Silverlight 2.0 introduktion, del. 2
I sidste uge gik jeg i krig med en silverlight 2.0 introduktion og beskrev hvad RIA er for en fisk, lidt om hvad silverlight kan tilbyde os også lidt om hvordan man nemt kommer igang.
Jeg går udfra du har læst den første post, ellers kan du finde den her.
Lad os starte hvor vi slap i sidste uge, så se at få åbnet din Visual Studio 2008 op og gør klar til at lege med Silverlight.
Det fede ved Silverlight 2.0 er, at der ikke er lavet om på måden at tænke på i forhold til resten af .NET miljøet. Vi kan tilgå vores silverlight kontroller programmelt og har helt de samme muligheder som i en "normal" .NET applikation. Den eneste forkel på kontrollerne er, at vi i Silverlight bruger en anderledes markup; XAML.
XAML bygger på XML og beskriver hvordan vores Silverlight kontroller skal opføre sig, så på den måde har vi nem adgang til vores animation og hele tiden siden følge med i hvad der forgår, endda i en nem markup kode.
Lad os se på hvordan en kontrol kommer til udtryk i XAML.
Når du tilføjer en ny Silverlight usercontrol (.xaml) til dit projekt i Visual Studio får du en blank design flade frem, dog indeholder filen en smule XAML som pr. default ser således ud:
<UserControl x:Class="OurSilverLightApp.Kontrol"
xmlns="https://schemas.microsoft.com/client/2007"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>
Det er er værd at bide mærke i her er, at vores UserControl tag mapper til en klasse ved navn Kontrol under OurSilverLightApp namespacet. (fordi jeg kaldte min usercontrol for Kontrol.xaml)
Vores Grid tag bruger ligeledes x til at angive et Name med x; LayoutRoot. Vi vil se at når vi giver en kontrol et navn kan vi tilgå den i vores codebehind kode. Lad os hvordan vi gør det.
Åben code behind filen til Kontrol.xaml du lige har oprettet. Der vil være en constructor på klassen, i dette tilfælde vil den se således ud:
public Kontrol()
{
InitializeComponent();
}
Hvis du prøver at dykke ned i InitializeComponent (Højreklik på InitializeComponent og vælg Go To Definition), så kan du se at, koden faktisk ikke er skjult og hvis du opdatere din XAML ved f.eks at tilføje en kontrol til Kontrol.xaml vil denne partielle klasse opdateres automatisk. Så der er en mening med InitializeComponent metoden :0)
Jeg har altså tilføjet en Rectangle til min UserControl ved at åbne Kontrol.xaml op i Blend og tegne den på design fladen.
Nu kan du se at din XAML kode har ændret sig en smule og hvis du tilføjer et navn til den nye Rectangle kontrol vil du kunne benytte dig af den i din codebehind fil. Min XAML ser således ud:
<UserControl x:Class="OurSilverLightApp.Kontrol"
xmlns="https://schemas.microsoft.com/client/2007"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle x:Name="Box1" Height="66" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="102" Fill="#FFFFFFFF" Stroke="#FF000000"/>
</Grid>
</UserControl>
Som du kan se har jeg navngivet min Rectangle "Box1". Nu vil jeg gerne tilføje noget funktionalitet til den her Rectangle kontrol, og lad os sige at jeg gerne vil have den til at hoppe fra den ene side af animationen til den anden.
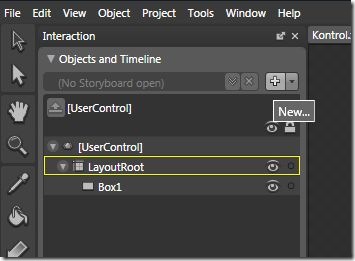
Til at starte med tilføjer vi lige et nyt storyboard til vores animation. Det gør du ved trykke på + tegnet i "Objects and Timeline" panelet.
Så får du et view der ser således ud. Nogle gange vil du opleve at din timeline forsvinder fra din design flade.
Forsvinder din timeline skal du blot klikke på pillen i dit "Objects and Timeline" panel.
Endnu engang kan du se at din XAML bliver opdateret såvel som din partielle codebehind fil der inderholder InitializeComponent. Lad os kigge lidt på hvad der er sket med vores XAML.
<UserControl x:Class="OurSilverLightApp.Kontrol"
xmlns="https://schemas.microsoft.com/client/2007"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<UserControl.Resources>
<Storyboard x:Name="sb1"/>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle x:Name="Box1" Height="66" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="102" Fill="#FFFFFFFF" Stroke="#FF000000"/>
</Grid>
</UserControl>
Der er nu blevet tilføjet et tag ved navn UserControl.Resources. Resources i XAML er et udtryk for at noget at kan blive genbrugt, ligsom vi kender det fra f.eks CSS klasser i HTML.
Lad os prøve at manipulere lidt med vores timeline og vores Rectangle kontrol.
Jeg ville som sagt før have min Rectangle kontrol til at hoppe rundt, fra den ene side af animationen til den anden. Dette er nemt klaret med Blend.
Sørg for din timeline er synlig inden du kaster dig ud i dette move.
Vi giver lige vores Rectangle kontrol en farve først. Dette kan gøres ved at vælge pil nummer 2 i kontrol panelet i Blend og vælge en farve i Properties panelet til højre.
Nu kan du se din Rectangle skifte farve og hvis du så prøver, at finde den gule streg i din Timeline, rykke den hen på 1, trække din Rectangle lidt til højre og ligeledes vælge en ny farve. Nu kan du se at der kommer en hvid prik på din Timeline.
Og hvis du klikker på din knap der siger "Go to first frame" så vil den gule streg hoppe tilbage til 0 og du kan nu afprøve din animation ved at trykke på "Play", nummer 2 knap til højre for "Go to first frame". Du har nu lavet din første Silverlight animation, tillykke :0)
Hvis du kigger på din XAML kode nu kan du se, at der er sket et par ting under dit Resource tag, bla. er der tilføjet en animations tags. Jeg vil ikke gå i detaljer med disse nu.
Nu vil vi så gerne se vores animation et andet sted end i Blend, så hvad med vi lige smider den i en aspx side og viser outputtet i en browser ? Det første vi skal gøre er, at åbne vores App.xaml.cs fil i Visual Studio.
private void Application_Startup(object sender, StartupEventArgs e)
{
// Load the main control
this.RootVisual = new Kontrol();
}
Det næste du skal gøre er, at åbne Kontrol.xaml.cs filen i Visual Studio.
public Kontrol()
{
InitializeComponent();
Loaded += new RoutedEventHandler(Kontrol_Loaded);
}
void Kontrol_Loaded( object sender, RoutedEventArgs e )
{
sb1.Begin();
}
Det du skal lægge mærke til her er, at vi starter vores Storyboard programmelt. Dette gøres ved at lave en EventHandler metode (Kontrol_Loaded) og derefter skrive sb1.Begin();
Der er masser af events du kan hooke dig ind på og vi kommer til at se på lidt flere af dem når vi kommer længere i serien.
Indtil næste gang kan du måske forsøge at gøre din animation lidt mere levende og lækker også vil jeg prøve at give en mere detaljeret gennemgang af XAML i Silverlight 2.0 beta 1.
Tak for nu, vi ses inden længe.
Husk, at der er MIX Essentials i Cinemaxx d. 21 maj. Her gang du bla. lære meget mere om Silverlight 2.0. Læs mere om MIX Essentials lige her.
Comments
Anonymous
June 22, 2008
HUSK: Silverlight er nu i beta 2, og derfor kræver det at du installere Microsoft Silverlight ToolsAnonymous
July 02, 2008
I både del 1 og del 2 af denne introduktion til Silverlight 2.0 så vi lidt på hvordan