Silverlight 2.0 introduktion.
Af Daniel Mellgaard Frost, Developer Evangelist, Microsoft Danmark.
Jeg vil i en række artikler forsøge, at nå omkring hvad Silverlight er, hvad det kan gøre for os som udviklere og web designere, og sniffe lidt til hvordan man kan komme igang med disse absolut relevante emner.
Vi starter helt fra bunden, og tager det så alle kan være med.
RIA, Rich Internet Application’s har i lang tid været en del af internettet og er igennem de seneste år blevet det helt store hit, bla. med nyere koncepter såsom AJAX, Adobe AIR/FLEX og Microsoft Silverlight.
Termet RIA var noget Macromedia fandt på tilbage i 2002 men før det har du måske hørt om RIA i sammenhæng med Rich Web Clients og Rich Web Applications.
Et glimrende eksempel på en RIA er Jyllandspostens JP2 reader som virklig viser hvordan de (Jyllandposten), i samarbejde med Microsoft Danmark, har lavet en applikation er der ”forlænger” browseren. Det er endt ud med en applikation som synkroniserer med en server i baggrunden, for hele tiden at være opdateret. Det betyder du ikke længere er nødt til at være online hele tiden, dog kommer man ikke uden om det, med mindre man vil læse nyheder fra sidste gang man opdaterede.
Vi er på vej væk fra det offline liv som har præget vores hverdag igennem de sidste mange år, og vi bevæger os stille og roligt ind i en ny tidsalder som byder på både nye teknologier men såsandelige også nye udfordringer.
Fordelene ved RIA synes mange. Set med udvikler øjne kan det være med til at løse nogle af de problemstillinger man står overfor, når man f.eks udvikler til faste klienter og ikke til internet. En RIA er som navnet antyder ”rigere” fordi, den er lettere at designe på præsentations nivauet og og kan opfører langt med følsom i forhold til brugeren. F.eks kan det være nemmere at lave nogle ting i et internet miljø sammenlignet med en windows maskine. Jeg siger ikke at du skal erstatte din WPF løsning med en Adobe AIR løsning, men blot tænke på hvad din applikation skal kunne præsterer og om den vil have et nemmere liv hvis den var en RIA :0)
Der er selvfølgelig også ulemper ved RIA, og en af dem er, at man hurtigt kan miste tilliden til den, hvis den f.eks ofte skal opdateres og være online. En anden ting kunne være, at man, som man ofte gør i en internet applikation, bruger meget javascript og at brugeren har ”disabled” JavaScript af sikkerhedsmæssige hensyn eller andet. Det er selvfølgelig også sværer at lave store applikationr som en RIA, og jeg tror vi skal vente ret længe før vi f.eks ser Microsoft Office som en RIA – men man ved aldrig ;0)
Hvad kan Silverlight tilbyde ?
I forhold til RIA kan Silverlight tilbyde både udviklere og web designere en masse spændende og revolutionerende ting. Silverlight er bestemt en konkurrent til Flash, men Microsoft har bygget noget som Flash stadig ikke har, men det kommer vi til at se meget mere til senere i denne serie.
Silverlight skal bruge en browser for at fungere og kan derfor ikke bruges i en windows applikation, med mindre man laver lidt hacks og frem-og-tilbage. Det vil jeg dog ikke vise, så det må du selv rode med, hvis det bliver nødvendigt, men generelt vil jeg også fraråde dig til, at gå i krig med lige netop det.
Vi befinder os midt imellem en beta1 og beta2 af Silverlight 2.0. Det siges at Microsoft kommer med en beta 2 i juni 2008 og derfor er der ikke langt endnu, før vi får en rimlig stabil platform at arbejde Silverliht på. I mellemtiden vil jeg sluse jer igennem et forløb som foruden at være helt nyt for mig, også er lidt ustabilt, forstået på den måde, at kode og værktøjerne baserer sig på en beta udgave. Jeg vil ikke råde jer til at gå i produktion med beta 1, men vil godt kunne stå inden for det med beta 2.
Lad os så komme igang.
For at kunne hurtigst igang skal du downloade et par værktøjer som vi vil bruge i resten af artikel serien.
Silverlight tools beta 1 til Visual Studio 2008 (https://www.microsoft.com/downloads/details.aspx?FamilyId=E0BAE58E-9C0B-4090-A1DB-F134D9F095FD&displaylang=en : 56MB)
Denne download skal vi bruge til, at få Silverlight integreret med din Visual Studio installation, få intellisense på XAML og lidt dokumentation så vi kan finde hjælp når vi sidder fast. Vær opmærksom på, at du skal have en visual studio 2008 installeret, og hvis du ikke sådan en, så send mig en mail, så sender jeg dig en 90 dags trial af programmet eller download den her (https://msdn2.microsoft.com/en-us/vstudio/products/aa700831.aspx) . Jeg er ikke klar over om du kan bruge express udgaven af Visual Studio .NET 2008, men det er et forsøg værd, og lade mig vide det hvis du får det til at spille.
Expression Blend 2.5 March Preview (https://www.microsoft.com/downloads/details.aspx?FamilyId=32A3E916-E681-4955-BC9F-CFBA49273C7C&displaylang=en : 28MB)
Dette er et af de nye værktøjer til udvikling af Silverlight og har været her siden version 1. Expression Blend er det værktøj man bruger til at sammensætte sin animation og storyboard med. Der er fuld integration mellem Visual Studio .NET 2008 og det er et gennemført produkt med mange muligheder. Der findes yderligere 5 expression produkter som du kan finde infomation omkring på https://www.microsoft.com/expression/
Silverlight 2 beta 1 runtime (https://www.microsoft.com/silverlight/resources/install.aspx?v=2.0 : 4mb)
Du skal installere disse runtime filer for at kunne se dine Silverlight animationer i din browser.
Så er faktisk ved at være klar til at dykke ned i selve udviklingen af en Silverlight applikation, og det skal nok blive sjovt og udfordrende.
Silverlight – hvad bygger det på ?
Udover de værktøjer og filer du har installeret nu kræver det, at du sætter dig en smule ind i hvad det skal til for virklig, at sætte dig ind i udvikling af Silverlight.
Silverlight er bygget super fedt op mht. Integrationen af Visual Studio .NET og de forskellige Expression værktøjer. Det vil sige, at du kan let hoppe fra det ene program til det andet og se de ændringer du har fortaget uden at programmerne piller ved din kode eller på anden måde blander sig. XAML er silverlights måde at udtrykke sig på i både Expression Blend og Visual Studio, men du kan selvfølgelig også nemt designe din grænseflade ved hjælp af Expression Blend og derefter rette til i din XAML.
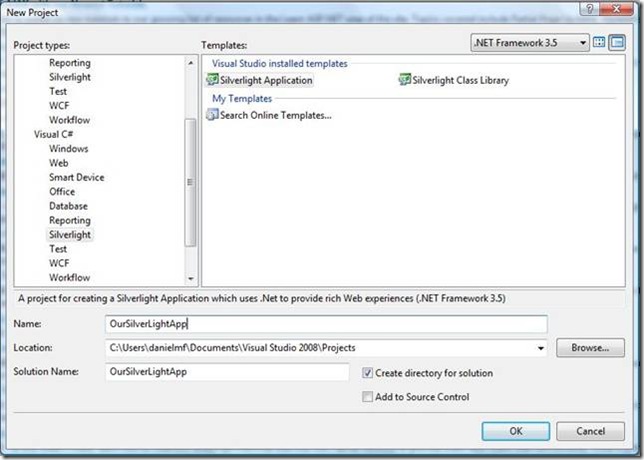
Start din Visual Studio .NET 2008 op, klik: File -> New project (vælg Silverlight i project types) -> Silverlight Application.
Så skulle din skærm gerne se således ud:
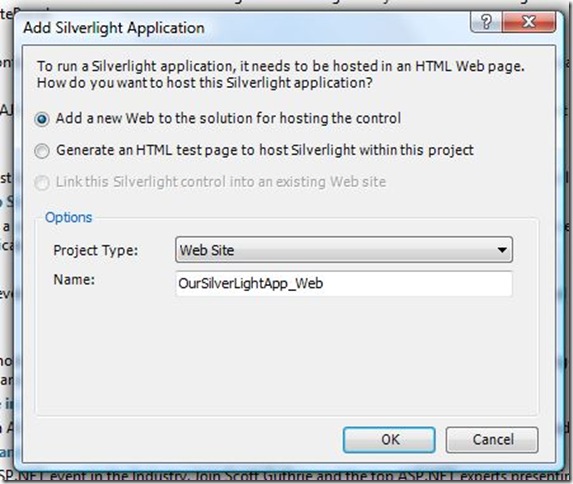
Klik Ok, og du vil nu blive mødt med denne skærm:
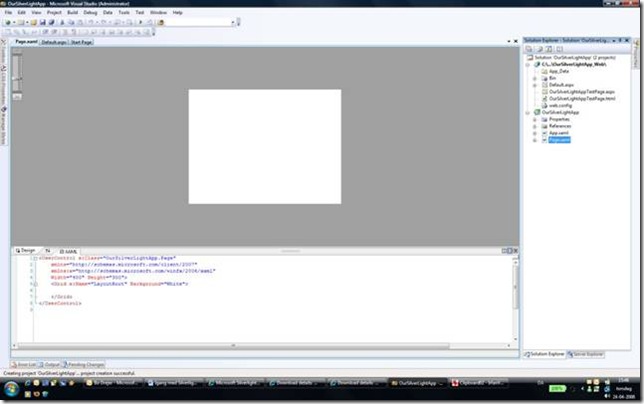
Klik Ok her også og du vil nu se et billede af hele din applikation:
Det som du nok bider mærke i her er de nye filtyper som du kan se under dit Silverlight projekt, .xaml (udtales ”sammel”). Det er vores UserControls, og det er de samme typer UserControls som du måske kender fra ASP.NET verdenen hvilket sagtens kan virke forvirrende.
Vores XAML filer er dem der faktisk udgør vores Silverlight animationer. Når jeg siger animationer er det lidt et bredt ord for noget som også sagtens kan være en ”silverlight player” eller en ”silverlight kontrol”.
Du kan også se, at hver XAML fil har en code-behind fil og lade ikke dette forvirre dig heller, for du kan faktisk kode op imod til Silverlight animation med dit fortrukne .NET sprog.
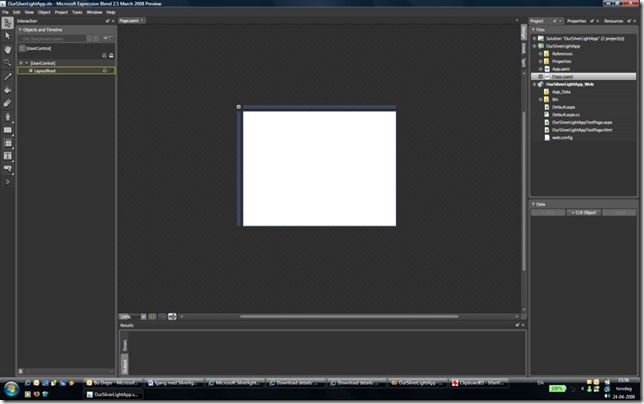
Hvis du nu prøver at højreklikke på din Page.xaml fil og vælger ”open in Expression Blend” så vil du uden problemer hoppe over i Blend hvor du vil blive mødt af følgende billede.
Dette er sikkert et helt nyt syn for mange som ikke er vant til at arbejde med Silverlight (inklusiv mig selv), men som du kan se følger hele din projekt struktur med ovre fra Visual Studio, og du kan nu stille og roligt begynde at arbejde med din xaml fil i Blend designeren.
Helt ude til venstre finder du en toolbox hvori du kan se hvilke kontroller der er til rådighed for din xaml fil.
Til højre for toolboxen finder du dit ”interaction panel” hvorpå du kan se hvilke ting din UserControl (page.xaml) har på dig.
Mens du lige får slugt den Expression Blend pille og leger lidt med de forskellige kontroller, vil jeg forberede mig på endnu en artikel, og love, at vende tilbage i god tid før din trial version af Visual Studio .NET 2008 udløber ;0)
Til sidst vil jeg også lige tilføje, at du kan se meget mere omkring netop Silverlight 2.0 på Microsoft MIX Essentials d. 21 maj i Cinemaxx i København. Der vil bla. være spor til både udviklere og web designere, og nogle rigtige gode speakers. Du læser mere om MIX essentials her: https://www.microsoft.com/danmark/msdn/events/mixessentials08.mspx.
Vi ses inden alt for længe.
Comments
Anonymous
April 24, 2008
The comment has been removedAnonymous
June 16, 2008
I sidste uge gik jeg i krig med en silverlight 2.0 introduktion og beskrev hvad RIA er for en fisk, lidtAnonymous
June 22, 2008
HUSK: Silverlight er nu i beta 2, og derfor kræver det at du installere Microsoft Silverlight ToolsAnonymous
July 02, 2008
I både del 1 og del 2 af denne introduktion til Silverlight 2.0 så vi lidt på hvordan