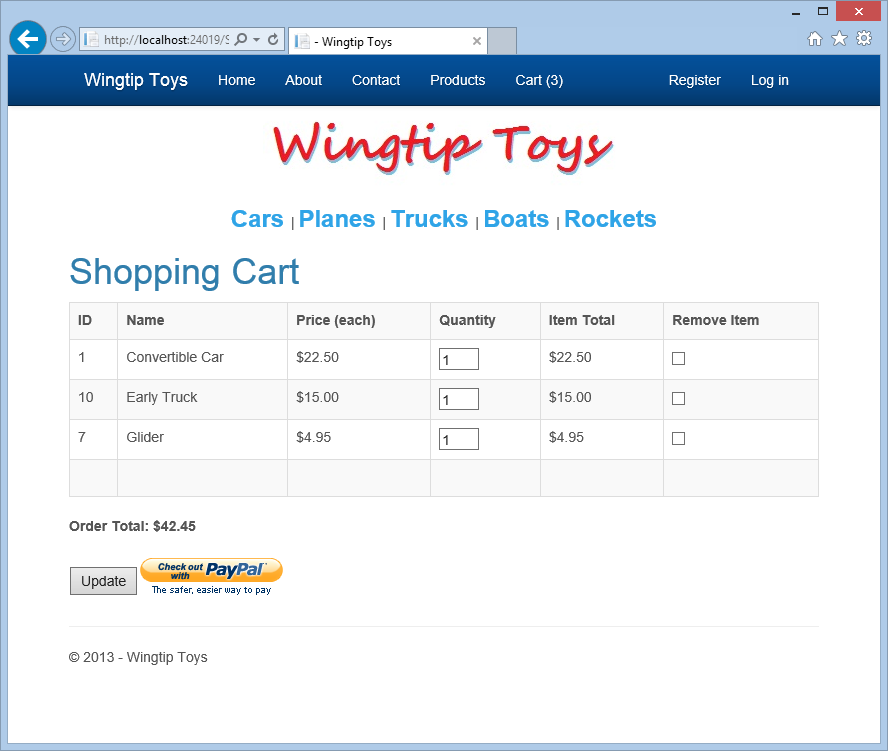
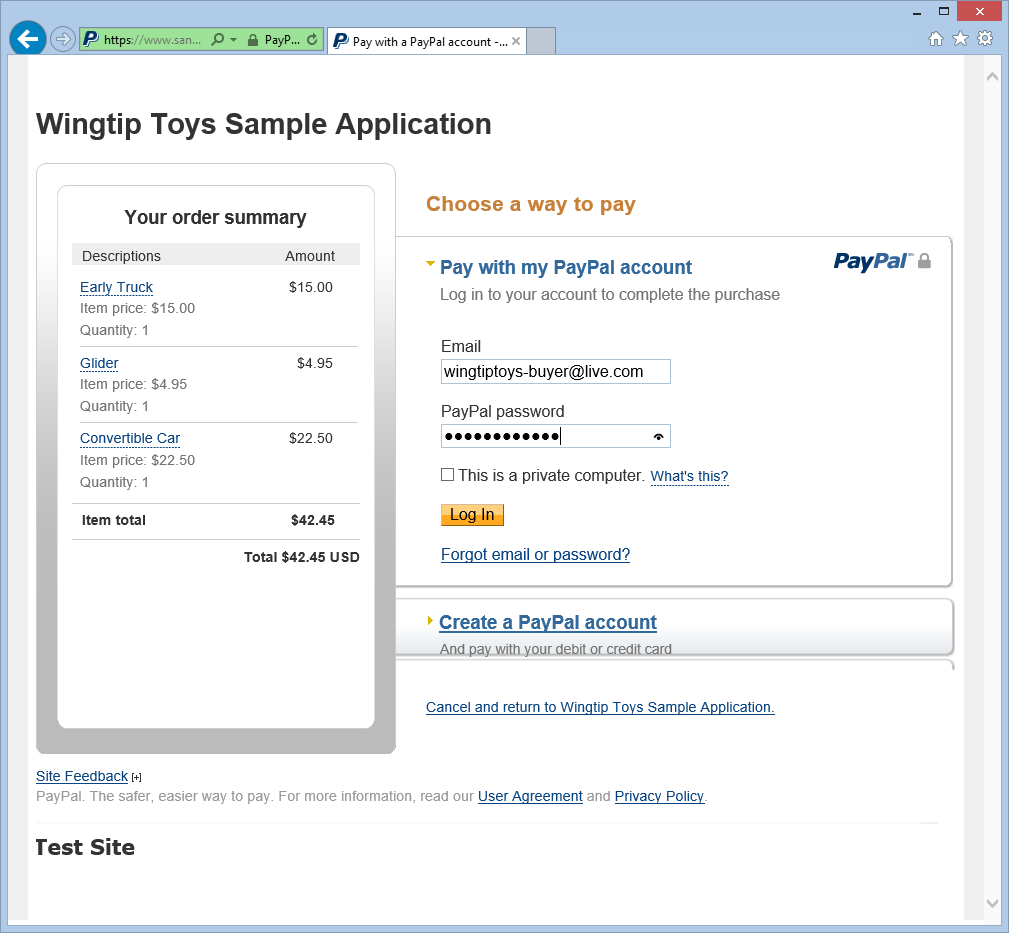
ユーザーとしてサインインすると、ショッピング カートに製品を追加し、PayPal でチェックアウトできます。 サンプル アプリケーションは、PayPal の開発者サンドボックスで動作するように設計されています。 実際のお金の取引は行われません。

PayPal は、アカウント、注文、支払い情報を確認します。

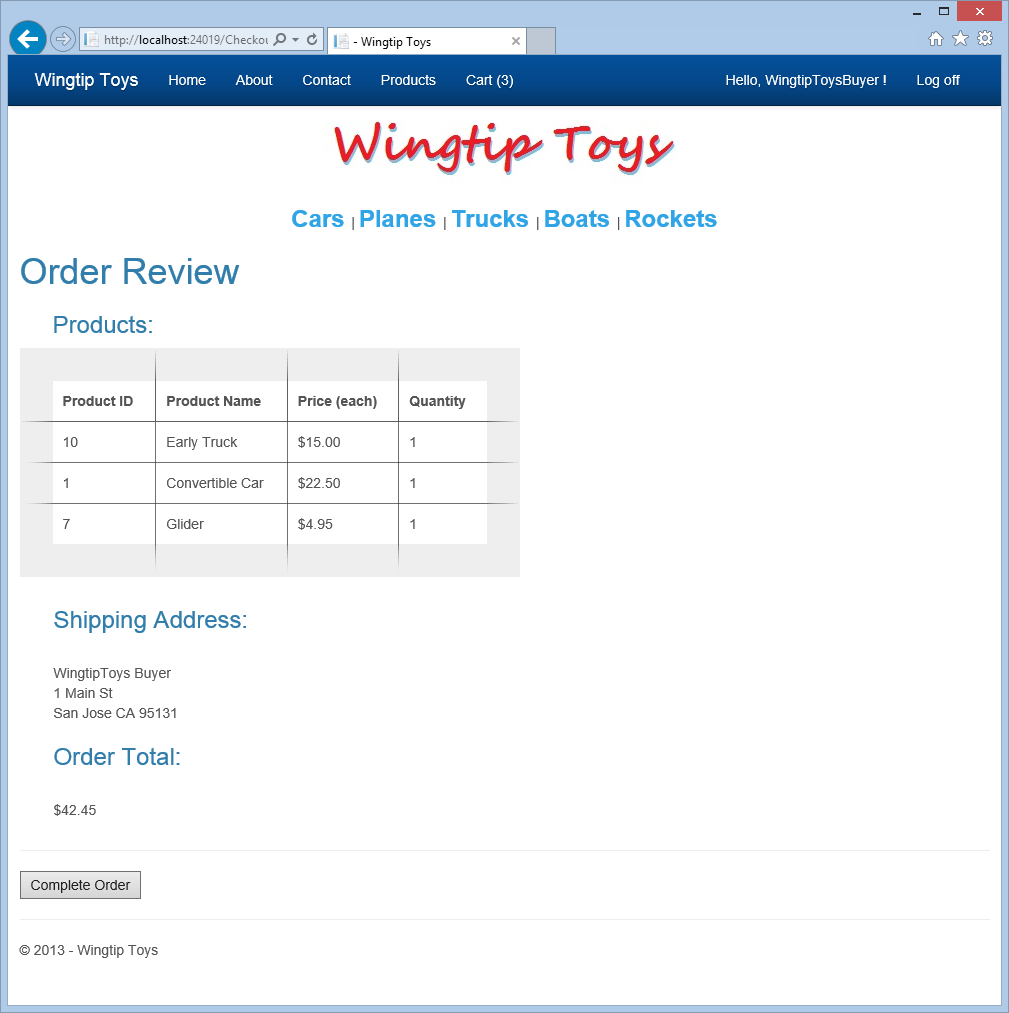
PayPal から戻った後、注文を確認して完了できます。

前提条件
開始する前に、次のソフトウェアがコンピューターにインストールされていることを確認してください。
.NET Framework は自動的にインストールされます。
このチュートリアル シリーズでは、Microsoft Visual Studio Community 2017 を使用します。 このチュートリアル シリーズを完了するには、Microsoft Visual Studio Community 2017 または Microsoft Visual Studio 2017 のいずれかを使用できます。
Visual Studio については、次の点に注意してください。
このチュートリアル シリーズでは、Microsoft Visual Studio 2017 と Microsoft Visual Studio Community 2017 を Visual Studio と呼びます。
Visual Studio 2017 は、既にインストールされている古いバージョンの次にインストールされます。 以前のバージョンで作成されたサイトは、Visual Studio 2017 および以前のバージョンで引き続き開くことができます。
Visual Studio を初めて起動するときは、Web 開発設定を選択したと見なされます。 詳細については、「方法: Web 開発環境の設定を選択する」をご覧ください。
前提条件をインストールすると、このチュートリアル シリーズに示されている Web プロジェクトの作成を開始する準備が完了します。
サンプル アプリケーションのダウンロード
完成したサンプル アプリケーションは、MSDN サンプル サイトからいつでもダウンロードできます。
ASP.NET 4.5 Web Forms と Visual Studio 2013 の概要 - Wingtip Toys (C#)
このダウンロードには、次の項目があります。
- WingtipToys フォルダー内のサンプル アプリケーション。
- WingtipToys フォルダーの WingtipToys-Assets フォルダーにサンプル アプリケーションを作成するために使用されるリソース。
.zip ファイルがダウンロードされます。 このチュートリアル シリーズで作成された完成したプロジェクトを表示するには、.zip ファイル内の C# フォルダーを見つけて選択します。 Visual Studio プロジェクトの作業に使用するフォルダーに C# フォルダーを保存します。 既定では、Visual Studio 2017 プロジェクト フォルダーは次のとおりです。
C:\Users\<username>\source\repos
C# フォルダーの名前を WingtipToys に変更します。
Note
プロジェクト フォルダーに WingtipToys という名前のフォルダーが既にある場合は、C# フォルダーの名前を WingtipToys に変更する前に、その既存のフォルダーの名前を一時的に変更します。
完成したプロジェクトを実行するには、WingtipToys フォルダーを開き、WingtipToys.sln ファイルをダブルクリックします。 Visual Studio 2017 でプロジェクトが開きます。 次に、ソリューション エクスプローラーで Default.aspx ファイルを右クリックし、[ブラウザーで表示] を選択します。
ASP.NET Web Forms クイズを実行してコンテンツを確認する
チュートリアル シリーズを完了したら、クイズを行って知識をテストし、主要な概念を強化します。 各質問には、説明と、追加のガイダンスへのリンクが記載されています。
チュートリアルのサポートとコメント
質問とコメントについては、「ASP.NET 4.5 Web Forms と Visual Studio 2013 の概要 - Wingtip Toys」 (C#) サンプル ページに記載されている Q & A セクションをご覧ください。
このチュートリアル シリーズに関するコメントは大歓迎です。 このチュートリアル シリーズが更新されると、改善のための修正や提案を検討するためにすべての努力が行われます。
エラーが発生した場合、対応するエラー メッセージが混乱する可能性があり、修正方法に関する適切な説明はありません。 ヘルプについては、ASP.NET フォーラムを確認してください。 もう 1 つの優れたソースは、「ASP.NET 4.5 Web Forms と Visual Studio 2013 の概要 - Wingtip Toys」 (C#) サンプル ページの Q & A セクション です。