新しい ASP.NET MVC プロジェクトを作成する
提供元: Microsoft
これは、ASP.NET MVC 1 を使用して小規模で完全な Web アプリケーションを構築する方法を説明する無料の "NerdDinner" アプリケーション チュートリアルの手順 1 です。
手順 1 では、基本的な NerdDinner アプリケーションの構造を設定する方法を示します。
ASP.NET MVC 3 を使用している場合は、MVC 3 の概要または MVC Music Store に関するチュートリアルに従うことをお勧めします。
NerdDinner 手順 1: [ファイル] > [新しいプロジェクト]
NerdDinner アプリケーションの構築を開始するにあたって、まず Visual Studio 2008 または無料の Visual Web Developer 2008 Express 内で [ファイル] > [新しいプロジェクト] メニュー項目を選択します。
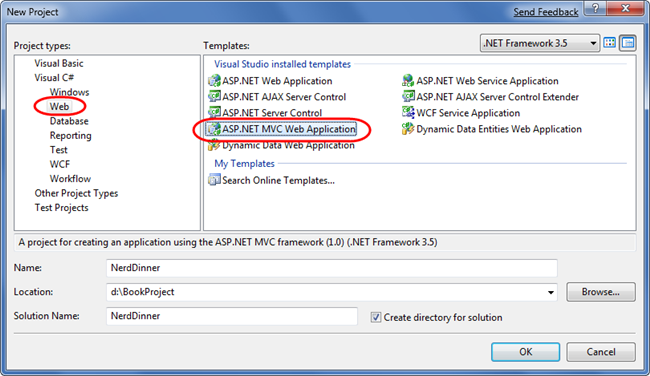
これにより、[新しいプロジェクト] ダイアログが表示されます。 新しい ASP.NET MVC アプリケーションを作成するには、ダイアログの左側にある [Web] ノードを選び、次に右側にある [ASP.NET MVC Web アプリケーション] プロジェクト テンプレートを選択します。

重要: ASP.NET MVC のダウンロードとインストールが完了していることを確認してください。そうでないと、[新しいプロジェクト] ダイアログに表示されません。 まだインストールしていない場合は、Microsoft Web Platform Installer の V2 を使用できます (ASP.NET MVC は [Web Platform] (Web プラットフォーム) > [Frameworks and Runtimes] (フレームワークとランタイム) セクションにあります)。
作成する新しいプロジェクトに "NerdDinner" という名前を付け、[OK] ボタンをクリックして作成します。
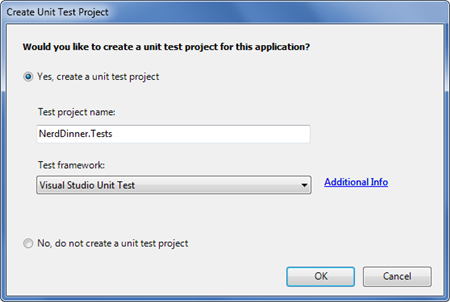
[OK] をクリックすると、Visual Studio によって追加のダイアログが表示され、必要に応じて新しいアプリケーション用の単体テスト プロジェクトも作成できることが示されます。 この単体テスト プロジェクトを使うと、アプリケーションの機能と動作を検証する自動テストを作成できます (その方法についてはこのチュートリアルの後半で説明します)。

上記ダイアログの [テスト フレームワーク] ドロップダウンには、コンピューターにインストールされている利用可能なすべての ASP.NET MVC 単体テスト プロジェクト テンプレートが表示されます。 NUnit、MBUnit、XUnit 用のバージョンをダウンロードできます。 組み込みの Visual Studio 単体テスト フレームワークもサポートされています。
注: Visual Studio 単体テスト フレームワークは、Visual Studio 2008 Professional 以上のバージョンでのみ使用できます。 VS 2008 Standard Edition や Visual Web Developer 2008 Express をお使いの場合、このダイアログを表示するには ASP.NET MVC 用の NUnit、MBUnit、または XUnit 拡張機能をダウンロードしてインストールする必要があります。 テスト フレームワークがインストールされていない場合、このダイアログは表示されません。
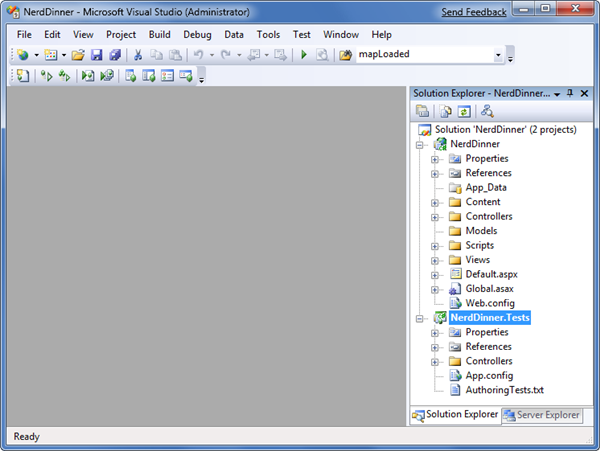
ここでは、作成するテスト プロジェクトに既定の "NerdDinner.Tests" という名前を指定し、[Visual Studio Unit Test] (Visual Studio 単体テスト) フレームワーク オプションを使用します。 [OK] ボタンをクリックすると、Visual Studio によって、Web アプリケーション用と単体テスト用の 2 つのプロジェクトを含むソリューションが作成されます。

NerdDinner のディレクトリ構造の確認
Visual Studio で新しい ASP.NET MVC アプリケーションを作成すると、多数のファイルとディレクトリがプロジェクトに自動的に追加されます。

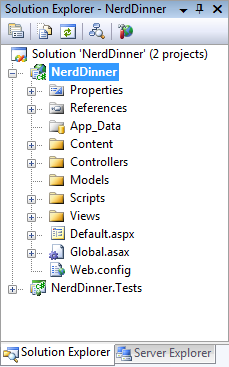
ASP.NET MVC プロジェクトには、既定で 6 つの最上位ディレクトリがあります。
| ディレクトリ | 目的 |
|---|---|
| Controllers/ | URL 要求を処理するコントローラー クラスを配置する場所 |
| /Models | データを表現または操作するクラスを配置する場所 |
| /Views | 出力のレンダリングを担当する UI テンプレート ファイルを配置する場所 |
| /Scripts | JavaScript ライブラリ ファイルとスクリプト (.js) を配置する場所 |
| /Content | CSS ファイル、画像ファイル、その他の動的でないコンテンツや JavaScript 以外のコンテンツを配置する場所 |
| /App_Data | 読み取り/書き込みを行いたいデータ ファイルを格納する場所。 |
ASP.NET MVC でこの構造は必須ではありません。 実際、大規模なアプリケーションに取り組んでいる開発者は、通常、アプリケーションを複数のプロジェクトに分割して管理しやすくします (たとえば、データ モデル クラスは多くの場合、Web アプリケーションとは別のクラス ライブラリ プロジェクトに配置されます)。 ただし、既定のプロジェクト構造が提供するディレクトリ規則は便利であり、アプリケーションの作業をわかりやすくするために使えます。
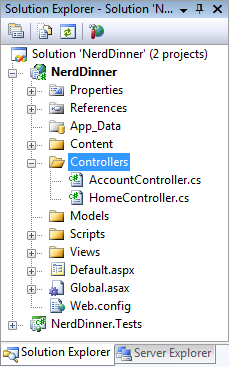
/Controllers ディレクトリを展開すると、Visual Studio によって HomeController と AccountController という 2 つのコントローラー クラスが既定でプロジェクトに追加されていることがわかります。

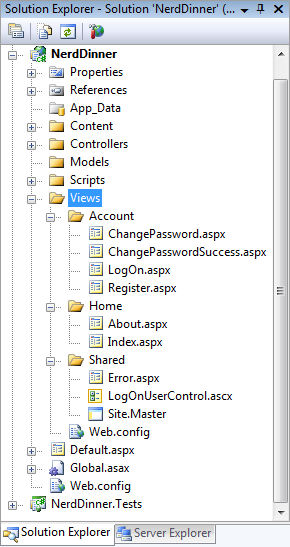
/Views ディレクトリを展開すると、/Home、/Account、/Shared という 3 つのサブディレクトリ、さらにその中のいくつかのテンプレート ファイルも既定でプロジェクトに追加されていることがわかります。

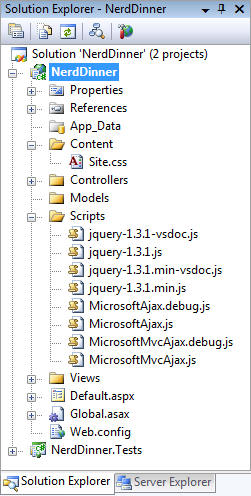
/Content ディレクトリと /Scripts ディレクトリを展開すると、サイト上のすべての HTML のスタイルを設定するために使う Site.css ファイルと、アプリケーション内で ASP.NET AJAX と jQuery のサポートを有効にするための JavaScript ライブラリが見つかります。

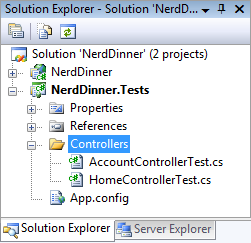
NerdDinner.Tests プロジェクトを展開すると、コントローラー クラスの単体テストを含んでいる 2 つのクラスが見つかります。

Visual Studio によって追加されたこれらの既定のファイルは、実際に動作するアプリケーションの基本的な構造を提供します。ホーム ページ、About ページ、アカウントのログイン/ログアウト/登録ページ、未処理のエラー ページが備わっています (すべて設定済みであり、そのままで動作します)。
NerdDinner アプリケーションの実行
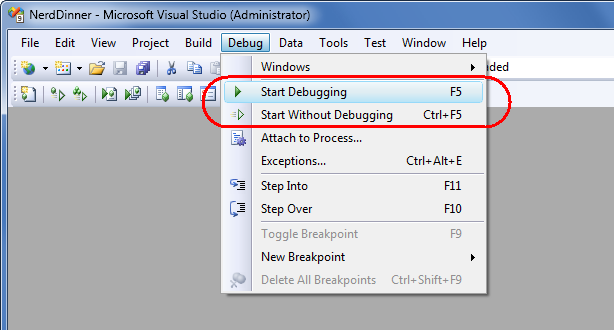
プロジェクトを実行するには、[デバッグ] > [デバッグ開始] メニュー項目または [デバッグ] > [デバッグなしで開始] メニュー項目を選択します。

これにより、Visual Studio に付属する組み込みの ASP.NET Web サーバーが起動し、アプリケーションが実行されます。

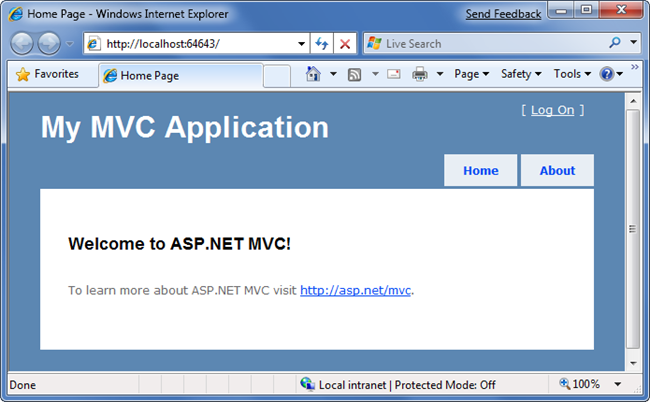
新しいプロジェクトを実行したときのホーム ページ (URL: "/") を次に示します。

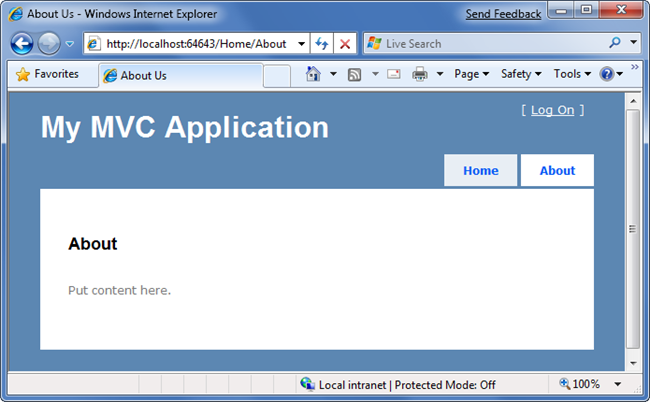
[About] タブをクリックすると、About ページ (URL: "/Home/About") が表示されます。

右上の [Log On] リンクをクリックすると、ログイン ページ (URL: "/Account/LogOn") に移動します

ログイン アカウントを持っていない場合は、登録リンク (URL: "/Account/Register") をクリックしてアカウントを作成できます。

上記のホーム、About、ログアウト/登録の各機能を実装するコードは、新しいプロジェクトの作成時に既定で追加されています。 これをアプリケーションの出発点として使います。
NerdDinner アプリケーションのテスト
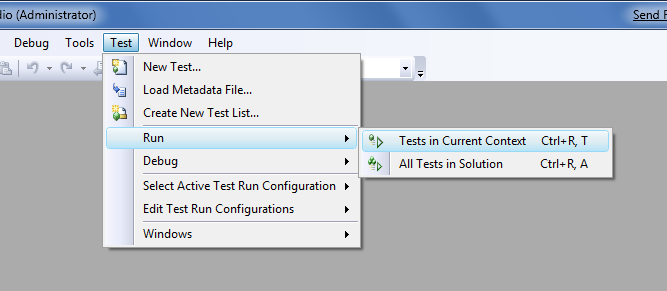
Visual Studio 2008 の Professional Edition 以上のバージョンをお使いの場合は、Visual Studio 内で組み込みの単体テスト IDE サポートを使ってプロジェクトをテストできます。

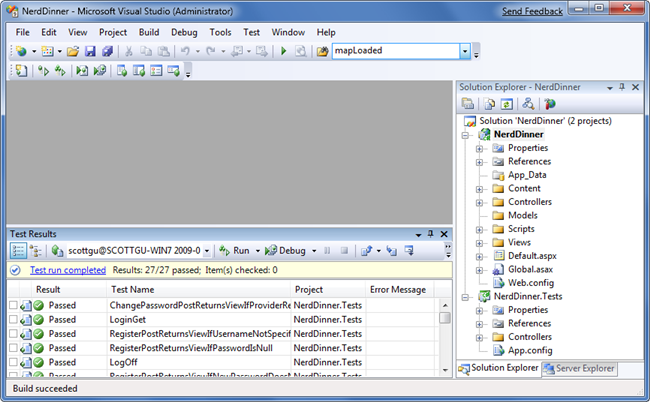
上記のオプションのいずれかを選択すると、IDE 内に [テスト結果] ペインが開き、新しいプロジェクトに含まれている組み込み機能を対象とした 27 個の単体テストの合格/失敗状態が表示されます。

このチュートリアルの後半では、自動テストについて詳しく説明し、実装するアプリケーションの機能を対象とした単体テストを追加します。
次の手順
これで、アプリケーションの基本的な構造が整いました。 次に、アプリケーション データを格納するデータベースを作成しましょう。