プロジェクトの作成
作成者: Erik Reitan
このチュートリアル シリーズでは、ASP.NET 4.5 と Microsoft Visual Studio Express 2013 for Web を使用した ASP.NET Web Forms アプリケーションの構築の基本について説明します。 このチュートリアル シリーズと並行して、Visual Studio 2013 の C# ソース コードを含むプロジェクトを利用することができます。
このチュートリアルでは、Visual Studio で既定のプロジェクトの作成、確認、実行を行います。これにより、ASP.NET の機能に親しむことができます。 また、Visual Studio 環境についても確認します。
ここでは、次の内容について学習します。
- 新しい Web Forms プロジェクトの作成方法。
- Web Forms プロジェクトのファイル構造。
- Visual Studio でプロジェクトを実行する方法。
- 既定の Web Forms アプリケーションのさまざまな機能。
- Visual Studio 環境の使用方法に関するいくつかの基本事項。
プロジェクトの作成
Visual Studio を開きます。
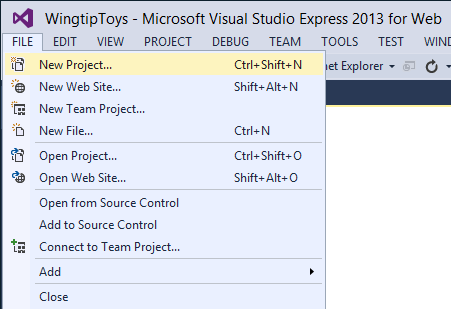
Visual Studio の [ファイル] メニューから [新しいプロジェクト] を選択します。

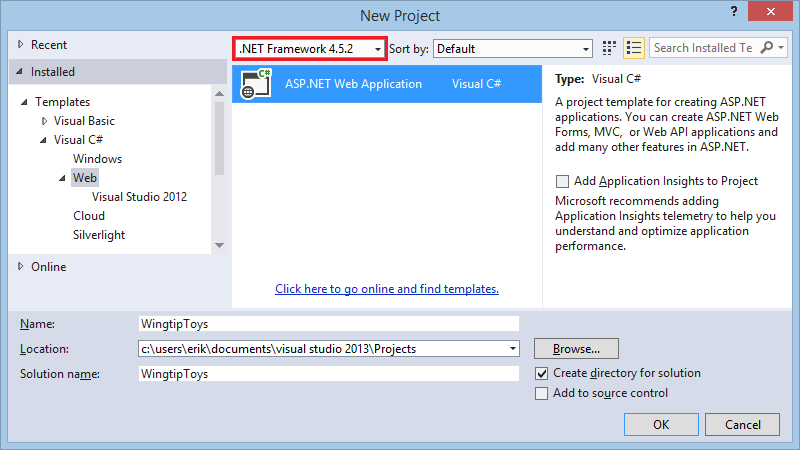
左側にある [テンプレート] ->[Visual C#] ->[Web] テンプレート グループを選択します。
中央の列で [ASP.NET Web アプリケーション] を選択します。
このチュートリアル シリーズでは、.NET Framework 4.5.2 を使用しています。プロジェクトに WingtipToys という名前を付け、[OK] ボタンを選択します。

Note
このチュートリアル シリーズにおける名前は WingtipToys です。 チュートリアル シリーズを通して提供されるコードを想定どおり動作させるには、これと "まったく同じ" 名前を使用することが推奨されます。
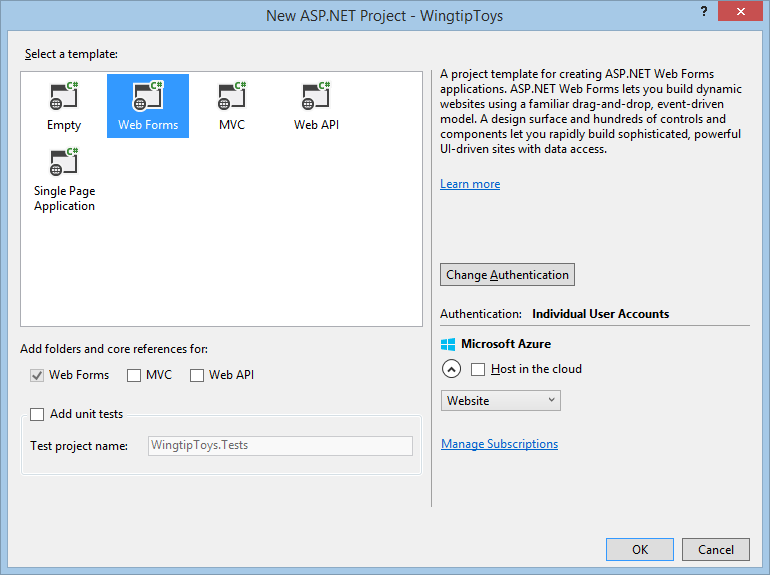
[認証の変更] ボタンをクリックします。 [個々のユーザー アカウント] を選択して [OK] ボタンをクリックします。
[Web Forms] テンプレートを選択して [OK] をボタンをクリックします。

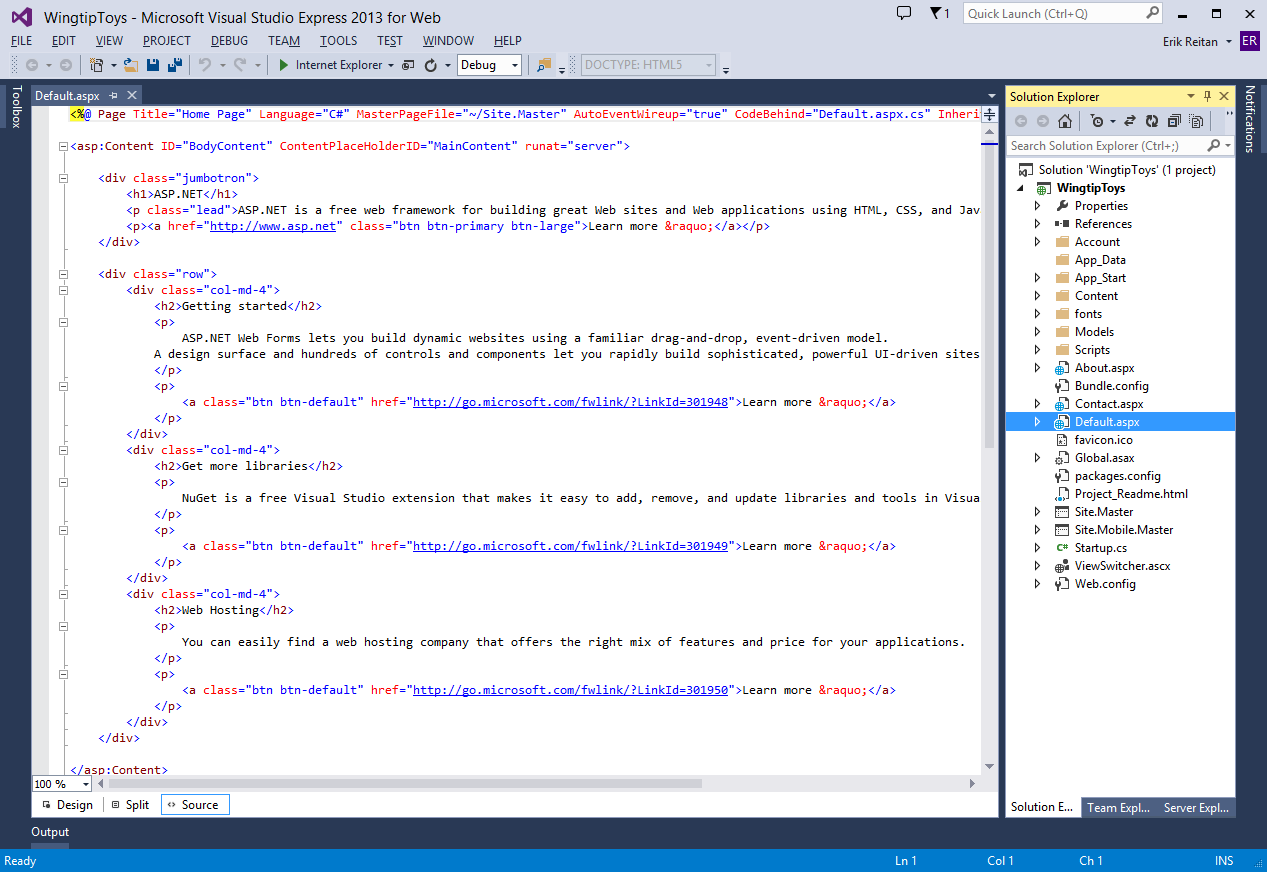
プロジェクトの作成には少し時間がかかります。 準備ができたら、Default.aspx ページを開きます。

中央ウィンドウの下部にあるオプションを選択することで、[デザイン] ビューと [ソース] ビューの間の切り替えを行うことができます。 [デザイン] ビューには、ASP.NET Web ページ、マスター ページ、コンテンツ ページ、HTML ページ、および WYSIWYG に近いビューを使用するユーザー コントロールが表示されます。 [ソース] ビューには、Web ページの HTML マークアップが表示され、これは編集が可能です。
ヒント
ASP.NET フレームワークの理解
ASP.NET Web フォームを利用すれば、馴染みのあるドラッグアンドドロップ式のイベント駆動型モデルを利用して動的な Web サイトを構築できます。 デザイン サーフェスや数百あるコントロールとコンポーネントを利用し、洗練された強力な UI 駆動型サイトとデータ アクセスを短時間で構築できます。 Wingtip Toy Store は ASP.NET Web Forms に基づいていますが、このチュートリアル シリーズで学習する概念の多くは、すべての ASP.NET に適用できます。
ASP.NET には、以下の 4 つの主要な開発フレームワークが用意されています。
- ASP.NET Web フォーム
この Web Forms フレームワークは、Microsoft Windows フォーム (WinForms) や WPF/XAML/Silverlight などの宣言型かつコントロールベースのプログラミングを好む開発者を対象としています。 これは WYSIWYG のデザイナー主導の開発モデルを提供するため、Web 開発のための Rapid Application Development (RAD) 環境を探している開発者に人気があります。 Web プログラミングが初めてでも、(たとえば、Visual Basic や Visual C# 用の) 従来の Microsoft RAD クライアント開発ツールに慣れていれば、HTML や JavaScript の経験がなくても Web アプリケーションをすばやく構築できます。 - ASP.NET MVC
ASP.NET MVC は、テスト駆動開発、関心の分離、制御の反転 (IoC)、依存関係の注入 (DI) などのパターンや原則に関心がある開発者を対象としています。 このフレームワークでは、Web アプリケーションのビジネス ロジック層をプレゼンテーション層から分離することが推奨されます。 - ASP.NET Web ページ
ASP.NET Web ページは、PHP を主軸とする単純な Web 開発ストーリーを希望する開発者を対象としています。 Web ページ モデルでは、HTML ページを作成した後、そのマークアップがどのようにレンダリングされるかを動的に制御するために、ページにサーバーベース コードを追加します。 Web ページは、特に軽量フレームワークとして設計されており、(たとえば、学生や趣味の人などの) HTML は知っていても幅広いプログラミング経験がない人々にとって、最も簡単な ASP.NET へのエントリ ポイントとなります。 また、PHP や同様のフレームワークを知っている Web 開発者が ASP.NET の使用を開始するための良い方法でもあります。 - ASP.NET シングル ページ アプリケーション
ASP.NET シングル ページ アプリケーション (SPA) は、HTML 5、CSS 3、JavaScript を使用したクライアント側の重要な操作を含むアプリケーションの構築に役立ちます。 ASP.NET and Web Tools 2012.2 Update には、knockout.js と ASP.NET Web API を使用してシングル ページ アプリケーションを構築するための新しいテンプレートが付属しています。 新しい SPA テンプレートに加えて、コミュニティで作成された新しい SPA テンプレートもダウンロードできます。
ASP.NET には、4 つの主要な開発フレームワークに加えて、以下に示すような把握して慣れ親しんでおくことが重要なその他のテクノロジも存在していますが、これらについてはこのチュートリアル シリーズでは説明しません。
- ASP.NET Web API - ブラウザーやモバイル デバイスなど、幅広いクライアントを対象とする HTTP サービスを構築するためのフレームワークです。
- ASP.NET SignalR - リアルタイム Web 機能の開発を容易にするライブラリです。
プロジェクトの確認
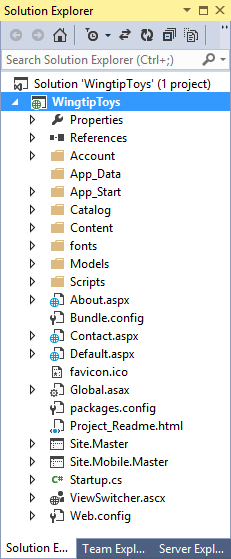
Visual Studio の [ソリューション エクスプローラー] ウィンドウでは、プロジェクトのファイルを管理できます。 ソリューション エクスプローラーでアプリケーションに追加されたフォルダーを見てみましょう。 この Web アプリケーション テンプレートは、以下のような基本的なフォルダー構造を追加します。

Visual Studio は、プロジェクトのいくつかの初期フォルダーとファイルを作成します。 このチュートリアルの後の方で使用することになる最初のファイルは以下のとおりです。
| ファイル | 目的 |
|---|---|
| Default.aspx | 通常、アプリケーションがブラウザーで実行されるときに表示される最初のページ。 |
| Site.Master | アプリケーションにおいて一貫性したレイアウトを作成し、ページの標準的な動作を使用することを可能にするページ。 |
| Global.asax | ASP.NET または HTTP モジュールによって生成されるアプリケーションレベルおよびセッションレベルのイベントに応答するためのコードを含む省略可能なファイル。 |
| Web.config | アプリケーションの構成データ。 |
既定の Web アプリケーションの実行
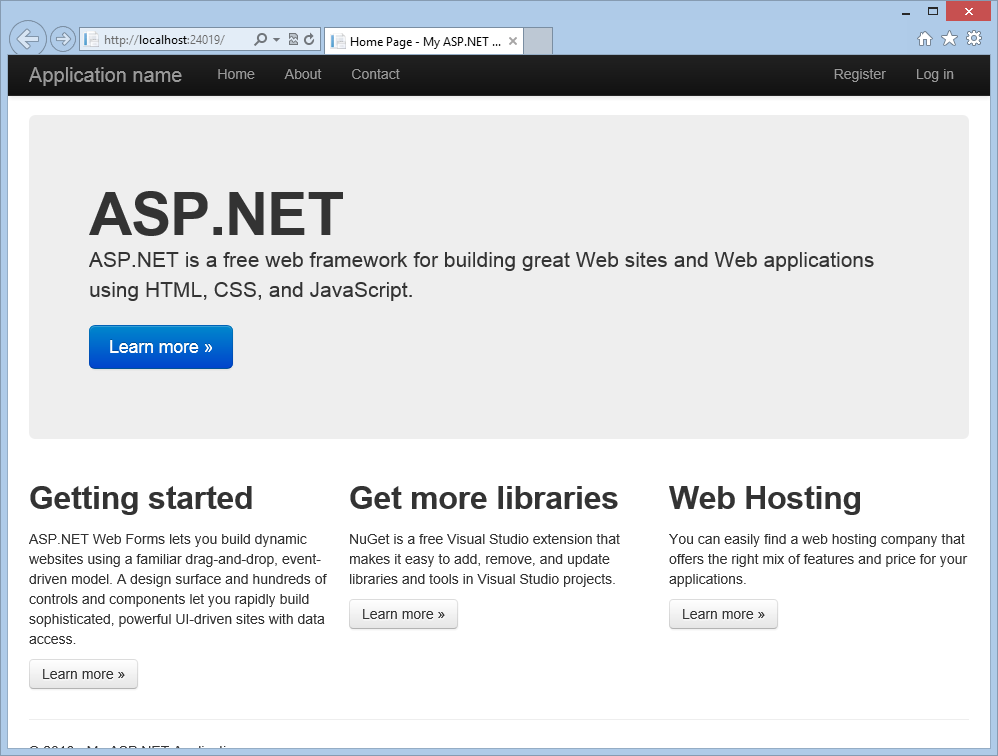
既定の Web アプリケーションは、組み込みの機能とサポートに基づいてリッチなエクスペリエンスを提供します。 既定の Web Forms プロジェクトへの変更は一切行わずとも、アプリケーションはローカル Web ブラウザー上で実行する準備が整っています。
Visual Studio 内で F5 キーを押します。
アプリケーションがビルドされ、Web ブラウザーに表示されます。
実行されているアプリケーションの確認が完了したら、ブラウザー ウィンドウを閉じます。
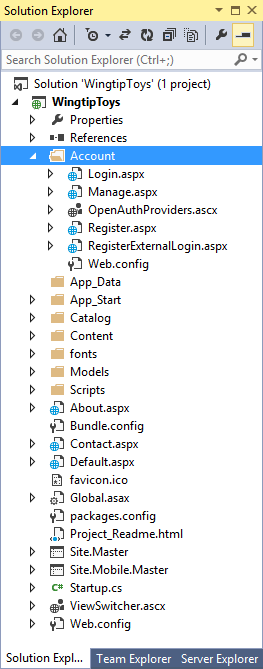
この既定の Web アプリケーションには、次の 3 つのメイン ページが存在します: Default.aspx (ホーム)、About.aspx、Contact.aspx。 これらの各ページには、上部のナビゲーション バーからアクセスできます。 Account フォルダーには、その他にも Register.aspx ページと Login.aspx ページという 2 つのページが存在します。 これら 2 つのページを使用すると、ASP.NET のメンバーシップ機能を使用して、ユーザー資格情報の作成、保存、検証を行うことができます。
ASP.NET Web Forms の背景
ASP.NET Web Forms は、サーバー上で実行されるコードがブラウザーまたはクライアント デバイスに対する Web ページ出力を動的に生成する Microsoft ASP.NET テクノロジをベースとするページです。 ASP.NET Web Forms ページは、スタイル、レイアウトなどの機能に適したブラウザー準拠の HTML を自動的にレンダリングします。 Web Forms は、Microsoft Visual Basic や Microsoft Visual C# など、.NET 共通言語ランタイムでサポートされている任意の言語と互換性があります。 また、Web Forms はマネージド環境、型の安全性、継承などの利点を提供する Microsoft .NET Framework 上に構築されています。
ASP.NET Web Forms ページを実行すると、ページはライフ サイクルに入り、その中で一連の処理手順を実行します。 これらの手順には、初期化、コントロールのインスタンス化、状態の復元と維持、イベント ハンドラー コードの実行、レンダリングが含まれます。 ASP.NET Web Forms の力に慣れるにつれて、ASP.NET ページのライフ サイクルを理解して、意図した効果に適したライフサイクル ステージでコードを記述できるようになることが重要になります。
Web サーバーは、ページの要求を受信すると、ページを見つけ、処理し、ブラウザーに送信した後、すべてのページ情報を破棄します。 ユーザーが同じページを再度要求すると、サーバーはシーケンス全体を繰り返し、ページを最初から再処理します。 別の言い方をすると、サーバーは自身が処理したページの記憶を持たず、ページはステートレスです。 ASP.NET ページ フレームワークは、ページの状態とそのコントロールを維持するというタスクを自動的に処理し、アプリケーション固有の情報の状態を維持する明示的な方法を提供します。
ヒント
Web Forms アプリケーション テンプレートの Web アプリケーション機能
ASP.NET Web Forms アプリケーション テンプレートには、豊富な組み込み機能のセットが用意されています。 これは Home.aspx ページ、About.aspx ページ、Contact.aspx ページを提供するだけでなく、ユーザーが Web サイトにログインできるようにユーザーを登録してユーザーの資格情報を保存するメンバーシップ機能も含んでいます。 この概要では、ASP.NET Web Forms アプリケーション テンプレートに含まれる機能の一部と、それらが Wingtip Toys アプリケーション内でどのように使用されるかについての詳細を提供します。
メンバーシップ
ASP.NET Identity は、アプリケーションによって作成されたデータベース内にユーザーの資格情報を保存します。 ユーザーがログインすると、アプリケーションはデータベースを読み取って資格情報を検証します。 プロジェクトの Account フォルダーには、登録、ログイン、パスワードの変更、アクセスの承認など、メンバーシップのさまざまな部分を実装するファイルが含まれます。 また、ASP.NET Web Forms は OAuth と OpenID をサポートしています。 これらの認証の強化により、ユーザーは Facebook、Twitter、Windows Live、Google などのアカウントから、既存の資格情報を使用してサイトにログインできます。

既定では、テンプレートは、Visual Studio Express 2013 for Web に付属する開発データベース サーバーである SQL Server Express LocalDB のインスタンスで既定のデータベース名を使用してメンバーシップ データベースを作成します。
SQL Server Express LocalDB
SQL Server Express LocalDB は、SQL Server データベースのプログラミング機能を多数備える軽量バージョンの SQL Server です。 SQL Server Express LocalDB はユーザー モードで実行され、インストールの前提条件が少ない高速でゼロ構成のインストールが可能です。 Microsoft SQL Server では、アップグレード手順なしで、データベースまたは Transact-SQL コードを SQL Server Express LocalDB から SQL Server および SQL Azure に移動できます。 そのため、SQL Server Express LocalDB は、SQL Server のすべてのエディションを対象とするアプリケーションの開発環境として使用できます。 SQL Server Express LocalDB では、ストアド プロシージャ、ユーザー定義関数および集約、.NET Framework 統合、SQL Server Compact では使用できない空間型などの機能を使用できます。
マスター ページ
ASP.NET マスター ページは、アプリケーション内のすべてのページで一貫した外観と動作を定義します。 マスター ページのレイアウトは、個々のコンテンツ ページのコンテンツとマージされ、ユーザーが目にする最終的なページが生成されます。 Wingtip Toys アプリケーションでは、Wingtip Toys Web サイト内のすべてのページが同じ固有のロゴとナビゲーション バーを共有するように、Site.master マスター ページを変更します。
HTML5
ASP.NET Web Forms アプリケーション テンプレートは、HTML マークアップ言語の最新バージョンである HTML5 をサポートしています。 HTML5 は、Web サイトの作成を容易にする新しい要素と機能をサポートしています。
Modernizr
HTML5 をサポートしていないブラウザーでは、Modernizr を使用できます。 Modernizr は、ブラウザーが HTML5 機能をサポートしているかどうかを検出し、サポートされていない場合はそれらの機能を有効にできるオープンソースの JavaScript ライブラリです。 ASP.NET Web Forms アプリケーション テンプレートにおいて、Modernizr は NuGet パッケージとしてインストールされます。
Bootstrap
Visual Studio 2013 プロジェクト テンプレートでは、Twitter によって作成された、レイアウトとテーマ設定のフレームワークである Bootstrap が使用されます。 Bootstrap では CSS3 を使用して、応答性の高い設計を提供します。つまり、レイアウトはブラウザー ウィンドウのさまざまなサイズに動的に適応できます。 Bootstrap のテーマ設定機能を使用して、アプリケーションの外観を簡単に変更することもできます。 既定では、Visual Studio 2013 の ASP.NET Web アプリケーション テンプレートには Bootstrap が NuGet パッケージとして含まれています。
NuGet パッケージ
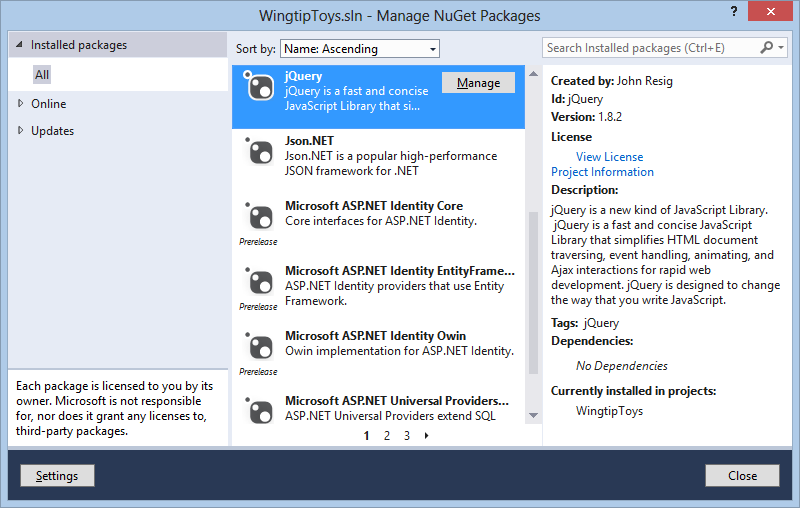
ASP.NET Web Forms アプリケーション テンプレートには、一連の NuGet パッケージが含まれています。 これらのパッケージは、オープンソース ライブラリとツールの形式でコンポーネント化された機能を提供します。 アプリケーションの作成とテストに役立つさまざまなパッケージが存在します。 Visual Studio を使用すると、NuGet パッケージの追加、削除、更新を簡単に行うことができます。 開発者はパッケージを作成して NuGet に追加することもできます。

パッケージをインストールすると、NuGet はソリューション内にファイルをコピーし、参照の追加や Web アプリケーションに関連付けられている構成の変更など、必要な変更をすべて自動で実行します。 ライブラリを削除することにした場合、NuGet はファイルを削除し、いらないものが後に残らないように、自身が行った変更をすべて元に戻します。 NuGet は、Visual Studio の [ツール] メニューから利用できます。
jQuery
jQuery は、迅速な Web 開発のために HTML ドキュメントの走査、イベント処理、アニメーション化、Ajax 操作を簡略化する、高速で簡潔な JavaScript ライブラリです。 jQuery JavaScript ライブラリは、NuGet パッケージとして ASP.NET Web Forms アプリケーション テンプレートに含まれています。
控えめな検証
組み込みの検証コントロールは、クライアント側検証ロジックに控えめな JavaScript を使用するように構成されています。 これにより、ページ マークアップ内にインラインでレンダリングされる JavaScript の量が大幅に削減され、ページ全体のサイズが小さくなります。 控えめな検証は、アプリケーションのルートにある Web.config ファイルの <appSettings> 要素の設定に基づいて、ASP.NET Web Forms アプリケーション テンプレートにグローバルに追加されます。
Entity Framework Code First
ASP.NET Web Forms アプリケーション テンプレートの機能に加えて、Wingtip Toys アプリケーションは、データを操作する際のコード中心開発を可能にする NuGet ライブラリである Entity Framework Code First を使用します。 簡単に言えば、これは記述されたコードに基づいて、アプリケーションのデータベース部分を自動的に構築します。 Entity Framework を使用して、厳密に型指定されたオブジェクトとしてデータを取得して操作します。 これにより、データへのアクセス方法の詳細ではなく、アプリケーション内のビジネス ロジックに集中できます。
ASP.NET Web Forms テンプレートに含まれるインストール済みのライブラリとパッケージの詳細については、インストールされている NuGet パッケージの一覧を参照してください。 これを行うには、Visual Studio で新しい Web Forms プロジェクトを作成し、[ツール]>[NuGet パッケージ マネージャー]>[ソリューションの NuGet パッケージの管理] を選択し、[NuGet パッケージの管理] ダイアログ ボックス内の [インストール済みパッケージ] を選択します。
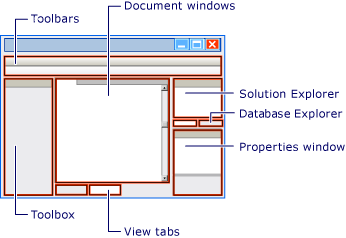
Visual Studio のツアー
Visual Studio のプライマリ ウィンドウには、ソリューション エクスプローラー、サーバー エクスプローラー (Express 内のデータベース エクスプローラー)、プロパティ ウィンドウ、ツールボックス、ツール バー、ドキュメント ウィンドウが含まれています。

Visual Studio の詳細については、「Visual Web Developer へのビジュアル ガイド」を参照してください。
まとめ
このチュートリアルでは、既定の Web Forms アプリケーションの作成、確認、実行を行いました。 既定の Web Forms アプリケーションのさまざまな機能を確認し、Visual Studio 環境の使用方法に関するいくつかの基本事項を学習しました。 次のチュートリアルでは、データ アクセス層を作成します。
その他のリソース
Web アプリケーション プロジェクトと Web サイト プロジェクト
ASP.NET Web Forms ページの概要