The Incredible Rabbit Inferno - "Your" App Now in the Windows Store!
 One of the latest additions to the Windows Store is The Incredible Rabbit Inferno (TIRI), a game built as part of a crowdsourcing effort during a session I gave at Boston Code Camp 19 this past weekend.
One of the latest additions to the Windows Store is The Incredible Rabbit Inferno (TIRI), a game built as part of a crowdsourcing effort during a session I gave at Boston Code Camp 19 this past weekend.
In a little more than an hour we created a whack-a-mole type game using Scirra Construct 2! Although I had the rough rules and basic objects of the game thought out ahead of time, we started from a blank screen. In fact, we used the Video Game Name Generator to come up with the game name, and of course, we selected assets appropriate to the theme!
I’ve uploaded the folllowing two .capx files (Construct 2’s format) to my Azure blob storage account; you can download the Free Edition of Construct 2 to review the code and even modify and deploy your own game to the Windows Store.
rabbit.capx – the game as it existed at the end of the Code Camp session (rough, but fully functional)
rabbitFinal.capx – after some modifications and UI clean up (a little over an hour’s worth). This is exactly what I used to generate the Visual Studio application that was submitted to the Windows Store, and you are free to leverage it as the starting point of your own game.
To say that Construct 2 is awesome is understating its power and, well, awesomeness. You can quickly and declaratively (read: no code) build an HTML 5/JavaScript game using objects (like sprites, text blocks,and buttons) and behaviors and conditions that define how those objects interact on each execution of the game loop.
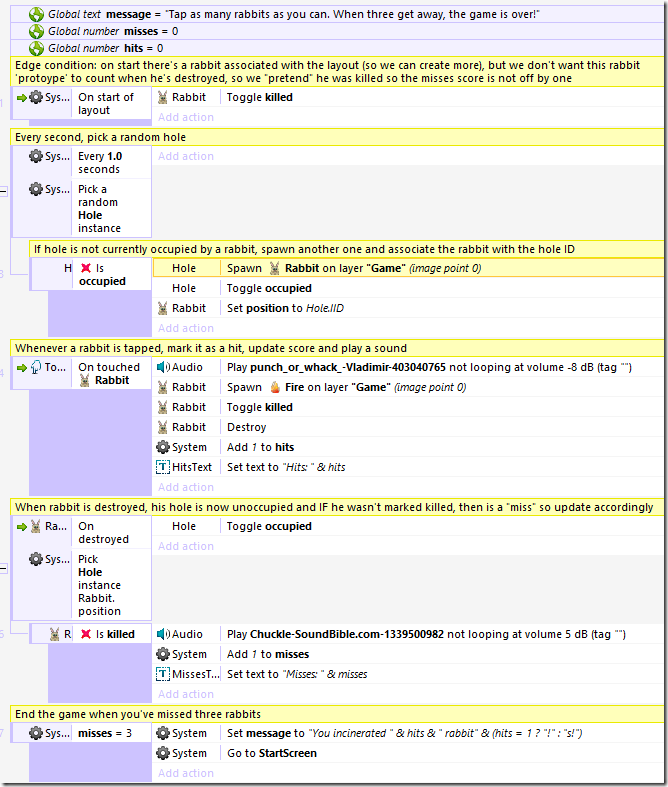
Here’s the “code” for the main game screen – yes all of it – I even added comments! In full disclosure, there’s also a welcome screen with three lines of “code”, and there are couple of properties you have to set on the objects, like the font size on HitsText, etc., but you do that all through Visual Studio-like property panes.

Those of you who attended my session will note the end-game changed a little; it no longer stops at 10 hits or 10 misses, and instead now you can continue to rack up points until you miss three rabbits!
Lesson learned: field test your game concept; my teenage son contributed this change to the game play!
Tidying Up
As I mentioned earlier, I spent a little time tidying up the game we created during the session. I wanted to let you know exactly what that entailed, to help you land your own Construct 2 game in the store (and get your first, or second, or tenth $100 from the Keep the Cash offer! ).
There were four things I worked on, and all together it took me about a little over an hour to complete:
- Accounting for screen resolution
- Providing a snapped view experience
- Providing content for the Settings flyout
- Updating the logo and other required graphics assets
Accounting for screen resolution
If you attended the session, you’ll recall I designed the game for 1366x768 resolution, the minimum resolution to support snapped mode, and probably the most common scenario for a slate device. Unfortunately, when I was presenting, the best resolution I could achieve on the projector was 1024x768, and my game was cut off. The fix for that is simple, but I didn’t want to divert the flow then to a discussion of various screen resolutions (which is well covered on the Building Windows 8 blog, by the way). So here’s the scoop.
 In Construct 2, on the properties pane of the project, there is a Fullscreen in browser option that controls how the game will appear on different screens. The default is Off which means it will remain at whatever explicit size you set, hence the cropping when I was projecting at 1024x768.
In Construct 2, on the properties pane of the project, there is a Fullscreen in browser option that controls how the game will appear on different screens. The default is Off which means it will remain at whatever explicit size you set, hence the cropping when I was projecting at 1024x768.
There are several options available here (see right), and the Construct 2 documentation has a great overview of how each behaves. After some experimentation, I’ve come to the conclusion that Letterbox Scale is the best option for me (though, I’d switch to Letterbox integer if I were doing a retro game).
With either Letterbox option, as you can test in the Visual Studio Simulator, all of the resolutions work out really well.
Providing a snapped view experience
One of the behaviors that the Windows Store certification team looks for is how your application presents itself in snapped view. That’s the mode where your application takes up a part of the screen (320 pixels wide) allowing another application to run, in fill view, next to it. Since snapping the application is tantamount to resizing the ‘browser’ window, the game will adapt itself depending upon the Fullscreen in browser setting that I discussed above.
It was actually the snapped view experience that led me to adopt Letterbox scale, and you can probably tell why by looking below:
| Off | Crop | Scale | Letterbox | Letterbox Integer |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Only the Letterbox options provide a reasonable experience; Off and Crop show only part of the 1366 pixel-wide layout, and Scale shows me elements that are in the margins of my layout! Of course, we discounted the first two already because we wanted to provide a good, scaled experience across different device sizes and resolutions.
Now in Letterbox mode, this game is actually still playable, and there’s a case for leaving it as is with no modification. That won’t be the true for all of your games and apps though, so you may want to opt for an experience that pauses the game and prompts the user to go back to full landscape (or fill view).
The easiest way to accomplish this in Construct 2 is create a new layer for each layout in your game, and that layout will reflect how the screen should look in snapped view. In Construct 2 you can hide and show various layouts while editing as well as at runtime, so I created the following layout, knowing that it would be scaled to 320 pixels wide when snapped

The next step, of course, is implementing switching back and forth between this view and the full game as the user snaps and unsnaps. Construct 2 includes a Windows 8 Platform Specific Object that you can add to your project, just like you’d add a sprite or a button. Once you do, you’ll have access to a number of events and conditions specific to Windows 8.
Of note for this scenario is On view state changed, but by perusing the events, you can see there’s quite a few platform-specific features you can tap into to make the experience of your game on Windows 8 that much more compelling than on other platforms you might target.

Here is the more-or-less boilerplate code that I add to each of my game layouts. There may be a bit of variation depending on how a layout is constructed (e.g., number of layers, layer names, whether there’s audio playing, etc.), What’s doubly great about this, is that the app will work just fine running in a browser or on another platform – with no code changes!

Instead of just prompting to unsnap, you can include an action of Try Unsnap within the script. For instance, I could have included text “Tap here to play.” and in the script use an On touched object action on the text block to execute Try Unsnap. I do that with the LetterMan game that’s in the Windows Store.
I didn’t make any accommodations for portrait orientation for this game. That’s actually not a requirement, and to prevent someone from seeing a suboptimal performance in that mode, it’s acceptable to only support landscape mode, which you do by selecting landscape in your application’s manifest as shown below:

Providing content for the Settings flyouts
 In Construct 2, you’ll notice the Windows 8 plug-in object support a couple of properties (shown on the right). Test mode refers to testing for in-app purchases (namely, using CurrentAppSimulator). If you are testing in-app purchases, be sure to set this to “No” before building your packages for submitting your application to the Store.
In Construct 2, you’ll notice the Windows 8 plug-in object support a couple of properties (shown on the right). Test mode refers to testing for in-app purchases (namely, using CurrentAppSimulator). If you are testing in-app purchases, be sure to set this to “No” before building your packages for submitting your application to the Store.
The other three settings are used to set up entries in the Settings flyout associated with your application. A value of ‘yes’ causes the associated option to appear on the Settings flyout for your app, and Construct 2 generates the boilerplate HTML files in the generated Visual Studio project for you.
In this case, we didn’t need a privacy policy, since this application does not share any information or access the network, but many applications will require one – and your app will not pass certification if you do not provide it!
For the other two files, I simply added some narrative using standard HTML tags, and you can see the result when you download and run the app yourself.
A note of caution! If you make a change to your Construct 2 project and re-export the Visual Studio project in-place, you’ll overwrite all of the assets in that project – including changes you may have made to the manifest or other files in the project, like the Settings html files or the various graphics required. I’ve been keeping those assets in a different directory and copying over each time I export from Construct 2, but there are other ways to manage it too – including setting up linked files in the Visual Studio project.
Updating the logo and other required graphics
The project generated by Construct 2 (as well as any project you create from scratch in Visual Studio) comes with some default graphics for the application logo, splash screen, and tile. You must provide new images for these items before you submit to the Store. Luckily the Windows Application Certification Kit (WACK), which you can (and should) run locally, will catch this if you forget.
In general, you can provide four resolutions (80%, 100%, 140% and 180%) of every graphic asset as part of your project, and that will provide the best experience across all devices and scaling factors. In most cases though, supplying the 100% images is sufficient, and Windows 8 will simply scale for other resolutions.
Below are the minimum requirements as well as the images I provided for this app (using the Paint.NET freeware). I simply named the image file appropriately and copied it over the default PNG files that Construct 2 provided when I exported the Windows 8 (Visual Studio) project.
| Asset | Filename | 100% scale size (in pixels) | Image (not full size) |
|---|---|---|---|
| Logo | app-logo.png | 150 x 150 |  |
| Wide Logo | Not used in this application | ||
| Small Logo | app-smallogo.png | 30 x 30 | |
| Store Logo | app-storelogo.png | 50 x 50 |  |
| Badge Logo | Not used in this application | ||
| Splash Screen | splashscreen.png | 620 x 300 |  |
Note, I also decided to set the Splash Screen background to completely black, to meld with the logo:

Submitting to the Store
With the changes (and testing) behind me, I was reasonably happy with the application, so my final step before getting it off to the store was to run the Windows Application Certification Kit, right from within Visual Studio, just to make sure I didn’t miss anything.
Uncharacteristically for me, it passed the first time! But there was still a bit more work to do, and that assumes you’ve got your Windows Store Developer Account already set up. Your app code (or the .appx package that you create in Visual Studio) is only part of the assets you’ll need to submit; others include
- A short application description that will appear on the listing page when users find your app in the Store
- The category and keywords associated with the app so people will find it when they search
- A list of the markets where you want your app to appear
- How much you’re going to charge and whether you’re offering a trial option
- The age rating of the app
- Screenshots showing the best and coolest features of your app to entice the potential user to download once they discover it in the store
- A pointer to a support page or e-mail address as well as a link to the privacy policy (if you have one)
Thankfully, you’re led through all these steps in a very methodical fashion via the Windows Store Developer Dashboard for your account, and in fact my colleague G. Andrew Duthie recently published a blog post that does a stellar job of capturing these steps. So rather than reinvent the wheel here, I recommend checking out that blog post, specifically Step 5: Publish.
The good news is that you won’t have to wait long, I received e-mail that The Incredible Rabbit Inferno was accepted into the Windows Store about 36 hours after submitting it!
Some key resources
I am far from artistic or musically-inclined so I rely on the kindness of other for the assets I use in my games. There is a multitude of sites on the web with assets for game developers – with various licensing models that you really do need to examine before using.
That said, I wanted to pass along some of the tools and sites that I’ve found quite useful in my development. The most restrictive of these simply asks for attribution in the application, which I provide as a matter of course in the About Settings flyout.
- Scirra Construct 2 – the primary tool, of course! (do the 45 minute beginner tutorial to get your feet wet!)
- Visual Studio 2012 Express for Windows 8 – Construct 2 generates a Visual Studio HTML 5/JavaScript Windows Store project, so you'll need this to do the finishing touches and submit the app
- Paint.NET – used for graphic creation, resizing, etc.
- The Video Game Name Generator – to get past that mental block!
- MaxTextures.com – for seamless tiled backgrounds
- Clker.com – for vector-based, public domain clip art (there’s even an in-browser SVG editor you can use to make modifications to existing assets)
- SoundBible.com – free sound effects, both public domain and Creative Commons
- bfxr.net – create and export your own sound effect using an on-line synthesizer and mixer
- Incompetech – royalty-free background music, searchable by genre and feel; use with attribution
- media.io – on-line audio converter (you may need to convert mp3 files to WAV for importing into Construct 2)
Last but not least….
It pays to develop applications for Windows 8….literally. Both students and professional developers can earn $100 for every application* they submit to the Windows Store. Check out both promotions below or on my continually updated list of Microsoft and partner developer incentives.
* read the fine print for specific details
Comments
Anonymous
March 12, 2013
Jim, great presentation at Code Camp! It's cool that you actually released the game! BrianAnonymous
September 26, 2013
You can use http://convertmusiconline.com to get your WAV files from almost any audio format

