Le développement d'applications JavaScript internationales devient possible
Régulièrement, les développeurs se plaignent de l'absence, dans le standard JavaScript actuel, de certains objets de base et d'applications auxiliaires de bibliothèque, pourtant nécessaires pour créer des applications Web enrichies et internationalisées. L'an dernier, nous avons présenté une implémentation de référence relative à une proposition émergente d'API Internationalization pour JavaScript. Cette API introduit la prise en charge de la mise en forme des nombres, des dates et des heures, ainsi qu'une comparaison des classements et des chaînes basée sur les paramètres régionaux. Cette limitation empêche les sites s'adressant aux internautes du monde entier d'être écrits de façon interopérable sur la plateforme Web standard. Aussi, le groupe de travail, qui inclut des représentants d'Amazon, de Google, de Mozilla et de Microsoft, a finalisé la spécification de l'ébauche de travail avant la spécification de l'ébauche d'ECMAScript 6. Il y a deux semaines environ, le comité chargé de l'élaboration des standards s'est réuni au sein du département d'informatique du campus de l'Université Northeastern, afin de finaliser l'API proposée. Nous avons mis à jour notre implémentation de référence pour qu'elle corresponde à l'ébauche de travail actuelle de la spécification.
Nous avons également publié une démonstration pour illustrer l'utilisation de cette API. Elle permet d'afficher les taux de change entre devises. Il s'agit là d'un scénario Web courant. Actuellement, il doit être écrit en utilisant un plug-in ou une extension de navigateur, ou par le biais d'une interaction avec le serveur. Testez la démonstration, ouvrez la console JavaScript pour interagir avec l'API et faites-nous part de vos commentaires.
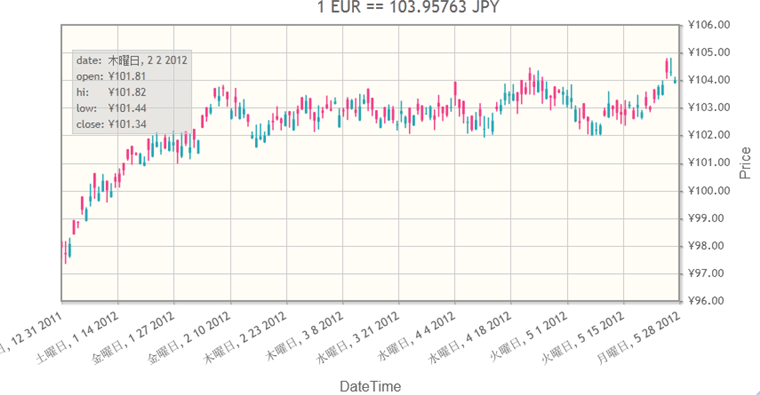
Génération d'un graphique montrant l'évolution d'un taux de change à l'aide de l'API Internationalization
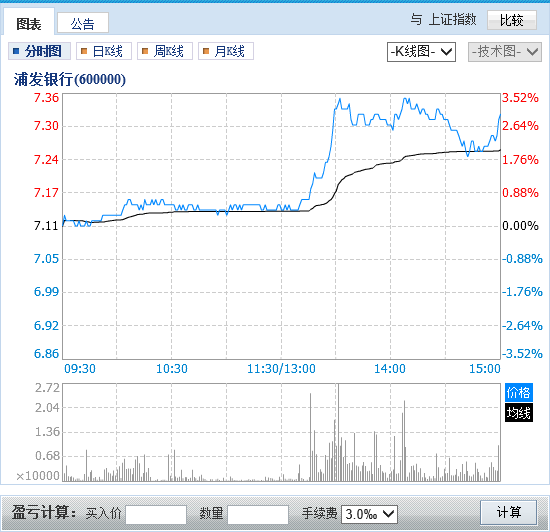
Si l'on regarde de près des sites tels que Google Finance, Yahoo Finance, FXCM, ForXCharts et d'autres sites présentant les taux de change, un modèle émerge : tous ces sites implémentent leur expérience utilisateur via une combinaison de plug-ins, d'extensions ou de constructions qui nécessitent un aller-retour entre client et serveur pour permettre l'interactivité. Comme ces sites doivent mettre en forme les devises, présenter les dates en fonction de paramètres locaux spécifiques et trier différentes informations (les codes mnémoniques, par exemple) en utilisant une comparaison de chaînes basée sur les paramètres locaux, la plateforme Web atteint rapidement ses limites.


1) Graphique Yahoo Finance présentant des taux de change ; elle utilise Flash pour mettre en forme les valeurs 2) Google Finance utilise Flash pour mettre en forme la date et l'heure
En plus du contrôle ActiveX qui permet la prise en charge de l'API, l'expérience utilisateur de notre démonstration ForEx est écrite à 100 % en JavaScript. Elle utilise jqPlot pour placer sur le graphique les dates et les devises des taux de change en JavaScript. En haut de la fenêtre, vous pouvez sélectionner une paire de devises. Pour comparer par exemple l'euro et le yen, et afficher cette comparaison avec un format de date adapté aux paramètres régionaux, sélectionnez la balise de langue ja-JP-u-nu-latin. Lorsque vous cliquez sur « Plot with Intl », l'API JavaScript entre en action.

Présentation de l'API JavaScript Internationalization
Les applications Web sont plus difficiles à internationaliser que les applications natives, car JavaScript n'offre pas d'accès aux formats de date et de devise natifs au sein du système d'exploitation sous-jacent. Toutes les implémentations JavaScript s'exécutent par-dessus le système d'exploitation, qui intègre des bibliothèques d'internationalisation complètes, offrant des degrés de prise en charge variables. Avec l'introduction de cette API, les développeurs disposeront d'une interface standard pour l'accès à ces bibliothèques. La bibliothèque d'internationalisation de Windows 8 prend en charge 364 paramètres régionaux, 18 systèmes de numérotation, de nombreux modèles de date, ainsi que les calendriers grégorien, musulman, hébreu, bouddhiste, coréen et japonais.
Dans le cadre de cette démonstration, l'implémentation de référence du standard émergent est implémentée sous forme d'extension ActiveX. Une fois activée et installée, elle fonctionne toutefois comme l'API JavaScript prévue. Vous pouvez même la tester dans la fenêtre de console JavaScript.
L'API elle-même permet d'exploiter trois fonctionnalités de base de la plateforme Web :
- Mise en forme des nombres : vous pouvez mettre en forme les nombres en utilisant des longueurs décimales spécifiques, mais aussi sous forme de devise ou de pourcentage.
- Mise en forme de la date et de l'heure : vous pouvez convertir une valeur d'heure en chaîne acceptant comme entrée une valeur de fuseau horaire, de seconde, de minute, d'heure, de jour, de mois, d'année, de jour de la semaine ou d'ère.
- Comparaison de chaines ordinale : cette comparaison, autrefois appelée « classement », effectue une comparaison de chaînes spécifiques basée sur les paramètres régionaux.
Voici un exemple de mise en œuvre de l'API :
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
Prochaines étapes du standard ECMAScript
Si l'API d'internationalisation est en cours de ratification, le comité chargé de l'établissement des standards continue à affiner la liste des propositions en vue de la prochaine version du standard, ECMAScript 6, dont l'achèvement est prévu pour 2013. Comme pour l'API d'internationalisation, nous recueillerons avec plaisir vos commentaires sur ces propositions, pour être certains de pouvoir représenter les besoins des développeurs Web à chaque réunion du comité chargé de l'établissement des standards, plusieurs fois par an.
Pour comprendre les propositions, rien de mieux que d'essayer les implémentations de référence. Nous vous encouragerons à tester l'exemple d'application ou le prototype d'API dans la console JavaScript pour mieux cerner les avantages. Une fois que vous aurez testé ces dispositifs, faites-nous part de vos commentaires et de vos suggestions. Nous sommes impatients d'améliorer JavaScript et de vous permettre de développer plus facilement que jamais de formidables applications Web à l'aide d'API standard.
— Suresh Jayabalan et Amanda Silver, chefs de projet, équipe JavaScript