作業項目の表示
このセクションでは、各書籍の詳細を表示する機能を追加します。 app.jsで、ビュー モデルに次のコードを追加します。
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
Views/Home/Index.cshtml で、データ バインド要素を Details リンクに追加します。
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
これにより、<a> 要素のクリック ハンドラーがビュー モデルの getBookDetail 関数にバインドされます。
同じファイルで、次のマークアップを置き換えます。
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
以下に置き換えます。
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
このマークアップは、ビュー モデルで監視可能な detail のプロパティにデータバインドされたテーブルを作成します。
"<!-- ko -->" 構文を使用すると、DOM 要素の外部に Knockout バインドを含めることができます。 この場合、if バインドにより、マークアップのこのセクションは、details が null 以外の場合にのみ表示されます。
<!-- ko if:detail() -->
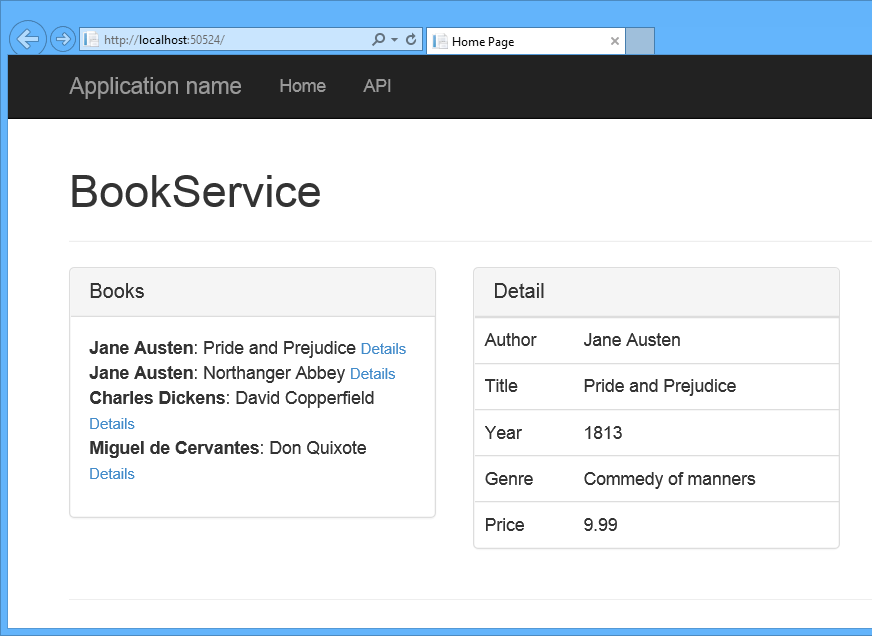
アプリを実行し、いずれかの [詳細] リンクを選択すると、アプリに書籍の詳細が表示されます。