React Native クライアント SDK の概要
重要
Visual Studio App Center は、2025 年 3 月 31 日に廃止される予定です。 完全に廃止されるまで Visual Studio App Center を引き続き使用できますが、移行を検討できる推奨される代替手段がいくつかあります。
CodePush アカウントを設定するための一般的な目的の "はじめに" の手順に従ったら、アプリのルート ディレクトリ内から次のコマンドを実行して、React Native アプリに CodePush の統合を開始できます。
npm install --save react-native-code-push
他のすべてのReact Native プラグインと同様に、統合エクスペリエンスは iOS と Android では異なるため、アプリのターゲットとなるプラットフォームに応じてセットアップ手順に従います。 両方のプラットフォームを対象としている場合は、プラットフォームごとに個別の CodePush アプリケーションを作成することをお勧めします。
他のプロジェクトが CodePush とどのように統合されているかを確認する場合は、コミュニティによって提供される アプリの例を参照してください。 さらに、CodePush + React Nativeについて理解したい場合は、Bilal Budhani と Deepak Sisodiya によって作成された入門ビデオを参照してください。
重要
このガイドでは、 コマンドをreact-native init使用して、React Native プロジェクトを初期化していることを前提としています。 2017 年 3 月の時点で、 コマンドcreate-react-native-appを使用して、React Native プロジェクトを初期化することもできます。 このコマンドを使用する場合は、プロジェクトのホーム ディレクトリで を実行 npm run eject して、作成されたものと同様のプロジェクトを react-native init 取得します。
iOS セットアップ
CodePush プラグインを取得したら、それをReact Native アプリの Xcode プロジェクトに統合し、正しく構成する必要があります。
React Native 0.60 バージョン以降のプラグインのインストールと構成 (iOS)
を実行
cd ios && pod install && cd ..して、必要なすべての CocoaPods 依存関係をインストールします。ファイルを
AppDelegate.m開き、CodePush ヘッダーの import ステートメントを追加します。#import <CodePush/CodePush.h>運用リリースのブリッジのソース URL を設定する次のコード行を見つけます。
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];次の行に置き換えます。
return [CodePush bundleURL];この変更により、アプリの JS バンドルの最新バージョンが常に読み込まれるようアプリが構成されます。 最初の起動時に、これはアプリでコンパイルされたファイルに対応します。 ただし、更新プログラムが CodePush を介してプッシュされた後、これは最後にインストールされた更新プログラムの場所を返します。
注意
メソッドは
bundleURL、アプリの JS バンドルの名前main.jsbundleが であることを前提としています。 別のファイル名を使用するようにアプリを構成した場合は、代わりに メソッド (拡張機能をbundleURLForResource:使用していることを前提とする) またはbundleURLForResource:withExtension:メソッドを.jsbundle呼び出して、その既定の動作を上書きします。通常は、CodePush を使用してリリース ビルド内の JS バンドルの場所を解決する必要があります。 プロセッサ前マクロを
DEBUG使用して、デバッグするかどうかに応じて、packager サーバーと CodePush の使用を動的に切り替えることをおすすめします。 これにより、デバッグ時に Chrome Dev Tools やライブ リロードなどを使用しながら、運用環境で必要な適切な動作を確実に取得する方がはるかに簡単になります。sourceURLForBridgeメソッドは次のようになります。- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }[デプロイ キー] を に
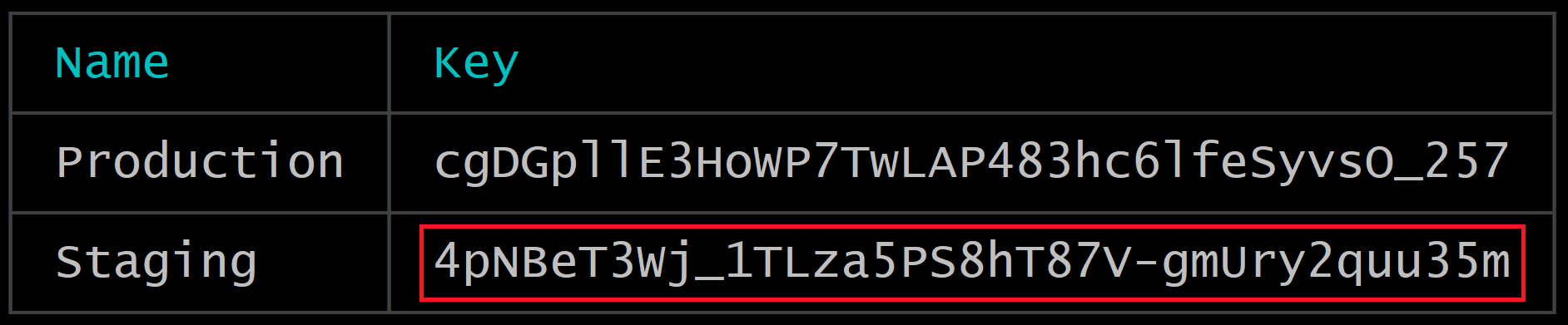
Info.plist追加します。更新のクエリを実行するデプロイを CodePush ランタイムに知らせるには、アプリのファイルを開き、 という名前CodePushDeploymentKeyのInfo.plist新しいエントリを追加します。その値は、このアプリを構成するデプロイのキーです (アプリのデプロイFooBarのStagingキーなど)。 この値を取得するには、AppCenter ダッシュボードでアプリの [UI の配布] に移動するか、CodePush CLI を使用して実行appcenter codepush deployment list --app <ownerName>/<appName> -kし (-k既定ではキーが表示されないため、フラグが必要です)、使用するデプロイに対応する列のDeployment Key値をコピーします (以下を参照)。 デプロイの名前 (ステージングなど) の使用は機能しません。 この "フレンドリ名" は、CLI から認証された管理の使用のみを目的としており、アプリ内での一般の使用を目的としたものではありません。
CodePush アプリと共に作成された と
Productionのデプロイを効果的に利用Stagingするには、実際にアプリの CodePush の使用を運用環境に移行する前に、以下のマルチデプロイ テスト ドキュメントを参照してください。注意
別のデプロイを動的に使用する必要がある場合は、コード プッシュ オプションを使用して JS コードのデプロイ キーをオーバーライドすることもできます*
0.60 より小さいReact Nativeのプラグインのインストール (iOS)
可能な限り多くの開発者の好みに対応するために、CodePush プラグインでは、次の 3 つのメカニズムを使用した iOS インストールがサポートされています。
RNPM - React Nativeパッケージマネージャー(RNPM)は、React Nativeプラグインで可能な最も簡単なインストールエクスペリエンスを提供する素晴らしいツールです。 既に使用している場合、または使用する場合は、この方法をお勧めします。
CocoaPods - React Nativeを埋め込むネイティブ iOS アプリを構築している場合、または CocoaPods を使用する場合は、プラグインの一部として配布する Podspec ファイルを使用することをお勧めします。
"手動" - 追加のツールに依存したくない場合、またはいくつかの追加のインストール手順 (1 回限りの手順) で問題ない場合は、このアプローチに進んでください。
プラグインのインストール (iOS - RNPM)
React Nativeの v0.27 の時点で、
rnpm linkは既に React Native CLI にマージされています。 次のコマンドを実行します。react-native link react-native-code-pushアプリで v0.27 未満のバージョンのReact Nativeを使用している場合は、次のコマンドを実行します。
rnpm link react-native-code-push注意
RNPM がまだインストールされていない場合は、上記のコマンドを実行
npm i -g rnpmして実行します。 RNPM が既にインストールされている場合は、v1.9.0 以降があることを確認して、この 1 回のインストールのメリットを得る必要があります。使用するデプロイ キーの入力を求められます。 まだない場合は、 を実行
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysしてこの値を取得するか、(を押<ENTER>して) 無視して後で追加することもできます。 まず、CodePush をエンド ツー エンドでテストできるように、デプロイ キーを使用Stagingすることをお勧めします。
プラグインのインストール (iOS - CocoaPods)
NPM がモジュールをインストールしたパスを指す、React Nativeと CodePush プラグインの依存関係を に
Podfile追加します。# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'注意
依存関係のファイル パスは、アプリの
Podfile場所に対する相対パスである必要があります。注意
プロジェクトの
JWTライブラリは、バージョン 3.0.x 以降である必要がありますpod installを実行します。
Note
CodePush .podspec はポッドにReact依存するため、アプリがビルドされているReact Nativeのバージョンを正しく使用できるようにするには、React Native統合ドキュメントで説明されているように、アプリの Podfile 依存関係を定義Reactしてください。
プラグインのインストール (iOS - 手動)
アプリの Xcode プロジェクトを開く
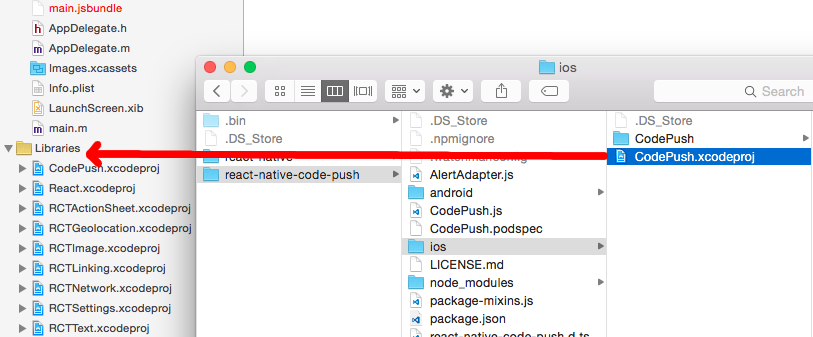
ディレクトリ内の
CodePush.xcodeprojファイル (node_modules/react-native-code-push/iosまたはnode_modules/react-native-code-push=1.7.3-betaインストール用<) を見つけて、Xcode のLibrariesノードにドラッグします
Xcode でプロジェクト ノードを選択し、プロジェクト構成の [ビルド フェーズ] タブを選択します。
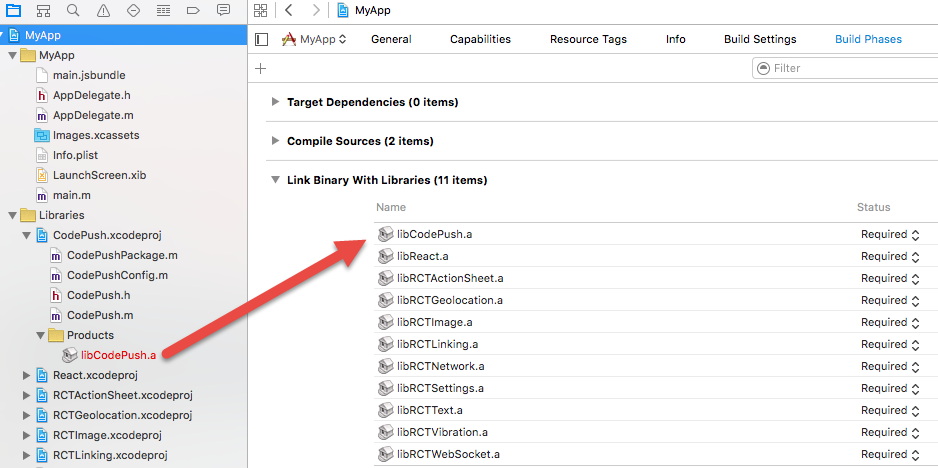
から
Libraries/CodePush.xcodeproj/Products、プロジェクトの "ビルド フェーズ" 構成の [Link Binary With Libraries] セクションにドラッグlibCodePush.aします。
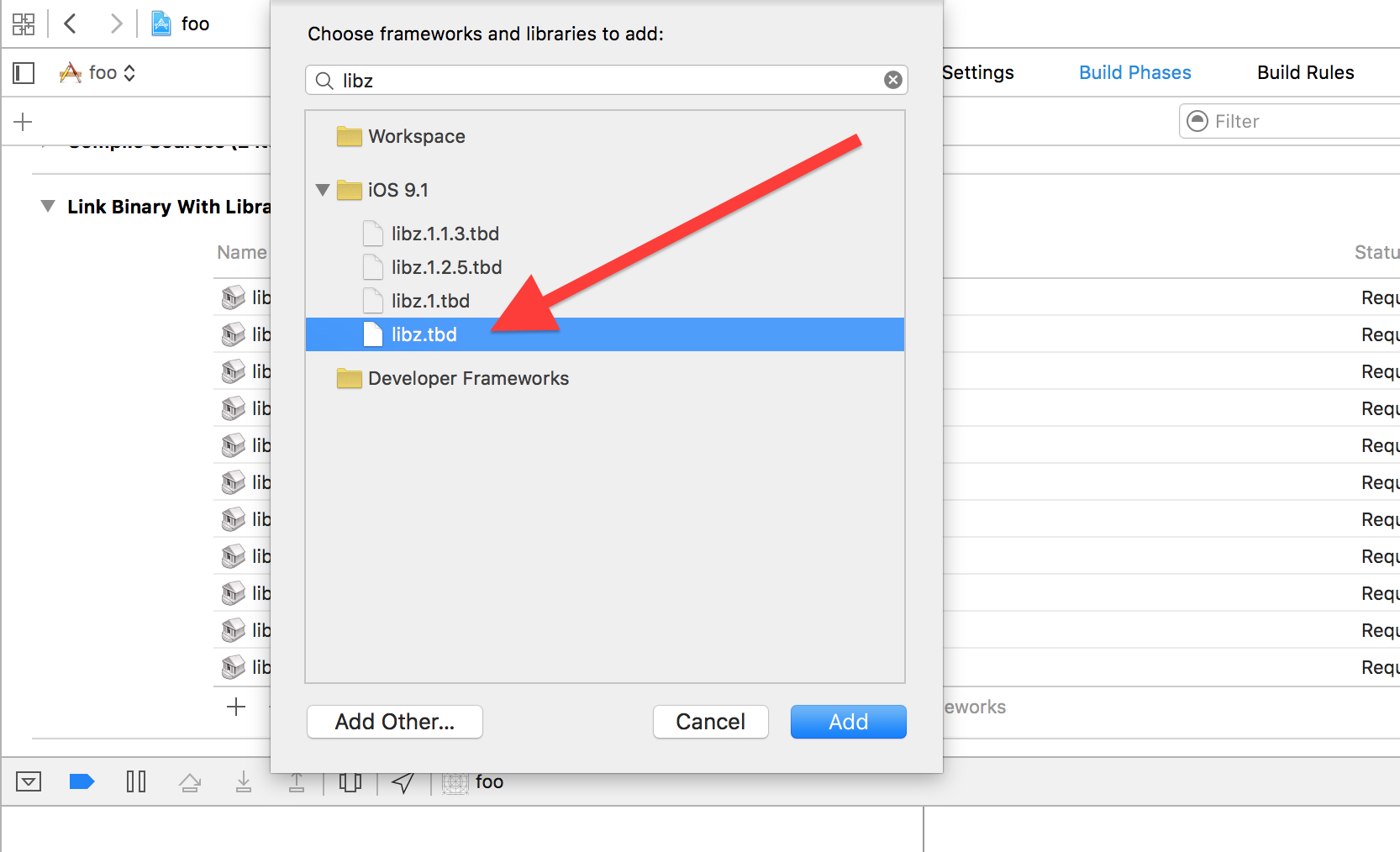
[Link Binary With Libraries]\(バイナリとライブラリのリンク\) の一覧の下にあるプラス記号をクリックし、ノードの
libz.tbd下にあるライブラリをiOS 9.1選択します。
注意
または、必要に応じて、 の
-lzセクションのOther Linker Flagsフィールドに フラグをLinkingBuild Settings追加することもできます。
0.60 より小さいReact Nativeのプラグイン構成 (iOS)
注意
RNPM を使用した場合、または react-native link プラグインを自動的にリンクする場合は、このセクションをスキップできるように、これらの手順は既に完了しています。
CodePush プラグインをビルドまたはリンクするように Xcode プロジェクトを設定したら、JS バンドルの場所に対して CodePush をチェックするようにアプリを構成する必要があります。これは、CodePush サーバーにリリースされた更新プログラムとの同期を担当するためです。 そのためには、次の手順に従います。
AppDelegate.m ファイルを開き、CodePush ヘッダーの import ステートメントを追加します。
#import <CodePush/CodePush.h>
React Native 0.59 - 0.59.10 の場合:
運用リリースのブリッジのソース URL を設定する次のコード行を見つけます。
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];次の行に置き換えます。
return [CodePush bundleURL];
React Native 0.58 以降の場合:
次のコード行を見つけます。このコードは、運用リリース用のアプリ バイナリから JS バンドルを読み込みます。
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];次の行に置き換えます。
jsCodeLocation = [CodePush bundleURL];
この変更により、アプリの JS バンドルの最新バージョンが常に読み込まれるようアプリが構成されます。 最初の起動時に、これはアプリでコンパイルされたファイルに対応します。 ただし、更新プログラムが CodePush を介してプッシュされた後、これは最後にインストールされた更新プログラムの場所を返します。
注意
メソッドは bundleURL 、アプリの JS バンドルの名前 main.jsbundleが であることを前提としています。 別のファイル名を使用するようにアプリを構成した場合は、代わりに メソッド (拡張機能をbundleURLForResource:使用していることを前提とする) または bundleURLForResource:withExtension: メソッドを.jsbundle呼び出して、その既定の動作を上書きします。
通常は、CodePush を使用してリリース ビルド内の JS バンドルの場所を解決する必要があります。 プロセッサ前マクロを DEBUG 使用して、デバッグするかどうかに応じて、packager サーバーと CodePush の使用を動的に切り替えることをおすすめします。 これにより、デバッグ時に Chrome Dev Tools やライブ リロードなどを使用しながら、運用環境で必要な適切な動作を確実に取得する方がはるかに簡単になります。
React Native 0.59 - 0.59.10 の場合:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
React Native 0.58 以降の場合:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
CodePush ランタイムに対して更新のクエリを実行する必要があるデプロイを知らせるには、プロジェクトの Info.plist ファイルを開き、 という名前CodePushDeploymentKeyの新しいエントリを追加します。このエントリの値は、このアプリを構成するデプロイのキーです (アプリのデプロイFooBarのStagingキーなど)。 この値を取得するには、CodePush CLI で を実行 appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys し、使用するデプロイに対応する列の Deployment Key 値をコピーします (以下を参照)。 デプロイの名前 (など Staging) を使用しても機能しません。 この "フレンドリ名" は、CLI から認証された管理の使用のみを目的としており、アプリ内での一般の使用を目的としたものではありません。

CodePush アプリと共に作成された と Production のデプロイを効果的に利用Stagingするには、実際にアプリの CodePush の使用を運用環境に移行する前に、以下のマルチデプロイ テスト ドキュメントを参照してください。
HTTP 例外ドメインの構成 (iOS)
CodePush プラグインは、次のドメインに対して HTTPS 要求を行います。
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
これらのドメインの既定の HTTP セキュリティ構成を変更する場合は、プロジェクトの Info.plist ファイル内に (ATS) 構成を定義NSAppTransportSecurityします。
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
何かを行う前に、最初に Apple のドキュメント を参照してください。
コード署名のセットアップ (iOS)
リリース中にバンドルに自己署名し、更新プログラムをインストールする前に署名を確認できます。 コード署名の詳細については、 関連するコード プッシュドキュメントのセクションを参照してください。
バンドル検証用に公開キーを構成するには、公開キーコンテンツの名前CodePushPublicKeyと文字列値を含むレコードを にInfo.plist追加する必要があります。 例:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Android のセットアップ
CodePush を Android プロジェクトに統合するには、次の手順を実行します。
プラグインのインストール (Android)
React Native 0.60 バージョン以降のプラグインのインストールと構成 (Android)
ファイルで
android/settings.gradle、次の追加を行います。include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')ファイルに
android/app/build.gradle、追加のcodepush.gradleビルド タスク定義として ファイルを追加します。... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...MainApplication.java(またはMainApplicationReactNativeHost.java、React Native 0.68 - 0.70 を使用している場合) ファイルを更新して、次の変更を使用して CodePush を使用します。... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }デプロイ キーを に
strings.xml追加します。更新のクエリを実行するデプロイを CodePush ランタイムに知らせるには、アプリのファイルを開き、 という名前
CodePushDeploymentKeyのstrings.xml新しい文字列を追加します。この値は、このアプリを構成するデプロイのキーです (アプリのデプロイFooBarのStagingキーなど)。 この値を取得するには、App Center CLI で を実行appcenter codepush deployment list -a <ownerName>/<appName> -kし (-k既定ではキーが表示されないためフラグが必要です)、使用するデプロイに対応する列のKey値をコピーします (下記を参照)。 デプロイの名前 (ステージングなど) の使用は機能しません。 "フレンドリ名" は、CLI から認証された管理の使用のみを目的としており、アプリ内での一般使用を目的としたものではありません。
CodePush アプリと共に作成された と
Productionのデプロイを効果的に利用Stagingするには、実際にアプリの CodePush の使用を運用環境に移行する前に、以下のマルチデプロイ テスト ドキュメントを参照してください。strings.xmlファイルは、次のようになります。<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>注意
別のデプロイを動的に使用する必要がある場合は、コード プッシュ オプションを使用して JS コードのデプロイ キーをオーバーライドすることもできます*
0.60 未満React Nativeプラグインのインストール (Android)
可能な限り多くの開発者の好みに対応するために、CodePush プラグインでは、次の 2 つのメカニズムを使用した Android インストールがサポートされています。
RNPM - React Nativeパッケージマネージャー(RNPM)は、React Nativeプラグインで可能な最も簡単なインストールエクスペリエンスを提供する素晴らしいツールです。 既に使用している場合、または使用する場合は、この方法をお勧めします。
"手動" - 追加のツールに依存したくない場合、またはいくつかの追加のインストール手順 (1 回限りの手順) で問題ない場合は、このアプローチに進んでください。
注意
React Native リポジトリからのコード変更により、インストールされているReact Nativeバージョンの範囲が 0.29 から 0.32 の場合は、手動の手順に従って正しく設定することをお勧めします。
プラグインのインストール (Android - RNPM)
React Nativeの v0.27 の時点で、
rnpm linkは既に React Native CLI にマージされています。 次のコマンドを実行します。react-native link react-native-code-pushアプリで v0.27 より前のバージョンReact Native使用している場合は、次のコマンドを実行します。
rnpm link react-native-code-push注意
RNPM がまだインストールされていない場合は、上記のコマンドを実行
npm i -g rnpmして実行します。RNPM >=1.6.0 を使用している場合は、使用するデプロイ キーの入力を求められます。 まだない場合は、 を実行
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysしてこの値を取得するか、(を押<ENTER>して) 無視して後で追加することもできます。 まず、CodePush をエンド ツー エンドでテストできるように、デプロイ キーを使用Stagingすることをお勧めします。
そして、それはRNPMを使用してインストールのためのそれです! 以下の 「プラグインの構成」 セクションに進み、セットアップを完了します。
プラグインのインストール (Android - 手動)
ファイルで
android/settings.gradle、次の追加を行います。include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')ファイルに
android/app/build.gradle、コンパイル時の:react-native-code-push依存関係としてプロジェクトを追加します。... dependencies { ... compile project(':react-native-code-push') }ファイルに
android/app/build.gradle、追加のcodepush.gradleビルド タスク定義として ファイルを追加します。... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
0.60 未満のReact Nativeのプラグイン構成 (Android)
注意
RNPM を使用した場合、または react-native link プラグインを自動的にリンクする場合は、このセクションをスキップできるように、これらの手順は既に完了しています。
プラグインをインストールし、Android Studio プロジェクトを Gradle と同期した後、JS バンドルの場所に対して CodePush をチェックするようにアプリを構成する必要があります。これは、現在および今後のすべてのバージョンの管理を "制御" するためです。 これを行うには、次の手順を実行します。
React Native >= v0.29 の場合
CodePush をアプリケーションに統合React Native場合は、次の手順を実行します。
次の変更により、 MainApplication.java CodePush を使用するようにファイルを更新します。
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
React Nativeを既存のネイティブ アプリケーションに統合する場合は、次の手順を実行します。
次の変更により CodePush を使用するようにファイルを更新 MyReactActivity.java します (アプリでは名前が異なる場合があります)。
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
React Native v0.19 - v0.28 の場合
次の変更により、 CodePush を使用するようにMainActivity.java ファイルを更新します。
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
バックグラウンド React インスタンス
注意
このセクションは、 を使用せずに Activity (たとえば、ネイティブプッシュ通知レシーバー内から) React Native インスタンスを明示的に起動する場合にのみ必要です。 このような状況では、CodePush にReact Native インスタンスの検索方法を伝える必要があります。
React Native インスタンスを更新または再起動するには、バックグラウンドでReactInstanceHolderインスタンスを再起動する前に、 で CodePush を構成する必要があります。 これは実装で Application 行われます。
React Native >= v0.29 の場合
次の変更により、 MainApplication.java CodePush を使用するようにファイルを更新します。
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
React Native v0.19 - v0.28 の場合
v0.29 より前では、React Nativeは抽象化をReactNativeHost提供していませんでした。 バックグラウンド インスタンスを起動する場合は、 を実装 ReactInstanceHolderする必要がある独自の インスタンスを構築している可能性があります。 完了したら、次の手順を実行します。
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
CodePush アプリと共に作成することをお勧めする と Production のデプロイを効果的に利用Stagingするには、アプリの CodePush の使用状況を運用環境に実際に移行する前に、以下のマルチデプロイ テスト ドキュメントを参照してください。
コード署名のセットアップ (Android)
CLI バージョン 2.1.0 以降では、リリース中にバンドルに自己署名し、更新プログラムのインストール前にその署名を確認できます。 コード署名の詳細については、 関連するコード プッシュドキュメントのセクションを参照してください。 コード署名に公開キーを使用するには、次の手順を実行します。
CodePushPublicKeyに文字列項目を追加します/path_to_your_app/android/app/src/main/res/values/strings.xml。 次のようになります。
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
React Native <= v0.60 の場合は、次のいずれかの方法をCodePush使用して、このパラメーターを使用するようにインスタンスを構成する必要があります
コンストラクターの使用
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
ビルダーの使用
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Windows のセットアップ
CodePush プラグインを取得したら、それをReact Native アプリの Visual Studio プロジェクトに統合し、正しく構成する必要があります。 そのためには、次の手順を実行します。
React Native バージョン 0.63.6 以降のプラグインのインストールと構成 (Windows)
プラグインのインストール (Windows-npx)
プラグインがダウンロードされたら、アプリケーションのルート ディレクトリで を実行 npx react-native autolink-windows して、CodePush c++ プロジェクトをアプリケーションの Windows ソリューション ファイルに自動的に追加します。
プラグインの構成 (Windows)
にある次のファイルを、 にあるこのリポジトリの CodePushDemoAppCpp サンプル アプリにあるファイル
windows/<app name>にExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp置き換えます。- app.h
- app.cpp
- App.xaml
上記のファイルで、 の発生
CodePushDemoAppCppをアプリケーションの名前に置き換えますアプリケーションのアプリのバージョンとデプロイ キーを、
configMapのアプリOnLaunchedのメソッドの上部にある オブジェクトにApp.cpp入力します。
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
React Native 0.60 未満のプラグインのインストールと構成 (Windows)
プラグインのインストール (Windows)
アプリ内にある
windows-legacy\<AppName>\<AppName>.slnVisual Studio ソリューションを開くウィンドウで
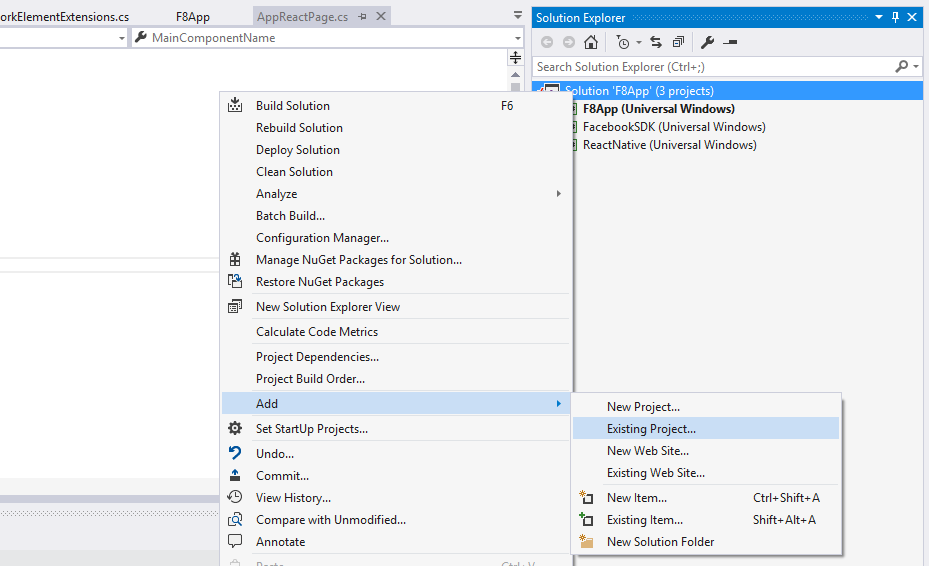
Solution Explorerソリューション ノードを右クリックし、メニュー項目をAdd -> Existing Project...選択します
ディレクトリを
node_modules\react-native-code-push\windows参照し、ファイルを選択して、OKに戻り、
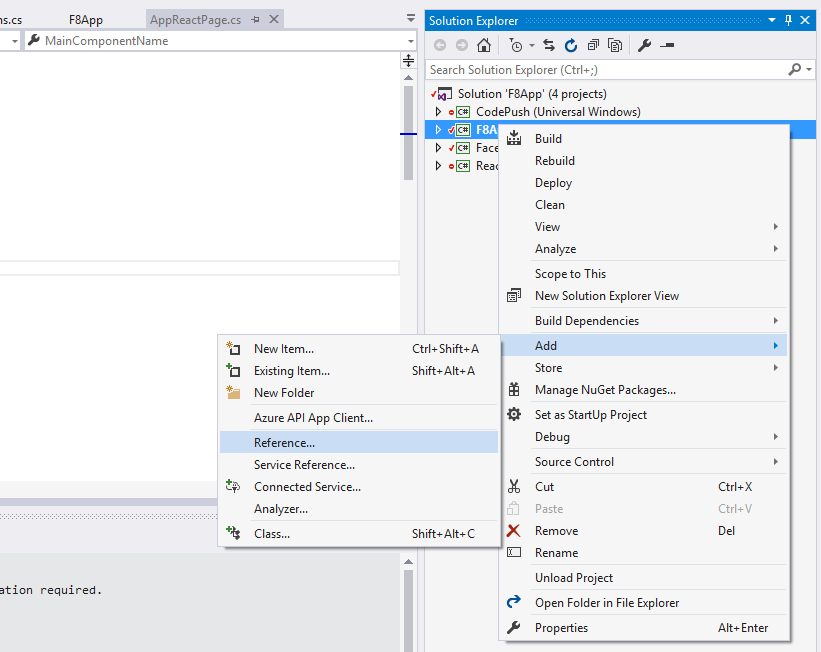
Solution Explorerアプリの名前が付いたプロジェクト ノードを右クリックし、メニュー項目をAdd -> Reference...選択します
左側のタブを
Projects選択し、項目をチェックCodePushして、OK![[参照の追加] ダイアログ](images/rn-windows-7.png)
プラグインの構成 (Windows)
プラグインをインストールしたら、JS バンドルの場所に対して CodePush をチェックするようにアプリを構成する必要があります。これは、現在および今後のすべてのバージョンの管理を "制御" するためです。 これを行うには、次の変更を AppReactPage.cs 使用して CodePush を使用するようにファイルを更新します。
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}