AJAX Control Toolkit の概要 (VB)
提供元: Microsoft
AJAX Control Toolkit の使用を開始するにあたって知っておくべきすべての情報について説明します。
AJAX Control Toolkit には、ASP.NET アプリケーションで使用できる 30 を超える無料のコントロールが含まれています。 このチュートリアルでは、AJAX Control Toolkit をダウンロードし、これを Visual Studio/Visual Web Developer Express ツールボックスに追加する方法について説明します。
AJAX Control Toolkit のダウンロード
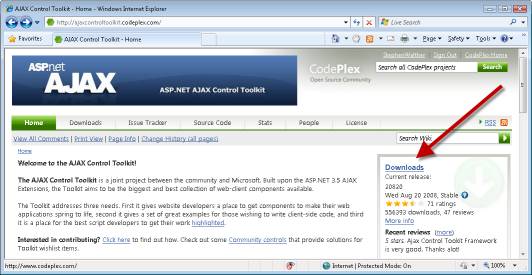
AJAX Control Toolkit は、ASP.NET コミュニティのメンバーと ASP.NET チームによって開発されたオープンソース プロジェクトです。
図 01: AJAX Control Toolkit のダウンロード (クリックするとフルサイズの画像が表示されます)
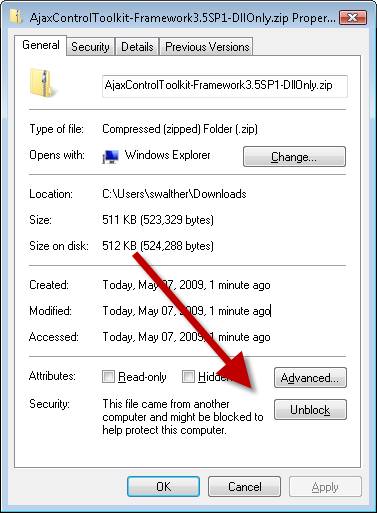
ファイルをダウンロードしたら、ファイルのブロックを解除する必要があります。 ファイルを右クリックし、[プロパティ] を選択し、[ブロック解除] ボタンをクリックします (図 2 を参照)。
図 02: AJAX Control Toolkit ZIP ファイルのブロック解除 (クリックするとフルサイズの画像が表示されます)
ファイルのブロックを解除したら、ファイルを解凍できます。ファイルを右クリックし、[すべて抽出] メニュー オプションを選択します。 これで、ツールキットを Visual Studio/Visual Web Developer ツールボックスに追加する準備ができました。
ツールボックスへの AJAX Control Toolkit の追加
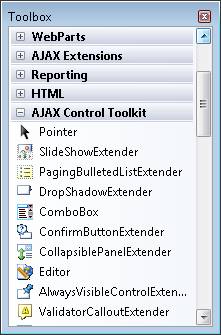
AJAX Control Toolkit を使用する最も簡単な方法は、ツールキットを Visual Studio/Visual Web Developer ツールボックスに追加することです (図 3 を参照)。 そうすれば、使いたいときにツールキット コントロールをページにドラッグするだけですみます。
図 03: AJAX Control Toolkit がツールボックスに表示される (クリックするとフルサイズの画像が表示されます)
まず、ツールボックスに AJAX Control Toolkit タブを追加する必要があります。 以下の手順に従ってください。
- メニュー オプション [ファイル]、[新しい Web サイト] の順に選択して、新しい ASP.NET Web サイトを作成します。 [ソリューション エクスプローラー] ウィンドウで [Default.aspx] をダブルクリックし、エディターでファイルを開きます。
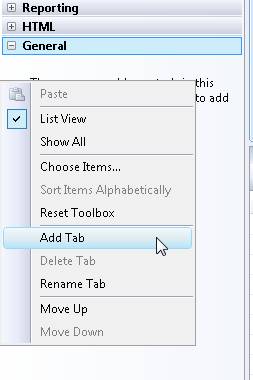
- [全般] タブの下にあるツールボックスを右クリックし、メニュー オプションの [タブの追加] を選択します (図 4 を参照)。
- AJAX Control Toolkit という名前の新しいタブを入力します。
図 04: 新しいタブの追加 (クリックするとフルサイズの画像が表示されます)
次に、AJAX Control Toolkit コントロールを新しいタブに追加する必要があります。この場合は、以下の手順に従ってください。
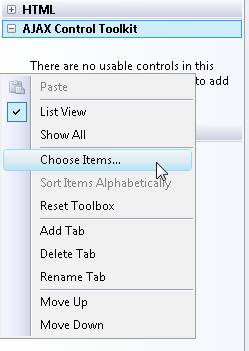
- [AJAX Control Toolkit] タブの下を右クリックし、メニュー オプションの [アイテムの選択] を選択します (図 5 を参照)。
- AJAX Control Toolkit を解凍した場所を参照し、AjaxControlToolkit.dll アセンブリを選択します。
図 05: ツールボックスに追加する項目を選択する (クリックするとフルサイズの画像が表示されます)
これらの手順を完了すると、すべてのツールキット コントロールがツールボックスに表示されます。
新しいバージョンの Toolkit へのアップグレード
以前のリリースの Toolkit を使用していて、ここで新しいバージョンに移行する必要がある場合に推奨される手順は次のとおりです。
- バイナリ - AjaxControlToolkit.dll アセンブリの古いバージョンを Web サイトの Bin フォルダーから削除します。
- ツールボックス項目 - [AJAX Control Toolkit] タブを削除し、上記の手順に従って、AjaxControlToolkit.dll アセンブリの新しいバージョンでタブを再作成します。