DropShadow の Z インデックスを調整する (VB)
作成者: Christian Wenz
AJAX コントロール ツールキットの DropShadow コントロールは、ドロップ シャドウでパネルを拡張します。 ただし、このシャドウは、ASP.NET メニュー コントロールなど、他のコントロールと競合することがあります。 メニュー エントリがポップアップ表示されると、ドロップ シャドウの背後に表示されます。
概要
AJAX コントロール ツールキットの DropShadow コントロールは、ドロップ シャドウでパネルを拡張します。 ただし、このシャドウは、ASP.NET メニュー コントロールなど、他のコントロールと競合することがあります。 メニュー エントリがポップアップ表示されると、ドロップ シャドウの背後に表示されます。
手順
コードは、パネルに効果が表示されるのに十分なテキストが含まれるようにするため、十分なテキストを含むパネル自体で開始されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
別のパネルは、panelShadow パネルの直前に配置されます。 メニュー エントリが dropShadow パネルの上 (または下) に表示されるように、水平方向のメニューが含まれています。
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
次に、ドロップ シャドウ効果で panelShadow パネルを拡張するために DropShadowExtender が追加されます。
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
最後に、ASP.NET AJAX ScriptManager コントロールを使用すると、コントロール ツールキットを動作できます。
<asp:ScriptManager ID="asm" runat="server" />
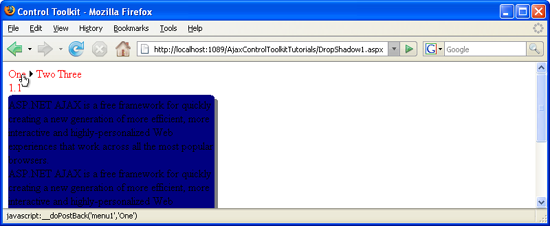
このスクリプトを実行した場合、メニュー エントリがパネルの下に表示されます。 ただし、メニューでは CSS クラス panel を使用します。ここで、要素を他のパネルの前に表示するには、次の 2 つを定義する必要があります。
- 相対位置
- 正の z インデックス
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
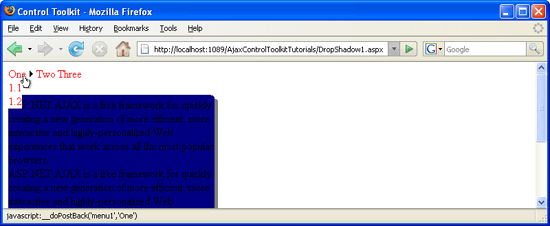
その後、DropShadowExtender コントロールはメニュー コントロールと競合しなくなります。
前: メニュー エントリが表示されません (フルサイズの画像を表示するにはここをクリックします)
後: メニュー エントリが表示されます (フルサイズの画像を表示するにはここをクリックします)