Single Page Application のアップデート パッケージ
こちらの “Single Page Application (SPA) を使ってみよう: MVC 4 新機能シリーズ” でご紹介した Single Page Application (SPA) のアップデート パッケージが NuGet で公開されています。
- ASP.NET SPA MVC 4 (Beta)
- ASP.NET SPA MVC 4 (Beta update for C# projects)
- ASP.NET SPA MVC 4 (Beta update for Visual Basic projects)
現在、ASP.NET MVC 4 Beta に標準で含まれている SPA テンプレートと関連ライブラリはプレビュー レベルのものとなっています。ここから実装が一歩進んだ SPA を上記 NuGet よりインストールして使用することができます。
1. インストール
ASP.NET MVC 4 Beta の Single Page Application テンプレートでプロジェクトを作成したのちに、NuGet で
ASP.NET SPA MVC 4 (Beta update for C# projects)
ID: SinglePageApplication.CSharp
または
ASP.NET SPA MVC 4 (Beta update for Visual Basic projects)
ID: SinglePageApplication.VisualBasic
のいずれかをインストールすると、プロジェクトのテンプレートやライブラリを更新することができます。
2. サンプル実装の実行
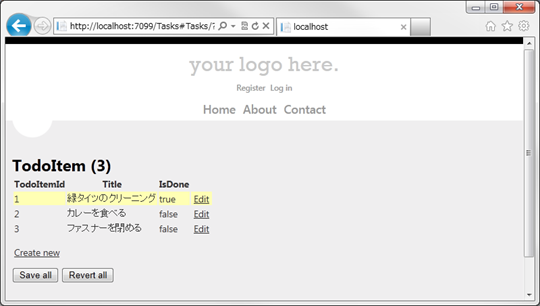
更新後、TasksController をサンプルのモデル クラス TodoItem とスキャフォールディング テンプレート “Single Page Application with read/write actions and views, using Entity Framework” をベースに作り、実行後 Tasks コントローラを呼び出すと ( https://localhost:xxxx/Tasks )、下記のようなページが表示されます。
(TasksController の作成など、詳しい解説は こちら のポストをご参照ください)
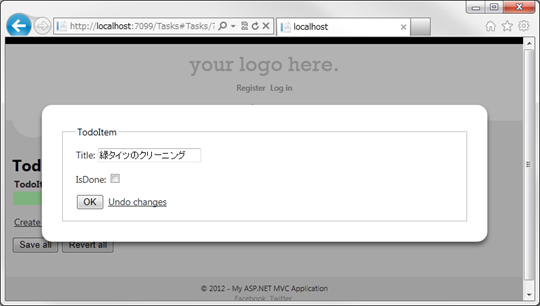
"Create new" をクリックするとポップアップ表示で TodoItem の入力ビューが表示されます。
入力後、OK を押すと TodoItem が Grid に表示されます。ここで以前の SPAテンプレートと異なるのが、Save all ボタンをクリックするまではサーバーサイドに追加データが送信されないところです(サーバーサイドに未送信の新規データはグリッドの行が緑色に、更新されたデータはグリッドの行が薄い黄色で表示されます)。
以前のテンプレートでは、データを追加するたびにサーバーサイドとの通信が発生していましたが、アップデートされた SPA テンプレートの実装では、いくつか TodoItem を入力したのちに Save all ボタンを押すことで、まとめてデータを追加・更新する実装になっているため、サーバーサイドとの通信トラフィックの削減などに有効かと思います(Local Storage などを活用した SPA アプリケーションのオフライン実行への対応も行いやすいのではないでしょうか)。
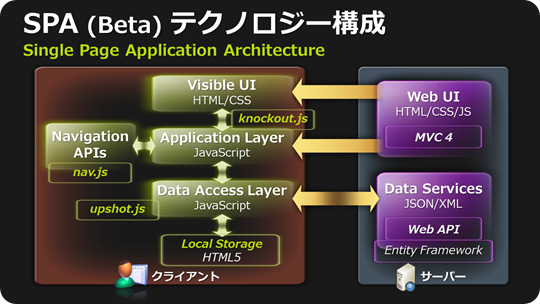
基本的な構成は、Windows Developer Days のセッション でご紹介させていただきました通りで変更はありません(下図参照)。
スキャフォールディングで生成される TodoItemViewModel.js や Index.cshtml などの実装がすっきりしてきています。新・旧の実装を見比べてみるだけでもいろいろと発見があって面白いと思います。
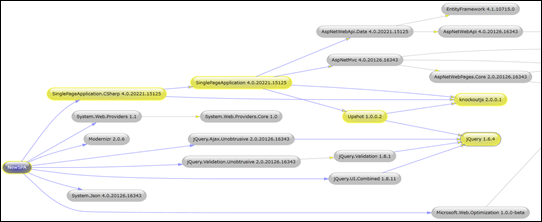
ちなみに下図(クリックで拡大)は、NuGet の Package Visualizer ([メニュー] – [ツール] – [Library Package Manager] – [Package Visualizer]) で見た NuGet パッケージの依存関係とバージョン情報です。Upshot.js のバージョンは 1.0.0.2 となっています。※この Package Visualizer の機能は Visual Studio 2010 Premium/Ultimate で利用できます。
お試しください~ ![]()
Comments
Anonymous
July 24, 2012
お疲れ様です。 spaになってからseo対策にはどんなものがあるのですか? よろしくお願いしますAnonymous
August 08, 2012
The comment has been removed