Single Page Application (SPA) を使ってみよう: MVC 4 新機能シリーズ
ASP.NET MVC 4 Beta で新しく追加された ASP.NET Single Page Application (SPA) は、JavaScript と ASP.NET Web API をベースとしたクライアント サイド インタラクション中心の Web アプリケーションを構築するのに適したフレームワークとテンプレートです。
この Single Page Application には下記が含まれます。
- JavaScript ライブラリ
SPA で使用される JavaScript ライブラリには、jQuery や Knockout.js 以外にも upshot.js や nav.js などが含まれています。
- DataController
サーバーサイドでは、ASP.NET Web API の ApiController から派生される新しい DataController クラスによって、バリデーションやトランザクションサポートなどとともに、データベースに対する CRUD 処理をサポートするコントローラーの実装が容易になっています。
プロジェクト テンプレート
ASP.NET MVC 4 Beta では Single Page Application 用のプロジェクトテンプレートも含まれています。このテンプレートを用いることで、Single Page Application の学習はもちろん、開発作業もすぐに開始できます。
★ ASP.NET Single Page Application (ASP.NET SPA) を使う
まずは、Single Page Application 用のプロジェクトテンプレートを使って、アプリケーションを作成してみます。
1. 新しい Single Page Application プロジェクトの作成
Visual Studio 2010 のメニュー [新しいプロジェクト] で “ASP.NET MVC 4 Web Application” を選び、プロジェクト名を入力します。ここでは “MyTasksApp” としてプロジェクトを作成しました。
続いて表示される [New ASP.NET MVC 4 Project] ダイアログで、”Single Page Application” を選択します。
TodoItem.cs に TodoItem モデル クラスが作成 (下記コード) されるとともに、Script フォルダーに SPA で使用される JavaScript ライブラリが追加された状態でプロジェクトが生成されます。
1: namespace MyTasksApp.Models
2: {
3: ...
4:
5: public class TodoItem
6: {
7: public int TodoItemId { get; set; }
8: [Required]
9: public string Title { get; set; }
10: public bool IsDone { get; set; }
11: }
12: }
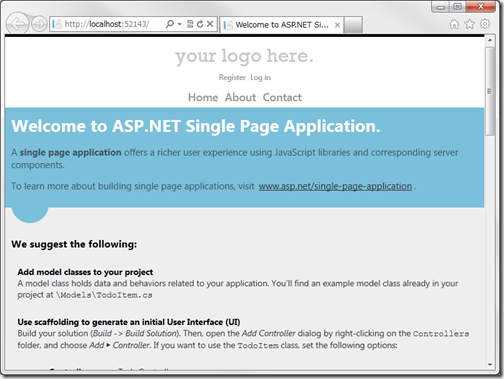
“デバッグ開始 (F5)” または “デバッグなしで開始 (Ctrl + F5)” でアプリケーションを開始すると、プロジェクトテンプレートから作成されたデフォルトの Index ページが表示されます。ここには、Single Page Application 実装にあたって、次に行う作業が書かれています。なお、ここまでは通常のASP.NET MVC アプリケーションとほとんど同じ状態です。
2. コントローラーの追加
ADO.NET Entity Framework と Single Page Application 用のスキャフォールディング テンプレートを使って、新しいコントローラーとビューを追加します。
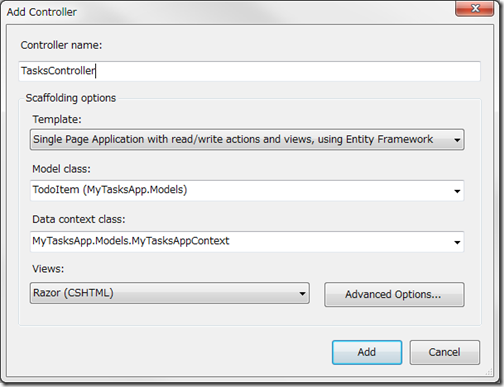
Add Controller ダイアログで、下記のとおり設定します。
Controller name |
TasksController |
Template |
Single Page Application with read/write actions and views, using Entity Framework |
Model class |
TodoItem (MyTasksApp.Models) |
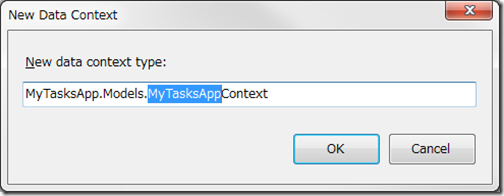
また、Data context class ドロップダウンリストから <new data context...> を選び、表示されるダイアログで New data context type: が MyTasksApp.Models.MyTasksAppContext となっていることを確認して [OK] ボタンを押します。

Add Controller ダイアログが下記の通りになっていることを確認して [Add] ボタンを押します。
プロジェクトには、最初の Index ページ ビューを返す TasksController クラスが追加されるとともに、この Index ページ内で CRUD 処理を行うための MyTasksAppController クラス (DbDataController から派生) が追加され、MyTasksController.TodoItem.cs に CRUD 処理のための 4 つのアクション メソッドが記述されます。
1: using System.Linq;
2: using System.Web.Http;
3: using System.Web.Http.Data.EntityFramework;
4:
5: namespace MyTasksApp.Controllers
6: {
7: public partial class MyTasksAppController
8: : DbDataController<MyTasksApp.Models.MyTasksAppContext>
9: {
10: public IQueryable<MyTasksApp.Models.TodoItem> GetTodoItem() {
11: return DbContext.TodoItem.OrderBy(t => t.TodoItemId);
12: }
13:
14: public void InsertTodoItem(MyTasksApp.Models.TodoItem entity) {
15: InsertEntity(entity);
16: }
17:
18: public void UpdateTodoItem(MyTasksApp.Models.TodoItem entity) {
19: UpdateEntity(entity);
20: }
21:
22: public void DeleteTodoItem(MyTasksApp.Models.TodoItem entity) {
23: DeleteEntity(entity);
24: }
25: }
26: }
3. Single Page Application の実行
“デバッグ開始 (F5)” または “デバッグなしで開始 (Ctrl + F5)” でアプリケーションを開始し、SPA で追加した TasksController の Index アクションを実行して Index ビューを表示します。アドレスに https://localhost:XXXX/Tasks/ と入力すると下記のページが表示されます(XXXX には、みなさんの環境におけるポート番号が入ります)。
デフォルトの SPA プロジェクト テンプレートで作成されるこのアプリケーションは名前のとおり To Do 管理を行うアプリケーションです。先の TodoItem クラス のプロパティのとおり、To Do タスクの項目 (Title) と、そのタスクが終了したか否か (IsDone) を管理するようになっています。
「Create TodoItem」ボタンをクリックすると、ページ遷移を行わずにタスク アイテムを入力するフォームが表示されます。
タスクを一つ入力して [Save] ボタンをクリックすると下図のように入力した項目が表示されます。
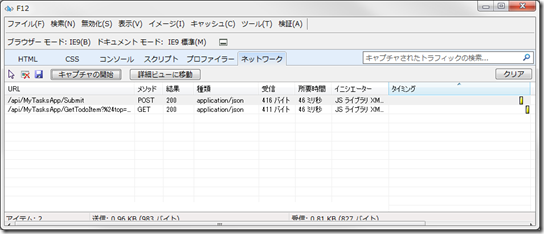
この時もページ全体の遷移はなく、ページの部分更新とともに非同期で Web API の呼び出しが行われて、データが追加されています。このタスクの追加時の HTTP 通信をキャプチャした様子が下図になります(IE9の F12 開発者ツールを使用)。
/api/MyTasksApp/Submit と /api/MyTasksApp/GetTodoItem の 2 つの Web API の呼び出しが行われていることが確認できます。最初の Submit でデータの追加が行われ、GetTodoItem ではグリッド表示(最初のページのアイテム一覧用)のために追加したアイテムを取得しています。
4. Single Page Application の名前の意味
Single Page Application と呼ばれる由来は、最初の https://localhost:XXXX/Tasks/ (具体的には https://localhost:XXXX/Tasks/Index) のリクエストで表示された単一のページ内だけで、データの表示・追加・更新・削除 (CRUD 処理) がすべて完結していることにあります。CRUD 処理が伴う Web アプリケーションでは、表示用ビュー、データ追加用ビューなどでページの遷移が発生するのが一般的です。しかし、この Single Page Application では、クライアントサイドの JavaScript ライブラリと Web API の呼び出しでページの遷移をなくし、Web ブラウザー内で動作するアプリケーションでありながらもデスクトップ アプリケーションに近い感覚で、よりインタラクティブ性を持たせた Web アプリケーションを実装することができます。
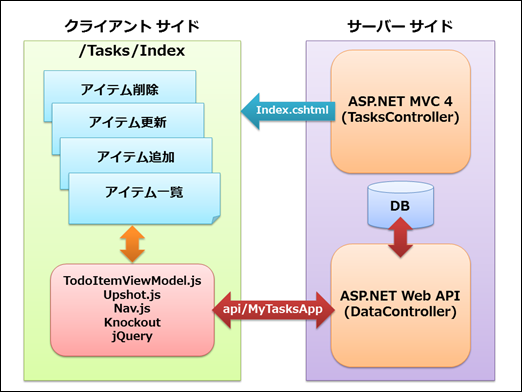
この SPA テンプレートで実装される TodoItem アプリケーションの概略図を下記に示します。

/Tasks/Index の初回ロード時の HTTP 通信を F12 開発者ツールを見ると、上記の図のとおり Index ページと JavaScript, CSS などの関連ファイルがロードされるとともに、To Do アイテムのデータはは Web API 経由で取得されていていることが確認できます。
★ まとめ
patterns & practices Project Silk (https://silk.codeplex.com/) で提供される Mileage Stats アプリケーションでも基本的に単一ページでさまざまな処理をおこない、Web アプリケーションでありながらインタラクティブな UI 実装を提供しています。この Single Page Application では、Project Silk をより汎用化したものといってもよいかもしれません。
Single Page Application (SPA) の、より詳しい情報は下記の ASP.NET オフィシャルページ (英語) をご参照いただければと思います。