コントローラーの追加 - ASP.NET MVC の基本について説明します
投稿者: Scott Hanselman
Note
このチュートリアルが Visual Studio 2013 を使用してここで入手できる場合は、更新されたバージョンとなります。 新しいチュートリアルでは、MVC 5 ASP.NET 使用します。このチュートリアルよりも多くの点が改善されています。
これは、ASP.NET MVC の基本について説明する初心者向けチュートリアルです。 データベースから読み書きする単純な Web アプリを作成します。 他の ASP.NET MVC のチュートリアルとサンプルについては、ASP.NET MVC ラーニング センターにアクセスしてください。
MVC は、Model、View、Controller(モデル、ビュー、コントローラー)の略です。 MVC は、各部分が別の部分とは異なる責任を持つようなアプリケーションを開発するためのパターンです。
- モデル: アプリケーションのデータ
- ビュー: アプリケーションが HTML 応答を動的に生成するために使用するテンプレート ファイル。
- コントローラー: アプリケーションへの受信 URL 要求を処理し、モデル データを取得し、クライアントに応答をレンダリングするビュー テンプレートを指定するクラス
このチュートリアルでは、これらすべての概念について説明し、それらを使用してアプリケーションをビルドする方法について説明します。
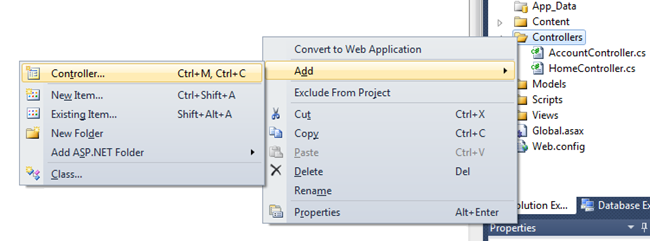
ソリューション エクスプローラーでコントローラー フォルダーを右クリックし、[コントローラーの追加] を選択して、新しいコントローラーを作成しましょう。
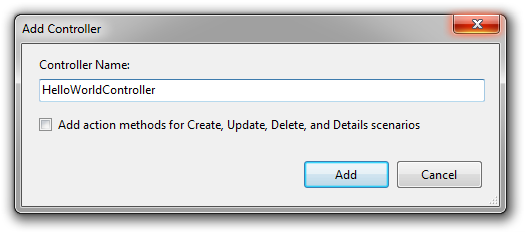
新しいコントローラーに "HelloWorldController" という名前を付け、[追加] をクリックします。
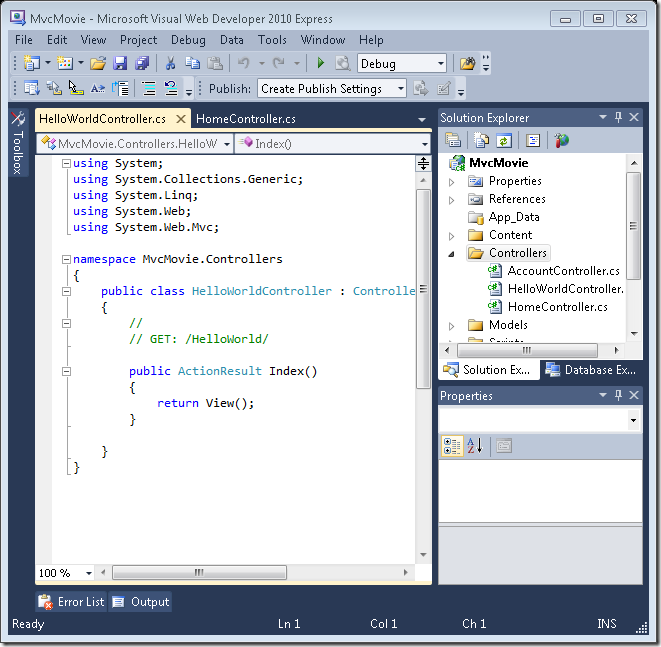
右側のソリューション エクスプローラーで、HelloWorldController.cs という名前の新しいファイルが作成され、そのファイルが IDE で開かれていることに注意してください。
新しいパブリック クラス HelloWorldController 内に、次のような 2 つの新しいメソッドを作成します。 例として、コントローラーから HTML の文字列を直接返します。
using System.Web.Mvc;
namespace Movies.Controllers
{
public class HelloWorldController : Controller
{
public string Index()
{
return "This is my default action...";
}
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
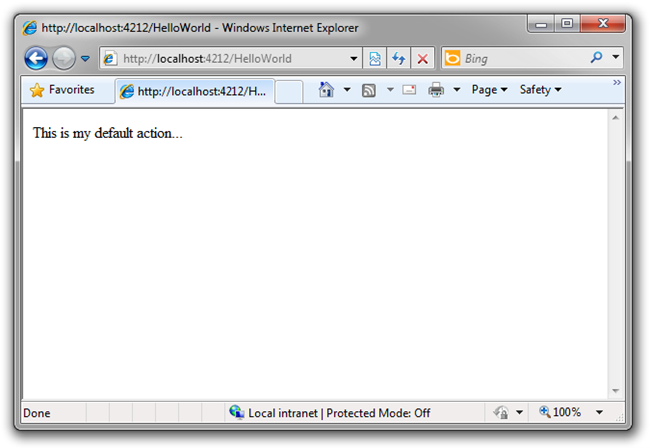
コントローラーの名前は HelloWorldController で、新しいメソッドは Index と呼ばれます。 前と同じようにアプリケーションを再度実行します (再生ボタンをクリックするか、F5 キーを押して実行します)。 ブラウザーが起動したら、アドレス バーのパスを http://localhost:xx/HelloWorld に変更します。xx はコンピューターが選択した任意の番号です。 これで、ブラウザーは次のスクリーンショットのようになります。 上記のメソッドでは、"Content" という名前のメソッドに渡された文字列を返しました。システムには HTML を返すのみと指示し、そのように返されました。
ASP.NET MVC は、受信 URL に応じて異なるコントローラー クラス (およびそれらに含まれるさまざまなアクション メソッド) を呼び出します。 ASP.NET MVC で使用される既定のマッピング ロジックでは、次のような形式を使用して、実行されるコードを制御します。
/[Controller]/[ActionName]/[Parameters]
URL の最初の部分によって、実行するコントローラー クラスが決まります。 そのため、/HelloWorld は HelloWorldController クラスにマップされます。 URL の 2 番目の部分では、実行するクラスのアクション メソッドが決定されます。 そのため、/HelloWorld/Index では、HelloWorldController クラスの Index() メソッドが実行されます。 上記の /HelloWorld にアクセスするだけで、Index メソッドが暗黙的に指定されていることに注意してください。 これは、メソッドが明示的に指定されていない場合、"Index" という名前のメソッドがコントローラーで呼び出される既定のメソッドであるためです。
次に http://localhost:xx/HelloWorld/Welcome. にアクセスしてみましょう。Welcome メソッドが実行され、その HTML 文字列が返されました。
繰り返しになりますが、/[Controller]/[ActionName]/[Parameters] を指定すると、Controller は HelloWorld になり、この場合は Welcome がメソッドになります。 Parameters はまだ行っていません。
URL からコントローラーに情報を渡すことができるように、サンプルを少し変更してみましょう。たとえば、/HelloWorld/Welcome?name=Scott&numtimes=4 のようにします。 2 つのパラメーターを含むように Welcome メソッドを変更し、次のように更新します。 C# の省略可能なパラメーター機能を使用して、パラメーター numTimes が渡されない場合は既定値が 1 であることを示しました。
public string Welcome(string name, int numTimes = 1)
{
string message = "Hello " + name + ", NumTimes is: " + numTimes;
return "" + Server.HtmlEncode(message) + "";
}
アプリケーションを実行して http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4 にアクセスし、必要に合わせて名前と numtimes の値を変更します。 システムは、アドレス バーのクエリ文字列からメソッド内のパラメーターに名前付きパラメーターを自動的にマップしました。
どちらの例でも、コントローラーはすべての作業を行っており、HTML を直接返しています。 通常、コントローラーが HTML を直接返すのは、最終的にコードが非常に煩雑になるため、望ましくありません。 代わりに、通常は、別のビュー テンプレート ファイルを使って、HTML 応答を生成できるようにします。 この方法を見てみましょう。 ブラウザーを閉じて IDE に戻ります。