Overview of New Features in Expression Blend 3 + SketchFlow: Part III
Hi everyone,
Continuing the overview of all the new features we introduced in Expression Blend 3, this post wraps up our trilogy by looking at more features that fall under Workflow, Code Editing, and Extensibility. Of course, if you missed the earlier posts, be sure to catch up on Part I and Part II as well.
Workflow Improvements
There is a large collection of improvements we made in Expression Blend 3 that can loosely be bucketed under a category called Workflow. Most of the items here are not new features necessarily. They are improvements we made to help make creating applications in Blend more efficient, and dare I say it, fun!
Revised, Customizable UI
One of the immediate changes you will see when launching Blend is our more polished, fully customizable user interface where you can rearrange, hide, save/restore workspaces, and move various panels to your heart’s content! Christian Schormann puts this feature to good use when describing how to create a minimal user interface for working with SketchFlow projects: Creating a Minimal Workspace for SketchFlow
Updated Gradient Tool
The classic gradient tool that many have used has gotten quite a revamp in Blend 3. You can read more about the changes in Joanna Mason’s blog post on this topic: Creating and Editing Gradients in Expression Blend 3
Layout Improvements
Expression Blend 3 introduces several improvements to layout operations. Moving objects with direct manipulation on the artboard is now more consistent and predictable, alignment adorners are shown for more containers, layout properties and bindings are preserved when reparenting or grouping objects, and layout properties are no longer written to the XAML code-behind file unnecessarily.
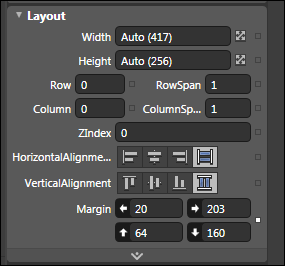
Additionally, you can now use the property inspector to change the width and height of an object even when these properties are set to Auto:

Expression Blend 3 will automatically compute the appropriate margins needed to make sure that the object is the size that you specify.
Selection Improvements
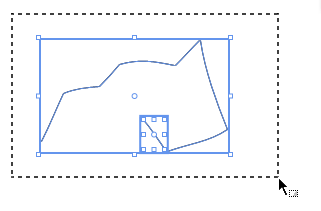
In Blend 3, we made some significant changes to the selection model. These changes make it easier to change your selection and draw new objects on the artboard. One such improvement is marquee selection of individual points on a path:

When you use the Direct Selection tool, you can now select individual points on a path by using marquee selection. Just drag to define the area that contains the points that you want to select.
Copy and paste images from the Clipboard
Image data put on the Clipboard by other applications such as Windows Internet Explorer, Adobe Photoshop, and Microsoft Paint can now be pasted directly into Expression Blend 3.
Easier Access to Template Internals
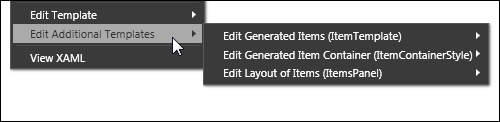
If a control includes templates that are applied in specific scenarios, such as when a control has to display a collection of data, those templates now appear in the Edit Other Templates category of the Edit Template item on the Object menu;

This allows you to access the internals of your controls from a single location more easily than you were able to before.
Improved UserControl Editing Experience
When you modify the XAML that defines a UserControl control, you no longer have to rebuild the project to update all the UserControl objects on the artboard. Additionally, you can enter editing mode for a UserControl control by double-clicking one of the UserControl objects on the artboard.
Searching for files in the Projects Panel
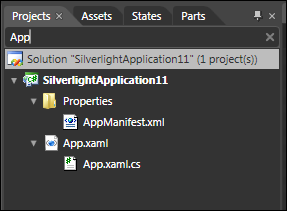
With Expression Blend 3, you can now search for items in the Projects panel:

This makes it very easy for you to find items in larger projects without having to manually browse through complicated folders!
Code Editing Improvements
One area we received a lot of feedback from many of you was to make our support for editing XAML files better and to add support for editing C# and VB code behind files. In Blend 3 we acted on your feedback and added both a very (in my not so modest opinion) a slick XAML editor as well a C# and VB code-editor with intellisense and other good stuff.
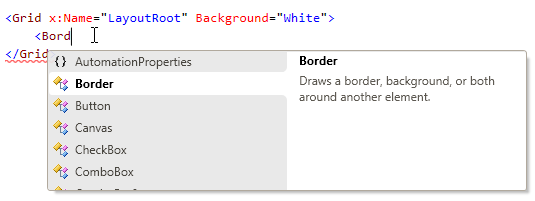
Here is what our XAML editor looks like:

We also added very basic support for being able to open and edit text, html, and xml files as well using our new code editor.
More Extensibility Points
If you are writing custom controls or providing additional functionality for creating assets for your project, you will find our addition of more extensibility features useful. You can read more about them at Unni’s blog: Blend 3 Extensibility, Writing a Design Time Experience for a Silverlight Control, A Sample that Shows the New Blend Design Surface Extensibility, AlternateContentProperty Attribute
Hopefully the last three posts give you an overview of the new features we have added in Blend. What I’ve written is by no means comprehensive. There are countless under-the-hood changes that you may not directly experience when using Blend, but if there is something that you feel I should call out in a future post, do let me know by commenting below.
Cheers,
Kirupa =)
Comments
Anonymous
July 12, 2009
Bah, all very nice work n'all, but you removed one thing I find very useful... workspace zoom! A lot of the times I get forced to work on trains and sch and company laptops have very limited resolutions, heck they've even started giving some of us netbooks, and being able to decrease the size of the UI to give us more workspace is a very handy feature!Anonymous
July 13, 2009
I can't believe you still hadn't made mouse middle click close tabs... IE has it, Firefox has it, Visual studio has it. And with Blend I must click that tiny x because it doesn't recognize my middle clicks. C'mon, you're making a UI designer, what about usability best practices, this behavior is practically standard.Anonymous
July 13, 2009
I really would like to see a walkthrough on the following scenarios. You can use SketchFlow for both, but seems the first topic would be built into new Blend 3 features.
- Show how to collect/save data to a list to allow processing at the end of a workflow? Meaning... let's say I have a snowboard website, I would like to collect the products (boards ,boots, etc.) I want to purchase. Then I can see the entire list when I'm ready to checkout or edit my cart. I notice when you leave a particular UI after added data to a list, the data is gone when I navigate back to the UI.
- How to remove SketckFlow Player and deploy a WPF application. I noticed there is not a Publish tab in the Project section of application in Visual Studio. Would be nice to be able to ClickOnce to deploy when ready ( I'm talking deployment for production, not for getting feedback ). This may be planned on future version of SketchFlow???
Anonymous
August 11, 2009
One feature I find very important and that's still missing is the ability to easily export something from Expression Design to Expression Blend. Right now copy pasting doesn't work, and exporting to xaml and getting it correctly on the page can be a pretty convoluted process. Is it just me or is there no easy way to move across these two products?Anonymous
August 29, 2009
Why was workspace zoom taken out? Why is there no RMB functionallity in the XAML editor for copy and paste? For some reason Microsoft doesn't seem to think code folding is usefull in XAML editors... C++ and C# editors have it, why not XML and XAML?