JavaScript クライアントの作成
このセクションでは、HTML、JavaScript、Knockout.js ライブラリを使用して、アプリケーションのクライアントを作成します。 クライアント アプリを段階的にビルドしていきます。
- 書籍の一覧を表示する。
- 書籍の詳細を表示する。
- 新しい書籍を追加する。
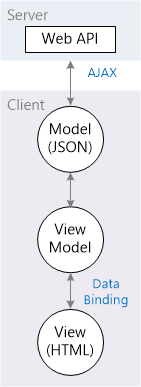
Knockout.js ライブラリでは Model-View-ViewModel (MVVM) パターンを使用します。
- Model は、ビジネス ドメインのサーバー側のデータ表現です (ここでは書籍と著者)。
- View は、プレゼンテーション レイヤー (HTML) です。
- View Model は、Model を保持する JavaScript オブジェクトです。 View Model は、UI のコード抽象化です。 HTML 表現には関知しません。 代わりに、"書籍の一覧" など、View の抽象的な特徴を表します。
View は、View Model にデータ バインドされます。 View Model に対する更新は、View に自動的に反映されます。 View Model では、ボタンのクリックなどのイベントも View から受け取ります。

この方法では、コードを書き直さずにバインディングを変更できるため、アプリのレイアウトと UI を簡単に変更できます。 たとえば、項目の一覧を <ul> として表示し、後でテーブルに変更できます。
Knockout ライブラリを追加する
Visual Studio の [ツール] メニューで、[NuGet パッケージ マネージャー] を選択します。 次に、 [パッケージ マネージャー コンソール]を選択します。 [パッケージ マネージャー コンソール] ウィンドウで、次のコマンドを入力します。
Install-Package knockoutjs
このコマンドを使用して、Knockout ファイルを Scripts フォルダーに追加します。
View Model を作成する
app.js という名前の JavaScript ファイルを Scripts フォルダーに追加します。 (ソリューション エクスプローラーで、Scripts フォルダーを右クリックし、[追加] を選択し、[JavaScript ファイル] を選択します。)次のコードを貼り付けます。
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
Knockout では、observable クラスを使用してデータ バインディングを有効にします。 observable の内容が変更されると、observable からすべてのデータバインド コントロールに通知されるので、これらが自らを更新できます。 (observableArray クラスは、observable の配列バージョンです。)まず、この View Model には 2 つの observable があります。
booksには書籍の一覧が保持されます。errorには、AJAX 呼び出しが失敗した場合のエラー メッセージが含まれます。
getAllBooks メソッドでは、書籍の一覧を取得するための AJAX 呼び出しを行います。 次に、その結果を books 配列にプッシュします。
ko.applyBindings メソッドは Knockout ライブラリの一部です。 これは、View Model をパラメーターとして受け取り、データ バインディングを設定します。
スクリプト バンドルを追加する
バンドルは、複数のファイルを 1 つのファイルに簡単に結合またはバンドルできるようにする、ASP.NET 4.5 の機能です。 バンドルを使用すると、サーバーへの要求の数が減り、ページの読み込み時間を短縮できます。
ファイル App_Start/BundleConfig.cs を開きます。 RegisterBundles メソッドに次のコードを追加します。
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}