カスタム AJAX Control Toolkit コントロール エクステンダーを作成する (C#)
提供元: Microsoft
カスタム エクステンダーを使用すると、新しいクラスを作成することなく、ASP.NET コントロールの機能をカスタマイズおよび拡張できます。
このチュートリアルでは、カスタム AJAX Control Toolkit コントロール エクステンダーを作成する方法を学習します。 TextBox にテキストを入力すると、Button の状態を無効から有効に変更する、シンプルですが便利な新しいエクステンダーを作成します。 このチュートリアルを読むと、独自のコントロール エクステンダーを使用して ASP.NET AJAX Toolkit を拡張できるようになります。
Visual Studio または Visual Web Developer を使用してカスタム コントロール エクステンダーを作成できます (最新バージョンの Visual Web Developer があることを確認してください)。
DisabledButton エクステンダーの概要
Microsoft の新しいコントロール エクステンダーの名前は DisabledButton エクステンダーです。 このエクステンダーには、次の 3 つのプロパティがあります。
- TargetControlID - コントロールによって拡張される TextBox。
- TargetButtonIID - 無効または有効にされる Button。
- DisabledText - Button に最初に表示されるテキスト。 入力を開始すると、Button に Button Text プロパティの値が表示されます。
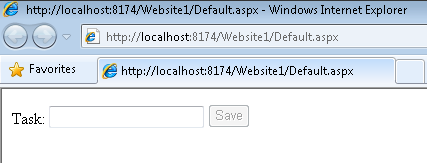
DisabledButton エクステンダーを TextBox と Button コントロールにフックします。 テキストを入力する前に、Button は無効になり、TextBox と Button は次のようになります。
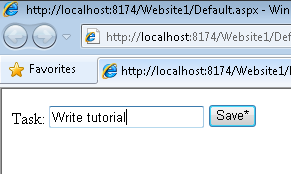
テキストの入力を開始すると、ボタンが有効になり、TextBox と Button は次のようになります。
コントロール エクステンダーを作成するには、次の 3 つのファイルを作成する必要があります。
- DisabledButtonExtender.cs - このファイルは、エクステンダーの作成を管理し、デザイン時にプロパティを設定できるようにするサーバー側コントロール クラスです。 また、エクステンダーに設定できるプロパティも定義します。 これらのプロパティは、コードを介してデザイン時にアクセスでき、DisableButtonBehavior.js ファイルで定義されたプロパティと一致します。
- DisabledButtonBehavior.js -- このファイルに、すべてのクライアント スクリプト ロジックを追加します。
- DisabledButtonDesigner.cs - このクラスはデザイン時の機能を有効にします。 コントロール エクステンダーを Visual Studio または Visual Web Developer デザイナーで正しく動作させるには、このクラスが必要です。
そのため、コントロール エクステンダーは、サーバー側コントロール、クライアント側ビヘイビアー、サーバー側デザイナー クラスで構成されます。 これらの 3 つのファイルをすべて作成する方法については、以降のセクションで説明します。
カスタム エクステンダー Web サイトとプロジェクトの作成
最初の手順では、Visual Studio または Visual Web Developer でクラス ライブラリ プロジェクトと Web サイトを作成します。 クラス ライブラリ プロジェクトでカスタム エクステンダーを作成し、Web サイトでカスタム エクステンダーをテストします。
Web サイトから始めましょう。 次の手順に従って Web サイトを作成します。
- メニュー オプション [ファイル]、[新しい Web サイト] の順に選びます。
- ASP.NET Web サイト テンプレートを選びます。
- 新しい Web サイトに Website1 という名前を付けます。
- [OK] をクリックします。
次に、コントロール エクステンダーのコードを含むクラス ライブラリ プロジェクトを作成する必要があります。
- メニュー オプション [ファイル]、[追加]、[新しいプロジェクト] の順に選びます。
- クラス ライブラリ テンプレートを選びます。
- 新しいクラス ライブラリに CustomExtenders という名前を付けます。
- [OK] をクリックします。
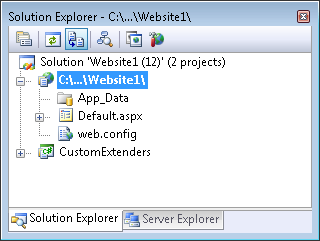
これらの手順を完了すると、ソリューション エクスプローラー ウィンドウは図 1 のようになります。
図 01: Web サイトとクラス ライブラリ プロジェクトを使用したソリューション (クリックするとフルサイズの画像が表示されます)
次に、必要なすべてのアセンブリ参照をクラス ライブラリ プロジェクトに追加する必要があります。
CustomExtenders プロジェクトを右クリックし、メニュー オプション [参照の追加] を選びます。
[.NET] タブを選択します。
次のアセンブリへの参照を追加します。
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
[参照] タブを選択します。
AjaxControlToolkit.dll アセンブリへの参照を追加します。 このアセンブリは、AJAX Control Toolkit をダウンロードしたフォルダー内にあります。
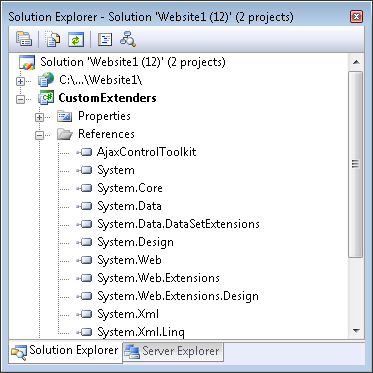
これらの手順を完了すると、クラス ライブラリ プロジェクトの References フォルダーは図 2 のようになります。
図 02: 必要な参照が含まれた References フォルダー (クリックするとフルサイズの画像が表示されます)
カスタム コントロール エクステンダーの作成
クラス ライブラリが完成したので、エクステンダー コントロールの構築を開始できます。 最小限のカスタム エクステンダー コントロール クラスから始めましょう (リスト 1 を参照)。
リスト 1 - MyCustomExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
リスト 1 のコントロール エクステンダー クラスについて、いくつかの点に注目してください。 まず、クラスが基底クラス ExtenderControlBase から継承されていることに注目してください。 すべての AJAX Control Toolkit エクステンダー コントロールは、この基底クラスから派生します。 たとえば、この基底クラスには、すべてのコントロール エクステンダーの必須プロパティである TargetID プロパティが含まれています。
次に、このクラスにクライアント スクリプトに関連する次の 2 つの属性が含まれていることに注目してください。
- WebResource - ファイルをアセンブリ内の埋め込みリソースとして含めます。
- ClientScriptResource - スクリプト リソースをアセンブリから取得します。
WebResource 属性は、カスタム エクステンダーのコンパイル時に、MyControlBehavior.js JavaScript ファイルをアセンブリに埋め込むために使用されます。 ClientScriptResource 属性は、カスタム エクステンダーが Web ページで使用されている場合に、アセンブリからMyControlBehavior.js スクリプトを取得するために使用されます。
WebResource と ClientScriptResource の属性を機能させるには、JavaScript ファイルを埋め込みリソースとしてコンパイルする必要があります。 ソリューション エクスプローラー ウィンドウでファイルを選び、プロパティ シートを開き、値 Embedded Resource を Build Action プロパティに割り当てます。
コントロール エクステンダーにも TargetControlType 属性が含まれていることに注目してください。 この属性は、コントロール エクステンダーによって拡張されるコントロールの種類を指定するために使用されます。 リスト 1 の場合、コントロール エクステンダーを使用して TextBox を拡張します。
最後に、カスタム エクステンダーに MyProperty という名前のプロパティが含まれていることに注目してください。 このプロパティは、ExtenderControlProperty 属性でマークされます。 GetPropertyValue() と SetPropertyValue() の各メソッドは、サーバー側コントロール エクステンダーからクライアント側ビヘイビアーにプロパティ値を渡すために使用されます。
次に、DisabledButton エクステンダーのコードを実装してみましょう。 このエクステンダーのコードは、リスト 2 にあります。
リスト 2 - DisabledButtonExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
[IDReferenceProperty(typeof(Button))]
public string TargetButtonID
{
get
{
return GetPropertyValue("TargetButtonID", "");
}
set
{
SetPropertyValue("TargetButtonID", value);
}
}
[ExtenderControlProperty]
[DefaultValue("")]
public string DisabledText
{
get
{
return GetPropertyValue("DisabledText", "");
}
set
{
SetPropertyValue("DisabledText", value);
}
}
}
}
リスト 2 の DisabledButton エクステンダーには、TargetButtonID と DisabledText という名前の 2 つのプロパティがあります。 TargetButtonID プロパティに適用される IDReferenceProperty は、このプロパティに Button コントロールの ID 以外のものを割り当てられないようにします。
WebResource と ClientScriptResource の各属性は、DisabledButtonBehavior.js という名前のファイルにあるクライアント側ビヘイビアーをこのエクステンダーに関連付けます。 この JavaScript ファイルについては、次のセクションで説明します。
カスタム エクステンダー ビヘイビアーの作成
コントロール エクステンダーのクライアント側コンポーネントは、ビヘイビアーと呼ばれます。 Button を無効または有効にするための実際のロジックは、DisabledButton ビヘイビアーに含まれています。 このビヘイビアーの JavaScript コードは、リスト 3 に含まれています。
リスト 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
リスト 3 の JavaScript ファイルには、DisabledButtonBehavior という名前のクライアント側クラスが含まれています。 このクラスには、サーバー側のツインと同様に、get_TargetButtonID/set_TargetButtonID および get_DisabledText/set_DisabledText を使用してアクセスできる、TargetButtonID と DisabledText という名前の 2 つのプロパティが含まれています。
initialize() メソッドは、keyup イベント ハンドラーをビヘイビアーのターゲット要素に関連付けます。 このビヘイビアーに関連付けられている TextBox に文字を入力するたびに、keyup ハンドラーが実行されます。 keyup ハンドラーは、ビヘイビアーに関連付けられている TextBox にテキストが含まれているかどうかに応じて、Button を有効または無効にします。
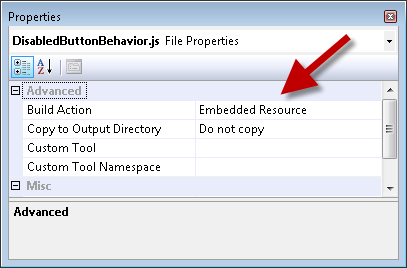
リスト 3 の JavaScript ファイルを埋め込みリソースとしてコンパイルする必要があることを覚えておいてください。 ソリューション エクスプローラー ウィンドウでファイルを選び、プロパティ シートを開き、値 Embedded Resource を Build Action プロパティに割り当てます (図 3 を参照)。 このオプションは、Visual Studio と Visual Web Developer の両方で使用できます。
図 03: 埋め込みリソースとして JavaScript ファイルを追加 (クリックするとフルサイズの画像が表示されます)
カスタム エクステンダー デザイナーの作成
エクステンダーを完成させるために作成する必要があるクラスが最後に 1 つあります。 リスト 4 のデザイナー クラスを作成する必要があります。 このクラスは、Visual Studio または Visual Web Developer デザイナーでエクステンダーを正しく動作させるために必要です。
リスト 4 - DisabledButtonDesigner.cs
using System.Web.UI.WebControls;
using System.Web.UI;
namespace CustomExtenders
{
class DisabledButtonDesigner : AjaxControlToolkit.Design.ExtenderControlBaseDesigner
{
}
}
リスト 4 のデザイナーを、Designer 属性を持つ DisabledButton エクステンダーに関連付けます。次のように、Designer 属性を DisabledButtonExtender クラスに適用する必要があります。
[Designer(typeof(DisabledButtonDesigner))]
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
カスタム エクステンダーの使用
DisabledButton コントロール エクステンダーの作成が完了したので、ASP.NET Web サイトでそれを使用します。 まず、カスタム エクステンダーをツールボックスに追加する必要があります。 次のステップを実行します。
- ソリューション エクスプローラー ウィンドウでページをダブルクリックして、ASP.NET ページを開きます。
- ツールボックスを右クリックし、メニュー オプション [項目の選択] を選びます。
- [ツールボックス項目の選択] ダイアログで、CustomExtenders.dll アセンブリを参照します。
- [OK] ボタンをクリックしてダイアログを閉じます。
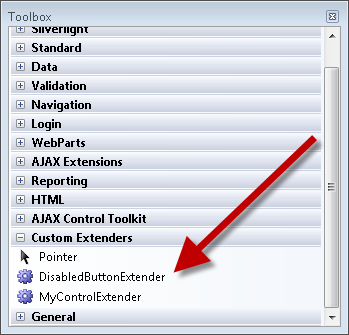
これらの手順を完了すると、DisabledButton コントロール エクステンダーがツールボックスに表示されます (図 4 を参照)。
図 04: ツールボックスの DisabledButton (クリックするとフルサイズの画像が表示されます)
次に、新しい ASP.NET ページを作成する必要があります。 次のステップを実行します。
- ShowDisabledButton.aspx という名前の新しい ASP.NET ページを作成します。
- ScriptManager をページにドラッグします。
- TextBox コントロールをページにドラッグします。
- Button コントロールをページにドラッグします。
- プロパティ ウィンドウで、Button ID プロパティを値 btnSave に、Text プロパティを値 Save* に変更します。
標準の ASP.NET TextBox と Button の各コントロールを含むページを作成しました。
次に、DisabledButton エクステンダーを使用して TextBox コントロールを拡張する必要があります。
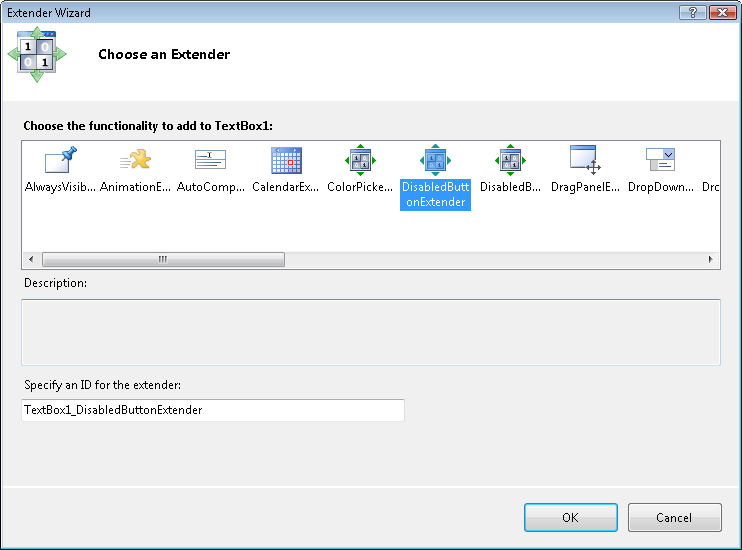
- [エクステンダーの追加] タスク オプションを選び、[エクステンダー ウィザード] ダイアログを開きます (図 5 を参照)。 ダイアログにカスタム DisabledButton エクステンダーが含まれていることに注目してください。
- DisabledButton エクステンダーを選び、[OK] ボタンをクリックします。
図 05: [エクステンダー ウィザード] ダイアログ (クリックするとフルサイズの画像が表示されます)
ようやく、DisabledButton エクステンダーのプロパティを設定できます。 DisabledButton エクステンダーのプロパティを変更するには、次の手順で TextBox コントロールのプロパティを変更します。
- デザイナーで TextBox を選びます。
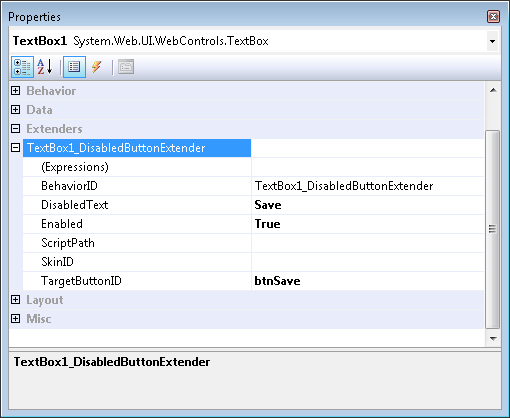
- プロパティ ウィンドウで、Extenders ノードを展開します (図 6 を参照)。
- 値 Save を DisabledText プロパティに割り当て、値 btnSave を TargetButtonID プロパティに割り当てます。
図 06: エクステンダー プロパティの設定 (クリックするとフルサイズの画像が表示されます)
(F5 キーを押して) ページを実行すると、Button コントロールは最初は無効になります。 TextBox にテキストを入力し始めるとすぐに、Button コントロールが有効になります (図 7 を参照)。
図 07: 動作中の DisabledButton エクステンダー (クリックするとフルサイズの画像が表示されます)
まとめ
このチュートリアルの目的は、カスタム エクステンダー コントロールを使用して AJAX Control Toolkit を拡張する方法を説明することでした。 このチュートリアルでは、簡単な DisabledButton コントロール エクステンダーを作成しました。 DisabledButtonExtender クラス、DisabledButtonBehavior JavaScript ビヘイビアー、DisabledButtonDesigner クラスを作成して、このエクステンダーを実装しました。 カスタム コントロール エクステンダーを作成するときは、常に同様の手順に従います。