作成者: Rick Anderson
Note
ASP.NET MVC 5 と Visual Studio 2013 を使用するこのチュートリアルの更新版は、こちらで入手できます。 より安全で、より簡単に操作でき、より多くの機能を備えています。
このチュートリアルでは、Microsoft Visual Web Developer 2010 Express Service Pack 1 (Microsoft Visual Studio の無料版) を使用した ASP.NET MVC Web アプリケーション構築の基本事項を説明します。 開始する前に、以下に示す前提条件がインストールされていることを確認してください。 次のリンクをクリックすると、これらをすべてインストールできます: Web Platform Installer。 また、次のリンクを使用して前提条件となるソフトウェアを個別にインストールすることもできます。
- Visual Studio Web Developer Express SP1 の前提条件
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (ランタイム + ツールのサポート)
Visual Web Developer 2010 ではなく Visual Studio 2010 を使用する場合は、Visual Studio 2010 の前提条件のリンクをクリックして、前提条件をインストールします。
このトピックに関連する、Visual Web Developer プロジェクトと C# ソース コードを使用できます。 C# バージョンをダウンロードします。 Visual Basic を使用する場合は、このチュートリアルの Visual Basic バージョンに切り替えてください。
作成するアプリケーション:
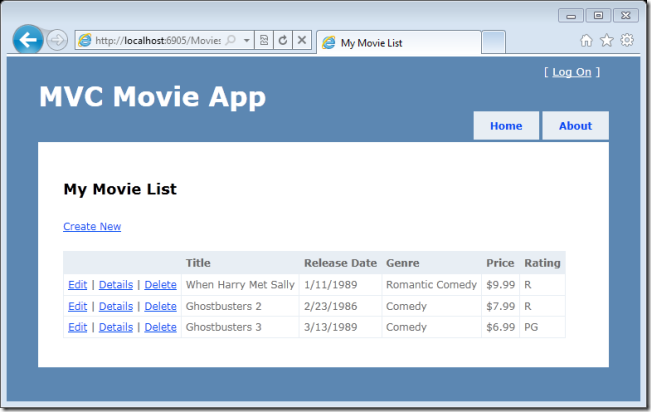
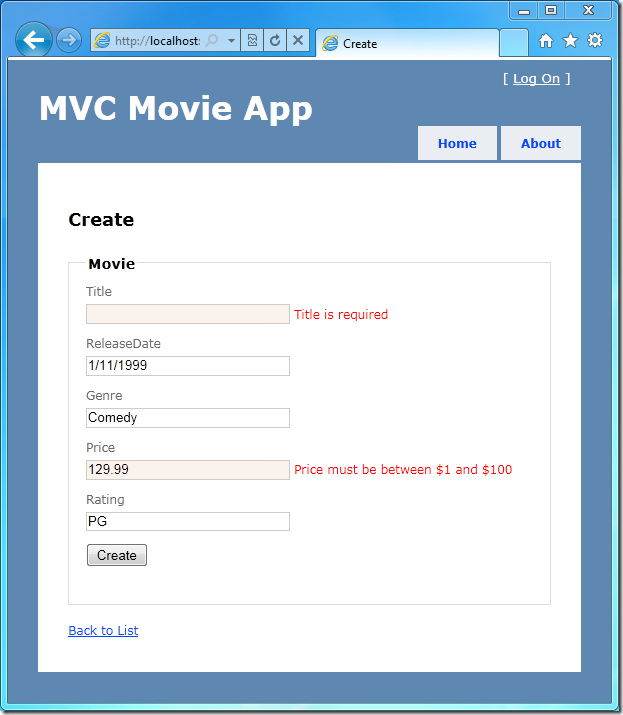
データベースを使用したムービーの作成、編集、一覧表示をサポートする、シンプルなムービー一覧アプリケーションを実装します。 次に、これからビルドするアプリケーションの 2 つのスクリーンショットを示します。 これには、データベースからのムービーの一覧を表示するページが含まれています。

このアプリケーションでは、ムービーを追加、編集、削除したり、個々のムービーに関する詳細を表示したりすることもできます。 データを入力する際には必ず検証が行われ、正しいデータがデータベースに格納されるようにします。

学習内容
ここでは次の内容について学習します。
- 新しい ASP.NET MVC プロジェクトを作成する方法
- ASP.NET MVC コントローラーとビューを作成する方法
- Entity Framework の Code First パラダイムを使用して新しいデータベースを作成する方法
- データを取得して表示する方法
- データを編集してデータ検証を有効にする方法
はじめに
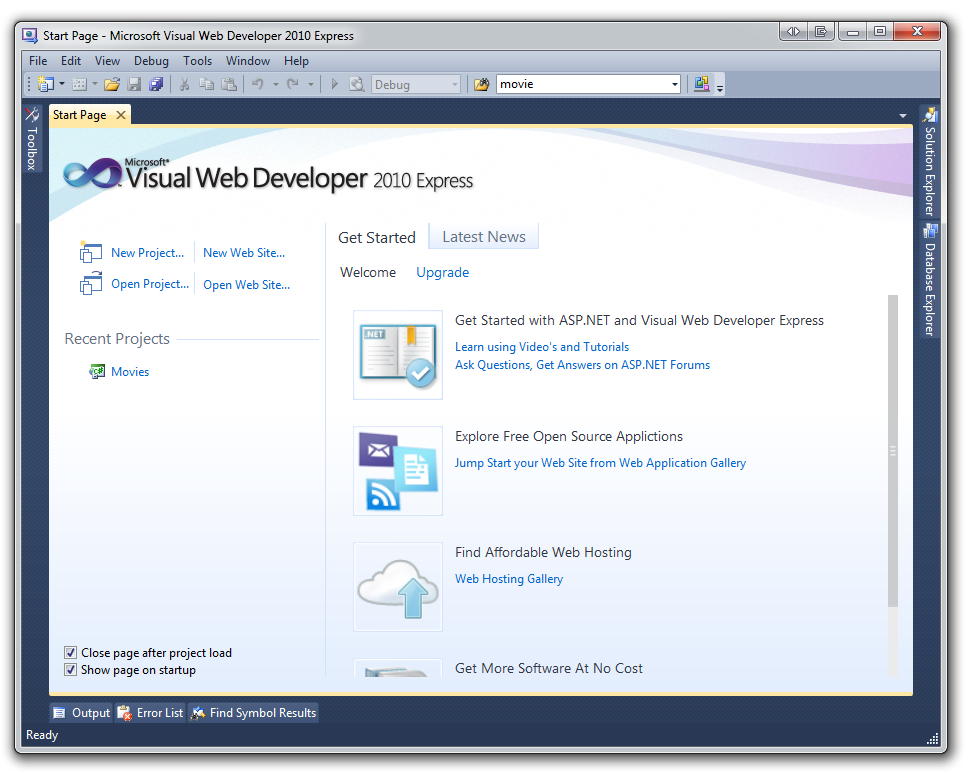
まず、Visual Web Developer 2010 Express (略して「Visual Web Developer」) を実行し、[スタート] ページから [新しいプロジェクト] を選択します。
Visual Web Developer は IDE、つまり統合開発環境です。 Microsoft Word を使用してドキュメントを作成するのと同様に、IDE を使用してアプリケーションを作成します。 Visual Web Developer の上部には、使用可能なさまざまなオプションを含むツール バーがあります。 また、メニューを使用して IDE のタスクを実行することもできます。 (たとえば、[スタート] ページから [新しいプロジェクト] を選択する代わりに、メニューから [ファイル]>[新しいプロジェクト] を選択することができます。)

初めてのアプリケーション作成
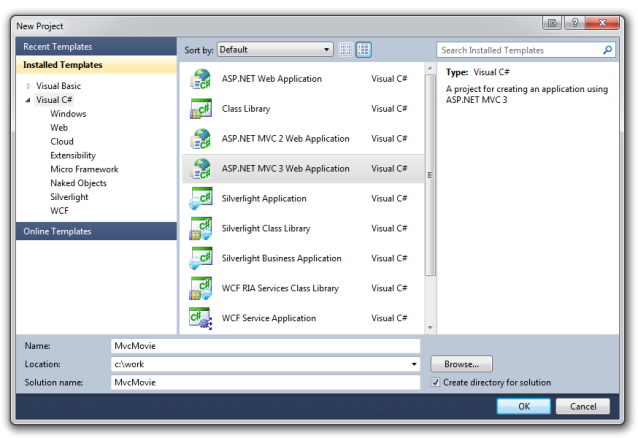
プログラミング言語として Visual Basic または Visual C# を使用してアプリケーションを作成できます。 左側の [Visual C#] を選択し、次に [ASP.NET MVC 3 Web アプリケーション] を選択します。 プロジェクトに "MvcMovie" という名前を付け、[OK] をクリックします。 (Visual Basic を使用する場合は、このチュートリアルの Visual Basic バージョンに切り替えてください。)

[新しい ASP.NET MVC 3 プロジェクト] ダイアログ ボックスで、[インターネット アプリケーション] を選択します。 [Use HTML5 markup]\(HTML5 マークアップを使用する)\ をオンにし、既定のビュー エンジンを [Razor] のままにします。
![新しい A S P のスクリーンショット。[N E T M V C 3 プロジェクト] ダイアログ ボックスで[インターネット アプリケーション]を選択します。](intro-to-aspnet-mvc-3/_static/image6.png)
OK をクリックします。 Visual Web Developer では、先ほど作成した ASP.NET MVC プロジェクトに既定のテンプレートを使用しているため、何もしなくてもすぐにアプリケーションが動作します。 これはシンプルな "Hello World!" プロジェクトなので、アプリケーションを開始するのに適しています。

[デバッグ] メニューの [デバッグの開始] をクリックします。
![[デバッグ] メニューのスクリーンショット。[デバッグの開始] を選択します。](intro-to-aspnet-mvc-3/_static/image9.png)
デバッグを開始するためのキーボード ショートカットは F5 です。
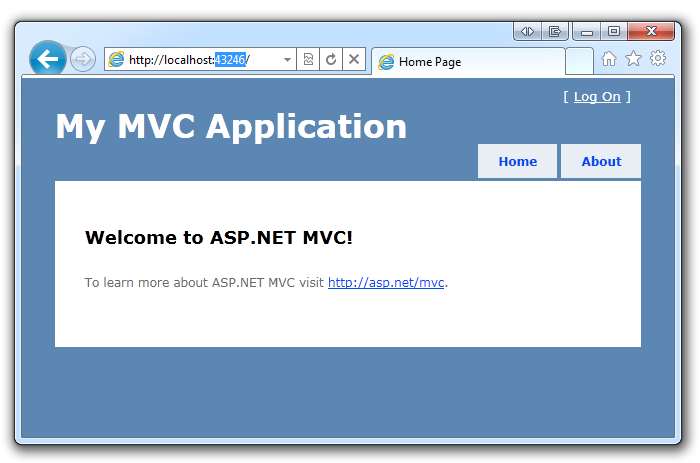
F5 を押すと、Visual Web Developer で開発用 Web サーバーが起動し、Web アプリケーションを実行します。 その後、ブラウザーが起動し、アプリケーションのホーム ページが開きます。 アドレス バーには、example.com などではなく、localhost と表示されます。 これは、localhost が常に自分のローカル コンピューターを指すためです (ここでは、今ビルドしたアプリケーションが実行されています)。 Visual Web Developer が Web プロジェクトを実行する場合は、Web サーバーでランダムなポートが使用されます。 次の画像では、ランダムなポート番号として 43246 が使用されています。 自分でアプリケーションを実行する際には、おそらく別のポート番号が使用されます。

すぐに使えるこの既定のテンプレートでは、アクセス可能な 2 つのページと基本的なログイン ページが提供されます。 次のステップとして、このアプリケーションの動作を変更し、その過程で ASP.NET MVC について少し学習しましょう。 ブラウザーを閉じて、コードを変更してみましょう。