クライアント コードから DropShadow プロパティを操作する (C#)
作成者: Christian Wenz
AJAX Control Toolkit の DropShadow コントロールは、ドロップ シャドウでパネルを拡張します。 このエクステンダー コントロールのプロパティは、クライアント JavaScript コードを使用して変更することもできます。
概要
AJAX Control Toolkit の DropShadow コントロールは、ドロップ シャドウでパネルを拡張します。 このエクステンダー コントロールのプロパティは、クライアント JavaScript コードを使用して変更することもできます。
手順
コードは、いくつかのテキスト行を含むパネルから始まります。
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
関連付けられた CSS クラスは、パネルに適切な背景色を提供します。
<style type="text/css">
.panel {background-color: navy;}
</style>
DropShadowExtender を追加して、ドロップ シャドウ効果でパネルを拡張し、不透明度を 50% に設定します。
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
次に、ASP.NET AJAX ScriptManager コントロールを使用して、Control Toolkit が機能できるようにします。
<asp:ScriptManager ID="asm" runat="server" />
別のパネルには、ドロップ シャドウの不透明度を設定するための 2 つの JavaScript リンクが含まれています。マイナス リンクはシャドウの不透明度を下げ、プラス リンクは上げます。
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
JavaScript 関数 changeOpacity() は、最初にページ上の DropShadowExtender コントロールを見つける必要があります。 ASP.NET AJAX は、まさにそのタスクのために $find() メソッドを定義します。 次に、get_Opacity() メソッドで現在の不透明度を取得し、set_Opacity() メソッドでそれを設定します。 次に、JavaScript コードによって、現在の不透明度の値が <label> 要素に格納されます。
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
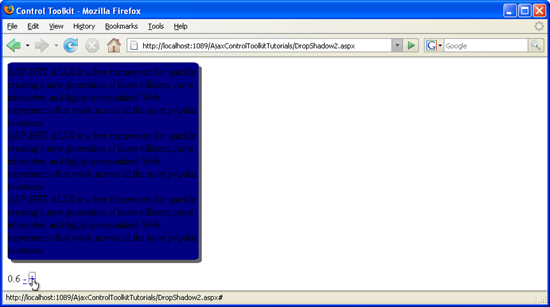
クライアント側で不透明度が変更されます (クリックするとフルサイズの画像が表示されます)