ASP.NET MVC 入門
投稿者: Scott Hanselman
Note
このチュートリアルが Visual Studio 2013 を使用してここで入手できる場合は、更新されたバージョンとなります。 新しいチュートリアルでは、MVC 5 ASP.NET 使用します。このチュートリアルよりも多くの点が改善されています。
これは、ASP.NET MVC の基本について説明する初心者向けチュートリアルです。 データベースから読み取りと書き込みを行う単純な Web アプリを作成します。 ASP.NET MVC の他のチュートリアルとサンプルについては、ASP.NET MVC ラーニング センターにアクセスしてください。
Visual Web Developer 2010 Express を使って、初めての ASP.NET MVC Web アプリケーションを作成しましょう。 ここでは、映画を作成して一覧表示できるようにする小規模な映画リスト アプリケーションを作成します。
作成するアプリケーション:
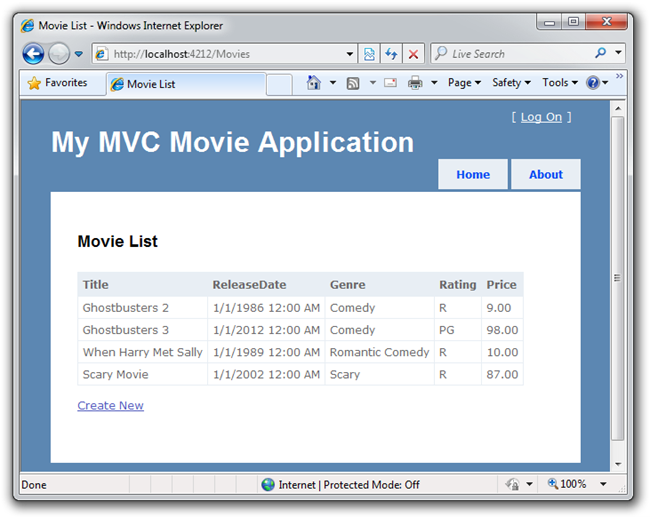
以下に、ビルドするアプリケーションの 2 つのスクリーンショットを示します。 さまざまな列を持つ、映画の単純なテーブルがあります。
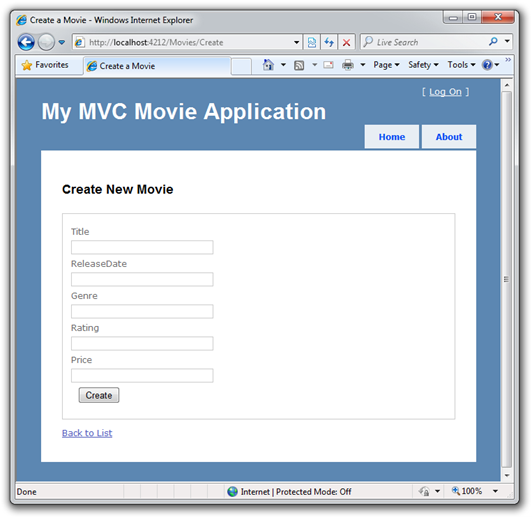
また、映画をリストに追加できるように、作成フォームがあります。
学習内容
このチュートリアルでは、Visual Studio を使って ASP.NET MVC Web アプリケーションをビルドする際の基本事項について説明します。 学習内容:
- 新しい ASP.NET MVC プロジェクトを作成する方法
- SQL Server を使って新しいデータベースを作成する方法
- ASP.NET MVC コントローラーとビューを作成する方法
- データを取得して表示する方法
- データを編集してデータ検証を有効にする方法
- データベース スキーマを更新する方法
作業を開始する
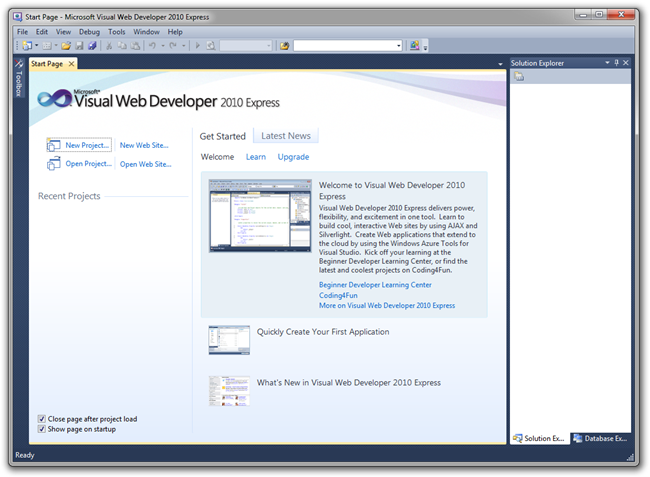
まず、Visual Web Developer 2010 Express を実行し (これ以降は "VWD" と呼びます)、スタート画面から [新しいプロジェクト] を選びます。
Visual Web Developer は IDE、つまり統合開発環境です。 Microsoft Word を使用してドキュメントを作成するのと同様に、IDE を使用してアプリケーションを作成します。 上部には、使用可能なさまざまなオプションが示されたツールバーと、メニュー ([ファイル]、[新しいプロジェクト] を選択する際にも使用できます) があります。
初めてのアプリケーション作成
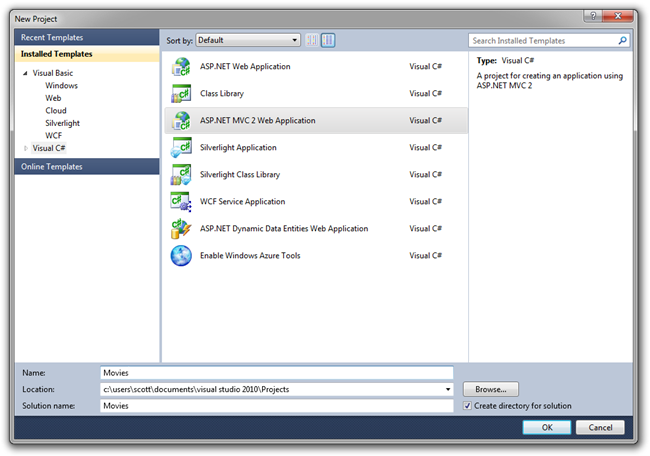
Visual Basic または Visual C# を使ってアプリケーションを作成できます。 ここでは、左側の [Visual C#] を選択し、次に [ASP.NET MVC 2 Web アプリケーション] を選択します。プロジェクトに「Movies」という名前を付けて、[OK] をクリックします。
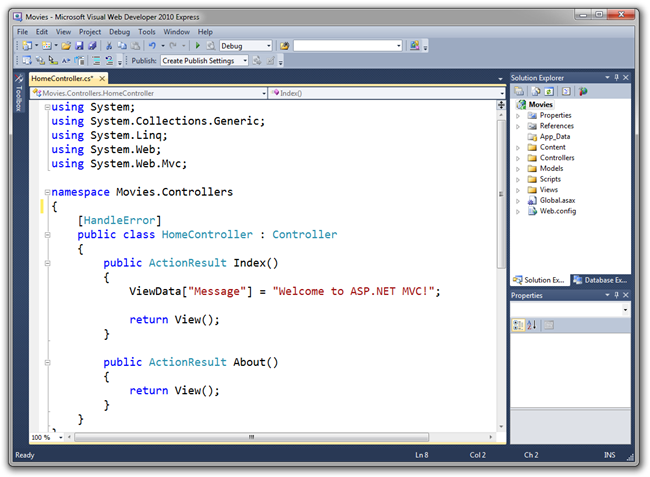
右側には、ソリューション エクスプローラーがあり、アプリケーション内のすべてのファイルとフォルダーが表示されています。 中央の大きなウィンドウは、コードを編集する場所で、ほとんどの時間がここで費やされます。 Visual Studio では、先ほど作成した ASP.NET MVC プロジェクトに既定のテンプレートを使用しているため、何もしなくてもすぐにアプリケーションが動作します。 これはシンプルな "Hello World" プロジェクトで、アプリケーションの作成を開始するのに最適な場所です。
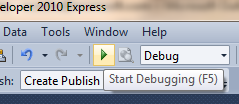
ツールバーの "再生" ボタンを選択します。

これは、プログラムをコンパイルし、Web ブラウザーでアプリケーションを起動する右向きの緑色の矢印です。
"注: 代わりにキーボードで F5 キーを押すか、[デバッグ] メニューから [デバッグ] -> [デバッグの開始] を選択できます。"
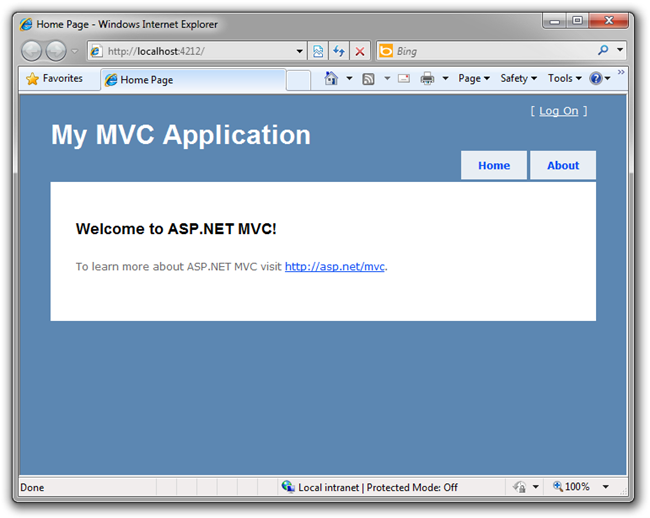
これにより、Visual Web Developer が開発 Web サーバーを起動し、Web アプリケーションを実行します (これを有効にするために必要な構成や手動の手順はありません)。 続いて、ブラウザーを起動し、アプリケーションのホーム ページを参照するようにそれを設定します。 以下で、ブラウザーのアドレス バーに、example.com などではなく、"localhost" と表示されていることに注意してください。 これは、localhost が常に自分のローカル コンピューター (ここでは、今ビルドしたアプリケーションが実行されています) を指しているためです。
すぐに使えるこの既定のテンプレートでは、アクセスする 2 つのページと基本的なログイン ページが提供されます。 このアプリケーションの動作を変更し、そのプロセスの中で ASP.NET MVC について少し学習しましょう。 ブラウザーを閉じて、コードを変更してみましょう。