Développement d'applications JavaScript internationales avec IE11
Développement d'applications JavaScript internationales avec IE11
Avec Internet Explorer 11, les applications Web peuvent maintenant utiliser les API ECMAScript Internationalization de JavaScript, qui offrent une interface JavaScript standard permettant d'obtenir de formidables expériences internationales, telles que la mise en forme des nombres, dates, heures et devises, ainsi que le classement (comparaison) de chaînes spécifiques basé sur les paramètres régionaux. Dans IE11, les applications Web peuvent utiliser les fonctionnalités exposées par la bibliothèque d'internationalisation de Windows, qui inclut la prise en charge de plus de 364 langues, de 18 systèmes de numérotation, de différents modèles de date, ainsi que les systèmes de calendriers connus (grégorien, musulman, hébreu, bouddhiste, coréen et japonais). La spécification ECMA-402 actualise également les API toLocale* existantes d'ECMAScript 5.1 pour qu'elles prennent en compte les paramètres régionaux.
Les applications Web ont toujours été difficiles à globaliser, car JavaScript n'offrait pas une prise en charge suffisante pour les programmes d'assistance et objets de base exposant les fonctionnalités sous-jacentes du système d'exploitation. Les applications reposaient sur des plug-ins, des extensions de navigateur ou des manipulations de données côté serveur afin d'offrir une globalisation à l'échelle internationale. La prise en charge d'ECMA-402 par IE11 simplifie les applications JavaScript internationales.
Classement (tri) de chaînes basé sur les paramètres régionaux
IE11 automatise la logique souvent complexe inhérente au tri de chaînes spécifiques basé sur les paramètres régionaux. Les conventions de tri et de classement des chaînes varient largement d'une langue et d'une culture à une autre. L'ordre de tri peut reposer sur le respect de la casse, la phonétique ou la représentation visuelle des caractères. Par exemple, dans les langues d'Asie de l'Est, les caractères sont triés en fonction de l'épaisseur du trait et du radical des idéogrammes. Le tri dépend également de l'ordre alphabétique respecté par les différentes langues et leurs cultures. Par exemple, en Suédois, le caractère « Æ » vient après le caractère « Z ». En Allemand, le caractère « Æ » est classé comme le caractère « ae » et vient après le « A ».
Dans IE11, un objet de classement respectant la culture peut être créé à l'aide du constructeur Intl.Collator avec les options et la balise de paramètres régionaux souhaitées. La méthode de comparaison de l'objet de classement peut servir à comparer deux chaînes. String.prototype.localeCompare a également été mis à jour afin d'utiliser Intl.Collator en interne dans le cadre de la comparaison des paramètres régionaux et prend maintenant en charge deux arguments facultatifs supplémentaires : les paramètres régionaux et les options.
L'exemple suivant illustre la différence d'évaluation par Intl.Collator.prototype.compare des chaînes (« Apple », « Æble » et « Zebra ») lors du tri, selon la culture utilisée pour la comparaison.
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
Mise en forme des nombres
IE11 prend en charge les diverses conventions utilisées par différents paramètres régionaux et systèmes de numérotation pour mettre en forme et afficher les nombres. Pour représenter et comparer les nombres, IE11 prend en charge différents styles, tels que les styles décimaux, de pourcentage et de devise. Concernant les devises, les options d'affichage incluent des codes et des symboles. Différents paramètres régionaux peuvent imposer l'affichage de valeurs minimales ou maximales pour les chiffres entiers, décimaux ou significatifs. Par exemple, le nombre décimal 10000,50 prend la forme 10,000.50 pour la culture « en-US » et 10.000,50 pour la culture « de-DE ».
Un objet NumberFormat respectant la culture peut être créé à l'aide du constructeur Intl.NumberFormat avec les options et la balise de paramètres régionaux souhaitées. La méthode format de l'objet NumberFormat peut servir à mettre en forme des données numériques en fonction des paramètres régionaux et des options définis. La méthode Number.prototype.toLocaleString a également été actualisée pour utiliser Intl.NumberFormat en interne dans le cadre de la mise en forme respectant la culture et prend désormais en charge deux arguments facultatifs supplémentaires : les paramètres régionaux et les options.
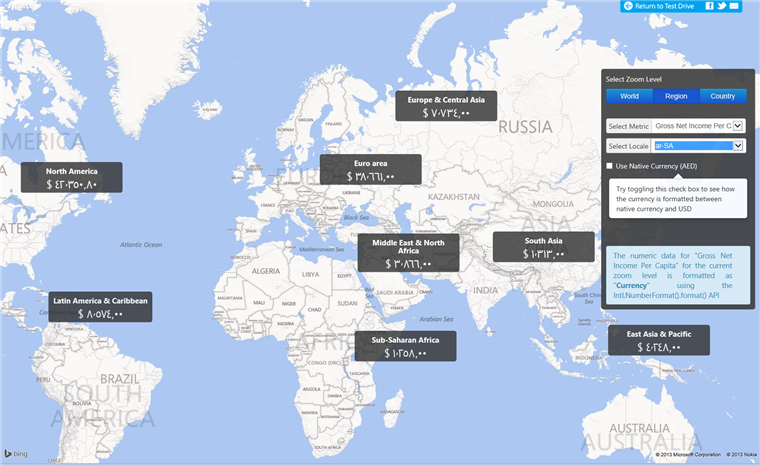
Vous pouvez essayer la démonstration World Data, qui utilise les nouvelles API de mise en forme des nombres disponibles dans JavaScript pour mettre en forme des nombres, tels que des décimaux, pourcentages ou devises, y compris la visualisation native des devises.

Les nouvelles API d'internationalisation d'IE11 prennent en charge la mise en forme des nombres spécifiques des paramètres régionaux sans code supplémentaire
Mise en forme de la date et de l'heure
Tout comme la mise en forme des nombres diffère, les formats de la date et de l'heure varient également d'un paramètre régional à un autre. IE11 prend en charge plusieurs options à cet égard, telles que le fuseau horaire, l'ère, l'année, le mois, le jour de la semaine, le jour, l'heure, la minute, la seconde et ainsi de suite.
Un objet DateTimeFormat respectant la culture peut être créé à l'aide du constructeur Intl.DateTimeFormat avec les options et la balise de paramètres régionaux souhaitées. La méthode format de l'objet DateTimeFormat peut servir à mettre en forme des valeurs temporelles en fonction des paramètres régionaux et des options définis. Les API basées sur les paramètres régionaux Date.prototype.toLocaleString, Date.prototype.toLocaleDateString et Date.prototype.toLocaleTimeString existantes ont également été mises à jour pour utiliser Intl.DateTimeFormat en interne dans le cadre de la mise en forme respectant la culture et prennent désormais en charge deux arguments facultatifs supplémentaires : les paramètres régionaux et les options.
Dans la démonstration World Data, lorsque vous cliquez et sélectionnez un pays, vous pouvez mettre en forme les dates du dernier recensement de la population dans divers paramètres régionaux et cultures, et vous pouvez choisir des options, telles que le mois court et l'année.

Les nouvelles API d'internationalisation d'IE11 prennent en charge la mise en forme des dates et heures spécifiques des paramètres régionaux sans code supplémentaire
Résumé
IE11 marque la fin de notre première étape dont l'objectif est de faire évoluer le langage JavaScript et d'aider les développeurs Web à concevoir des applications internationales. Le comité chargé de l'élaboration des standards continue à affiner la liste des propositions pour la prochaine version des standards. Comme pour la version 1.0 d'ECMAScript-402, n'hésitez pas à nous faire part de vos commentaires sur les propositions actuelles pour la version 2.0 afin que nous puissions représenter les besoins des développeurs Web à chaque réunion du comité chargé de l'établissement des standards, plusieurs fois par an.
Nous sommes impatients de voir les nouvelles applications Web internationales qui vont être créées à l'aide des nouvelles API standard dans IE11.
—Suresh Jayabalan, chef de projet, équipe JavaScript